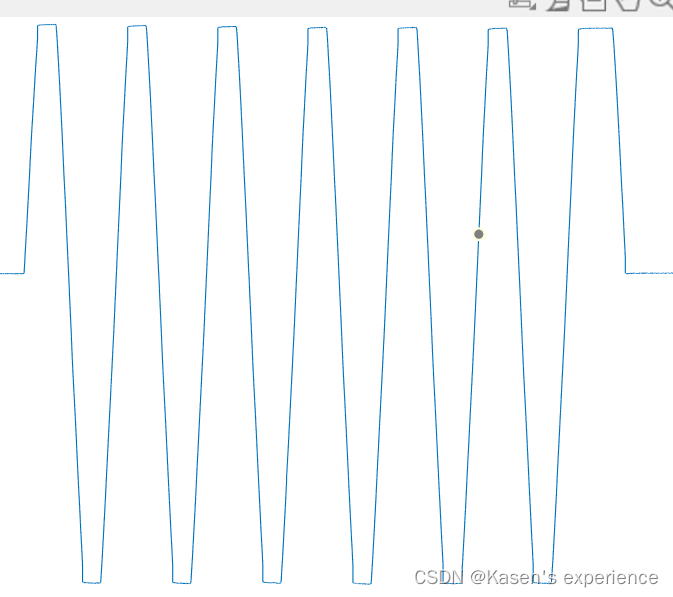
一、此案例基于Vue3+ts,效果展示:

二、单个属性的值:
1、grid 整个图表的位置
grid.containLabel 是否包含标签
1.简单来说如果是false,到底部的距离是从坐标轴线开始计算的
2.如果是true,到底部的距离就是从坐标文字底部开始计算
2、legend 图例
legend.orient 图例的朝向
1.vertical 垂直显示
2.horizontal 水平显示
legend.x/y 设置图例在X轴方向上的位置以及在Y轴方向上的位置
x:默认left,所有取值范围:left/center/right
y:默认top,所有取值范围:top/center/bottom
legend.itemGap 间隔数值
3、xAxis/yAxis x/y轴相关样式
splitLine.lineStyle.type 设置背景线条的类型
1.dashed 虚线
2.solid 实线
axisTick 刻度线相关样式
show:false/true 是否隐藏刻度线
inside:false/true 刻度线指向内部还是外部
axisLine 轴线相关样式
axisLabel 坐标文字相关样式
formatter: '{value} % ' 自定义文字内容,添加单位等
4、series 数据
itemStyle 柱体样式
1.单个柱体文字显示样式
label: {
show: false, // 是否显示
position: 'right', // 显示的位置
}
2.柱体设置渐变颜色,单色直接写色值即可
color: new echarts.graphic.LinearGradient(1, 0, 0, 0, [
{
offset: 0,
color: 'rgba(255, 176, 52, 1)',
},
{
offset: 1,
color: 'rgba(93, 78, 52, 0.01)',
},
]),
三、完整代码如下:
<template>
<div class="container" ref="barRef"></div>
</template>
<script setup lang="ts" name="waterAndElectricity-bar">
import { ref, onMounted } from 'vue';
import * as echarts from 'echarts';
const barRef = ref();
let myChart: any = null; // echarts实例对象
onMounted(() => {
initCharts();
});
// 变化尺寸
const onResize = (resize: any) => {
console.log('resize: ', resize);
myChart && myChart.resize();
};
window.addEventListener('resize', onResize);
const initCharts = () => {
let option = {
// 整个echarts图标的位置
grid: {
left: '2%',
right: '4%',
top: '15%',
bottom: '0%',
// 是否包含标签,简单来说如果是false,到底部的距离是从坐标轴线开始计算的;如果是true,到底部的距离就是从坐标文字底部开始计算
containLabel: true,
},
// 鼠标hover出现的提示框组件
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow',
},
backgroundColor: 'rgba(69, 173, 175, 0.5)',
borderWidth: 0,
textStyle: {
color: '#fff',
fontSize: 14,
},
},
// 图例
legend: {
align: 'left', // 对齐反向
right: 10,
textStyle: {
color: '#59697A',
fontSize: 14,
},
itemWidth: 25,
itemHeight: 8,
itemGap: 10, // 间隔
},
barWidth: 10, // 柱体宽度
// x轴相关样式
xAxis: {
type: 'value',
// 背景线条(竖着的)
splitLine: {
lineStyle: {
color: 'rgba(65, 82, 100, 0.50)',
type: 'dashed', // dashed设置背景横线为虚线,solid为实线
},
},
// 坐标轴的刻度线
axisTick: {
show: false, // 是否隐藏
inside: true, // 刻度线指向内部还是外部
},
// x轴线
axisLine: {
lineStyle: {
color: '#26D9FF',
},
},
// x轴文字样式
axisLabel: {
formatter: '{value} % ', // 自定义x轴文字内容,添加单位等
color: '#59697A',
fontSize: 12,
},
},
// y轴相关样式
yAxis: {
type: 'category',
data: ['水', '电', '气'],
// 背景线条(横着的)
splitLine: {
show: false, // 是否显示
},
axisTick: {
show: false,
},
axisLine: {
// 改变y轴颜色
lineStyle: {
color: '#415264',
width: 2,
type: 'solid',
},
},
axisLabel: {
// 改变y轴字体颜色和大小
//formatter: '{value} m³ ', // 给y轴添加单位
color: '#59697A',
fontSize: 12,
},
},
// 所有数据
series: [
{
type: 'bar',
name: '本月',
// 柱体样式
itemStyle: {
// 单个柱体文字显示样式
label: {
show: false, // 是否显示
position: 'right', // 显示的位置
color: '#F2A934',
fontSize: 12,
},
// 柱体设置渐变颜色,单色直接写色值即可
color: new echarts.graphic.LinearGradient(1, 0, 0, 0, [
{
offset: 0,
color: 'rgba(255, 176, 52, 1)',
},
{
offset: 1,
color: 'rgba(93, 78, 52, 0.01)',
},
]),
},
data: [19, 52, 76], // 数据
},
{
type: 'bar',
name: '上月',
itemStyle: {
label: {
show: false,
position: 'right',
color: '#59F3F6',
fontSize: 12,
},
color: new echarts.graphic.LinearGradient(1, 0, 0, 0, [
{
offset: 0,
color: 'rgba(92, 252, 255, 1)',
},
{
offset: 1,
color: 'rgba(44, 69, 98, 0.06)',
},
]),
},
data: [12, 35, 56],
},
],
};
myChart = echarts.init(barRef.value as HTMLDivElement);
myChart.setOption(option, true);
};
</script>
<style lang="scss" scoped>
.container {
width: 100%;
height: 100%;
}
</style>





![[蓝桥双周赛]铺地砖](https://img-blog.csdnimg.cn/f09d2d6c6a824cc39b30b8b4cfbab1b9.png)










![[开源]一个低代码引擎,支持在线实时构建低码平台,支持二次开发](https://img-blog.csdnimg.cn/img_convert/9de576e66741f28719ffa010a07d0b1b.png)