迭代器是什么?
迭代器(iterator)是一种接口,为各种不同的数据结构提供统一的访问机制。任何数据结构只要部署 iterator 接口,就可以完成遍历操作
ES6创造了一种新的遍历方法for…of循环,iterator 接口主要供 for…of 使用
原生中具备 iterator 接口的数据(可用 for of 遍历)
Array 、Arguments 、Set 、Map 、 String 、TypedArray 、 NodeList
// 声明一个数组
const arr = [1,2,3,4,5]
// 使用for...of
for(let v of arr) {
console.log(v) //1 2 3 4 5
}
console.log(arr)

工作原理:
1.创建一个指针对象,指向当前数据结构的起始位置
const arr = [1,2,3,4,5]
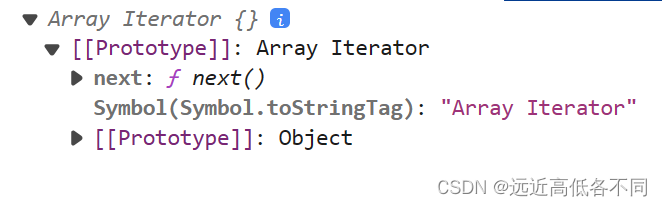
let iterator = arr[Symbol.iterator]()
console.log(iterator)

2.第一次调用对象的 next 方法,指针自动指向数据结构的第一个成员
const arr = [1,2,3,4,5]
let iterator = arr[Symbol.iterator]()
// 调用对象的next方法
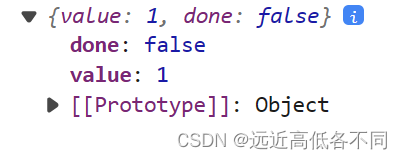
console.log(iterator.next())

3.接下来不断调用 next 方法,指针一直往后移动,直到指向最后一个成员
const arr = [1,2,3,4,5]
let iterator = arr[Symbol.iterator]()
// 调用对象的next方法
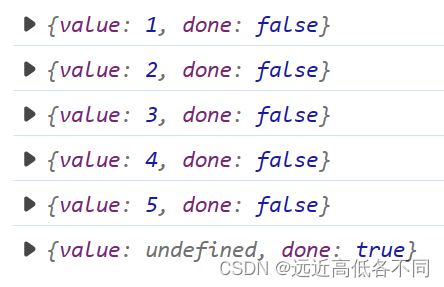
console.log(iterator.next())
console.log(iterator.next())
console.log(iterator.next())
console.log(iterator.next())
console.log(iterator.next())
console.log(iterator.next())

4.每调用 next 方法返回一个包含 value 和 done属性对象

返回value与done
那我们什么时候需要用到迭代器呢?
当我们需要自定义遍历数据的时候,要用到迭代器
// 声明一个对象
const obj = {
name:"张三",
age:18,
schoolmate:["李四","王五","赵六"]
}
// 使用for...of遍历对象
for(let v of obj) {
console.log(v) //报错 obj is not iterable
}
我们发现我们for…of遍历不了对象,那我们就是想用for…of遍历对象怎么办
我们想取到对象里数组的每一个值
// 声明一个对象
const obj = {
name:"张三",
age:18,
schoolmate:["李四","王五","赵六"],
// 添加方法
[Symbol.iterator](){
// 索引变量
let index = 0
// 存一个this
let _this = this
// 返回一个对象
return {
// next方法
next:function(){
if(index<_this.schoolmate.length){
// 需要控制,要不然一直为false一直执行
const result = {value:_this.schoolmate[index],done:false}
// 下标自增
index++
// 返回结果
return result
}else {
// // 如果我index大于等于了这个长度
return {value:undefined,done:true}
}
}
}
}
}
// 使用for...of遍历对象
for(let v of obj) {
console.log(v) //李四 王五 赵六
}
感谢大家的阅读,如有不对的地方,可以向我提出,感谢大家!