1. Word
1.1 标题设置为多级列表
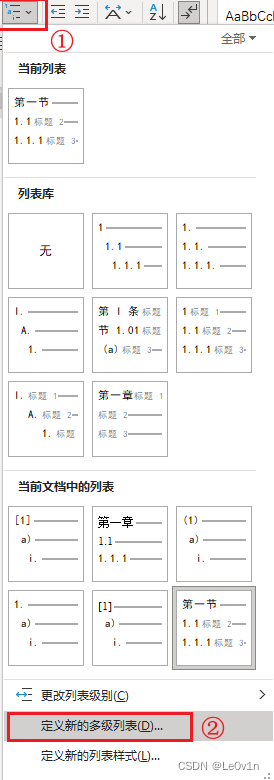
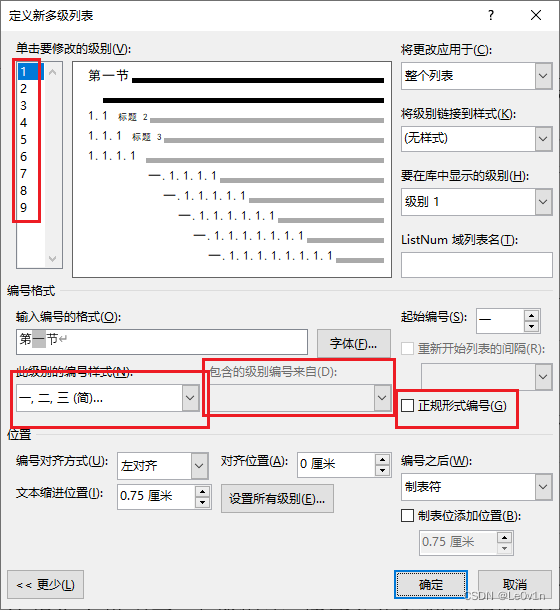
选住一级标题,之后进行“定义新的多级列表”


1.2 图片和表的题注自动排序
正常插入题注后就可以了。如果一级标题是 “汉字序号”,那么需要对题注进行修改:
从原来的 图 { STYLEREF 1 \s }-{ SEQ 图 \* ARABIC \s 1 } 修改为 图 { Quote “二零二五年一月{ STYLEREF 1 \s }日” \@”d” }-{ SEQ 图 \* ARABIC \s 1 }
注意:之后别插入题注了,直接复制粘贴。
- 目前还有很多 Bug 😢
- 也可以参考该视频的方法: 优雅搞定论文图片&表格
1.3 论文模板
我自己制作了一个模板,链接为:论文模板.docx
注意
- 直接复制这个
.docx文档中的图片和表格的题注是没有任何 Bug 的! - 如果无法交叉沿用,那么请参考下一节内容。
1.4 自动排序的图表无法交叉引用
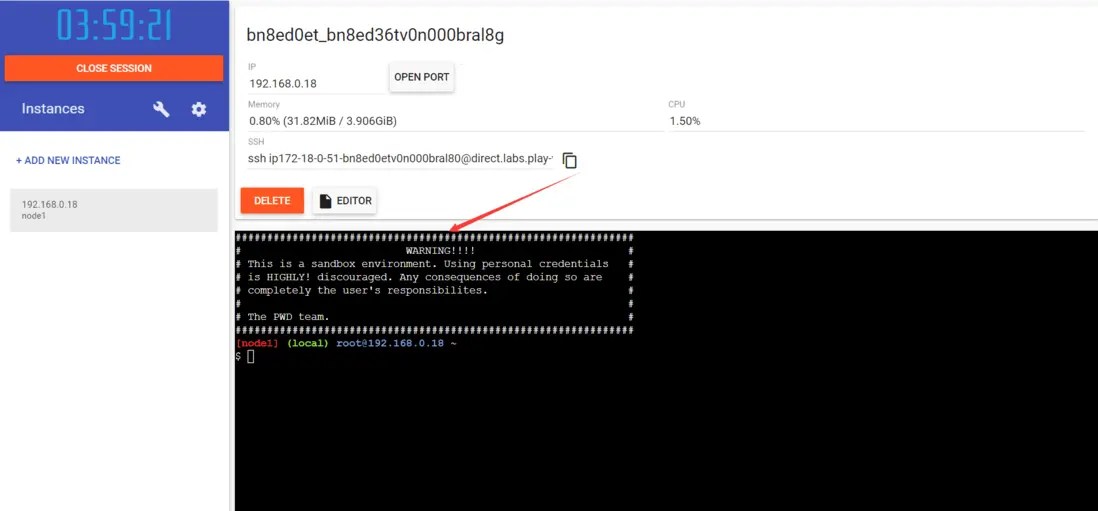
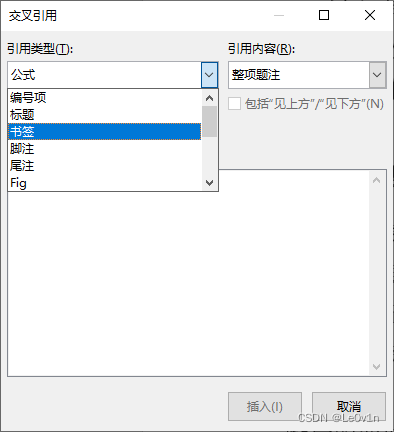
如果当我们在交叉引用的时候,发现没有自动排序的图表,如下图所示:

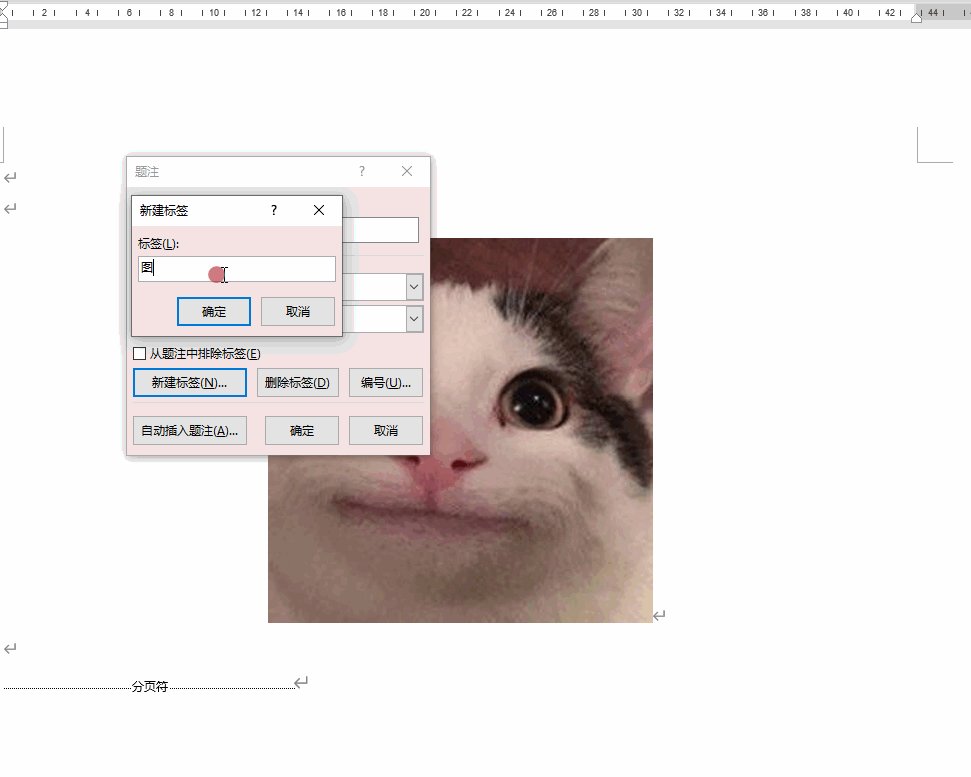
那么我们随便找一找图片或者表格:右键 → 插入题注(N) → 新建标签(N) → 输入图(或者表)→ 确定 → 不要点 确定,直接点 ×。
我们用动图进行演示:

之后我们再次使用交叉沿用,就可以看到刚刚我们新建的 图(或者表) 了。

注意:
- 我们的目的是新建一个标签,而不是插入题注,所以题注可以不用真的插进去,标签新建好了就行
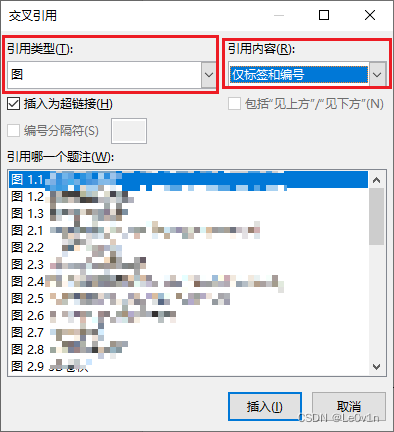
- 无论是插入图还是表的交叉引用,在正文中引用时,建议“引用内容”修改为“仅标签和编号”,这样得到的是
图 2.1,
1.5 Word 连续引用 [1][3] → [1~3]
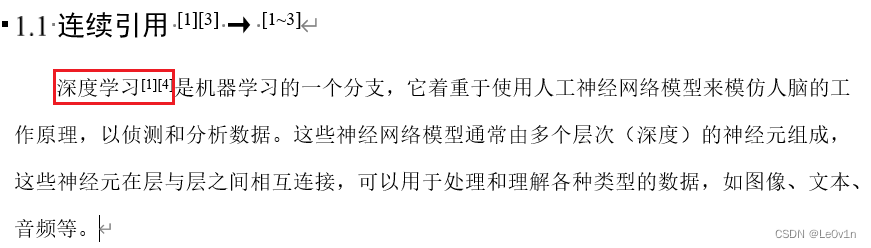
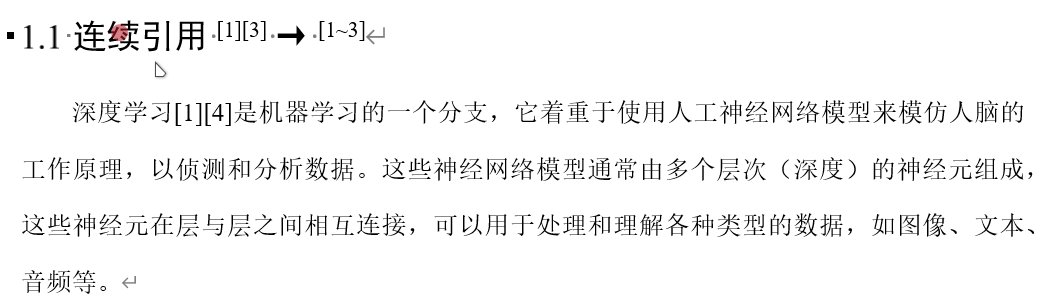
如下图所示,我们目前的格式如下:

动图演示:

下面是详细步骤 😄。
1.5.1 Step 1
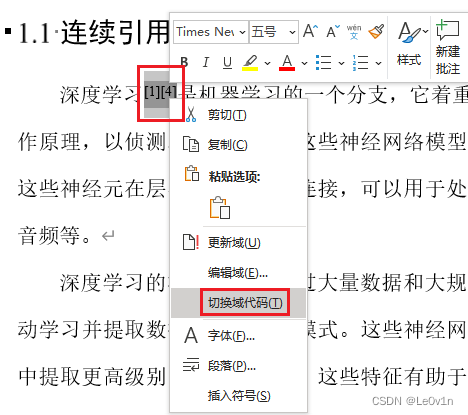
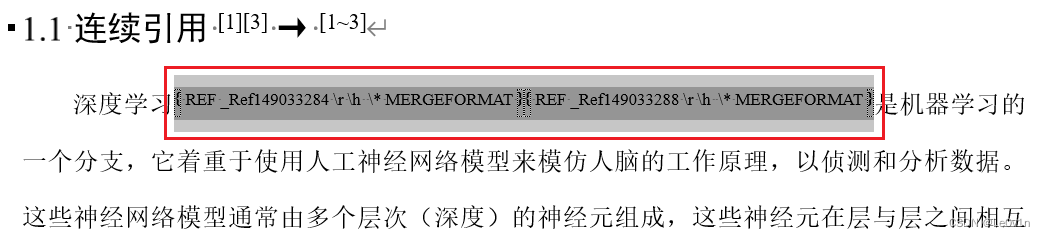
之后我们选住引用 → 右键 → 切换域代码:

得到如下所示的域代码:

1.5.2 Step 2
在第一个\h 的后面加上\#"[0",在最后一个\h 的后面加上\#"0]"
-
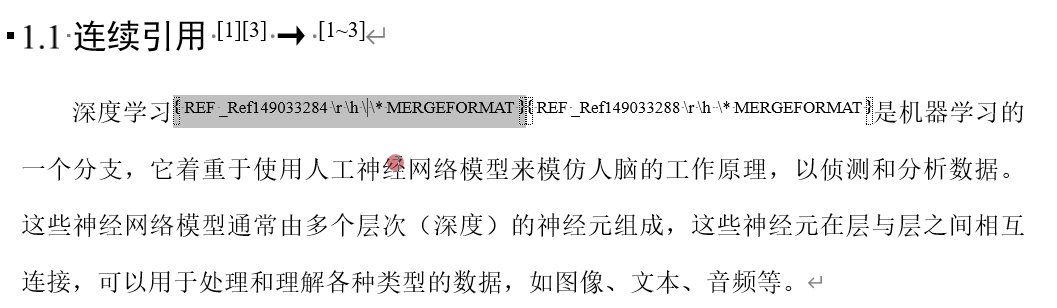
修改前:
{ REF_Ref149033284 \r \h \* MERGEFORMAT }{ REF_Ref149033288 \r \h \* MERGEFORMAT } -
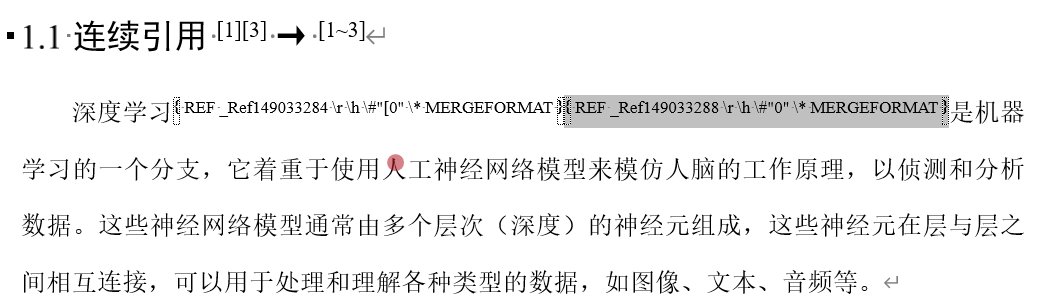
修改后:
{ REF_Ref149033284 \r \h \#"[0" \* MERGEFORMAT }{ REF_Ref149033288 \r \h \#"0]" \* MERGEFORMAT }

1.5.3 Step 3
再次选中域代码 → 按 F9

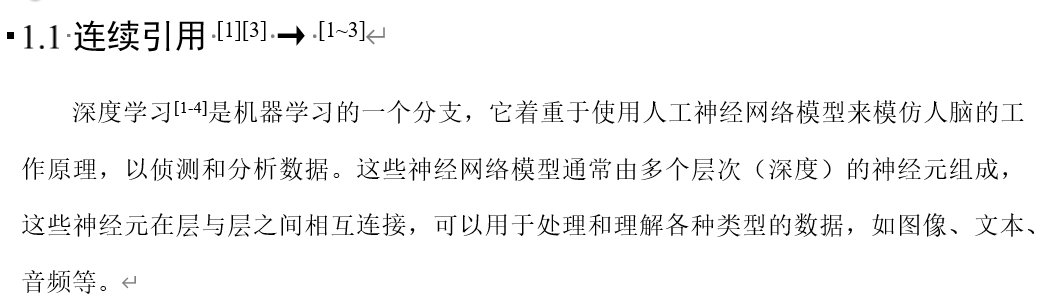
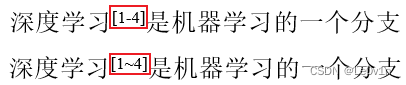
为了显示正常,我们可以在 1 和 4 中间加上 - 或 ~,如下所示:

Note:
- 该方法适用于 [1][3] → [1~3] 外,还适用于 [1][2] → [1,2]
- 执行完 Step 2 之后,一定要“更新域”
- 更新域也可以 Ctrl + A → F9,这样会更新整篇论文的“域代码”(包括自动编号的图表题注、MathType、自动生成的目录等)