Vue中的ref属性可以用来对HTML元素或者是对组件进行唯一标识。
一、设置ref属性
只需要在元素或者是组件后跟上如下语法即可:
ref="标识名"

二、获取元素或对象
我们可以用如下方法获取我们设置ref的元素或组件:
this.$refs.标识名

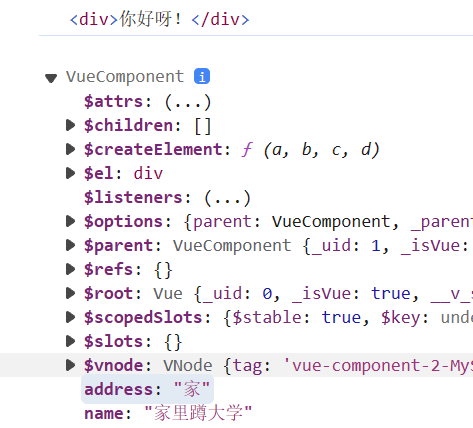
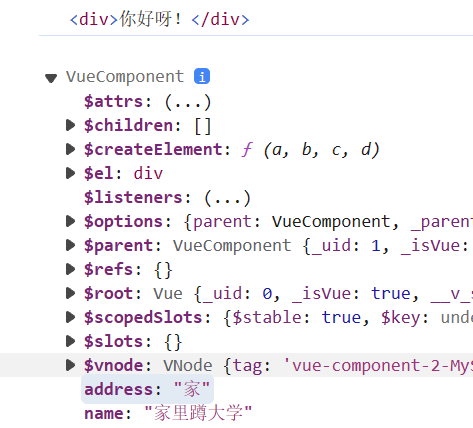
第一个输出的是标识的HTML元素,第二个输出的是Vue组件。

Vue中的ref属性可以用来对HTML元素或者是对组件进行唯一标识。
只需要在元素或者是组件后跟上如下语法即可:
ref="标识名"

我们可以用如下方法获取我们设置ref的元素或组件:
this.$refs.标识名

第一个输出的是标识的HTML元素,第二个输出的是Vue组件。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1128694.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!