WeakMap是一种特殊的Map数据结构,只能以引用作为key,并且不会阻止其被垃圾回收。WeakMap的使用如下:
1. 创建WeakMap对象:
const weakMap = new WeakMap();
2. 添加键值对:使用set()方法向WeakMap中添加键值对。注意这里的key为空对象
const key = {}; // 引用类型作为key
const value = 'value';
weakMap.set(key, value);
3. 获取值:使用get()方法根据key获取对应的值。
const value = weakMap.get(key);
console.log(value); // 'value'
4. 判断是否存在key:使用has()方法判断key是否存在。
const hasKey = weakMap.has(key);
console.log(hasKey); // true
5. 删除键值对:使用delete()方法删除指定的键值对。
const deleteResult = weakMap.delete(key);
console.log(deleteResult); // true
需要注意的是,由于WeakMap只能使用引用类型作为键,不能迭代和获取大小等操作。并且WeakMap的键是弱引用,一旦没有其他引用指向该key,它将会被垃圾回收掉。这也意味着无法遍历WeakMap中的键值对。
WeakMap的应用场景包括:存储对象私有属性、缓存等。
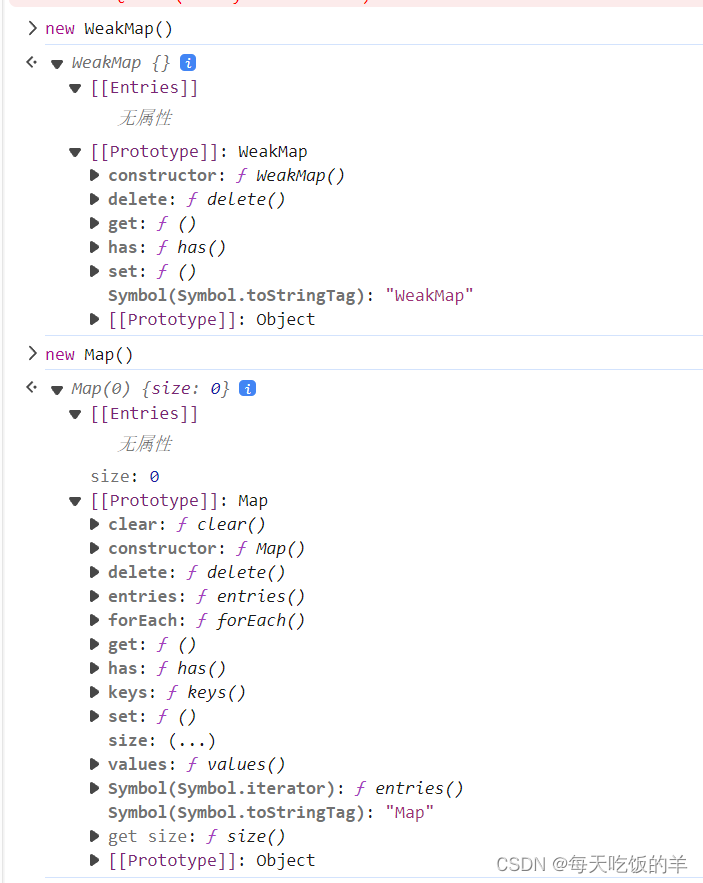
Map和WeakMap对比

如何体现他是个弱引用呢,看下下面的例题,当weakMap换成 new Map()时,输出变化的就只有size值。
let key1 = { id: 1 };
let key2 = { id: 2 };
// 创建一个WeakMap对象
let weakMap = new WeakMap();
// let weakMap = new Map();
// 将键值对添加到WeakMap中
weakMap.set(key1, "Value 1");
weakMap.set(key2, "Value 2");
// 输出WeakMap的键值对数量
console.log(weakMap.has(key1),weakMap.has(key2),weakMap.get(key1),weakMap.get(key2), "Size of WeakMap: " + weakMap.size); // 输出: Size of WeakMap: undefined
// 模拟删除key1对应的引用
key1 = null;
// 由于没有其他引用指向key1,它将被垃圾回收
// 此时WeakMap中只剩下key2对应的键值对
console.log(weakMap.has(key1),weakMap.has(key2),weakMap.get(key1),weakMap.get(key2),"Size of WeakMap after garbage collection: " + weakMap.size); // 输出: Size of WeakMap: undefined前端中WeakMap是一种新的数据结构,用于存储键值对,其中键是弱引用。以下是WeakMap的一些特点:
1. 弱引用:WeakMap中的键是弱引用,意味着如果没有其他引用指向该键,该键会被垃圾回收机制自动清除,从而释放内存。这意味着如果只有WeakMap中的键引用一个对象,而其他地方没有引用该对象,对象将被释放。
2. 键必须是对象:在WeakMap中,键必须是对象,而值可以是任何类型。这是因为WeakMap利用对象的引用作为键的唯一标识。
3. 无法迭代:WeakMap没有类似Map的keys()、values()和entries()方法,因为键是弱引用,无法准确迭代。
4. 无法获取大小:WeakMap没有size属性或者size()方法,也无法准确获取包含的键值对数量。
5. 用途:WeakMap常用于需要存储临时数据的场景,特别是在需要避免内存泄漏的情况下。另外,WeakMap也可以用于存储私有数据,因为外部代码无法直接访问WeakMap中的键。
需要注意的是,WeakMap在Node.js环境中是可用的,但在部分老版本浏览器中不被支持,因此在使用时应注意兼容性。