提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- 一、MGMT是什么?
- 二、配置步骤
- 1.连接Console
- Windows
- Linux
- 1.配置minicom
- 2.使用minicom
- 2.配置管理端口
- 3.配置Web管理
- 4.http其它配置项
- 总结
前言
最近有一个需求要用到交换机,正好手上有一款H3C的LC-5120-52SC-HI交换机,这个交换机有48个电口,4个光口(2x1G+2x10G)。我手上正好有一根Console的线子,凑巧的是这个交换机有MGMT网口,所以就不整那么麻烦了,直接打开Web管理,通过网页操作算了,毕竟我急着搞定。
当然,官方本身也提供了CLI,这个需要的可以自行摸索。
一、MGMT是什么?
通俗讲其实就是单独的管理端口,我见过的都是RJ45的网口,这个端口特点就是不能用于业务,只能用于管理,其实说实在的我还是觉得管理端口比Console更方便些,毕竟我不会一直随身携带Console线。
二、配置步骤
1.连接Console
这台交换机是我从仓库搬来的,吃灰很久了,而且散热风扇还坏了一个。不过没关系,不影响我操作。
我手上有一根Console线子,配置也简单,下面是Windows和Linux的分别配置
Windows
比Linux简单不少,使用Putty就行了,比特率9600,8N1
我用Putty不多,还是更喜欢Mobaxterm,里面功能很全。这里由于太简单,就不提了,有需要讨论的可以评论区留言,或者自行搜索下。

Linux
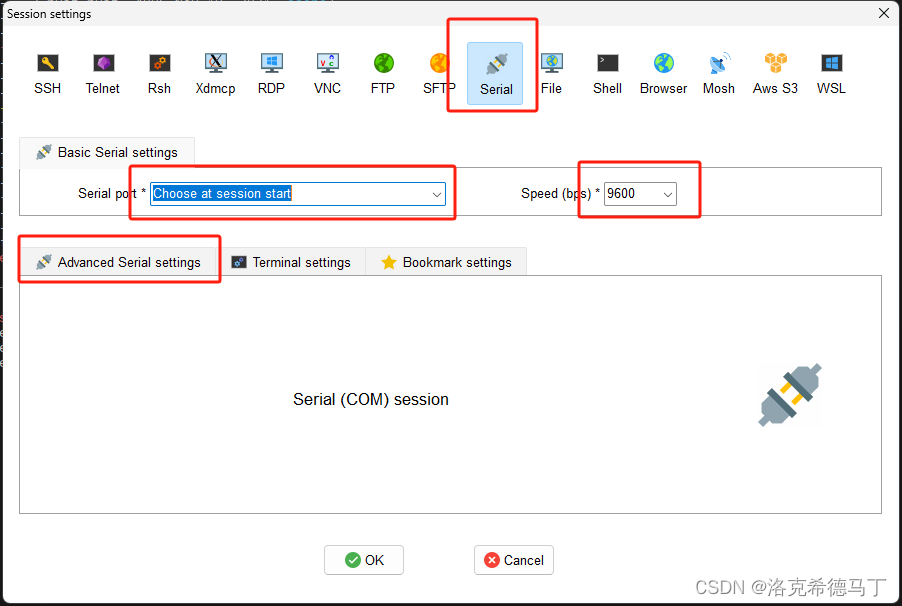
稍微难一点,使用Minicom,比特率9600,8N1
一般如果你的Console是USB的,那么就是/dev/ttyUSB0这个设备,除非你连了其它设备,如果你搞不清楚的话我建议你先拔掉其他设备,只保留Console一个。
1.配置minicom
#设置参数
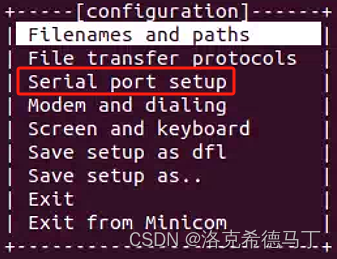
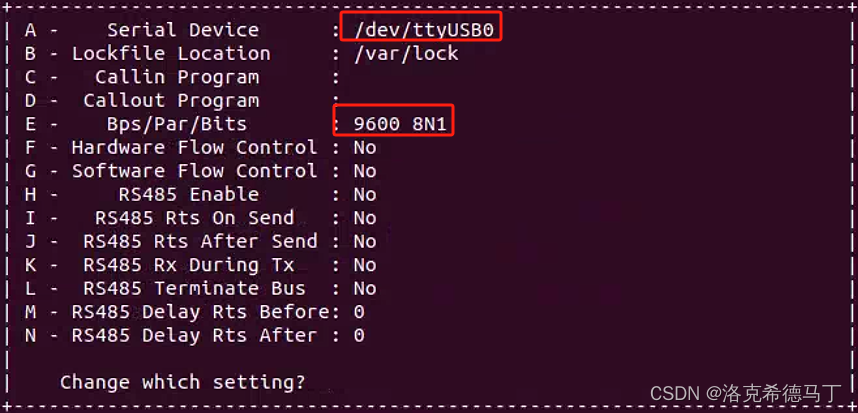
sudo minicom -s

其他的配置不用动,敲回车进去。

按照我的配置就行了,不用改其它的配置。改好之后退出到刚才的页面。

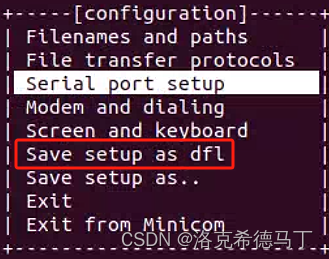
保存为默认配置文件就行了,这里小白我建议你保存为默认,也可以另存,请自行研究。这个地方之所以需要sudo权限应该是因为默认配置文件在系统目录里,这个我没有细细研究,不过这个不重要,你直接sudo操作就行了。
2.使用minicom
很简单,因为使用了设备,还是需要sudo权限,建议不懂Linux权限的小白直接sudo,这个地方不会对系统产生影响,可以放心操作。
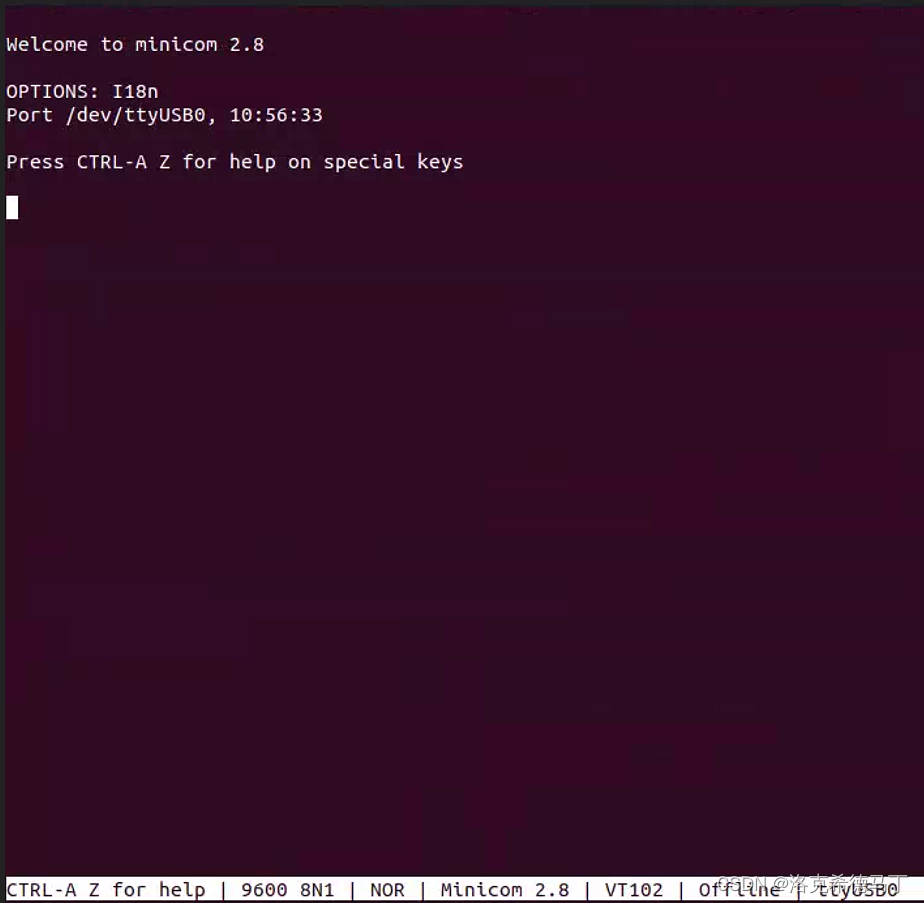
sudo minicom

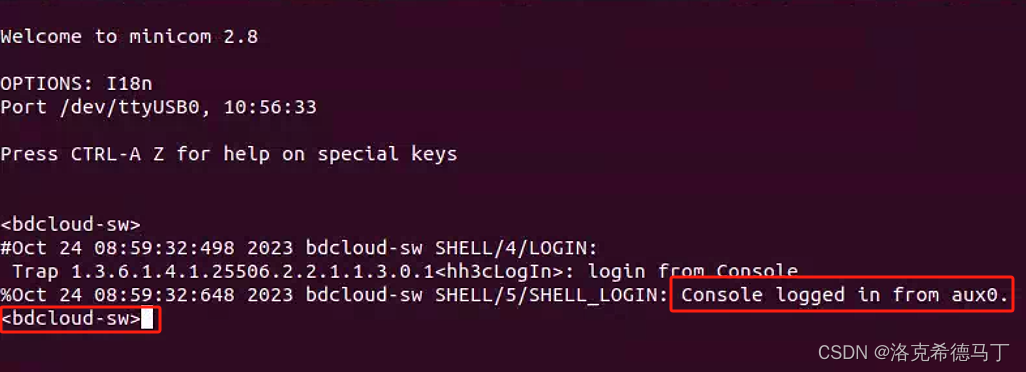
到了这个页面直接敲回车就可以连接交换机了,如果不出意外进入交换机登录页面。

出现类似我的命令提示就对了,说明登陆成功了,失败的检查下Console线和配置。
2.配置管理端口
这个地方要进入system-view操作才行,而且要准确找到管理端的名称。
#进入系统视图
system-view

要出现明确提示告知你已经进入系统视图才行,没有这句话应该是有问题的,我觉得应该交换机都会提示的。
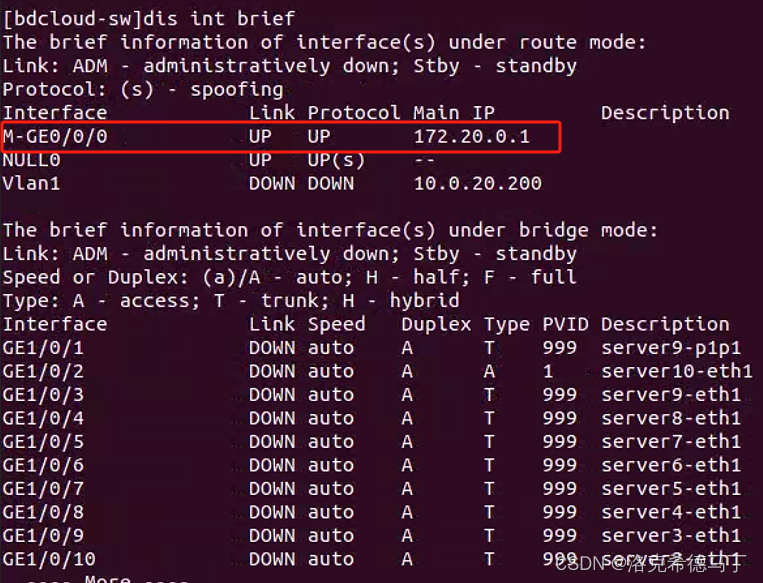
使用下面的命令简单查看下所有的端口。实际上,对含有MGMT端口的交换机有明显的描述的。特别注意前面以M开头的端口,如果只有一个那大概率是了。
dis int brief

现在还不能直接用,刚才的命令只是排除信息的干扰,接下来才是找出MGMT真正的端口号。
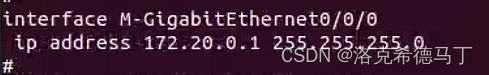
dis cu

仍然是只有一个带M的端口号,没错就是它了M-GigabitEthernet0/0/0。我这台交换机要输入完整的端口号才能进入配置视图。
#通过那个方法找到的端口号可能不一样,这个是我的
int M-GigabitEthernet0/0/0

一定要进入端口配置视图才行。接下来为管理端口配置ip即可
ip address 172.20.0.1 255.255.255.0
成功了会有提示。
3.配置Web管理
想要http访问必须添加ip并打开http服务。很多交换机是打开的(比如我这台),有一些出场时是关掉的,不过没关系,我们手动再开一次也行。
这里其实就比较简单了,我直接带过了,官方都有文档的。
#进入系统视图,刚才已经进了,不用再进
system-view
#打开http服务,一定要在系统视图打开,这个是系统服务和端口视图没关系
ip http enable
#为http设置一个登录用户名,进入用户视图
local-user <user-name>
#为上面创建的用户设置一个密码,simple是选项,在Console里看到的是明文,后面再讨论
password simple <password>
#配置用户级别,设置3就行了
authorization-attribute level <level>
#设置服务类型
service-type web
#退回到系统试图
quit
接着上面配置的管理端ip,这个时候使用Chrome输入刚才配置的ip就可以登录管理端了。输入设置的用户名密码就可以登陆了(记得将一根网线插到MGMT端口并把PC的网段改成和MGMT一个网段)。
到这里http配置就结束了,总体没什么难度。
4.http其它配置项
1、更改http的端口
默认是80,可选项,不建议改,除非有冲突
system-view
ip http port <port-number>
2、增加http访问控制
和权限相关,可选项,需要的看文档,这里仅仅提一嘴。
ip http acl <acl-number>
3、密码加密方式
上面选的是simple,在Console看到的是明文,另外两个我没有尝试应该不是明文。
password { [ hash ] cipher | simple } <password>
4、https服务
如果是对安全有特别要求的就使用https,肯定是比http安全的,但是要配证书。至于怎么配证书请看官方文档,我嫌麻烦没有配置。
总结
1、怎么说呢,minicom描述的多一些,因为windows真的比linux简单些,至少对很多人来说是这样的。
2、这个是我自己琢磨出来的,网上之前看过很多不适用我这台交换机。
3、当然配置很多,方法也可能不止这一个,有疑问的可以提出来一起讨论下。