前言
各位互联网精神股东大家好!
在今年八九月份之前,我所搭建的杂七杂八的个人、团队应用,包括但不限于文档站,博客站,Api服务,线上项目等,他们背后的服务支持可以归纳为以下几种:
- GitHub Page
- 腾讯云(自购的轻量服务器)
- 云函数
但是现如今,他们演变成了这样子:
- Vercel
正文
Vercel 类似于 GitHub Page,也是提供网站托管服务,但是它远比 Github Page 要好用的多。
官网:https://vercel.com/
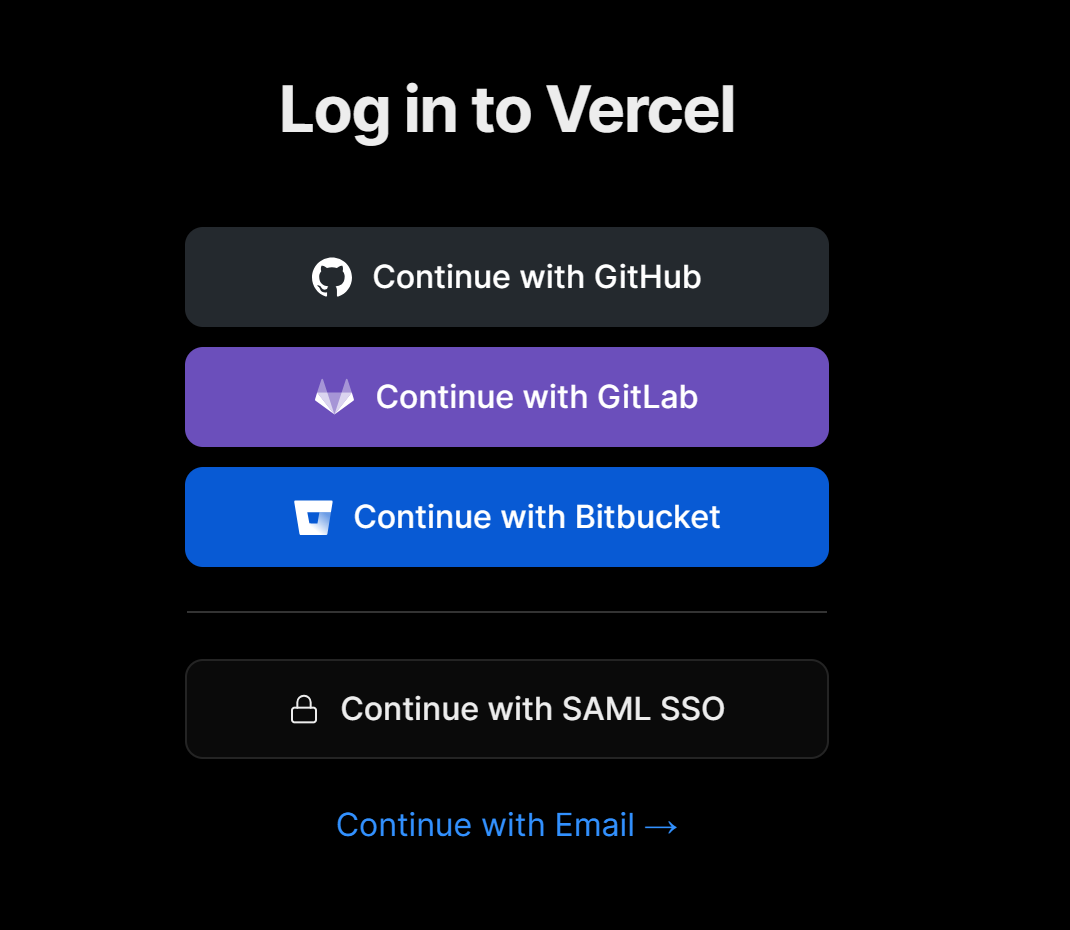
推荐使用 GitHub 登录
它比 GitHub Page 的速度要快
这个速度包括了 构建部署更新的速度和访问速度。
与之相同的是,设置好了需要同步的分支,只需要更新 GitHub 仓库,Vercel 就会执行自动构建部署。

并且,Vercel 支持仓库直接导入,不需要之前那样去写 yml 配置文件,直接导入仓库执行部署命令就可以,甚至它可以自动根据仓库依赖,生成对应的命令,只需要我们点一下确认按钮就好。
懒人的福音有没有!!!
并且它自动支持了 https ,不需要我们去申请证书,再经过很麻烦的配置操作,用起来!!
它还支持部署 serverless 接口。代表着,其不仅仅可以部署静态网站,甚至可以部署动态网站,而这些功能,都是免费的!!
以文档站为例子,简单带大家走一下流程

直接使用 GitHub 登录就好,这样也方便后续同步仓库。

点击右侧的 Add new 添加一个新项目

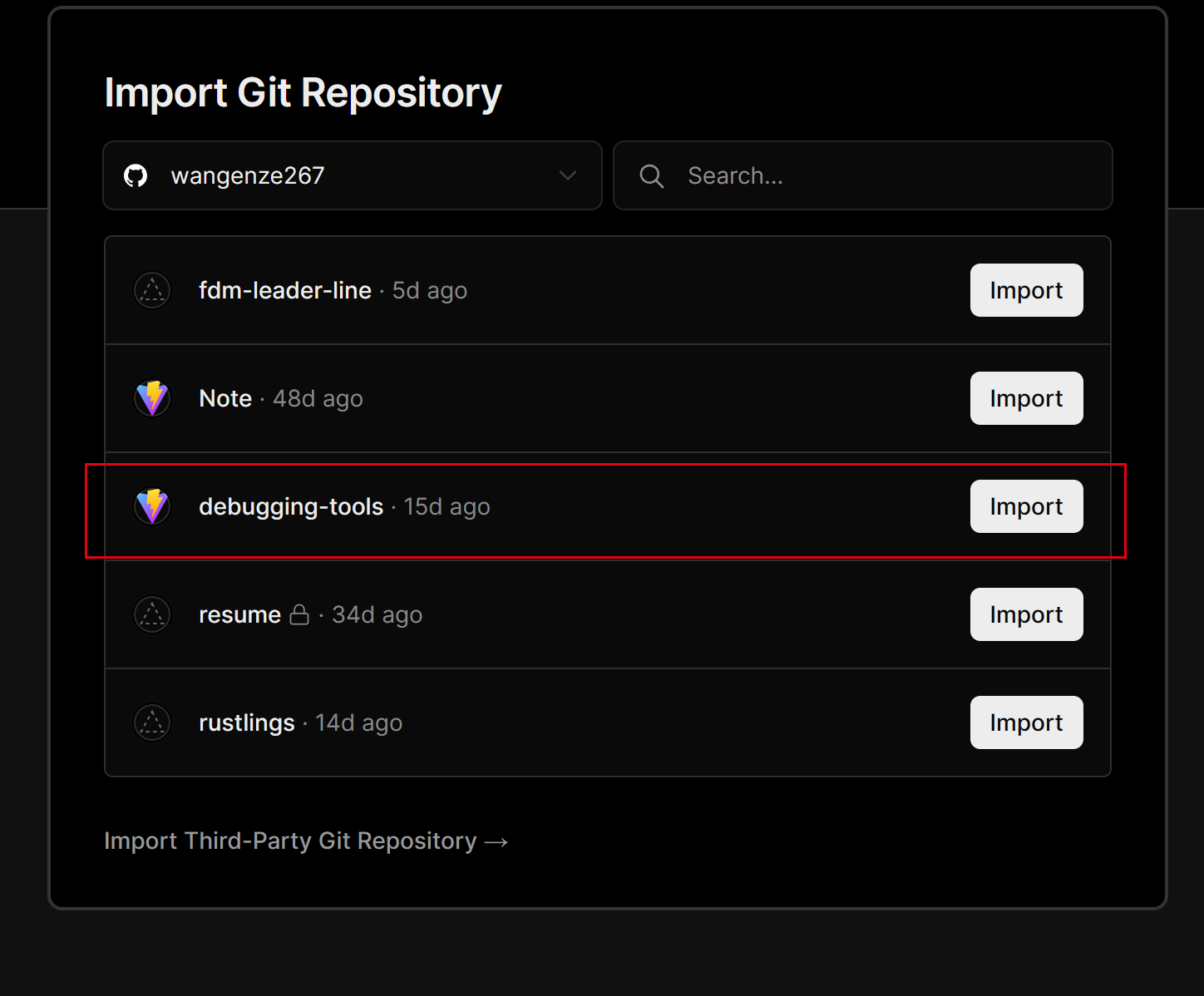
选择你所需要构建部署的项目,直接点 import 将其导入

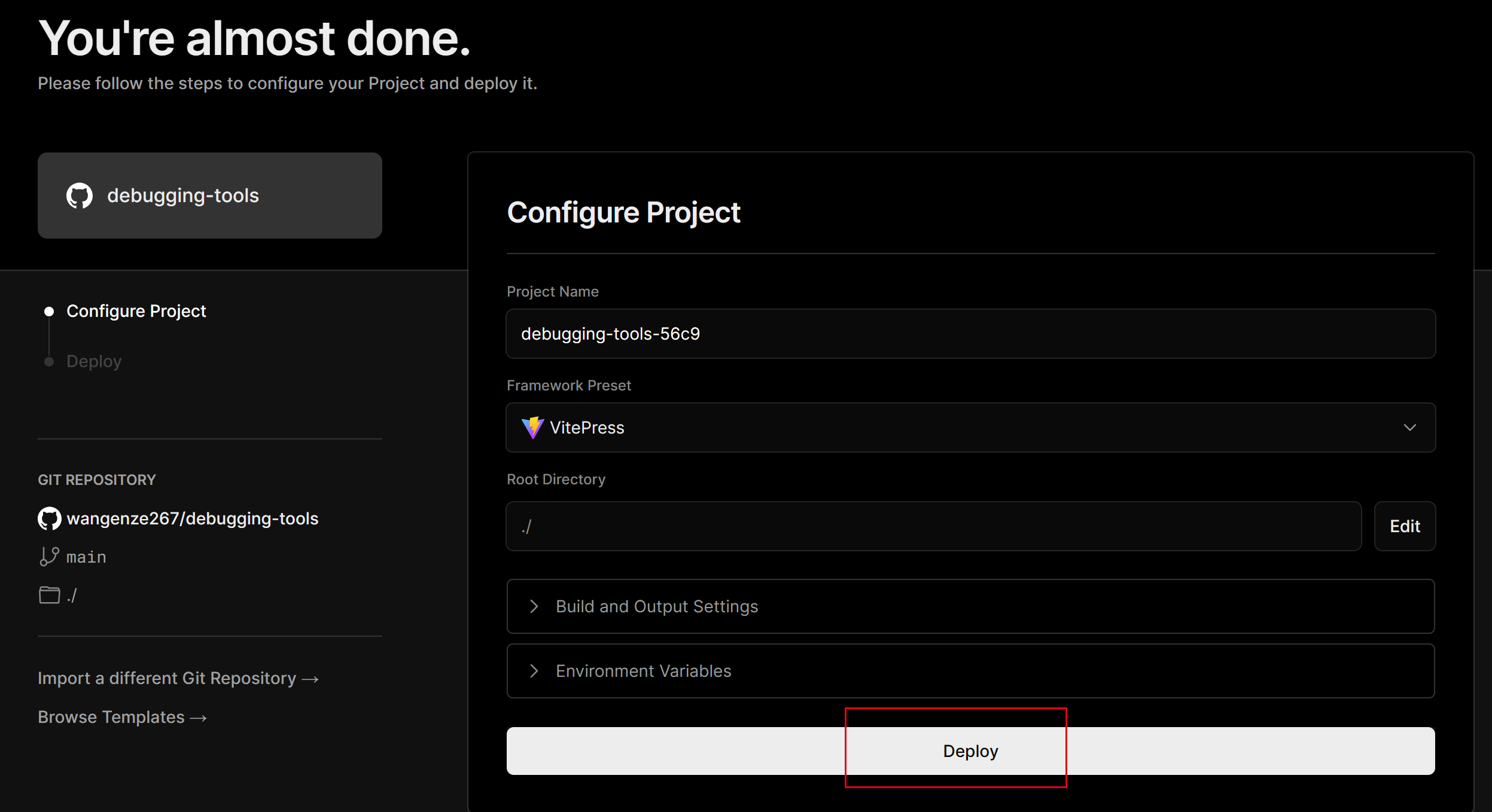
点击 deploy 进行构建即可
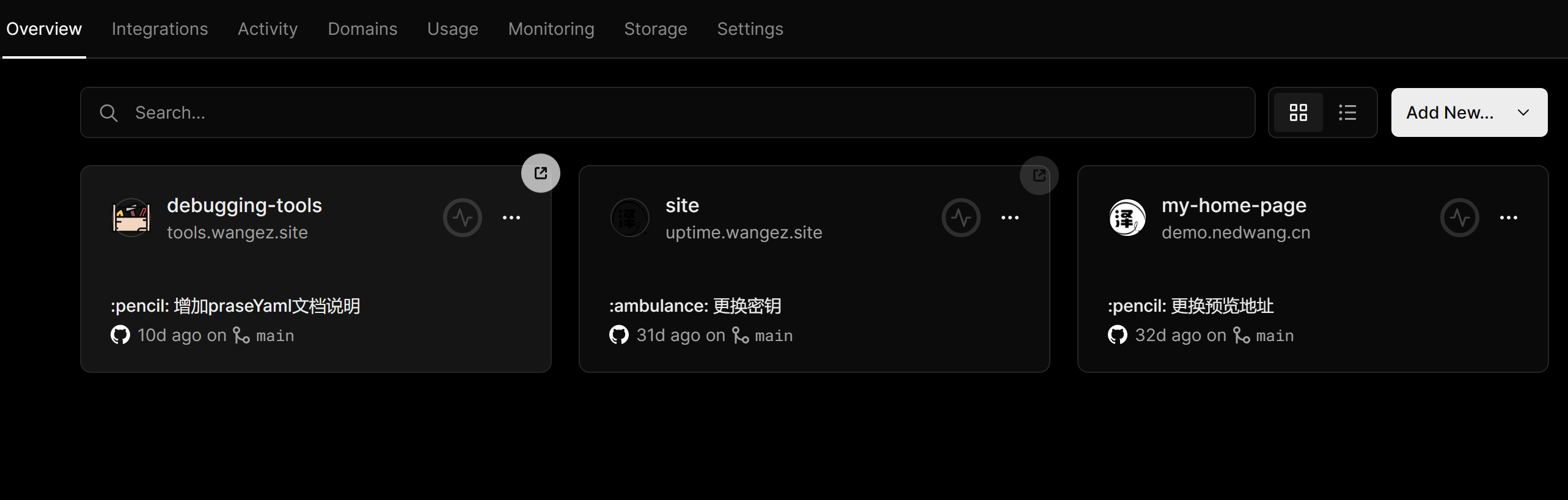
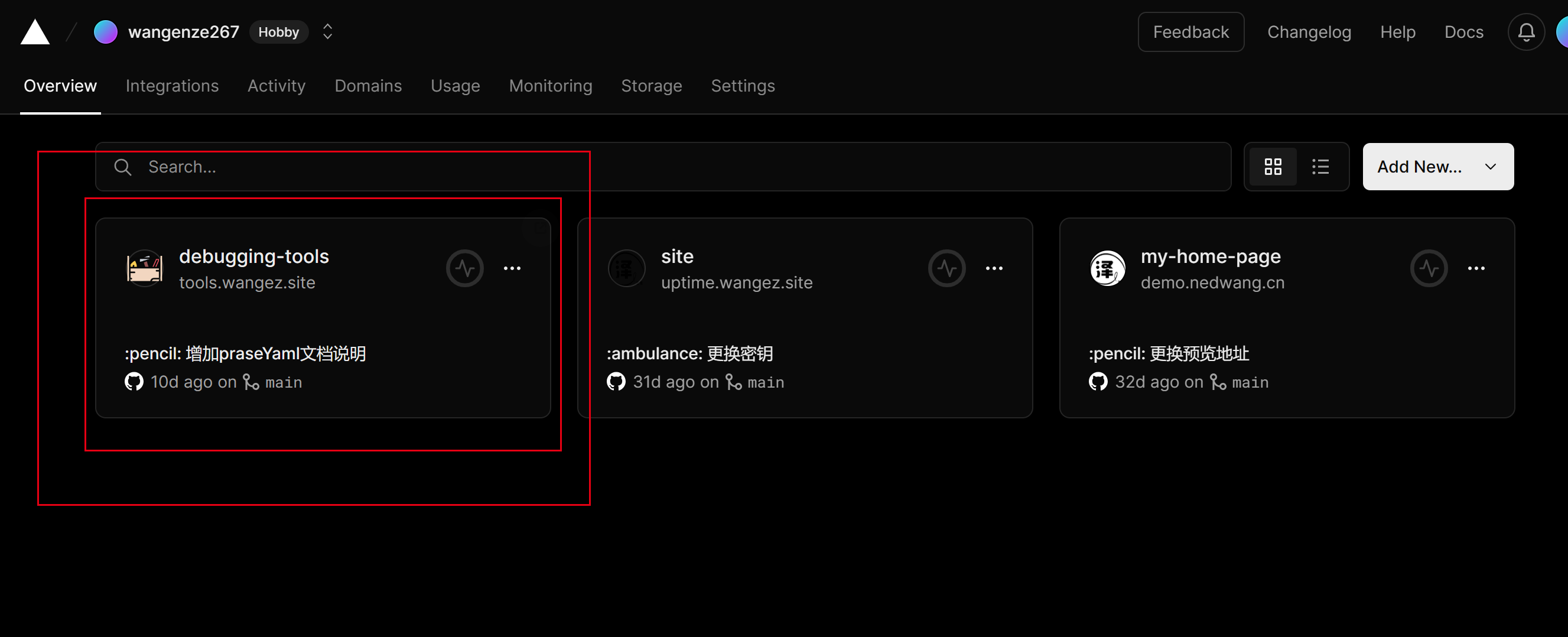
构建完后,可以在 overview菜单下看见我们刚刚构建好的项目

点进这个项目

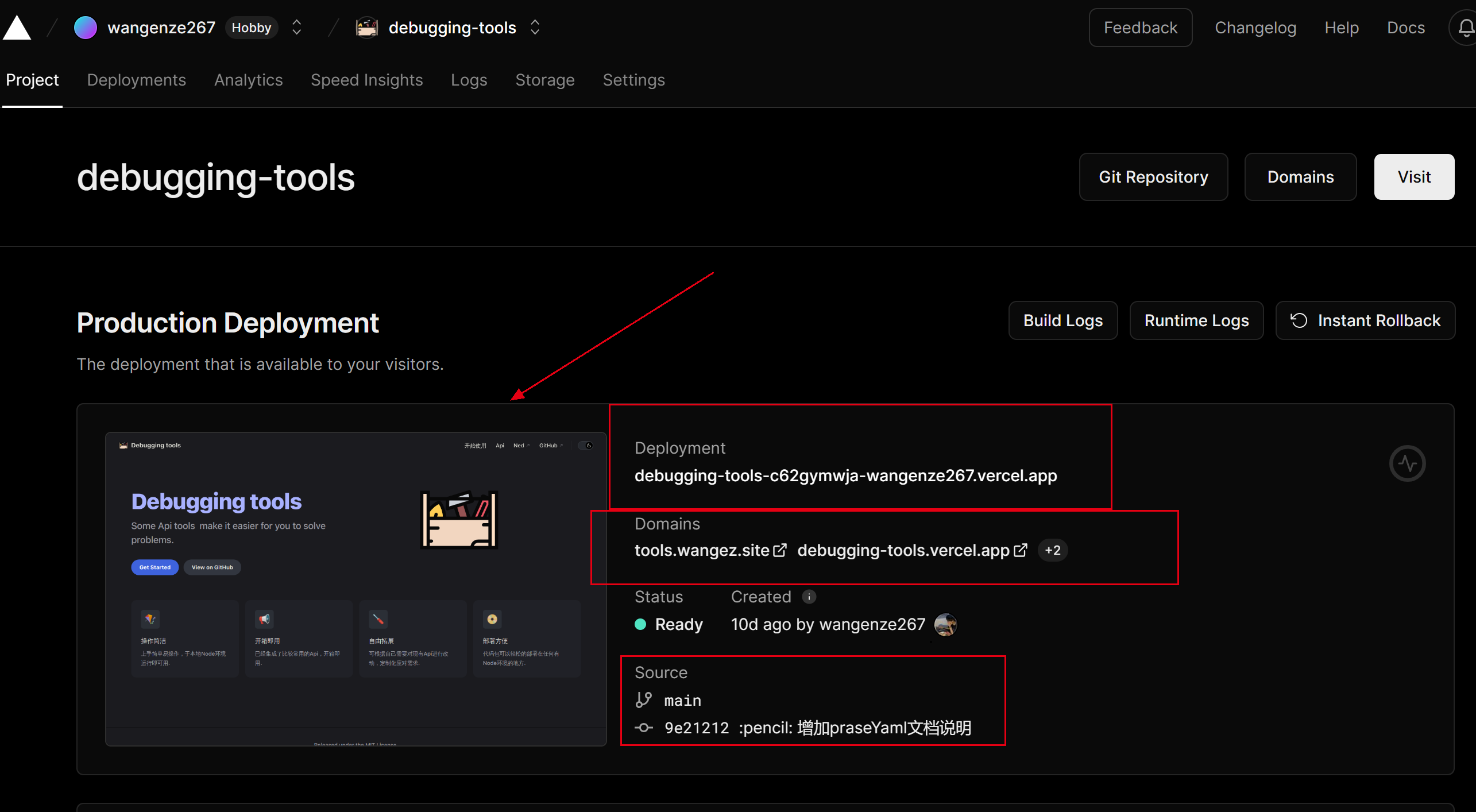
左侧区域是 Vercel 给我们展示的一个网站预览缩略图,右侧是给我们提供了一个访问地址,下方可以看到这个项目的来源分支。
如果想跟我一样配置域名的话,可以这样

点击 setting 然后在左侧的导航栏选择 domains,在上方输入框中输入想要添加的域名,比如:www.wangez.site ,然后点击 add,接下来需要你去你的域名提供商去配置一下 dns 解析即可,vercel 都会给予很好的提示。
写在最后
个人建站者的福音好吧!
这还不用起来!