测试仓库 asdf
常用参数
-
查询指定目录
git -C /Users/yanlp/workspace/asdf log -
限制显示提交数量
git log -n 3 -
限制提交人|邮箱
git log --author='Edwin Kofler' | git log --author='edwin@kofler.dev' -
限制一个月内的提交
git log --since=1.month.ago | git log --since=2023-09-23 | git log --since=1695398400 -
限制一个月之前的提交
git log --until=1.month.ago | git log --until=2023-09-23 | git log --until=1695398400 -
关键字搜索
git log --grep=<pattern> -
图形方式显示
git log --graph -
一行简化展示
git log --oneline -
排除合并提交
git log --no-merges -
输出内容变更量统计
git log --stat <file> -
输出变更内容
git log -p <file> -
自定义format
git log --pretty=format:"<format>" | git log --format="<format>"参数 注解 %H commit hash %h 简短的commit hash %an 作者 %ae 作者的邮箱 %ad 日期 (–date= 制定的格式) git log --format="%ad" --date=format:"%Y-%m-%d %H:%M:%S"%ar 日期 相对格式(2 周前) %at 日期 UNIX timestamp(1694357019) %cn 提交者名字 %ce 提交者邮箱 %cd 日期 (–date= 制定的格式) git log --format="%cd" --date=format:"%Y-%m-%d %H:%M:%S"%cr 日期 相对格式(2 周前) %ct 日期 UNIX timestamp(1694357019) %s commit信息标题 %C(…) 设置颜色 %Cred %Cgreen %Cblue %Creset %C(yellow)%x00 print a byte from a hex code eg. tab %x09 -
其他
git log --help
使用
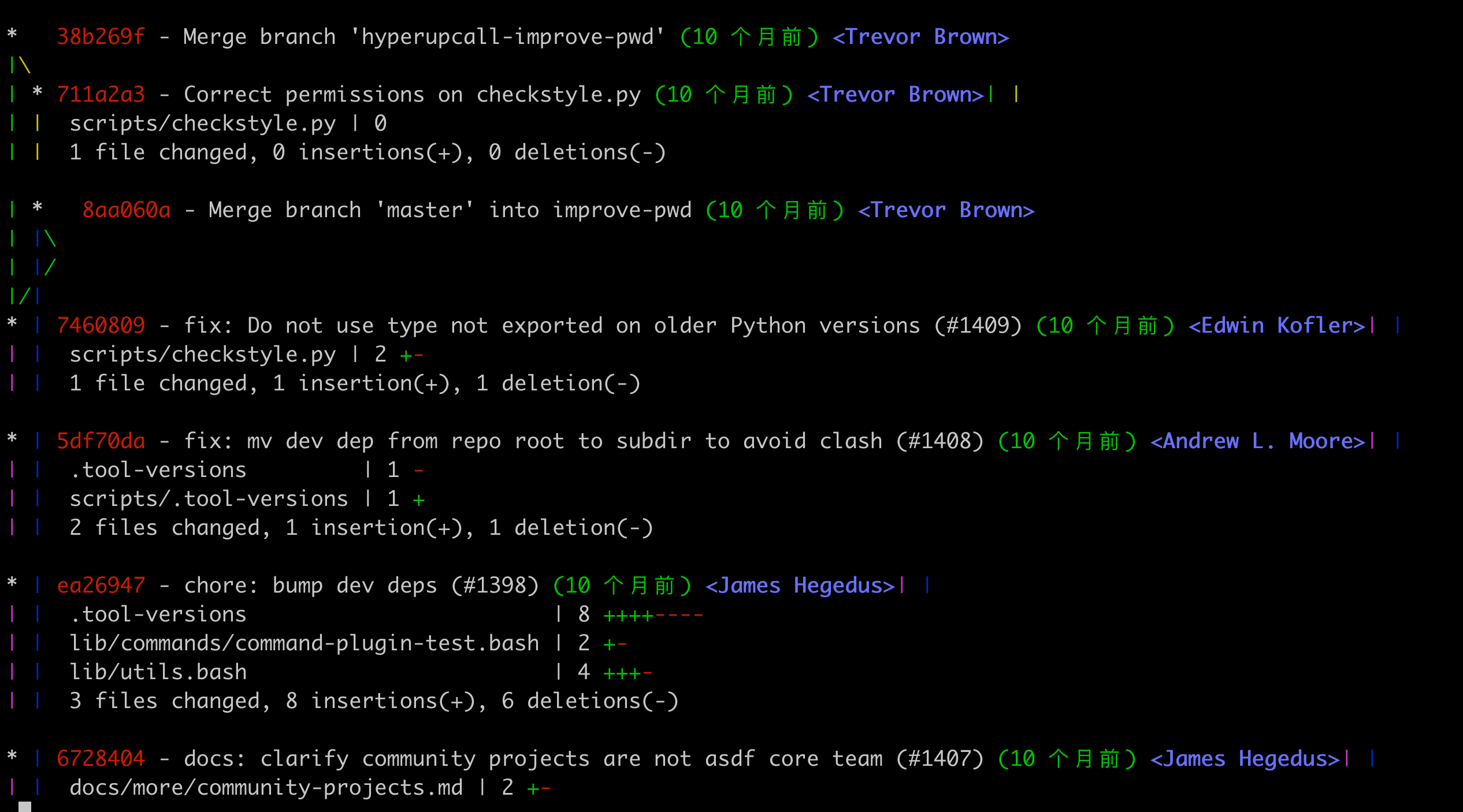
git log --color --graph --pretty=format:'%Cred%h%Creset -%C(yellow)%d%Creset %s %Cgreen(%cr) %C(bold blue)<%an>%Creset' --abbrev-commit --stat

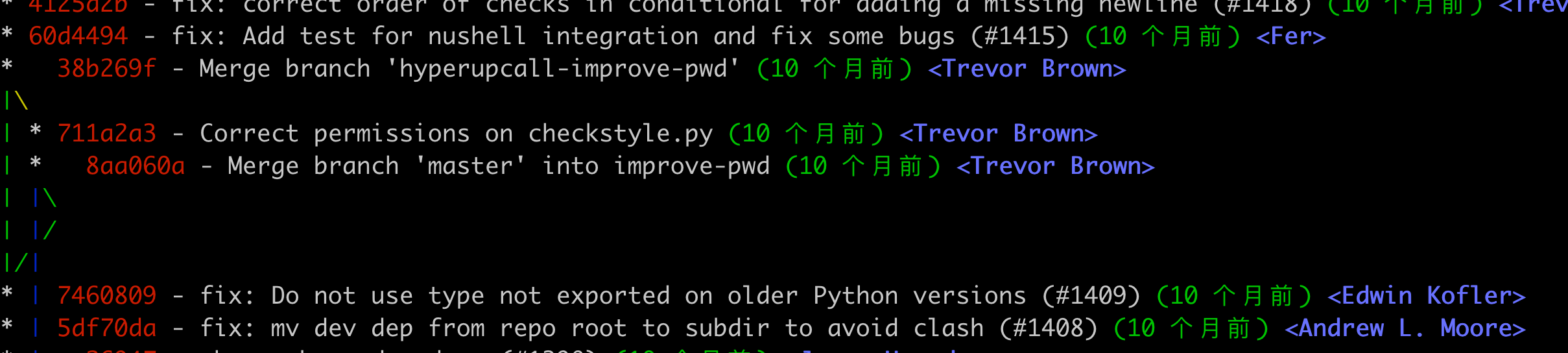
git log --color --graph --pretty=format:'%Cred%h%Creset -%C(yellow)%d%Creset %s %Cgreen(%cr) %C(bold blue)<%an>%Creset'

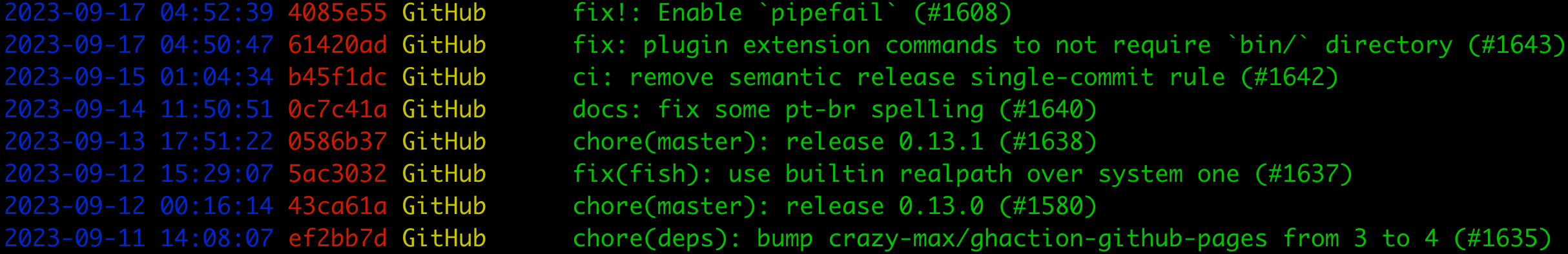
git log --color --format="%C(blue)%ad %Cred%h %C(yellow)%cn%x09%C(green)%s" --date=format:"%Y-%m-%d %H:%M:%S"