使用vue的都知道官网的代码块效果:

下面是我们实现了这个功能:
使用highlight.js就可以实现
官网: highlight.js
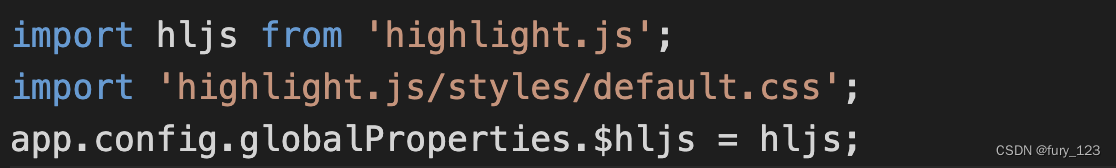
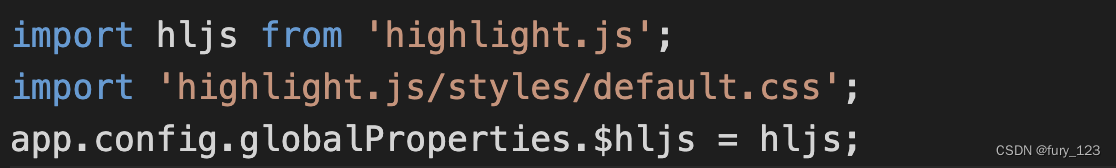
下载插件后,在main.ts文件中引入:

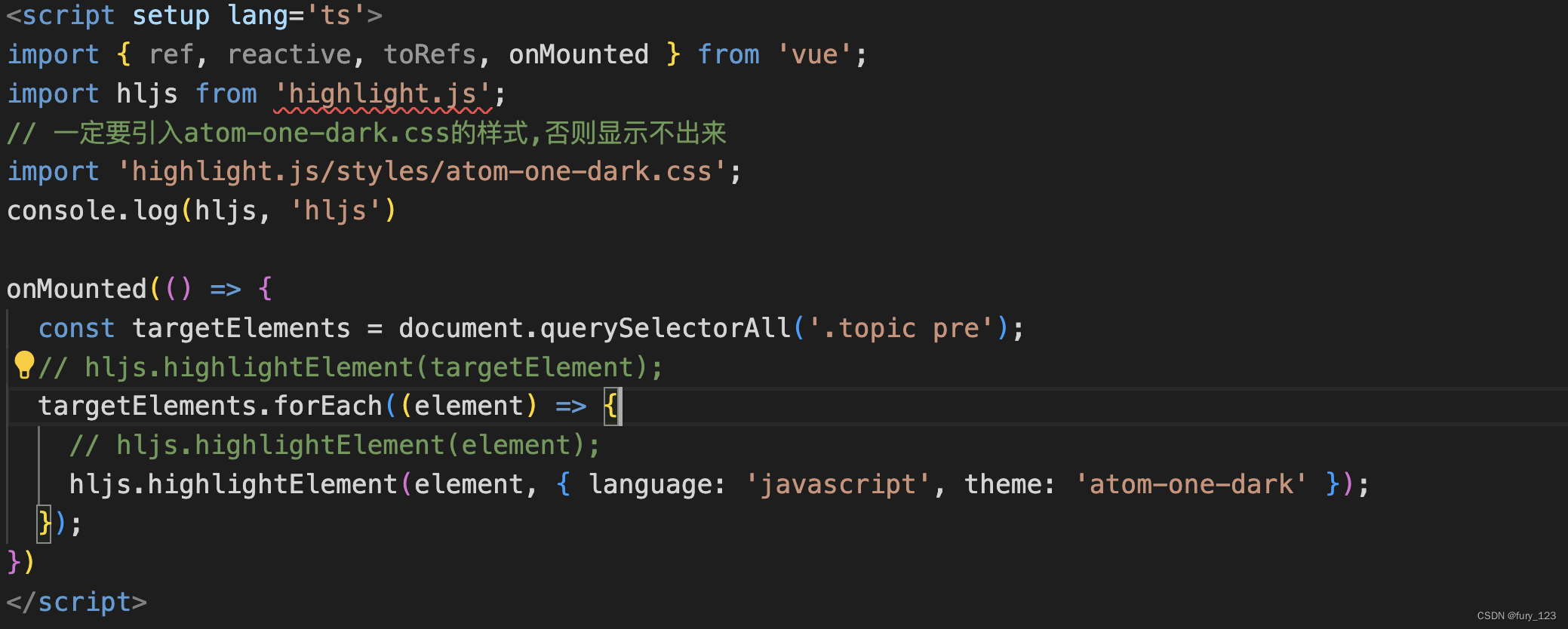
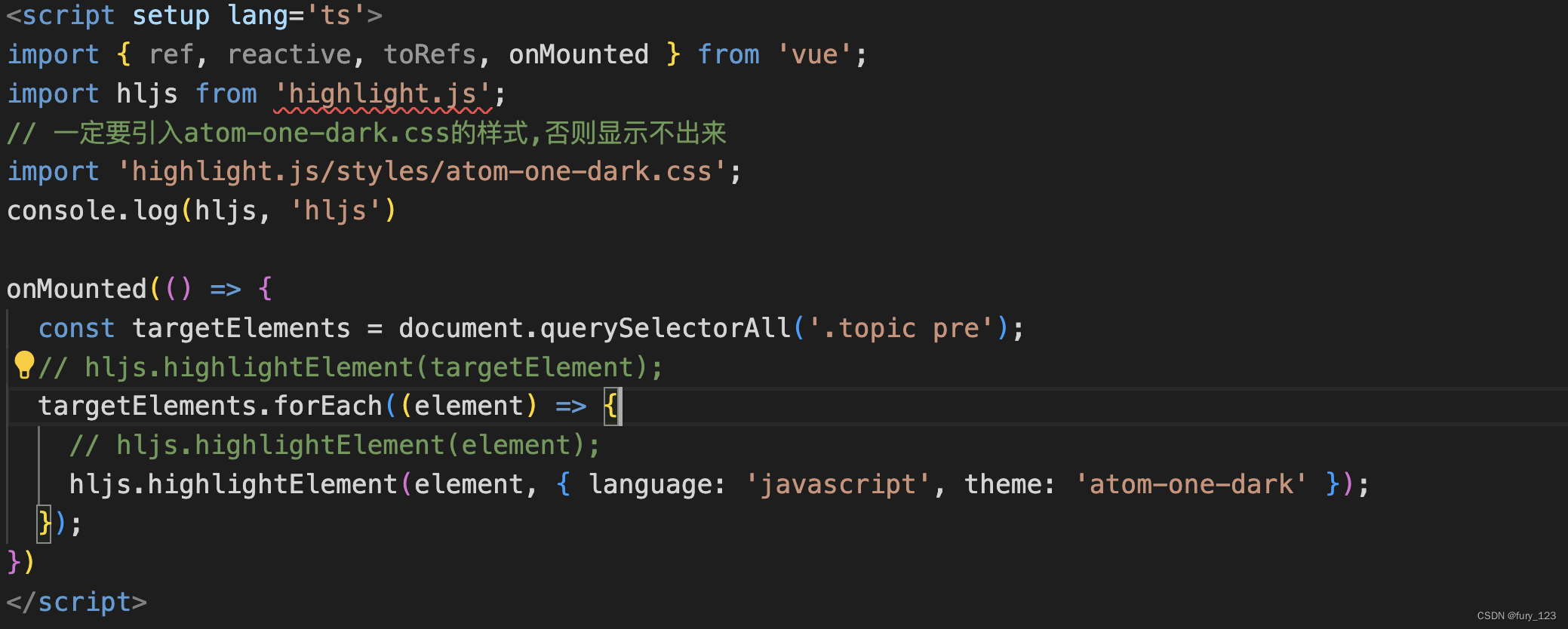
在文件中:

引入hljs,在onMounted回调中使用,希望使用什么主题就引入什么主题的css,

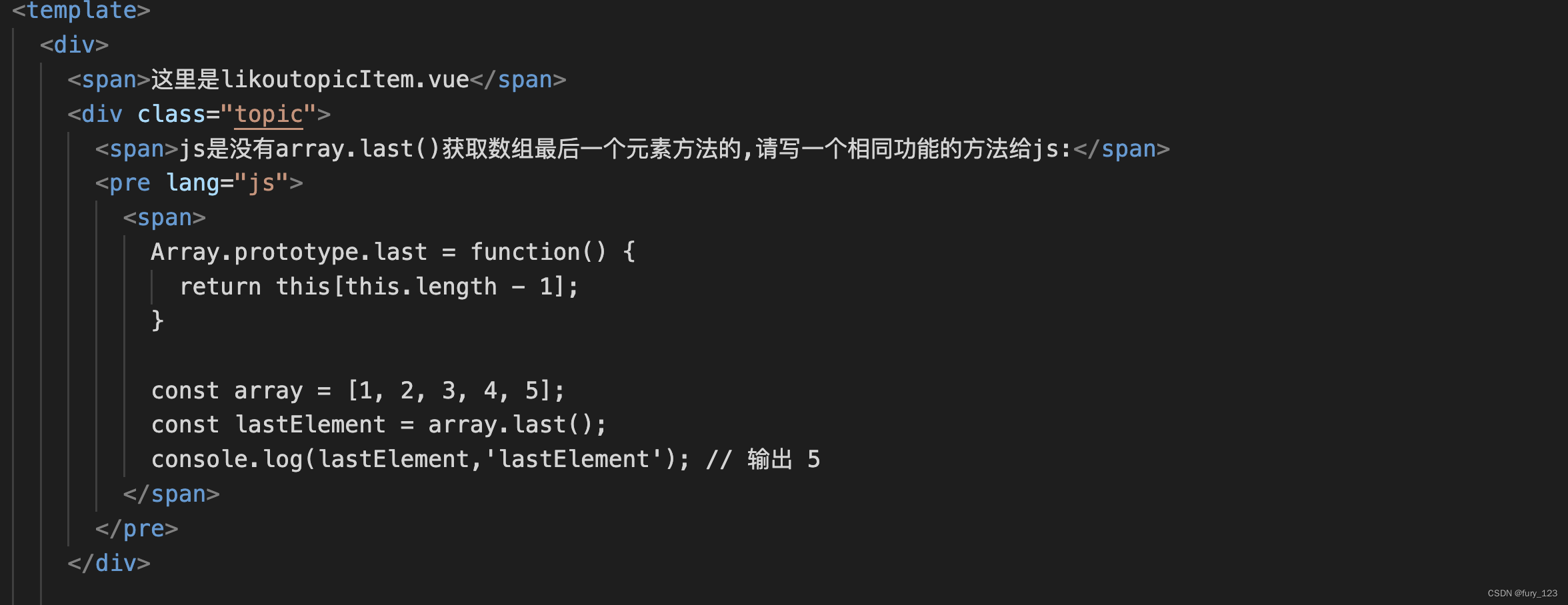
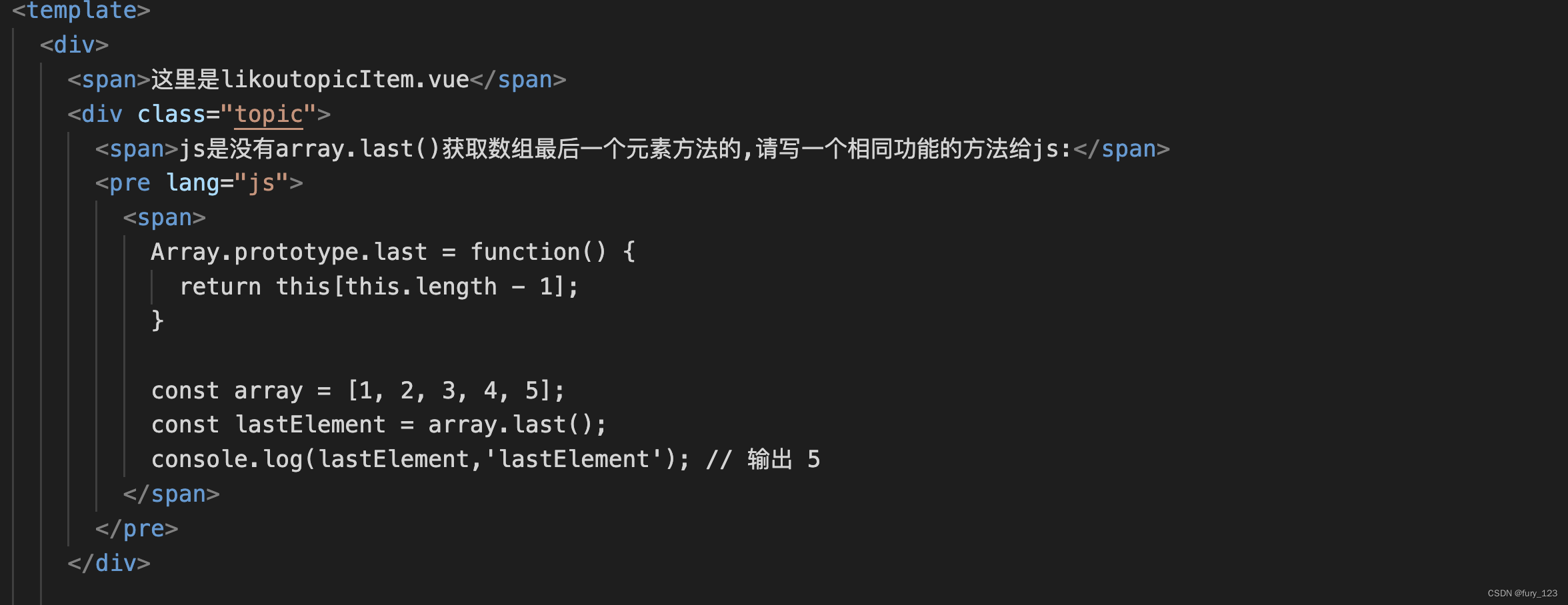
创建topic和pre这两个需要的,
因为上面js已经获取了,
pre标签是必须

然后设置一下样式
最终结果:

使用vue的都知道官网的代码块效果:

下面是我们实现了这个功能:
使用highlight.js就可以实现
官网: highlight.js
下载插件后,在main.ts文件中引入:

在文件中:

引入hljs,在onMounted回调中使用,希望使用什么主题就引入什么主题的css,

创建topic和pre这两个需要的,
因为上面js已经获取了,
pre标签是必须

然后设置一下样式
最终结果:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1124211.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!