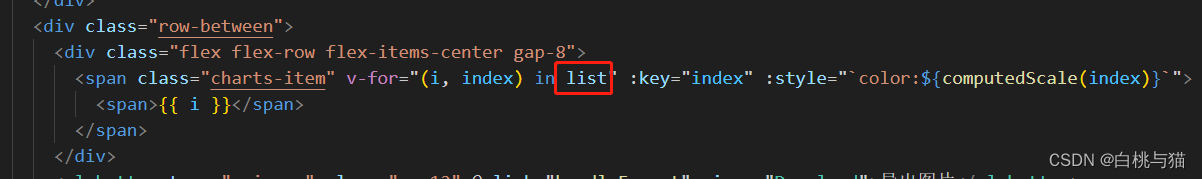
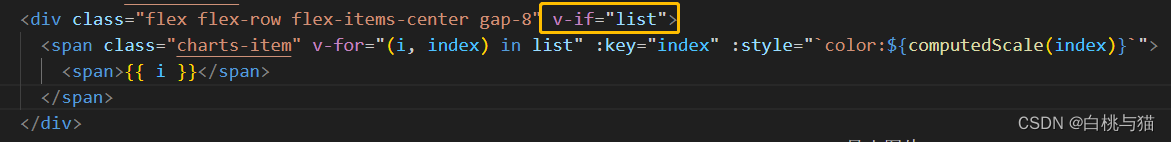
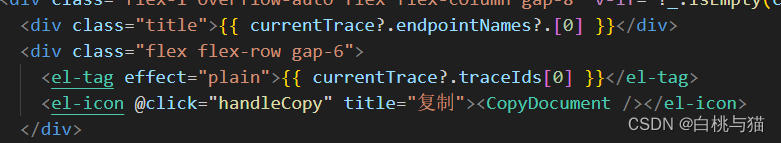
typeerror: Cannot read properties of null (reading ‘emitsOptions‘)报错原因及解决方法
news2025/4/28 0:33:21
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1123809.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
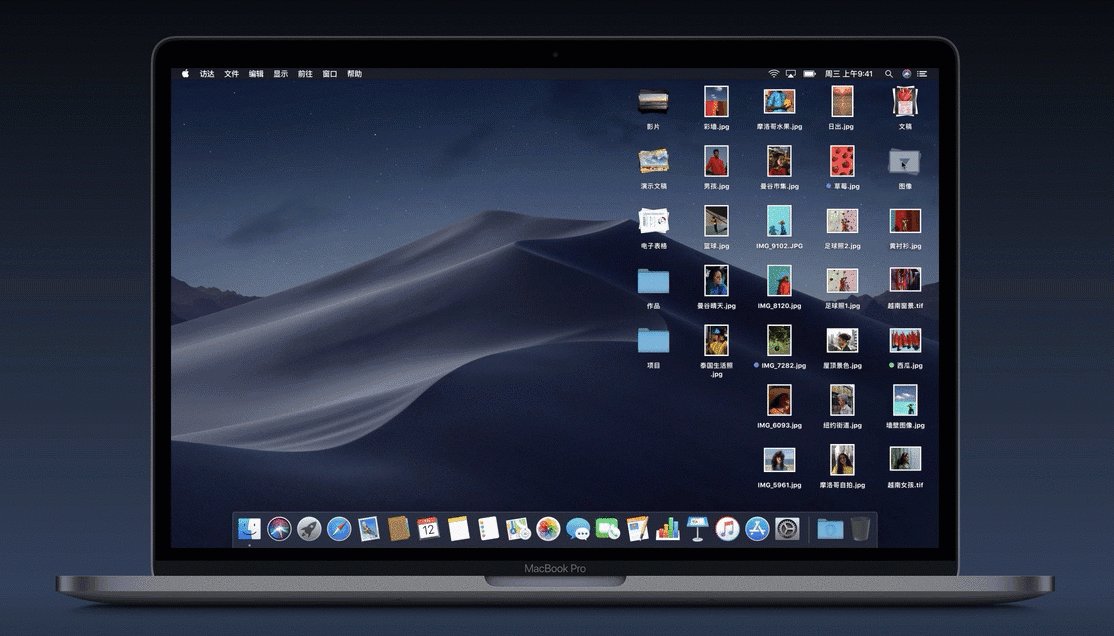
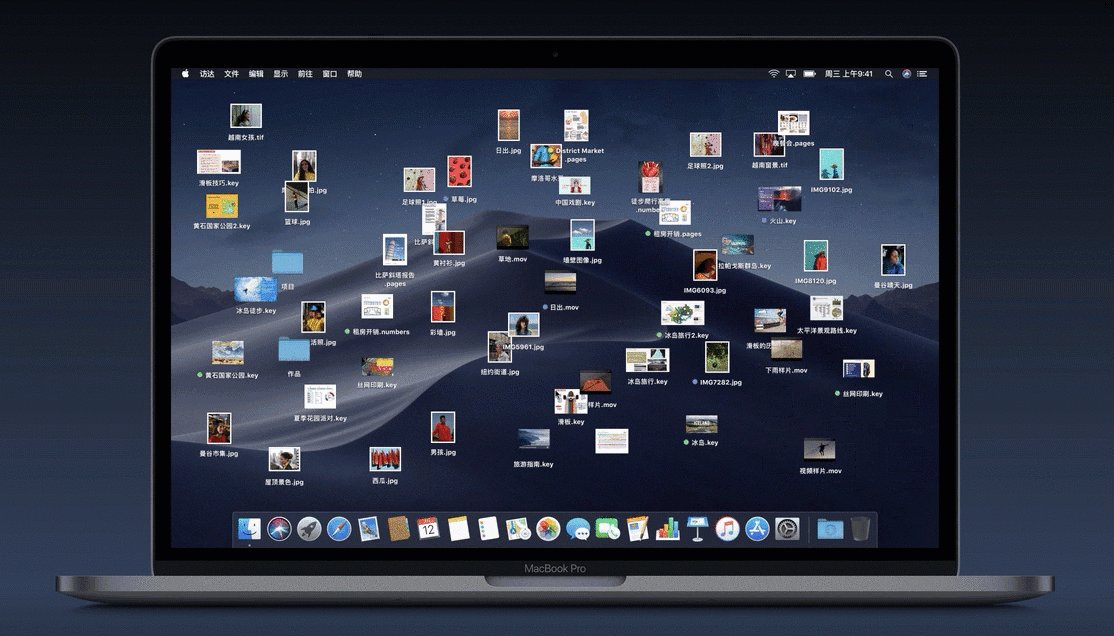
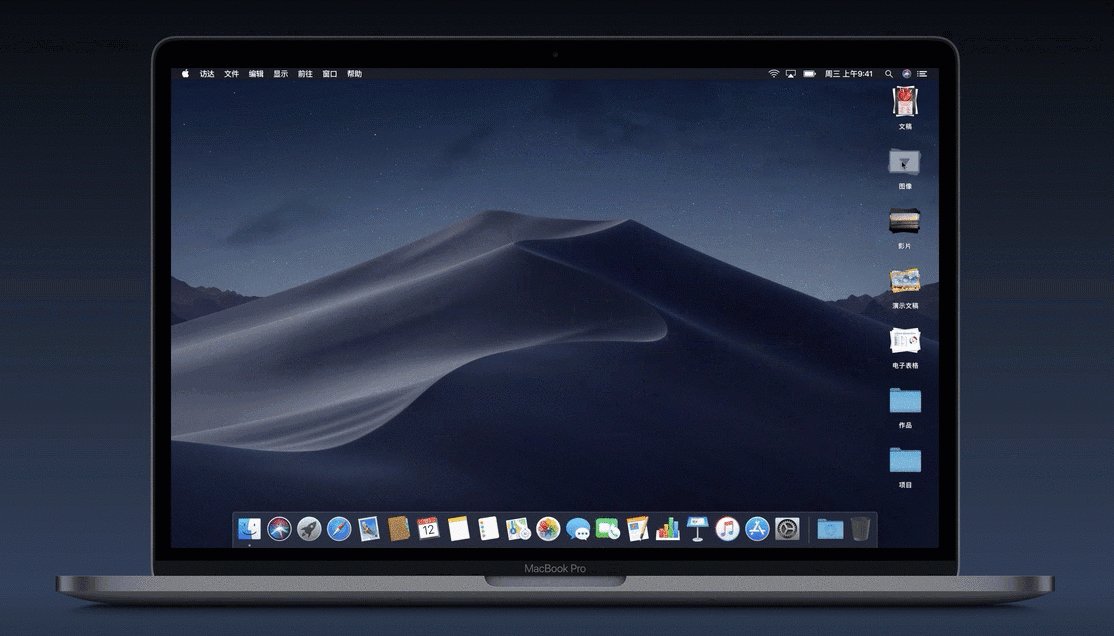
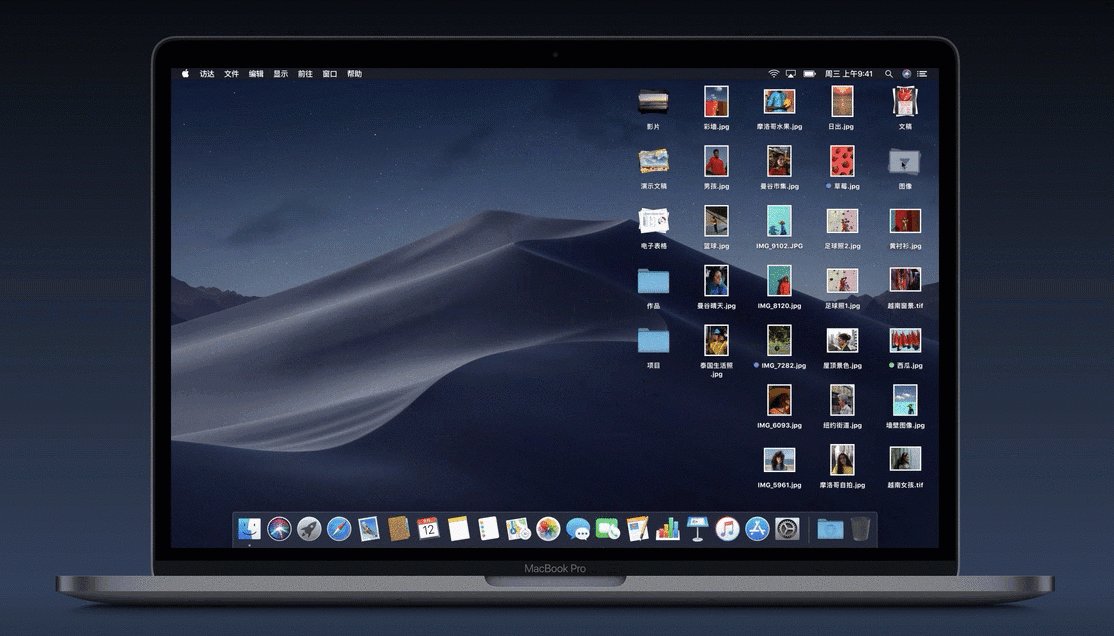
MacOS Mojave(苹果14系统) v10.14.6中文离线安装包
MacOS Mojave是一款先进的操作系统,它拥有诸多出色的特性。其中,夜间模式可以根据时间或用户设置自动切换,改变了UI、壁纸和窗口的样式,使界面在夜晚使用时更为舒适。另外,新的堆栈和群组功能让用户能更方便地分类和整…
【BigDecima】不可变的,任意精度的有符号十进制数。
个人简介:Java领域新星创作者;阿里云技术博主、星级博主、专家博主;正在Java学习的路上摸爬滚打,记录学习的过程~ 个人主页:.29.的博客 学习社区:进去逛一逛~ BigDecima BigDecima作用及原理 BigDecima作用…
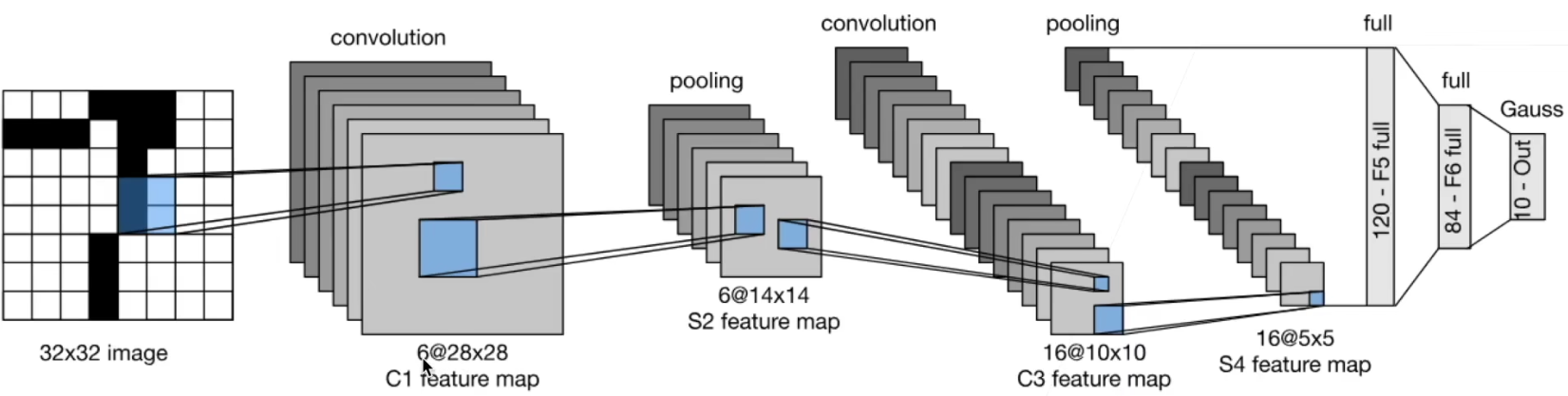
经典卷积神经网络 - LeNet
该模型用于手写的数字识别。 LeNet模型包含了多个卷积层和池化层,以及最后的全连接层用于分类。其中,每个卷积层都包含了一个卷积操作和一个非线性激活函数,用于提取输入图像的特征。池化层则用于缩小特征图的尺寸,减少模型参数和…
Go运算操作符全解与实战:编写更高效的代码!
本文全面探讨了Go语言中的各类运算操作符,从基础的数学和位运算到逻辑和特殊运算符。文章在深入解析每一种运算操作符的工作原理、应用场景和注意事项,以帮助开发者编写更高效、健壮和可读的Go代码。 简介
Go语言,作为一种现代的编程语言&am…
Python实战小项目分享
Python实战小项目包括网络爬虫、数据分析和可视化、文本处理、图像处理、聊天机器人、任务管理工具、游戏开发和网络服务器等。这些项目提供了实际应用场景和问题解决思路,可以选择感兴趣的项目进行实践,加深对Python编程的理解和掌握。在实践过程中&…
CRM销售管理系统是如何进行数据分析的
数据分析可以帮助销售人员挖掘潜在问题,知晓哪些渠道可以带来更多的客户,为日常的销售工作提供科学依据。当然,要做好数据分析不是一件简单的事,利用好销售管理系统是关键。那么CRM销售管理系统是如何进行数据分析的呢?…
计算属性和侦听属性以及方法有什么区别,本文以计算一个数组中所有偶数的和为例
计算属性(computed)是Vue中的一个特殊属性,它根据依赖的数据进行计算,并返回计算结果。计算属性的值会根据其相关依赖项的变化而自动更新,类似于一个响应式的缓存。计算属性可以用来处理一些复杂的逻辑计算,避免在模板中编写过多的…
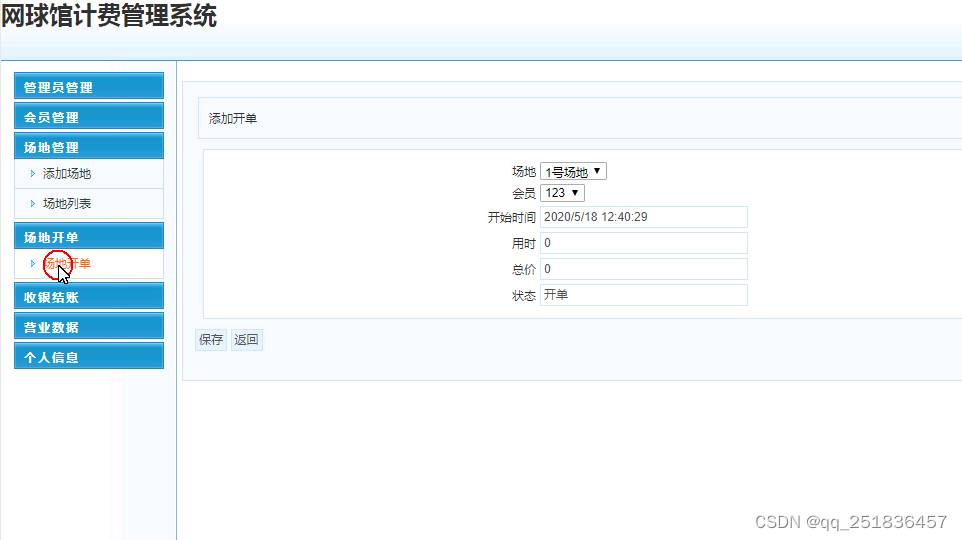
asp.net网球馆计费管理系统VS开发sqlserver数据库web结构c#编程Microsoft Visual Studio
一、源码特点 asp.net网球馆计费管理系统是一套完善的web设计管理系统,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为vs2010,数据库为sqlserver2008,使用c#语 言开发 aspnet网球馆计费管理系统1 二、…
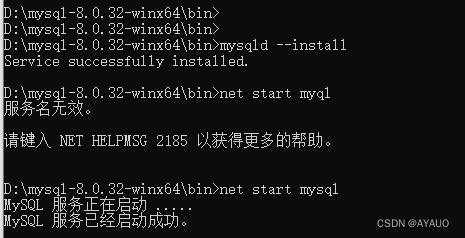
windows系统mysql服务启动失败
原因
电脑重启navicat连接mysql失败,在电脑-管理-服务没有mysql服务
解决方案 找到mysql的安装目录进入bin目录 执行mysqld --install 进行重新安装 提示服务安装成功 net start mysql mysql 启动成功
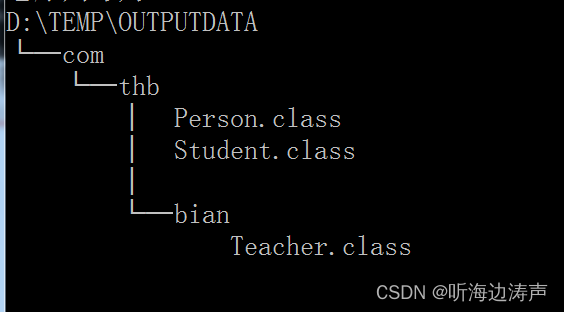
java编译时指定classpath
说明
Java编译时可以通过选项--class-path <path>,或者 -classpath <path>,或者-cp <path>来指定查找用户类文件、注释程序处理程序、或者源文件的位置。这个设置覆盖CLASSPATH环境变量的设置。如果没有设置-sourcepath,那…
【Gensim概念】01/3 NLP玩转 word2vec
第一部分 词法
一、说明 Gensim是一种Python库,用于从文档集合中提取语义主题、建立文档相似性模型和进行向量空间建模。它提供了一系列用于处理文本数据的算法和工具,包括主题建模、相似性计算、文本分类、聚类等。在人工智能和自然语言处理领域&…
简历上的哪些内容,才是面试官眼中的干货?
在准备面试时,简历是我们的敲门砖,它是我们与面试官沟通的第一步。因此,简历的内容对我们的求职成功至关重要。那么,简历上哪些内容才是面试官眼中的干货呢? 第一,简历的格式和排版应该整洁、清晰、易读。简…
告别杂音干扰,享受纯净通话:华为Mate 60 Pro降噪功能体验
作为一名销售,我经常需要使用手机跟客户进行通话。但是,有时候环境嘈杂或者对方的声音不够清晰,让我感到非常烦恼。好在我最近入手了一款华为Mate 60 Pro手机,发现通话功能也有惊喜新升级,它带来的降噪功能让我重新定义…
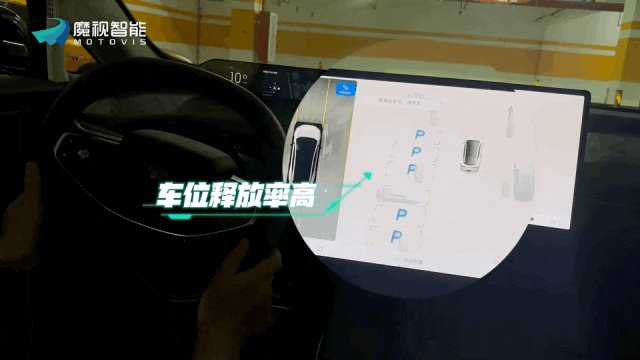
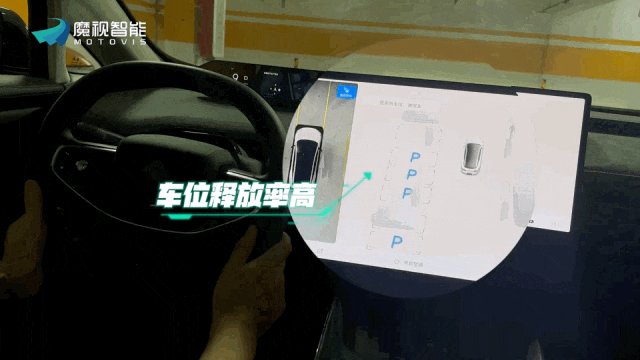
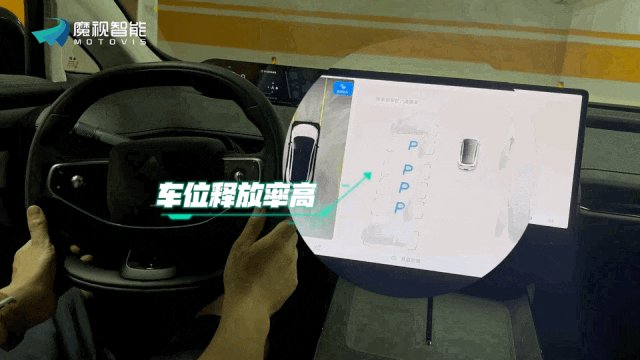
先后在影酷/传祺E9/昊铂GT量产交付,这家ADAS厂商何以领跑
智能泊车赛道正在迎来黄金增长期,以魔视智能为代表的玩家正在驶入大规模量产的“快车道”。
继在广汽传祺影酷、广汽传祺 E9实现规模化量产交付之后,魔视智能的Magic Parking智能泊车系列解决方案再度在广汽埃安旗下高端智能轿跑——昊铂GT上面实现量产…
基于YOLOv5[n/s/m/l/x]全系列参数模型开发构建小麦麦穗智能化精准检测识别计数系统
在前文中我们已经开发实践了小麦颗粒和小麦麦穗的检测,感兴趣可以自行移步阅读即可:
《基于YOLOv5[n/s/m/l/x]全系列参数模型开发构建小麦麦穗颗粒智能化精准检测识别计数系统》
《基于轻量级yolov5nCBAM开发构建全球小麦麦穗智能检测计数系统》
在上…
LiveGBS流媒体平台GB/T28181功能-报警预案配置告警触发报警时截图及录像摄像头通过GB28181上报报警
LiveGBS报警预案配置告警触发报警时截图及录像摄像头通过GB28181上报报警 1、报警信息1.1、报警查询1.2、配置开启报警订阅1.2.1、国标设备编辑1.2.2、选择开启报警订阅 1.3、配置摄像头报警1.3.1、配置摄像头报警通道ID1.3.2、配置摄像头开启侦测1.3.3、尝试触发摄像头报警1.3…
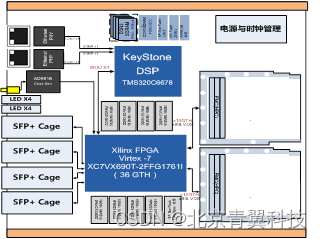
【TES605】基于Virtex-7 FPGA的高性能实时信号处理平台
板卡概述
TES605是一款基于Virtex-7 FPGA的高性能实时信号处理平台,该平台采用1片TI的KeyStone系列多核DSP TMS320C6678作为主处理单元,采用1片Xilinx的Virtex-7系列FPGA XC7VX690T作为协处理单元,具有2个FMC子卡接口,各个处理节…



















![基于YOLOv5[n/s/m/l/x]全系列参数模型开发构建小麦麦穗智能化精准检测识别计数系统](https://img-blog.csdnimg.cn/8f966ef18828480eaa2b085790f452c8.png)