一. 浏览器是如何渲染页面的?
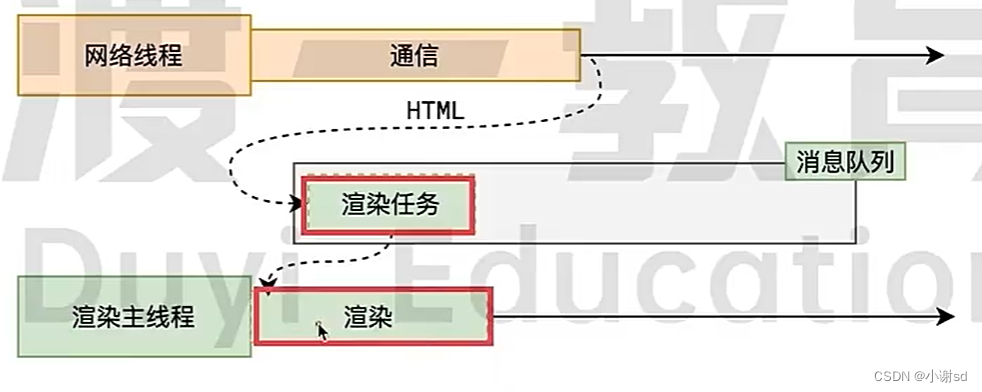
当浏览器的网络线程收到 HTML 文档后,会产生一个渲染任务,并将其传递给渲染主线程的消息队列。
在事件循环机制的作用下,渲染主线程取出消息队列中的渲染任务,开启渲染流程。
渲染(html 字符串 -> 像素信息)时间点:

渲染进程(沙盒 -> 安全 -> 不能调用操作系统)包括渲染主线程和合成线程。
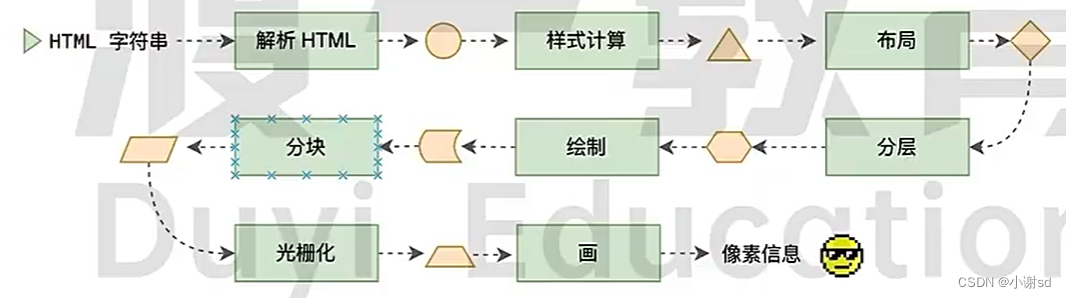
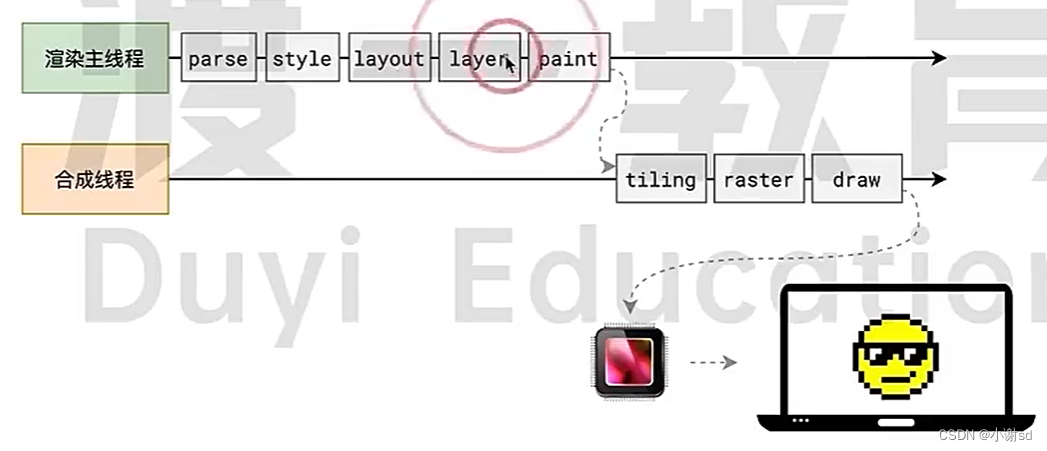
整个渲染流程分为多个阶段,分别是: HTML 解析、样式计算、布局、分层、绘制、分块、光栅化、画。
每个阶段都有明确的输入输出,上一个阶段的输出会成为下一个阶段的输入。
这样,整个渲染流程就形成了一套组织严密的生产流水线。
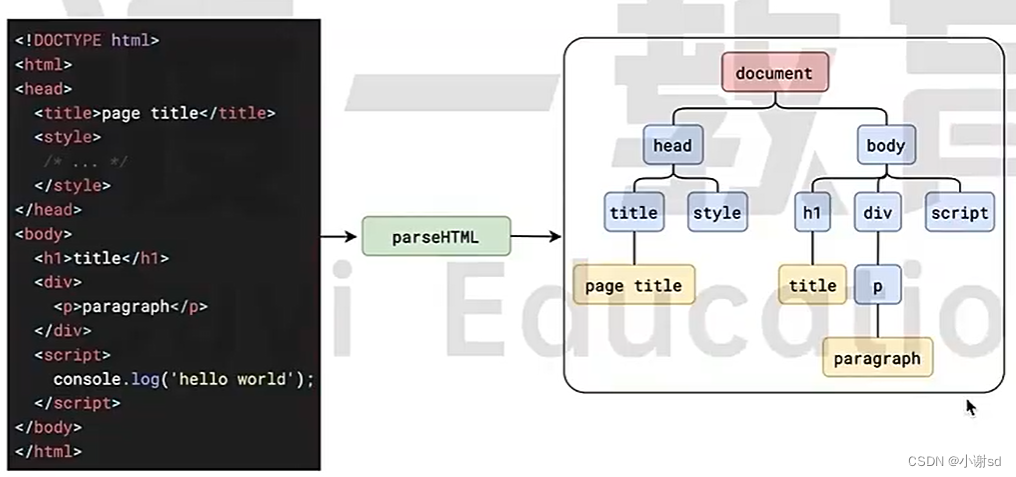
1. 渲染第一步就是解析HTML。
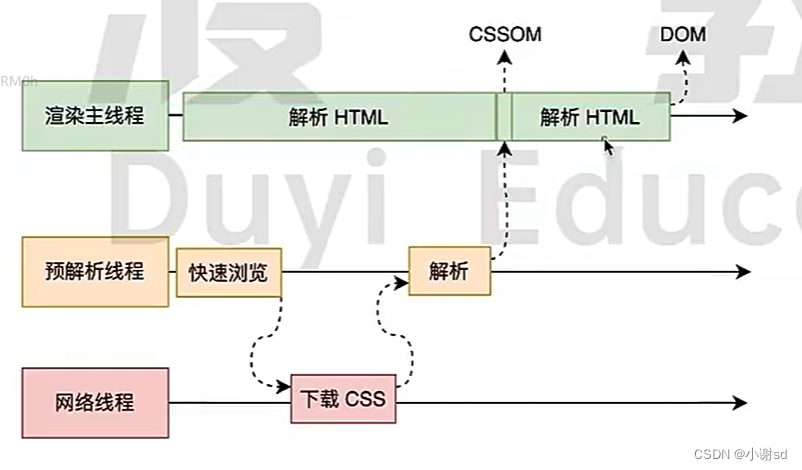
解析过程中遇到CSS解析CSS,遇到JS执行JS。为了提高解析效率,浏览器在开始解析前,会启动一个预解析的线程,率先下载HTML中的外部CSS文件和外部的JS文件。

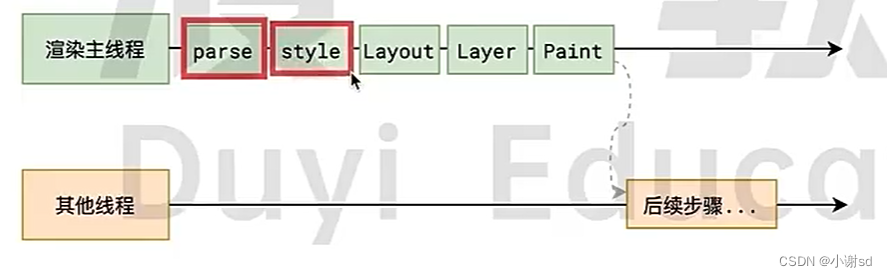
渲染流水线:

如果主线程解析到 link 位置,此时外部的 css 文件还没有下载解析好,主线程不会等待,继续解析后续的HTML。这是因为下载和解析 CSS 的工作是在预解析线程中进行的。这就是 CSS 不会阻塞 HTML 解析的根本原因。
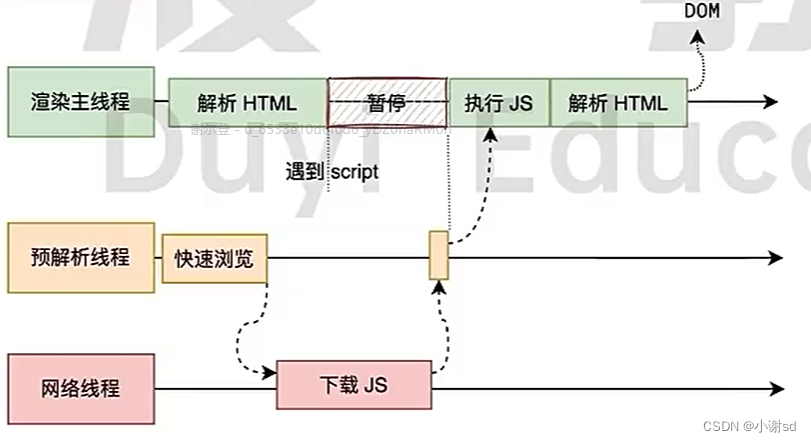
如果主线程解析到 script位置,会停止解析 HTML,转而等待 JS 文件下载好,并将全局代码解析执行完成后,才能继续解析HTML。预解析线程可以分担一点下载 JS 的任务。JS 代码的执行过程可能会修改当前的DOM树,所以DOM树的生成必须暂停。这就是 JS 会阻塞 HTML 解析的根本原因。

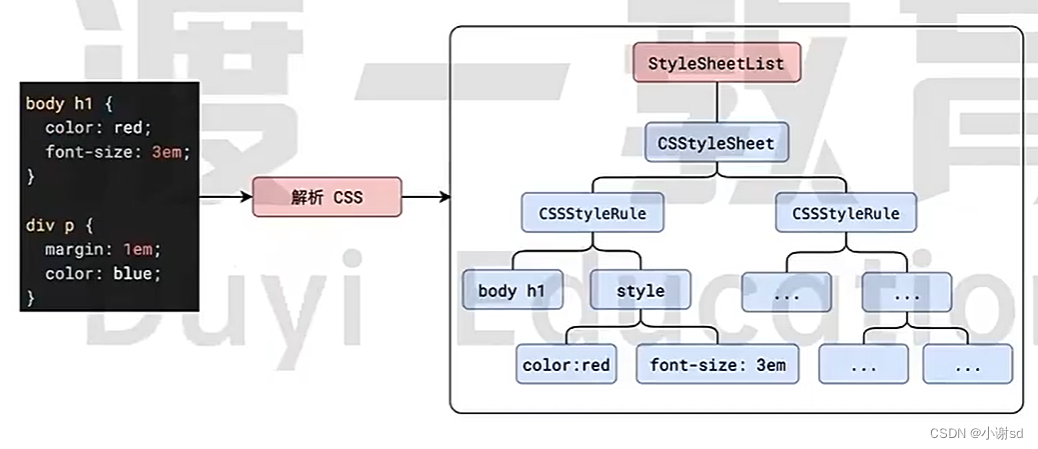
第一步(解析 HTML)完成后,会得到 DOM 树和 CSSOM 树,浏览器的默认样式、内部样式、外部样式、行内样式均会包含在 CSSOM 树中。
CSS 属性值的计算过程:层叠,继承。
视觉格式化模型:盒模型,包含块。
HTML里面的样式表:浏览器默认样式表,行内样式表(
<div style='xxx'></div>),外部样式表(link),内部样式表(style)



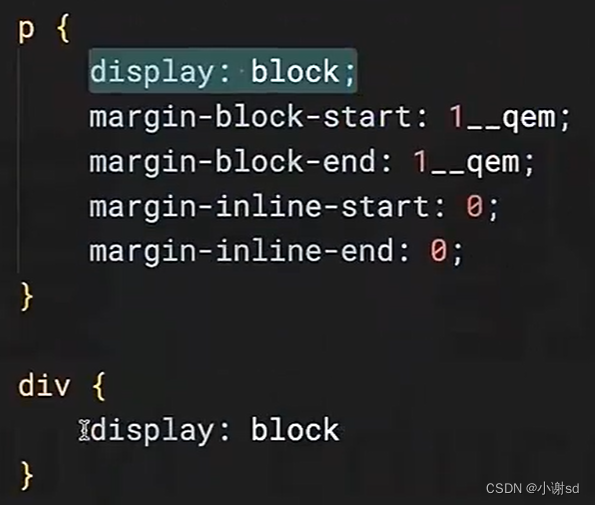
浏览器默认样式表(Chrome 源码规定 源码):

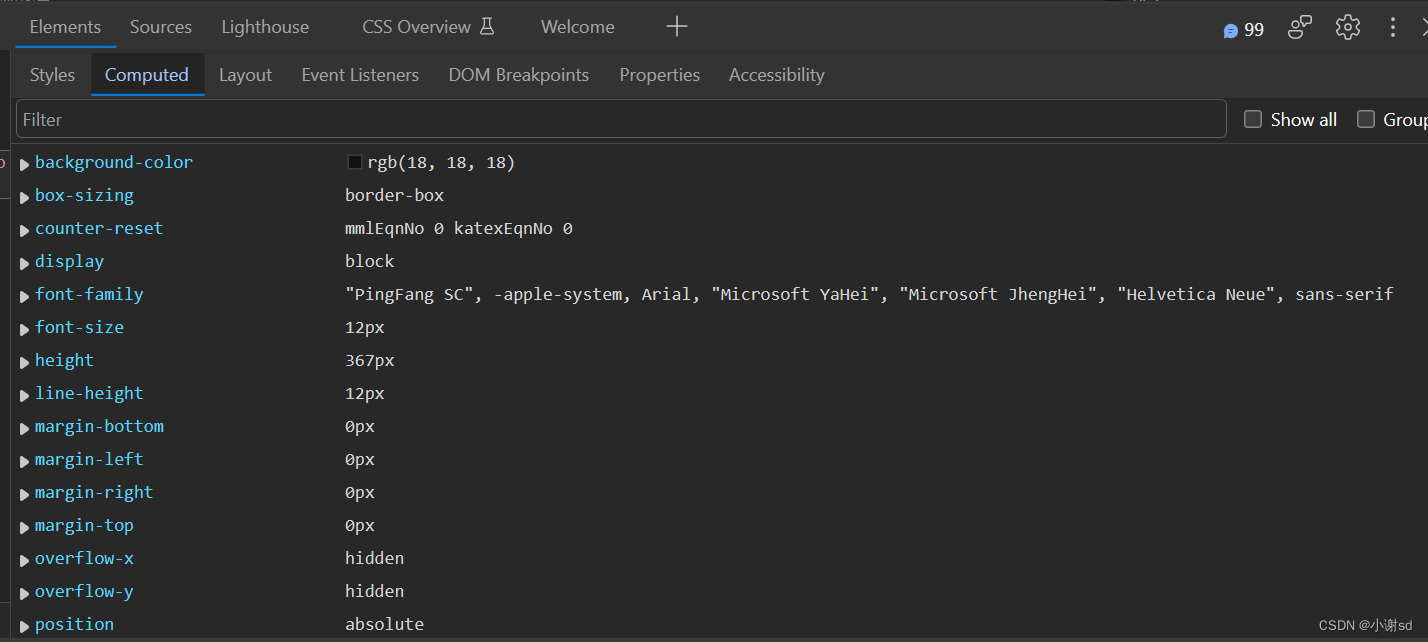
2. 渲染的下一步是样式计算。
主线程会遍历得到的DOM树,依次为树中的每个节点计算出它最终的样式,称之为Computed Style。
在这一过程中,很多预设值会变成绝对值,比如red会变成rgb(255,0,0) ,相对单位会变成绝对单位,比如 em 会变成 px。
这一步完成后,会得到一颗带有样式的 DOM 树。

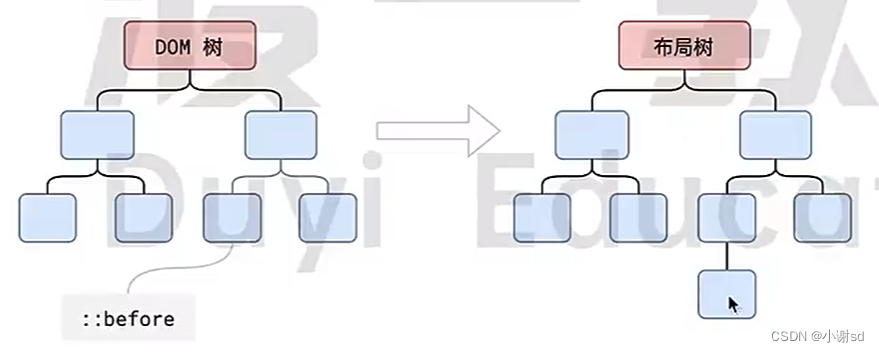
3. 接下来是布局,布局完成后会得到布局树。
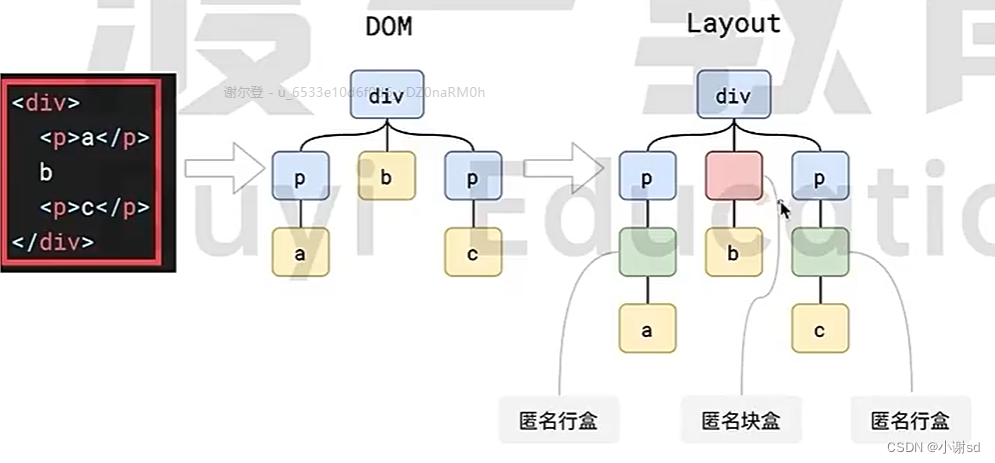
大部分时候,DOM 树和 Layout 树不一定是一一对应的。布局树只会展示 DOM 树下的几何信息。(例如: display:none 不会展示)


内容必须在行盒(css 的说法)中。(行级元素,块级元素是 html 元素)
行盒与块盒不能相邻(如图中的 p标签 和 b内容)。
DOM 数里面存放 JS 对象,而 Layout 数里面存放 C++ 对象。
比如display:none的节点没有几何信息,因此不会生成到布局树,又比如使用了伪元素选择器,虽然DOM树中不存在这些伪元素节点,但它们拥有几何信息,所以会生成到布局树中。还有匿名行盒、匿名块盒等等都会导致DOM 树和布局树无法——对应。
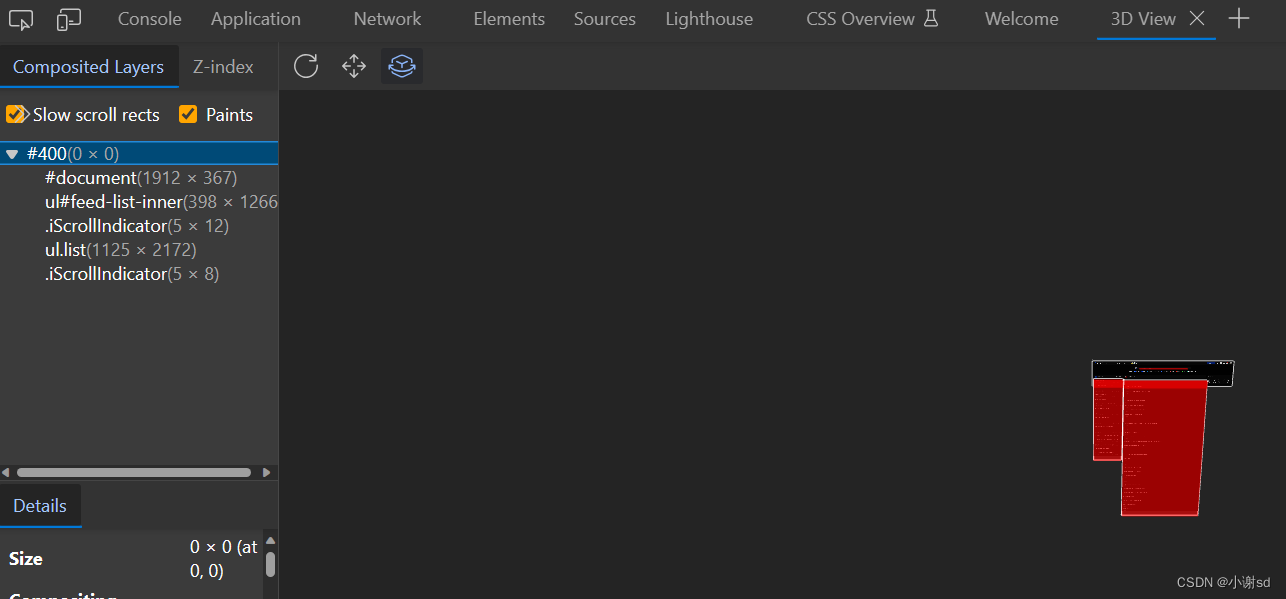
4. 下一步是分层。
主线程会使用一套复杂的策略对整个布局树中进行分层。
分层的好处在于,将来某一个层改变后,仅会对该层进行后续处理,从而提升效率。
滚动条,堆叠上下文, transform,opacity 等样式或多或者的影响分层结果,也可以通过 will-change 属性更大程度的影响分层结果。
Chrome 里面是 Layers ,Edge 里面是 3D View。

可以操作查看分层结构,具体表现为与堆叠上下文有关的属性(比如 z-index, opacity, transform)。
5. 再下一步是绘制。
主线程会为每个层单独产生绘制指令集,用于描述这一层的内容该如何画出来。
完成绘制后,渲染主线程的工作结束。

主线程将每个图层的绘制信息提交给合成线程,剩余工作将由合成线程完成。
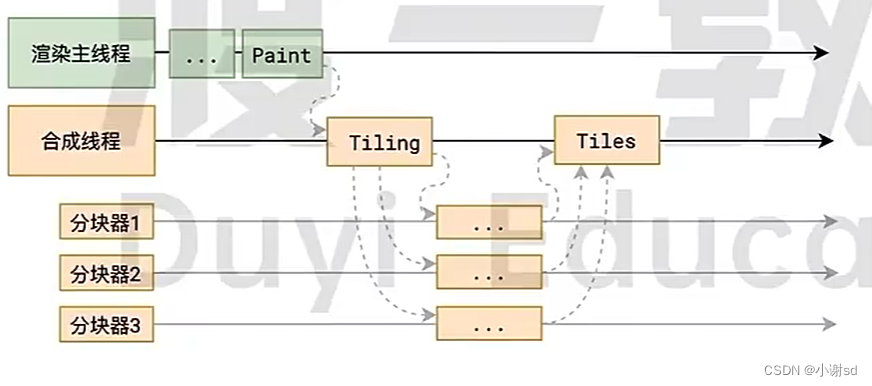
6. 分块(Tiles)。
合成线程首先对每个图层进行分块,将其划分为更多的小区域。
他会从线程池中拿取多个线程来完成分块工作。

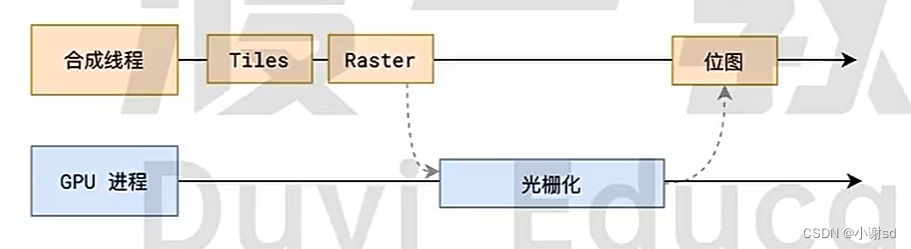
7. 分块完成后,进入光栅化(Raster)阶段。
合成线程会将块信息交给GPU进程,以极高的速度完成光栅化。
CPU 进程会开启多个线程来完成光珊化,并且优先处理靠近视口区域的块。
光栅化的结果,就是一块一块的位图(每个像素点的信息)。

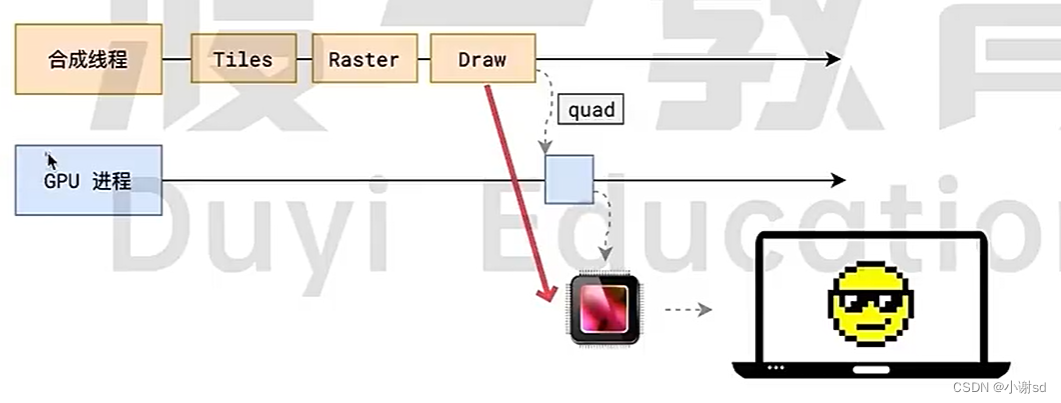
8. 最后一个阶段就是画。
合成线程拿到每个层、每个块的位图后,生成一个个指引(quad)信息。
指引信息会识别出每个位图应该画到屏幕的哪个位置,以及会考虑到旋转,缩放等变形。
变形发生在合成线程,与渲染主线程无关,这就是 transform 效率高的本质原因。
合成线程会把 quad 提交给GPU进程,由GPU进程产生系统调用,提交给GPU硬件,完成最终的屏幕成像。

完整过程:

二. 常见面试题
1. 什么是 reflow?
reflow的本质就是重新计算layout树。
当进行了会影响布局树的操作后,需要重新计算布局树,会引发layout。
为了避免连续的多次操作导致布局树反复计算,浏览器会合并这些操作,当 JS 代码全部完成后后再进行统一计算。所以,改动属性造成的reflow是异步完成的。
也同样如此,当 JS 获取布局属性时,就可能造成无法获取到最新的布局信息。
浏览器在反复权衡下,最终决定获取属性立即 reflow。
2. 什么是 repaint?
repaint 的本质就是重新根据分层信息计算了绘制指令。
当改动了可见样式后,就需要重新计算,会引发 repaint。
由于元素的布局信息也属于可见样式,所以 reflow 一定会引起 repaint。
3. 为什么 transform 效率高?
因为transform既不会影响布局也不会影响绘制指令,它影响的只是渲染流程的最后一个「draw」阶段。
由于draw阶段在合成线程中,所以transform的变化几乎不会影响渲染主线程。反之,渲染主线程无论如何忙碌,也不会影响transform的变化。比如滚动条滚动。