一、用于真正的隐藏和显示,显示时才会渲染dom元素
v-if="布尔类型条件":能出现n次
v-else-if="布尔类型条件":必须与v-if搭配使用,出现n次
v-else:必须和v-if搭配使用,只能出现1次
例子1:

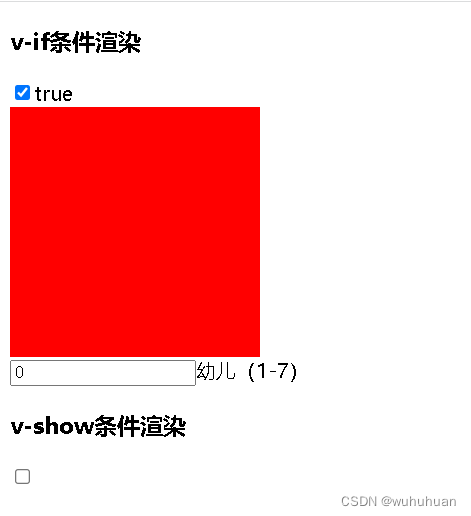
效果如下:

例子二:



二、v-show="布尔类型条件"
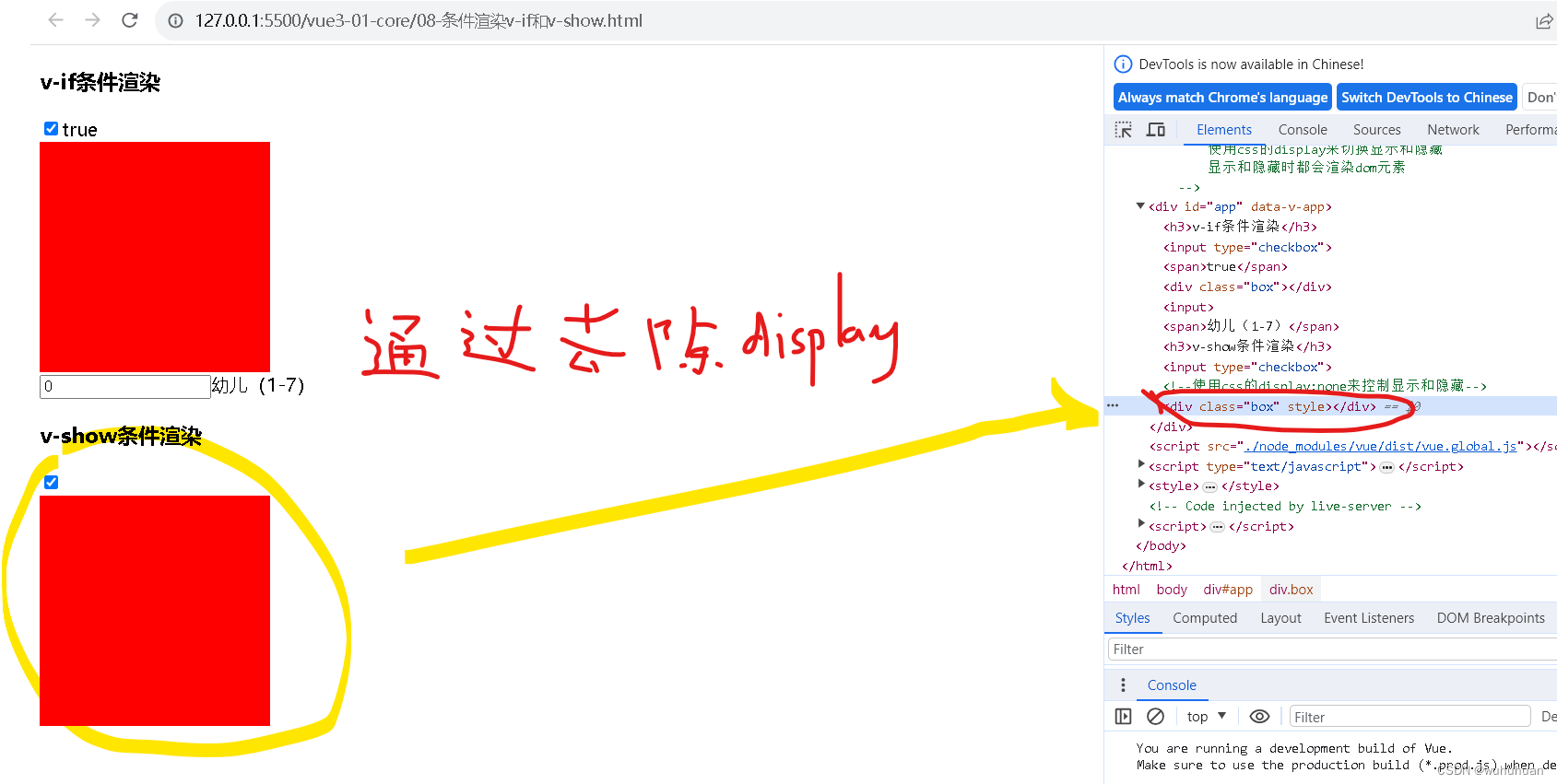
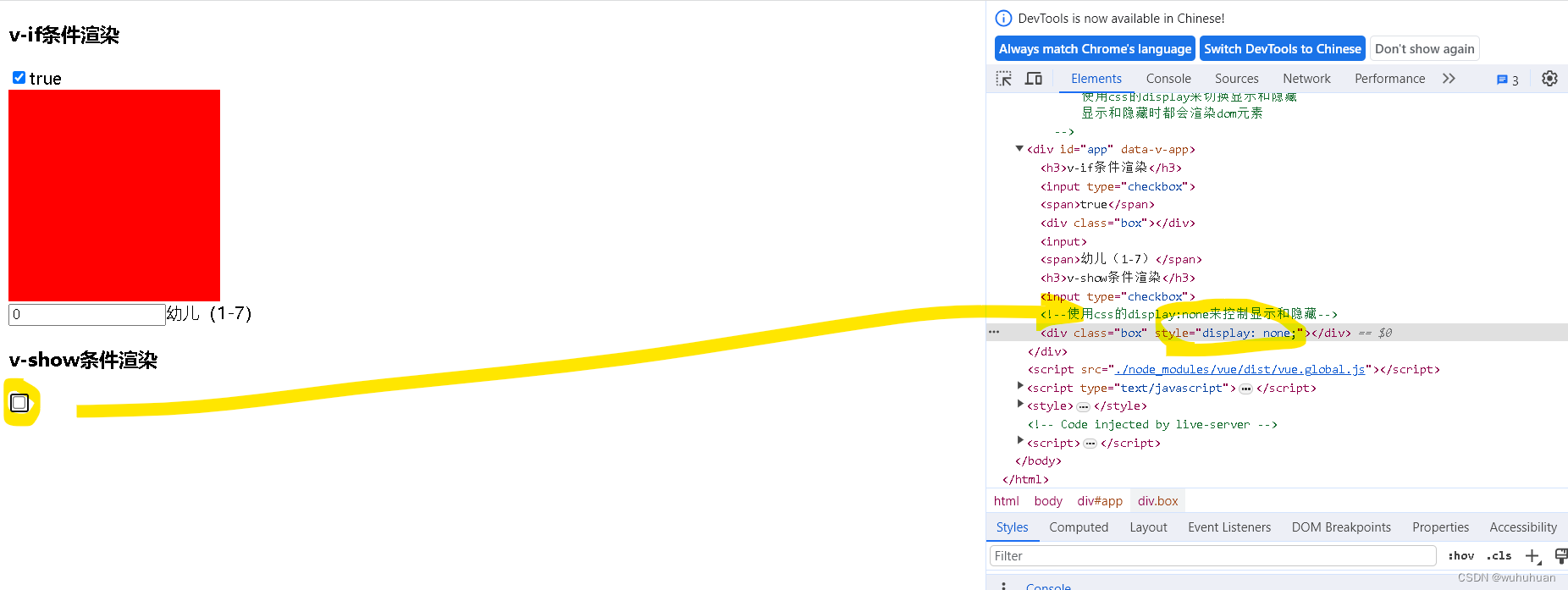
使用css的display来切换显示和隐藏
显示和隐藏时都会渲染dom元素

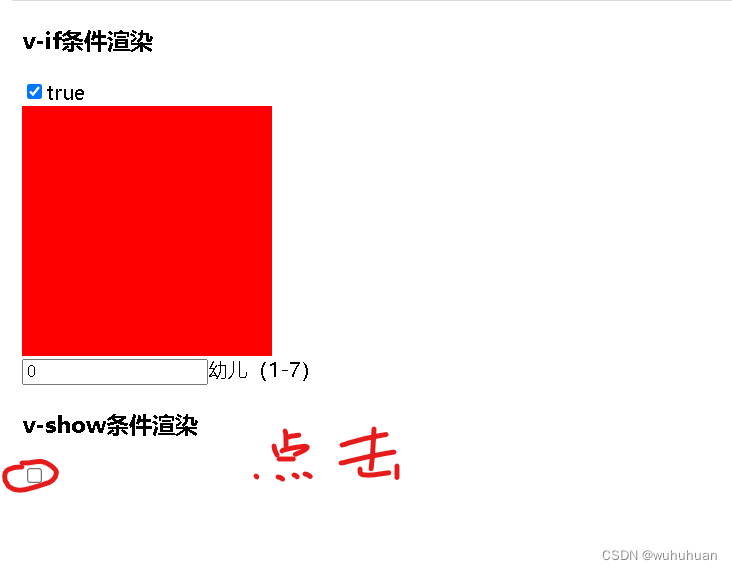
显示效果如下:

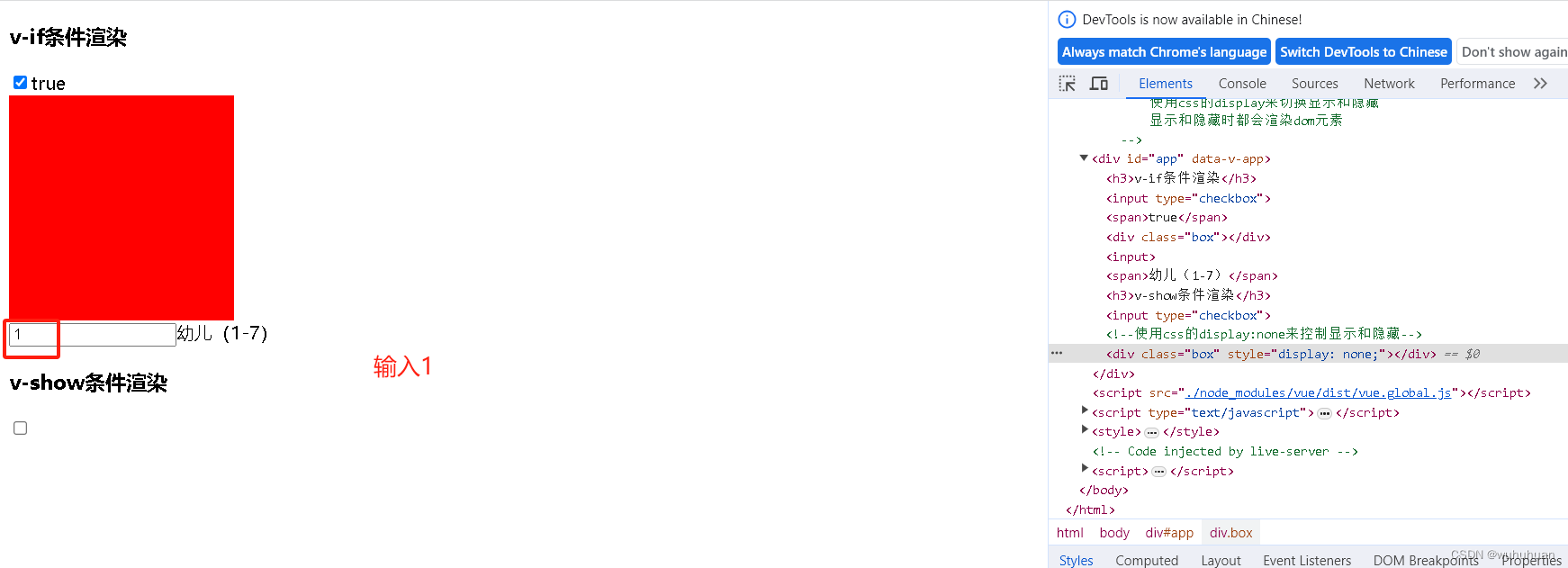
再次点击display:none 属性添加来实现隐藏:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-if和v-else-if、v-else或v-show</title>
</head>
<body>
<!--
用于真正的隐藏和显示,显示时才会渲染dom元素
v-if="布尔类型条件":能出现n次
v-else-if="布尔类型条件":必须与v-if搭配使用,出现n次
v-else:必须和v-if搭配使用,只能出现1次
v-show="布尔类型条件"
使用css的display来切换显示和隐藏
显示和隐藏时都会渲染dom元素
-->
<div id="app">
<h3>v-if条件渲染</h3>
<input type="checkbox" v-model="seen">
<span>{{seen}}</span>
<div v-if="seen" class="box"></div>
<p v-else>红色块已隐藏</p>
<input v-model="age">
<span v-if="age < 7">幼儿(1-7)</span>
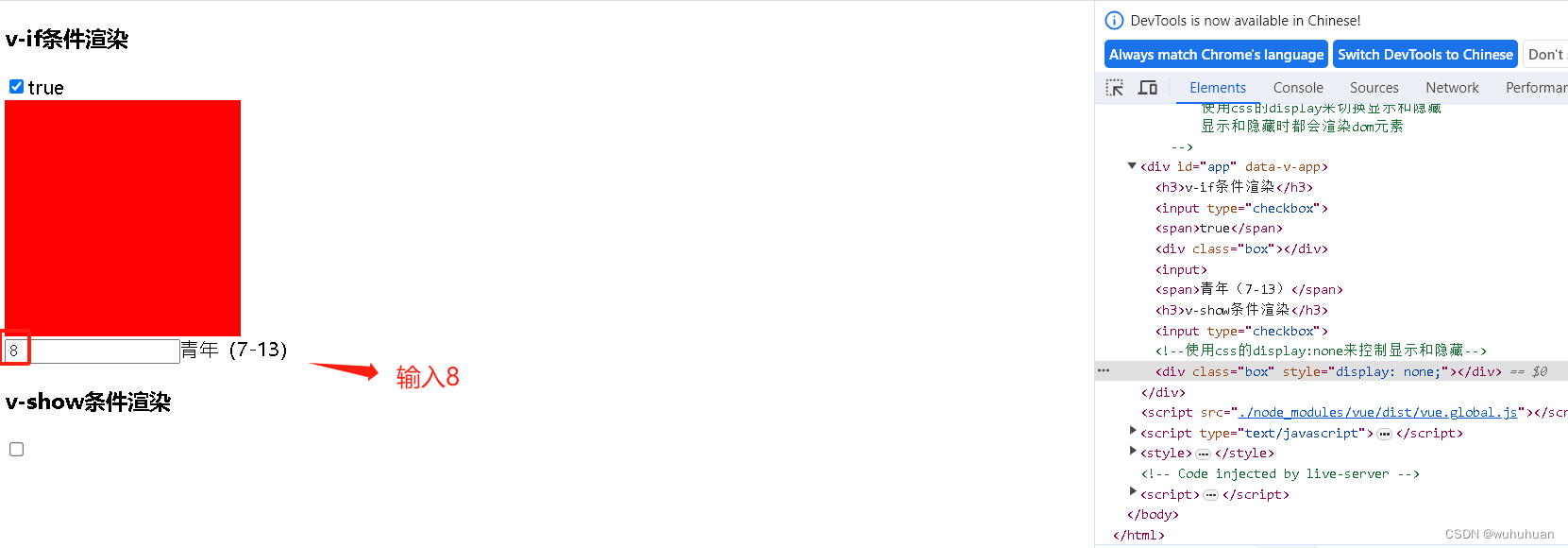
<span v-else-if="age < 13">青年(7-13)</span>
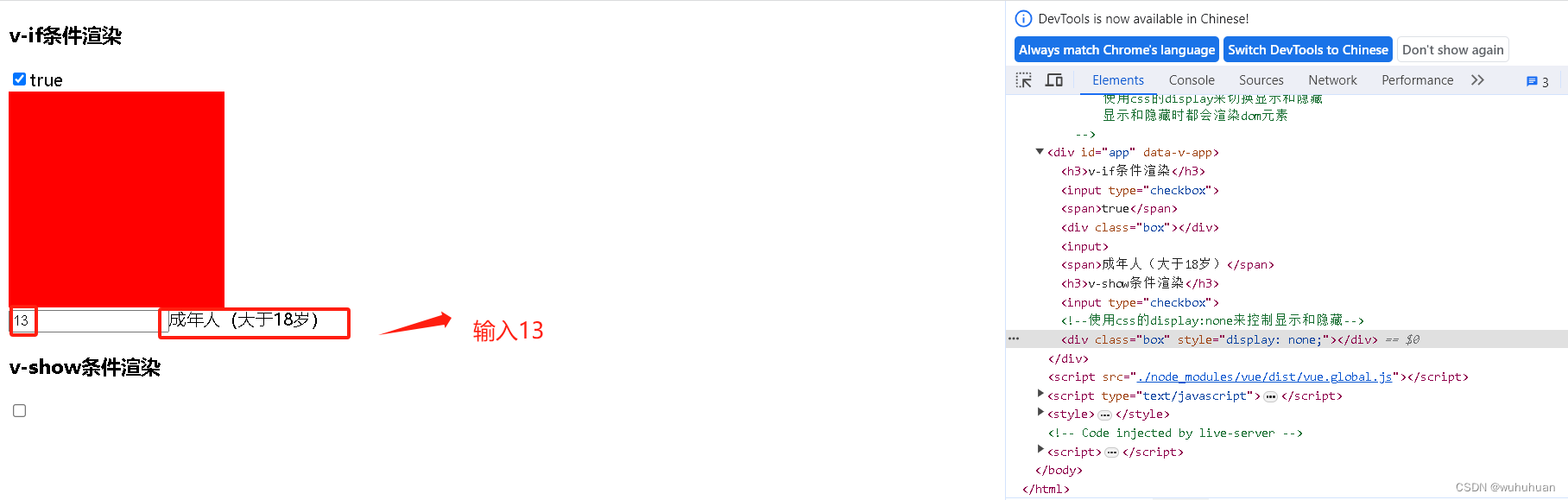
<span v-else>成年人(大于18岁)</span>
<h3>v-show条件渲染</h3>
<input type="checkbox" v-model="seenShow">
<!--使用css的display:none来控制显示和隐藏-->
<div v-show="seenShow" class="box"></div>
</div>
<script src="./node_modules/vue/dist/vue.global.js"></script>
<script type="text/javascript">
const {createApp}=Vue;
const app=createApp({
data(){
return{
seen: false,
seenShow: false,
age: 0
}
},
methods:{
}
}).mount("#app");
</script>
<style>
.box{
width: 200px;
height: 200px;
background-color: red;
}
</style>
</body>
</html>