高校教务系统密码加密逻辑及JS逆向

本文将介绍高校教务系统的密码加密逻辑以及使用JavaScript进行逆向分析的过程。通过本文,你将了解到密码加密的基本概念、常用加密算法以及如何通过逆向分析来破解密码。
本文仅供交流学习,勿用于非法用途。
一、密码加密基本概念
密码加密是一种保护信息安全的技术手段,它通过将明文(原始信息)转换为密文(加密后的信息),以防止未经授权的访问和篡改。常见的密码加密算法有MD5、SHA-1、SHA-256等。
1.1 加密过程
加密过程通常包括以下步骤:
- 密钥扩展:将密钥扩展为多个轮值,每个轮值都与明文的一部分有关。
- 初始轮值生成:将扩展后的密钥与轮常数进行某种运算,生成第一轮加密的密文。
- 多轮迭代:对密文进行多轮迭代操作,每轮操作都包括非线性函数、模运算和轮常数的变换。
- 最终密文:经过多轮迭代后,得到最终的密文。
1.2 解密过程
解密过程与加密过程相反,通过反向操作来恢复原始明文。通常需要知道加密时使用的密钥和算法。
二、高校教务系统密码加密逻辑分析
2.1 抓包
我们首先打开巢湖学院的教务系统的登录页面,我们直接百度搜索这个学校的教务系统就可以看到,点进去之后,我们可以看到,只有学号和密码,有的高校会有验证码,或者有的高校是错误一次密码,会验证验证码。

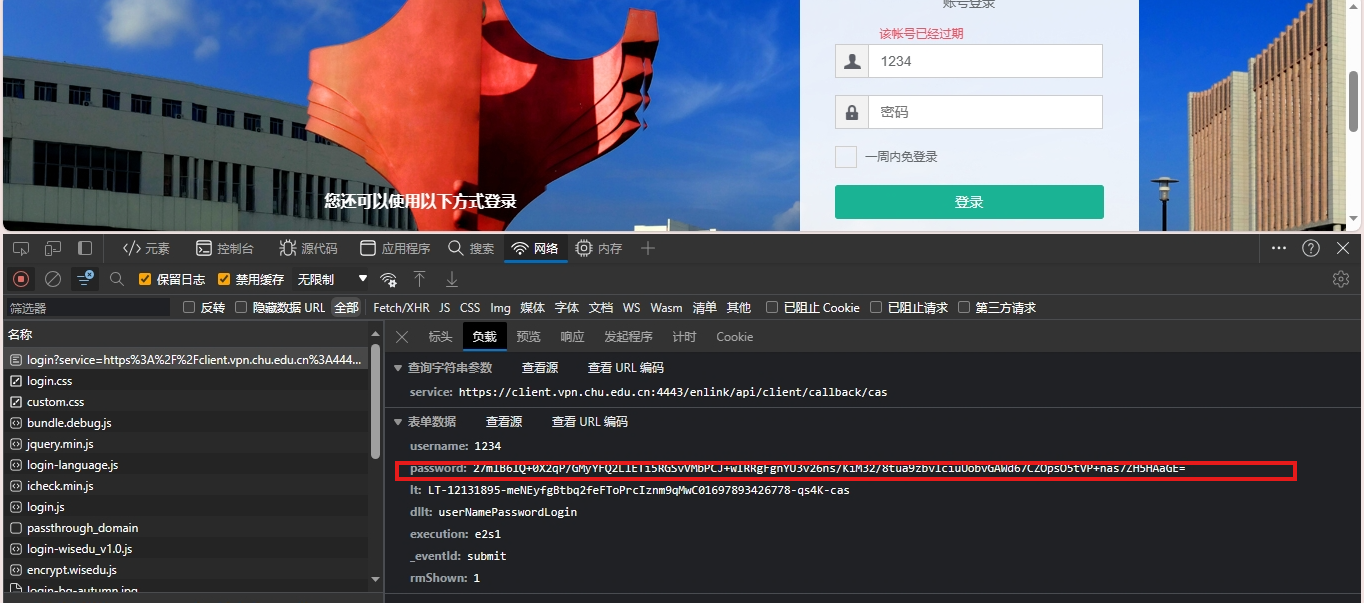
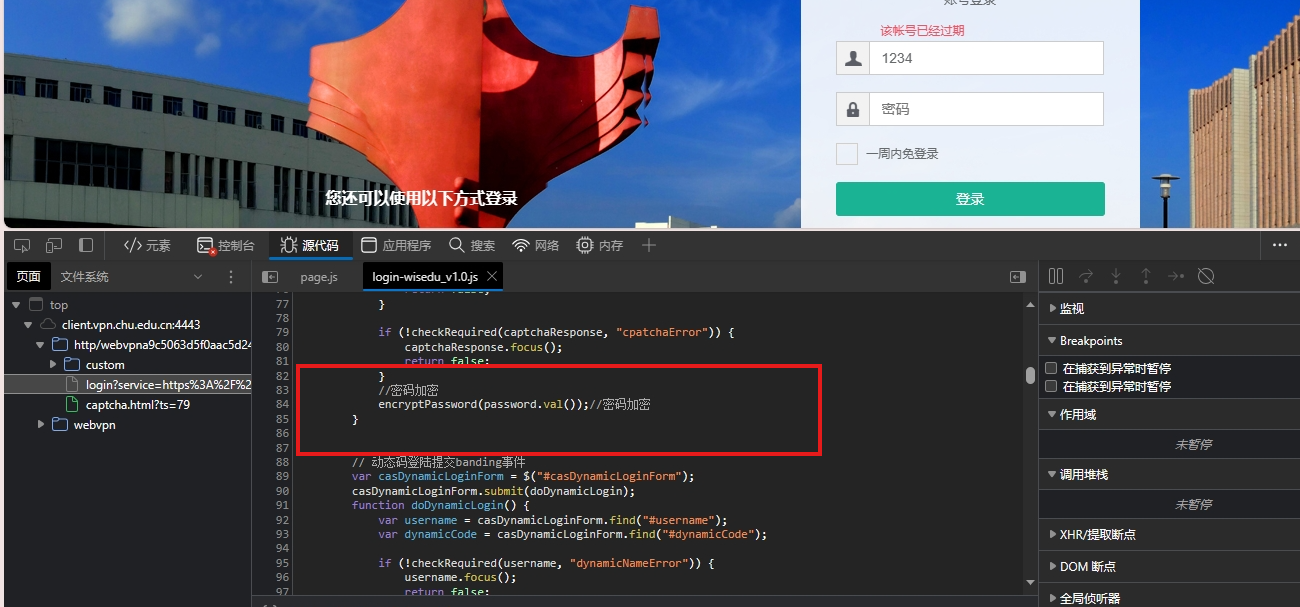
我们打开开发者工具,尝试登录抓包,网页会返回这样的数据接口。我们用户名和密码都是默认输入1234,你也可以输入其他的。

2.2 分析加密参数
我们接下来,就是来分析这个密码是怎么加密的。我们全局搜索password。定位到加密的位置。我们这里只有这个密码参数被加密了。

我们可以看到这里就调用了一个加密函数,不是很复杂。
三、JS逆向分析方法
逆向分析是指从已知的加密文本或程序中还原出原始信息的过程。在本例中,我们将使用JavaScript编写一个简单的逆向分析工具,用于逆向高校教务系统的密码。
环境使用
- python 3.9
- pycharm
- node
我们全局搜索encryptPassword,我们就很容易定位到一个函数,我们不难发现其加密原理。

//密码加密
function encryptPassword(pwd0) {
try{
var pwd1 = encryptAES(pwd0,pwdDefaultEncryptSalt);
$("#casLoginForm").find("#passwordEncrypt").val(pwd1);
}catch(e){
$("#casLoginForm").find("#passwordEncrypt").val(pwd0);
}
}
这段代码是一个JavaScript函数,主要用于密码加密。下面是对其的逐行解释:
function encryptPassword(pwd0) {: 定义一个名为encryptPassword的函数,它接受一个参数pwd0。这个参数预期是要被加密的密码。try{: 开始一个try块。try块用于捕获可能出现的异常。var pwd1 = encryptAES(pwd0,pwdDefaultEncryptSalt);: 调用一个名为encryptAES的函数,使用pwd0(要加密的密码)和pwdDefaultEncryptSalt(默认的加密盐)作为参数,并将返回的结果(加密后的密码)存储在变量pwd1中。$("#casLoginForm").find("#passwordEncrypt").val(pwd1);: 使用 jQuery 的val方法将pwd1(加密后的密码)设置为 ID 为passwordEncrypt的元素的值。这个元素可能是一个表单字段。}catch(e){: 如果在try块中的代码出现了异常,那么会执行catch块中的代码。$("#casLoginForm").find("#passwordEncrypt").val(pwd0);: 如果出现异常,那么不加密原始密码,直接将其设置为 ID 为passwordEncrypt的元素的值。}: 结束catch块。}: 结束encryptPassword函数。这个函数的目的是将输入的密码进行加密,然后保存到一个指定的位置。如果出现任何错误或异常(比如加密函数
encryptAES未定义,或者密码参数为空等),它将不会进行加密,而是直接将原始密码保存到指定位置。
代码实现
var CryptoJS = require("crypto-js");
function encryptPassword(pwd0) {
var pwdDefaultEncryptSalt = 'L5IGscL956g2gynT'//网页返回的
var pwd1 = encryptAES(pwd0, pwdDefaultEncryptSalt);
return pwd1
}
function encryptAES(data, aesKey) { //加密
if (!aesKey) {
return data;
}
var encrypted = getAesString(randomString(64) + data, aesKey, randomString(16)); //密文
return encrypted;
}
//AES-128-CBC加密模式,key需要为16位,key和iv可以一样
function getAesString(data, key0, iv0) {//加密
key0 = key0.replace(/(^\s+)|(\s+$)/g, "");
var key = CryptoJS.enc.Utf8.parse(key0);
var iv = CryptoJS.enc.Utf8.parse(iv0);
var encrypted = CryptoJS.AES.encrypt(data, key,
{
iv: iv,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
});
return encrypted.toString(); //返回的是base64格式的密文
}
var $aes_chars = 'ABCDEFGHJKMNPQRSTWXYZabcdefhijkmnprstwxyz2345678';
/****默认去掉了容易混淆的字符oOLl,9gq,Vv,Uu,I1****/
var aes_chars_len = $aes_chars.length;
function randomString(len) {
var retStr = '';
for (i = 0; i < len; i++) {
retStr += $aes_chars.charAt(Math.floor(Math.random() * aes_chars_len));
}
return retStr;
}
console.log(encryptPassword(12345))我这里直接把代码给大家,大家感兴趣可以先尝试直接去写,可以和我写的做比较。
实现效果
oYI1+Qu4HMtz7gRVZJlK51yyUxy8HDnHIdBdbX1WAImF+33JNtX82yhQLrg5RiFuaa8U9iKxd+sHlSz+bw/qYcztae85PoPtT8YKlT5FjVE=这里特别要注意的是pwdDefaultEncryptSalt ,这个是返回的值,每次都不一样。
var pwdDefaultEncryptSalt = 'qukV9eRfjb2SDVac'//网页返回的四、总结
本文介绍了高校教务系统的密码加密逻辑以及使用JavaScript进行逆向分析的方法。通过学习这些知识,你可以更好地理解密码加密技术的原理,并掌握一定的逆向分析技巧。请注意,逆向分析可能涉及到法律问题,请在合法范围内进行研究和实践。
五、累计更新
争取到到底早日更新30所高校,大家可以在评论区留言。前期更的可能会多一点,有的学校教务系统都没有加密,我这里就不写了,还有,部分学校的教务系统已经和我之前写的是一样的,我也不重复赘述了。
往期作品可以查看专栏👇👇👇
全国高校教务系统登录页面JS分析_爱吃饼干的小白鼠的博客-CSDN博客















![[NSSRound#13 Basic] 刷题记录](https://img-blog.csdnimg.cn/f4c5eb287cc144a2abea892062edf883.png)