功能
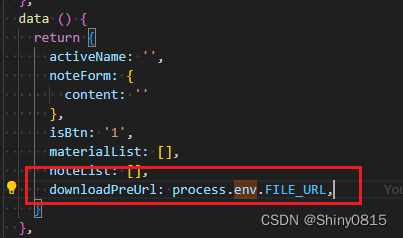
下载功能,用a标签实现下载


代码错误思路分析 解决办法可以忽略直接看下面 解决思路

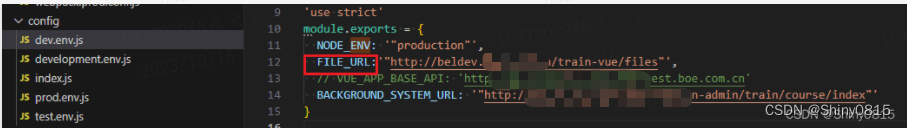
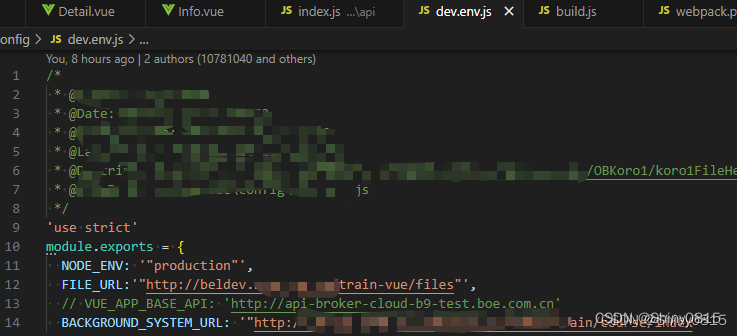
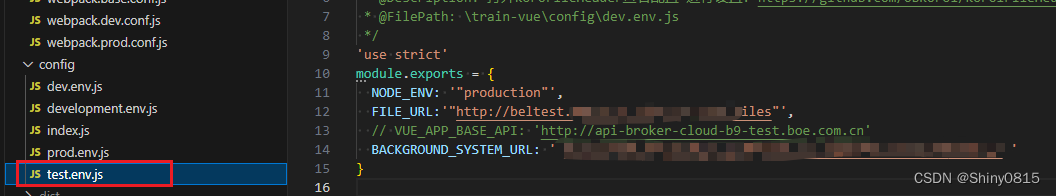
在每个config文件中都定义了file_url,本地运行没有问题,但是部署到服务器开发环境, 拿到的是生产环境的FILE_URL地址
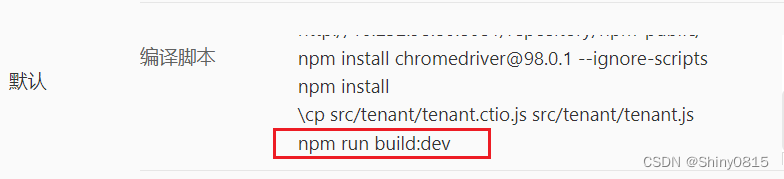
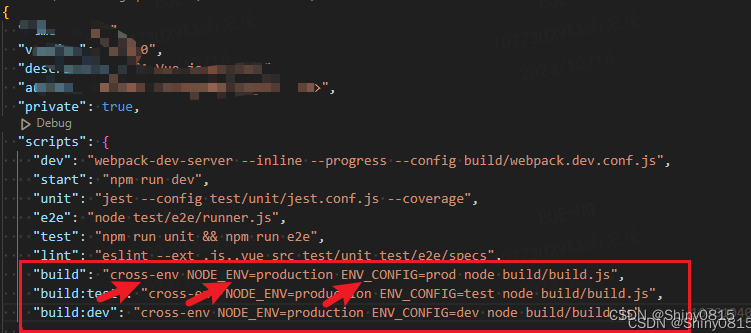
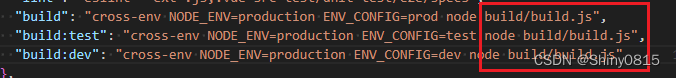
首先看了流水线-构建配置-编译配置-编译脚本里的打包命令: ** 本来是没有dev后缀,我给加上了 **
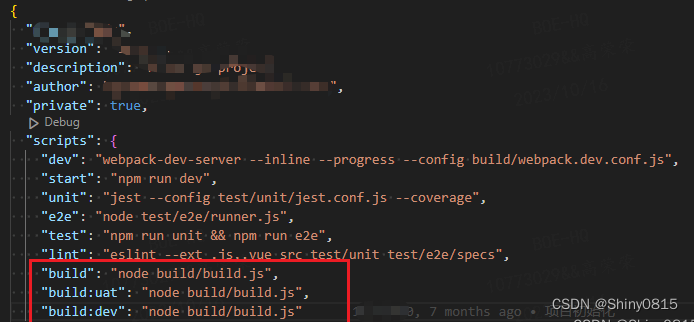
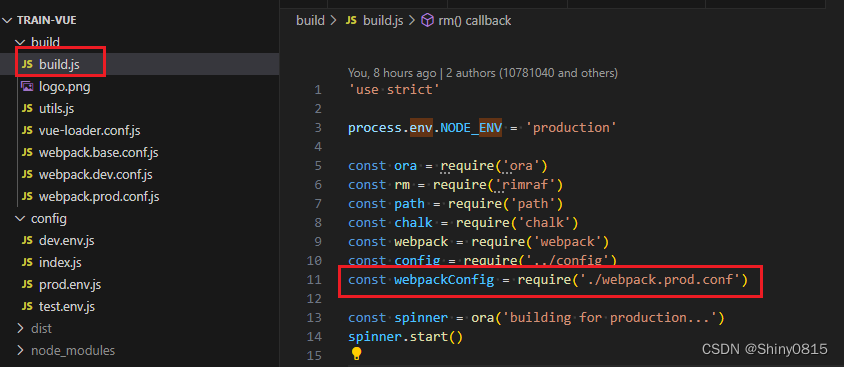
然后看项目文件里,package.json文件,他的打包设置, 是执行build下build.js文件

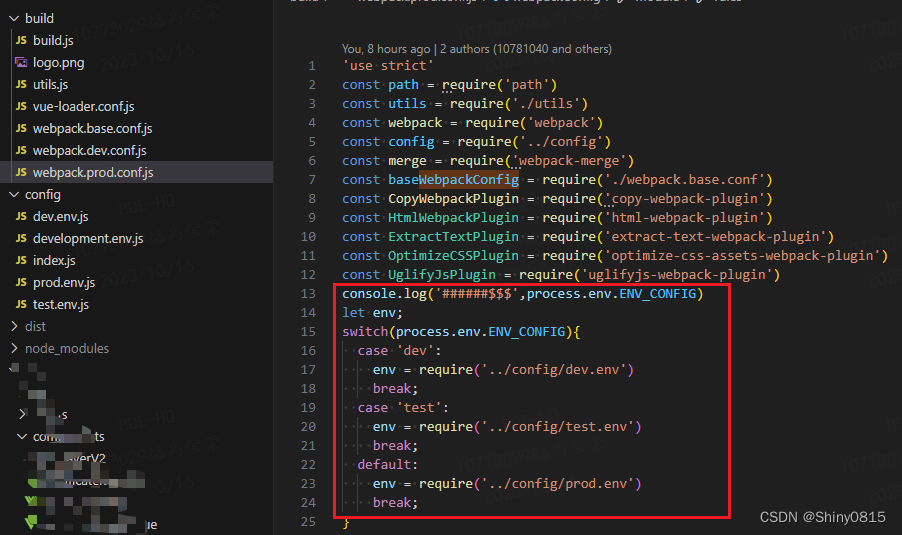
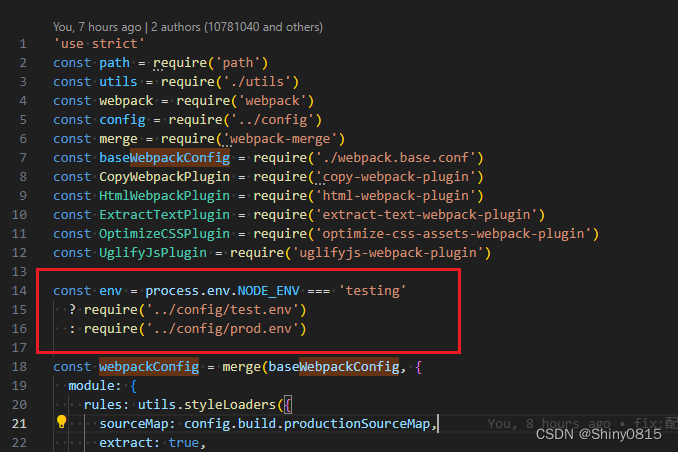
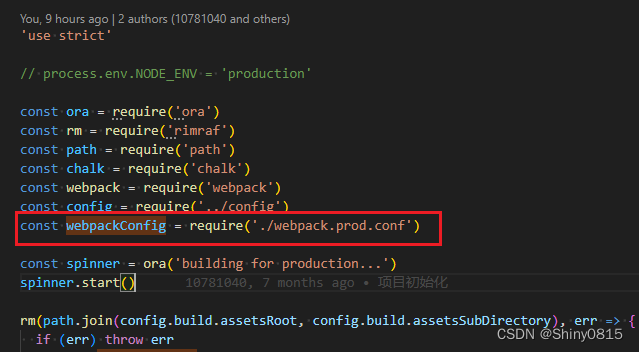
webpack.prod.conf.js 配置文件是webpack生产环境核心配置文件。

因为上面直接写死了 环境变量 production 所以下面只能取prod.env文件中的环境变量,也就是 造成了开发环境下载的 FILE_URL=生产环境的FILE_URL

改动思路
- 安装依赖:cross-env 是运行跨平台设置和使用环境变量的脚本,使用cross-env解决跨平台设置环境变量的问题
npm i --save-dev cross-env
- 修改项目package.json文件
如果需要设置多个环境,那么需要先修改 package.json ,创建所需环境的运行脚本
build命令都是新建的打包命令
通过 cross-env 插件,运行跨平台设置,和 使用不同的环境变量,
** NODE_ENV 、ENV_CONFIG ** 都属于环境变量
** NODE_ENV=xxx 、ENV_CONFIG=xxx ** 设置 webpack 打包时的 NODE_ENV、 ENV_CONFIG 环境变量,可以通过这些环境变量去对系统代码做一些权限操作之类的
因为流水线配置的时候, 容器设置的都是production,所以我设置的 NODE_ENV=production , 用 ENV_CONFIG 区分不同环境

- 我的理解是,运行脚本的时候,会自动找到脚本的运行环境,也就是下面一步添加的脚本文件,然后将脚本文件内部的环境变量打包到项目中,最后启动项目,所以,项目中最终使用的环境变量,其实是下面配置的脚本文件中 设置的环境变量
修改项目config配置文件
添加了不同环境的运行脚本,对应的,也需要修改不同环境脚本运行的配置文件。这里的环境变量
① dev.env.js



- 找到 build.js文件

- 找到下面这个文件

- 根据ENV_CONFIG找到不同的环境变量 FILE_URL