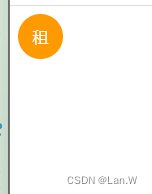
效果实现源码:
宽度,高度必须确认,且相等
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.circlew {
width: 45px;
height: 45px;
border-radius: 50%; /* 将容器设置为圆形 */
background-color: #ff9900;
display: flex;
justify-content: center; /* 居中显示 */
align-items: center; /* 居中显示 */
}
.txt {
color: #ffffff;
font-size: 26rpx;
}
</style>
</head>
<body>
<div class="circlew"><span class="txt">租</span></div>
</body>
</html>效果