
系列文章
| 序号 | 文章目录 | 直达链接 |
|---|---|---|
| 1 | 浪漫520表白代码 | https://want595.blog.csdn.net/article/details/130666881 |
| 2 | 满屏表白代码 | https://want595.blog.csdn.net/article/details/129794518 |
| 3 | 跳动的爱心 | https://want595.blog.csdn.net/article/details/129503123 |
| 4 | 漂浮爱心 | https://want595.blog.csdn.net/article/details/128808630 |
| 5 | 爱心光波 | https://want595.blog.csdn.net/article/details/132311588 |
| 6 | 流星雨 | https://want595.blog.csdn.net/article/details/129395465 |
| 7 | 满天星 | https://want595.blog.csdn.net/article/details/129572082 |
| 8 | 烟花秀 | https://want595.blog.csdn.net/article/details/128746664 |
| 9 | 圣诞树 | https://want595.blog.csdn.net/article/details/128213770 |
| 10 | 雪花代码 | https://want595.blog.csdn.net/article/details/129038108 |
| 11 | 模拟星空 | https://want595.blog.csdn.net/article/details/129948882 |
| 12 | 生日蛋糕 | https://want595.blog.csdn.net/article/details/129694998 |
| 13 | 樱花树 | https://want595.blog.csdn.net/article/details/130350743 |
| 14 | 五彩气球 | https://want595.blog.csdn.net/article/details/130950744 |
| 15 | 七彩花朵 | https://want595.blog.csdn.net/article/details/130897838 |
| 16 | 恶搞代码 | https://want595.blog.csdn.net/article/details/131274862 |
| 17 | 代码雨 | https://want595.blog.csdn.net/article/details/132574687 |
| 18 | 浪漫星空 | https://want595.blog.csdn.net/article/details/132910075 |
文章目录
- 系列文章
- 前言
- Tkinter入门
- 国庆祝福
- 尾声
前言
祝小伙伴们国庆节快乐!
Tkinter入门
Tkinter是Python自带的GUI库,用于创建桌面GUI应用程序。它是基于Tk GUI工具包开发的,可以用来创建GUI窗体、绘制图形界面、响应用户事件等。
接下来,我们将介绍如何使用Tkinter创建GUI应用程序。首先,我们需要导入Tkinter库:
import tkinter as tk
创建一个GUI应用程序的第一步是创建一个窗口对象。在Tkinter中,我们使用Tk类来创建一个顶级窗口对象:
root = tk.Tk()
该语句创建了一个名为root的顶级窗口对象。接下来,我们可以设置窗口对象的标题、大小、位置等属性:
root.title("My Application")
root.geometry("300x200") # 窗口大小为300x200
root.resizable(False, False) # 禁止用户调整窗口大小
以上代码设置了窗口的标题为“My Application”,大小为300x200,同时禁止用户调整窗口大小。接下来,我们需要启动窗口的事件循环,以便处理用户的输入事件:
root.mainloop()
该语句启动了窗口的事件循环,同时防止窗口对象被销毁。
- 创建标签(Label)
在GUI应用程序中,标签(Label)是一种常用的控件,用于显示文字或图片等内容。在Tkinter中,我们使用Label类来创建标签控件。以下代码创建了一个包含“Hello, World!”文本的标签:
label = tk.Label(root, text="Hello, World!")
label.pack()
该代码创建了一个名为label的标签对象,父窗口为root,文本为“Hello, World!”。pack()方法将标签控件放置在父窗口上。
- 创建按钮(Button)
按钮(Button)是另一种常用的控件,用于触发事件。在Tkinter中,我们使用Button类来创建按钮控件。以下代码创建了一个名为button的按钮对象,父窗口为root,文本为“Click Me!”:
def button_click():
label.config(text="Button Clicked!")
button = tk.Button(root, text="Click Me!", command=button_click)
button.pack()
该代码创建了一个名为button的按钮对象,父窗口为root,文本为“Click Me!”。按钮控件的command参数指定了当按钮被点击时触发的函数。button_click()函数将标签控件的文本设置为“Button Clicked!”。
- 创建输入框(Entry)
输入框(Entry)是一种常用的控件,用于接收用户输入的文本。在Tkinter中,我们使用Entry类来创建输入框控件。以下代码创建了一个名为entry的输入框对象,父窗口为root:
def entry_change(event):
print(entry.get())
entry = tk.Entry(root)
entry.bind("<Return>", entry_change) # 绑定回车键事件
entry.pack()
该代码创建了一个名为entry的输入框对象,父窗口为root。entry_change()函数将打印输入框控件中的文本。bind()方法将回车键事件与entry_change()函数绑定在一起,这样当用户按下回车键时,entry_change()函数将被调用。
- 创建复选框(Checkbutton)
复选框(Checkbutton)是一种常用的控件,用于表示二元选择。在Tkinter中,我们使用Checkbutton类来创建复选框控件。以下代码创建了一个名为checkbox的复选框对象,父窗口为root:
def checkbox_click():
if checkbox_var.get():
label.config(text="Checkbox checked!")
else:
label.config(text="Checkbox unchecked!")
checkbox_var = tk.BooleanVar()
checkbox = tk.Checkbutton(root, text="Check me!", variable=checkbox_var, command=checkbox_click)
checkbox.pack()
该代码创建了一个名为checkbox的复选框对象,父窗口为root。Checkbutton控件的variable参数指定了该控件的状态,command参数指定了当复选框状态发生变化时触发的函数。checkbox_click()函数将标签控件的文本设置为“Checkbox checked!”或“Checkbox unchecked!”。
- 创建单选框(Radiobutton)
单选框(Radiobutton)是一种常用的控件,用于表示多项选择。在Tkinter中,我们使用Radiobutton类来创建单选框控件。以下代码创建了一个名为radiobutton_var的单选框变量,以及两个名为radio1和radio2的单选框控件:
def radiobutton_click():
if radiobutton_var.get() == 1:
label.config(text="Radio 1 selected!")
elif radiobutton_var.get() == 2:
label.config(text="Radio 2 selected!")
radiobutton_var = tk.IntVar()
radio1 = tk.Radiobutton(root, text="Radio 1", variable=radiobutton_var, value=1, command=radiobutton_click)
radio1.pack()
radio2 = tk.Radiobutton(root, text="Radio 2", variable=radiobutton_var, value=2, command=radiobutton_click)
radio2.pack()
该代码创建了一个名为radiobutton_var的单选框变量,父窗口为root。两个Radiobutton控件的variable参数均指定为radiobutton_var,value参数分别为1和2,表示两个Radiobutton控件的选项值。command参数指定了当单选框状态发生变化时触发的函数。radiobutton_click()函数将标签控件的文本设置为“Radio 1 selected!”或“Radio 2 selected!”。
以上我们介绍了如何使用Tkinter创建GUI应用程序,并创建了标签、按钮、输入框、复选框和单选框等常见控件。这只是Tkinter的入门教程,还有很多高级用法和控件需要进一步学习。希望读者可以通过本文的介绍,进一步了解Tkinter的使用和应用。
国庆祝福
程序设计
import tkinter as tk
import random as ra
import threading as td
import time as ti
def Happy():
root = tk.Tk()
width = 200
height = 50
screenwidth = root.winfo_screenwidth()
screenheight = root.winfo_screenheight()
x = ra.randint(0, screenwidth)
y = ra.randint(0, screenheight)
root.title("⭐")
root.geometry("%dx%d+%d+%d" % (width, height, x, y))
tk.Label(root, text='国庆快乐!', fg='gold', bg='red', font=("Comic Sans MS", 20), width=30, height=5).pack()
root.mainloop()
def Star():
root = tk.Tk()
screenwidth = root.winfo_screenwidth()
screenheight = root.winfo_screenheight()
root.geometry("%dx%d+%d+%d" % (screenwidth, screenheight, 0, 0))
root.title("⭐")
tk.Label(root, text="⭐", fg='yellow', bg='red', font=("Comic Sans MS", 500), width=300, height=0).pack()
root.mainloop()
……(完整代码文末公众号免费领取哦)
程序分析
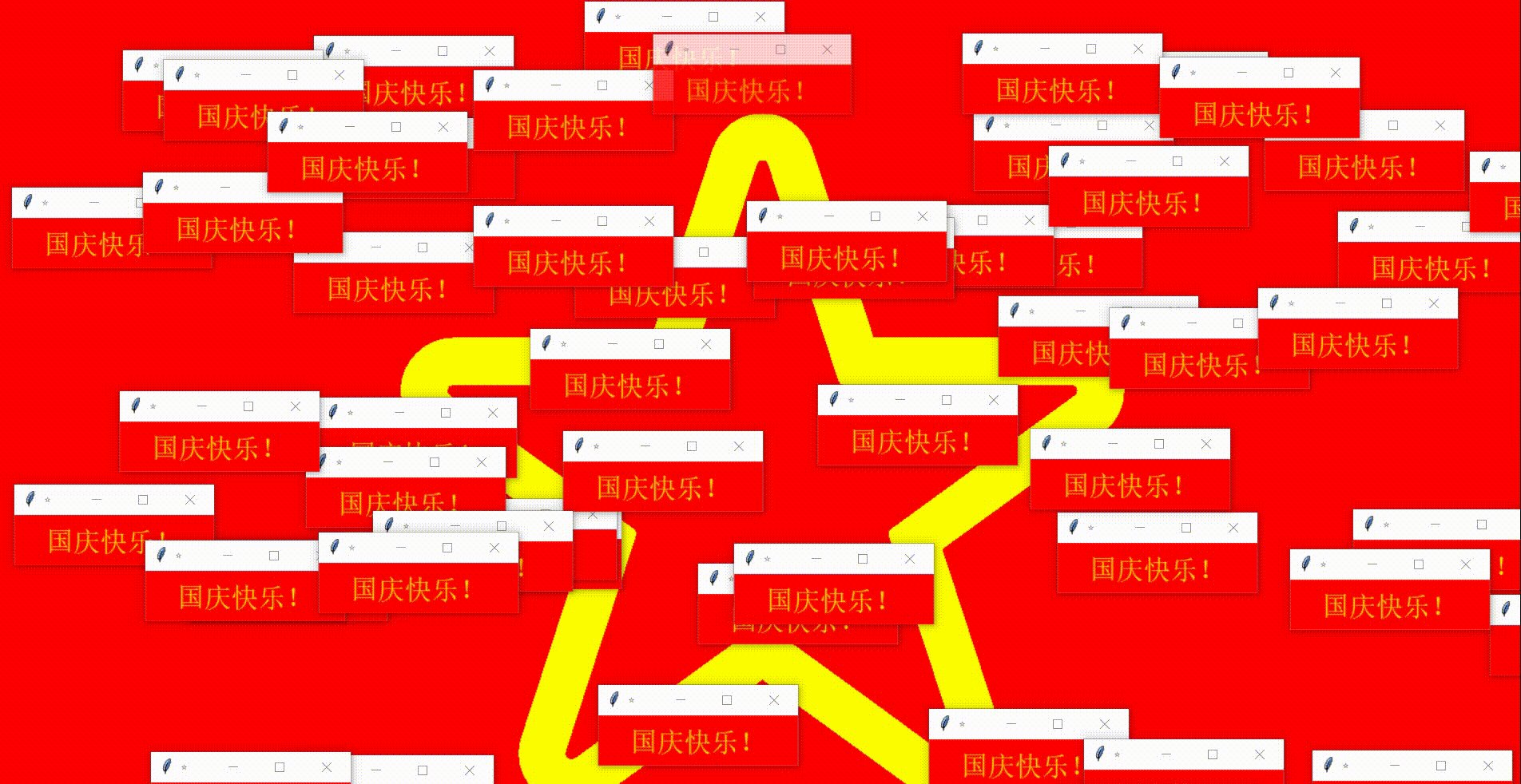
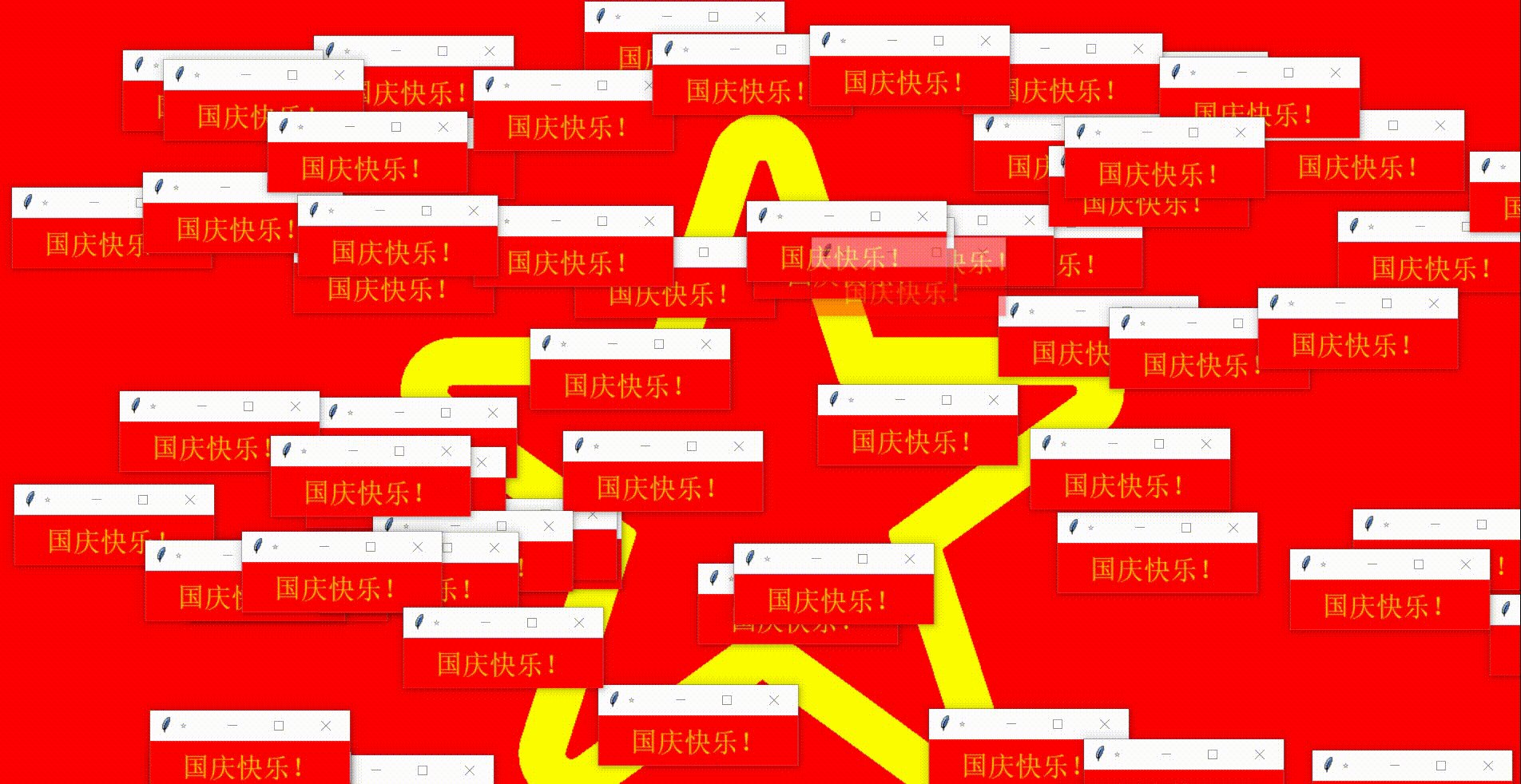
这段代码使用了Python的GUI库Tkinter,创建了一个国庆节主题的GUI效果。
首先定义了一个用于祝福的函数Happy(),该函数会弹出一个窗口,显示“国庆快乐!”的字样,同时窗口的位置和大小是随机的。这样就可以在屏幕上随机弹出多个祝福窗口,增加祝福的趣味性。
接着定义了一个用于背景的函数Star(),该函数会弹出一个全屏的窗口,窗口中央显示一个大星星,效果非常喜庆,符合国庆节的主题。为了实现全屏,代码使用了winfo_screenwidth()和winfo_screenheight()方法获取屏幕的分辨率,然后将窗口的大小设置为屏幕分辨率大小,实现了全屏显示的效果。
在主函数中,首先使用td.Thread创建了一个用于Star()函数的线程,并将该线程设置为守护线程。这样当主线程结束时,守护线程也会随之结束,从而实现了全屏星星的背景效果。接着使用循环创建了10个用于Happy()函数的线程,并将这些线程都设置为守护线程。循环中的ti.sleep(0.1)是为了让线程之间有一定的时间间隔,避免多个祝福窗口同时弹出造成视觉上的混乱。
总的来说,这段代码使用了Tkinter的控件和线程功能,实现了一个非常有趣的GUI效果。同时,通过这个例子也可以学到一些Tkinter的基本用法,例如创建窗口和控件、设置控件的属性等。
尾声
小伙伴们都放了几天假呢?