web漏洞挖掘指南
前端跨域漏洞
如果你对网络安全入门感兴趣,那么你需要的话可以点击这里👉【入门&进阶全套282G学习资源包免费分享!】
一、何为跨域
1.设想一种场景,一个恶意网站上嵌入了一个iframe标签去加载银行的登陆页面,高度和宽度的设置和真实的银行官网一样,当用户访问恶意网站并登录时,攻击者就可以利用恶意脚本通过XMLHttpRequest之类的dom操作窃取用户的银行卡数据,为了防止防御此类攻击,同源策略诞生了!
2.同源策略规定不同域的客户端脚本如果没有明确授权允许执行,不能读写另一方的资源。同协议,同端口,同主机名的两个URL才能被认为同源。
3.随着web应用前后端分离模式的流行,后端开发写完业务功能的代码后需要提供接口给前端用,而前后端域名往往是不一致的,这时请求就会被同源策略限制,为了更方便地共享这些的跨域资源,开发者们又设计出了CORS、jsonp等方式来完成跨域请求。
二、跨域请求发生的场景
1.其实除了前后端分离的场景需要实现跨域请求,也会有其他常见的场景要用到跨域请求:
2.某集团的非主营业务需要调用主站用户的账号信息,并将其数据显示出来
3.某宝、某东需要从第三方物流公司调用运单详情
4.本地开发程序时,本地文件夹不是在域名下面,要测试接口功能时可能需要发送ajax请求,这时也需要用到跨域请求
5.加载第三方网站上的图片,css样式,js等资源,有三个标签可以直接跨域访问这类资源:、、
三、CORS跨域漏洞
1.CORS,跨域资源共享(Cross-origin resource sharing),这种机制通过添加HTTP字段的方式规定服务器资源允许被哪些域访问(Access-Control-Allow-Origin)、请求中是否允许发送cookie(Access-Control-Allow-Credentials)、哪些请求类型是被允许的(Access-Control-Request-Method)等等。
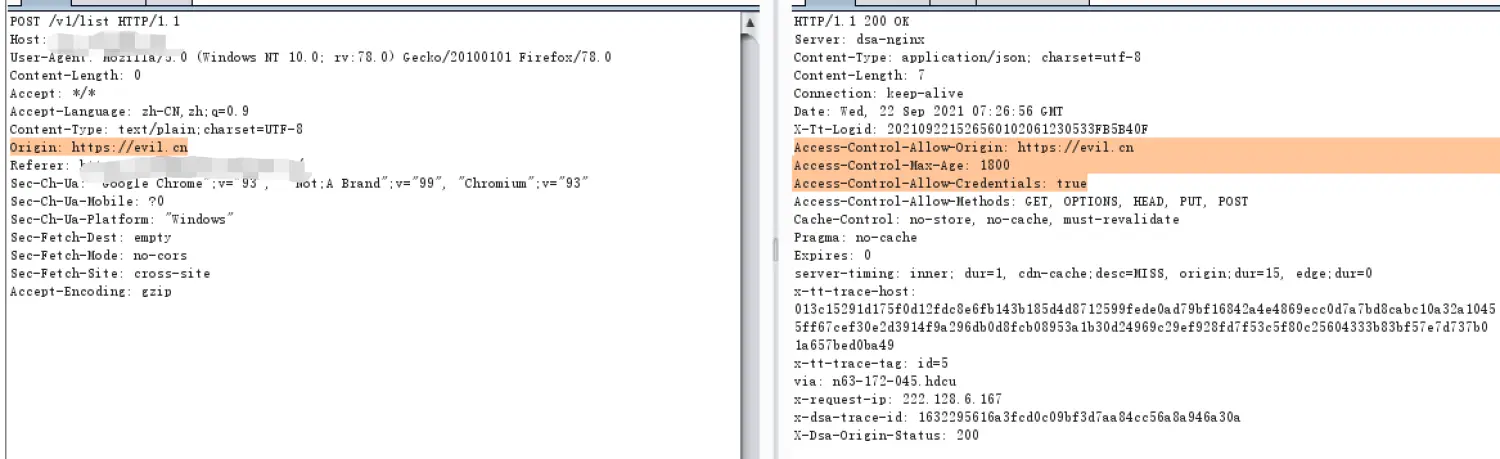
2.其中最为重要的是Access-Control-Allow-Origin标头,当这一字段设置为 时表示服务器资源允许被任何域访问,当然如果需要请求用户信息这类的资源,cookie也是必须带上的,所以Access-Control-Allow-Credentials字段值要设置成true。但是当如果配置成Access-Control-Allow-Origin:* Access-Control-Allow-Credentials: true ,这种会被浏览器默认禁止导致无法利用,最好利用的配置可以参考如下请求:

3.如果将Origin请求头改为evil.cn,响应头中有Access-Control-Allow-Origin头,并允许evil.cn读取cookie访问服务器资源,这类配置往往是存在跨域配置错误且最好利用的。
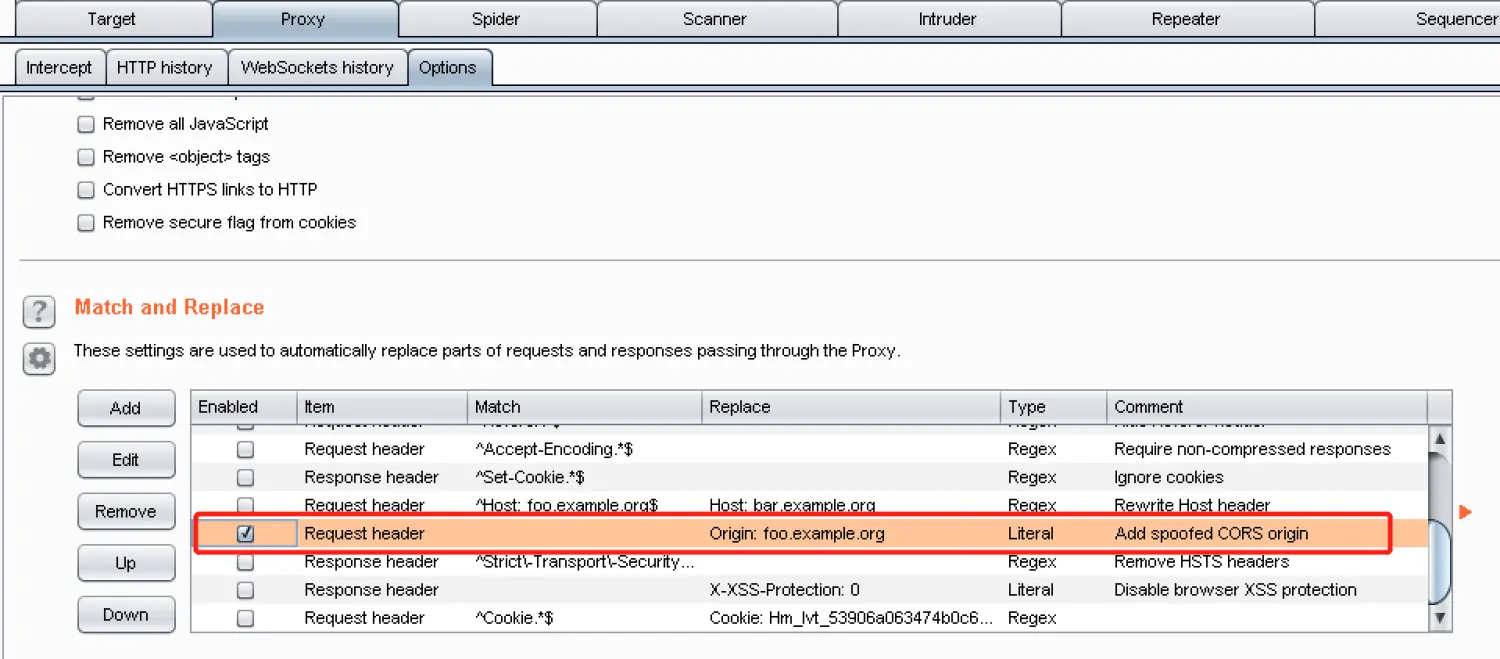
4.综上所述,不难发现CORS跨域漏洞出现的请求包特征,burp中可以自动添加Origin头去寻找CORS配置错误,勾选如下默认配置→history中筛选带有cors配置错误的特征即可:

5.当然,网上也有师傅写了自动搜集CORS请求的burp插件,可以对history中的请求先做一个过滤,后续再做利用:[https://github.com/p1g3/JSONP-Hunter][0] ,使用方法可参考Tips:[https://zone.huoxian.cn/d/318-burpjsonpcors][1]。xray也可以扫描这类漏洞,但是很少用xray去扫,因为很多cors请求读取的并不是敏感信息,这类漏洞交到SRC大概率是要被忽略的,我们需要人工判断响应数据中的数据是否足够敏感,xray默认配置即可扫描CORS:

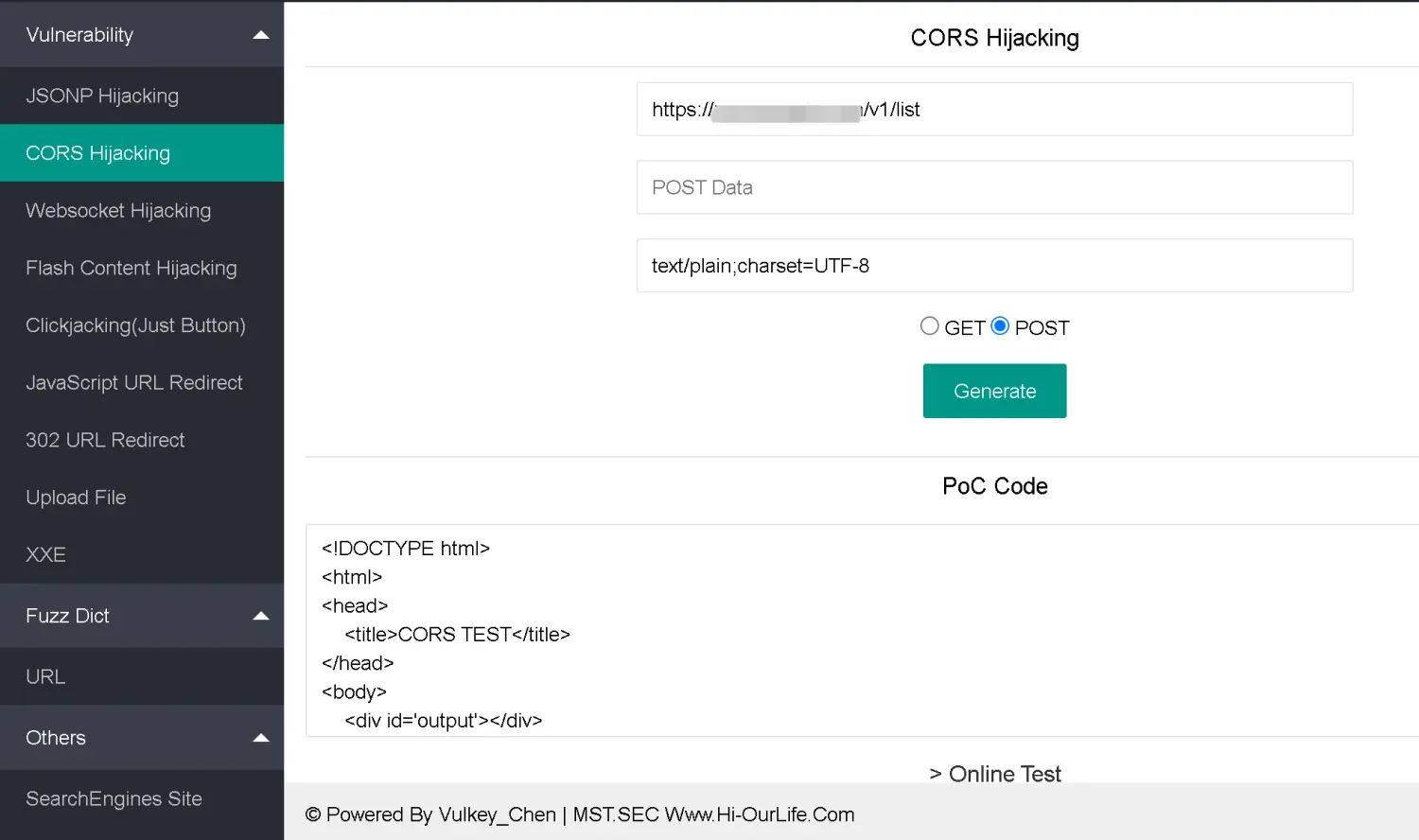
6.发现存在错误配置的CORS请求后,还需考虑请求是否有refer校验,因为跨域漏洞的触发和csrf是类似的,需要通过交互让受害者访问我们的恶意脚本,如果因为refer校验不通过还需要进一步bypass。这也是大多数SRC让提供有效poc的原因。js代码编写经验较少的师傅可以用工具生成poc:[https://github.com/0verSp4ce/PoCBox][0],本地搭建好后在图示处填入相关数据后即可生成poc code,可以选择online test,也可以将poc code保存为html后本地访问,验证是否可以读取响应数据:

四、jsonp跨域漏洞
1.相较CORS跨域而言,jsonp跨域算老方法了,浏览器兼容性比较好,他发送的不是ajax请求,而是利用了
2.从jsonp跨域的实现方式来看,其请求过程就不难理解了。服务器先封装好一个回调函数,客户端通过类似调用脚本的方式传递一个callback参数给服务端,来调用跨域服务器上动态生成的json后缀文件,服务端返回数据时会将这个callback参数作为函数名来包裹住json数据,这样客户端就可以通过函数名来获取对应的数据了。
3.综上所述,不难发现,jsonp跨域请求过程中,回调函数起着至关重要的作用,我们可以通过回调函数名的特征去寻找jsonp请求,如:callback,cb,jsonpCallback,jsonpcb等等。网上也有写好的burp插件来完成jsonp请求收集的步骤:https://github.com/p1g3/JSONP-Hunter/blob/master/Jsonp_Hunter.py 使用参考Tips:https://zone.huoxian.cn/d/318-burpjsonpcors 图示处可自定义回调函数名等特征:

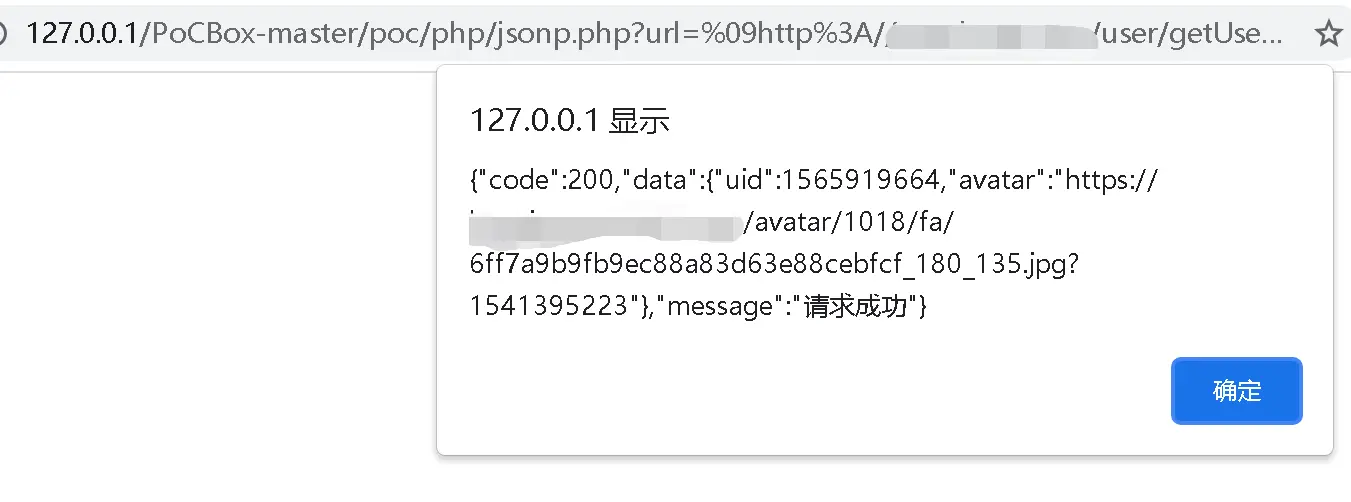
4.jsonp请求如果没有用refer进行限制,是可以被用来劫持的,同样可以用PoCBox生成POC进行漏洞验证和利用,以下为利用jsonp读取用户信息实例: 接口地址:http://xxx/user/getUserInfo?callback=jQuery224001622079386685593_1628667945545&uid=xxx
5.online test:

五、前端跨域漏洞与CSRF的区别
1.刚开始学跨域漏洞时,我也会有同样的疑问,网上对于同源策略限制的解释众说纷纭,有的说SOP是用来防XSS和CSRF的,当然更多的是说限制跨域请求的,基于安全考虑,当前域不能访问其他域的资源。那么同源策略到底能不能防止CSRF呢?
2.说说我的个人看法:说到底,同源策略只是一种限制策略,并不是禁止请求,如果有恶意脚本请求了跨域资源,那么同源策略会拦截掉响应数据,让其无法对数据进行读取。然而,csrf漏洞的本质其实是伪装成受害者去完成请求,能不能读取返回数据并不重要。如果这样说很难理解,也可以结合漏洞场景来看:
3.常见跨域漏洞的请求:读取用户信息、调用第三方平台数据。
4.常见CSRF漏洞的请求:密码重置、修改用户信息、银行转账。
如果你对网络安全入门感兴趣,那么你需要的话可以点击这里👉【入门&进阶全套282G学习资源包免费分享!】
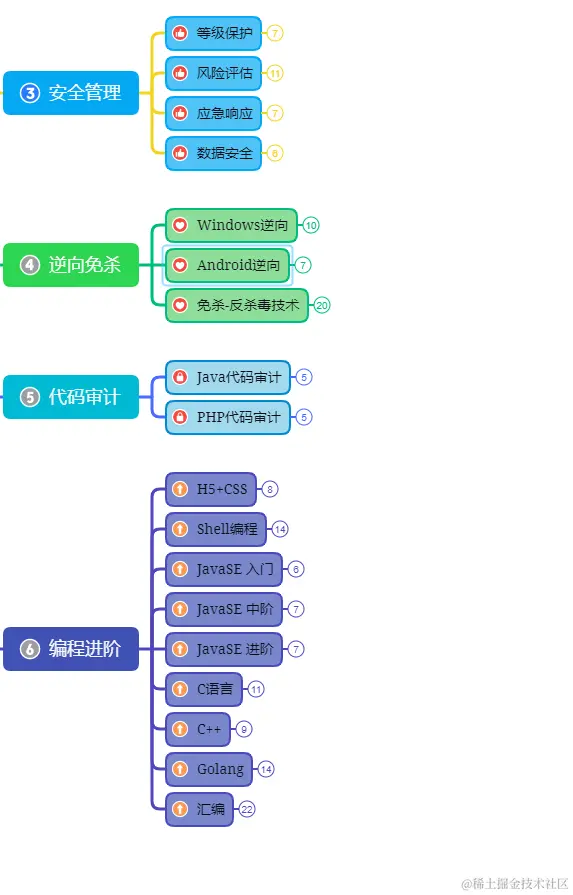
网络安全工程师(白帽子)企业级学习路线
第一阶段:安全基础(入门)

第二阶段:Web渗透(初级网安工程师)

第三阶段:进阶部分(中级网络安全工程师)