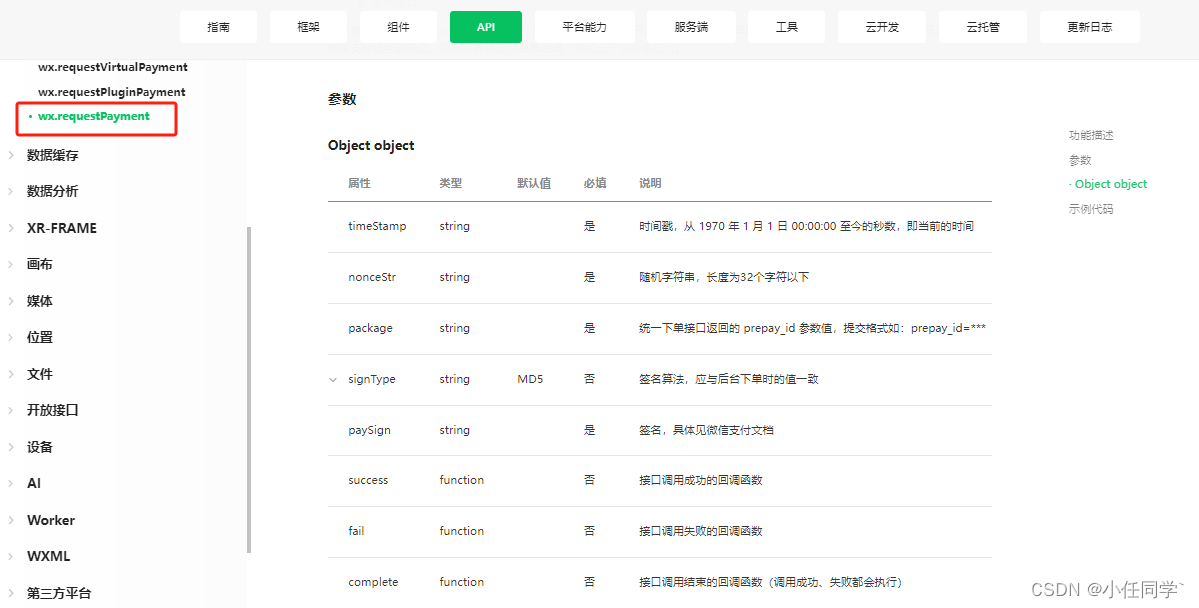
微信支付开发文档:wx.requestPayment(Object object) | 微信开放文档
一、先有一个提交订单页面
(1)wxml
<view class="btn" bindtap="addOrder">{{btnText}}</view>二、接入支付流程
(1)在点击提交订单的时候向后端传递商品信息、通过调取的接口返回 拿到wx.requestPayment接口所需要的参数

addOrder(){
let that=this
request.request('POST','接口地址',this.data.form).then(function(result){
if(result.data){
that.setData({
orderNumber:result.data.orderNumber
})
//appid存在为付费订单,免费订单仅返回orderNumber
if(result.data.appId){
result.data.paySign=result.data.sign
that.jsapiPay({
...result.data,
});
}else{
//免费订单直接跳转到支付详情
that.submitSuccess()
}
}
},function(res){
wx.showToast({
title: res.msg,
icon: 'none'
})
});
},(2)wx.requestPayment 接收参数 调起支付
// jsapi方式支付
jsapiPay: function(param) {
const that = this;
console.log(param);
wx.requestPayment({
...param,
success (res) {
console.log(res,'--success');
// 支付成功
that.submitSuccess()
},
fail (res) {
console.log(res,'fail-----------');
if (res.errMsg == 'requestPayment:fail cancel') {
// 用户取消支付
that.submitCancel()
return;
}
that.submitFail()
}
})
},(3)用户取消支付
// 用户取消支付,返回进入的页面
submitCancel: function() {
try {
wx.hideLoading()
} catch(e){}
setTimeout(() => {
wx.showToast({
title: "购买失败",
// icon: 'success',
icon: 'none',
duration: 1000
});
}, 500)
// setTimeout(() => {
// // 返回确认订单页面
// wx.navigateBack()
// }, 1500);
},(4)用户支付失败
// 支付失败
submitFail: function(err) {
const that = this;
try {
wx.hideLoading()
} catch(e){}
setTimeout(() => {
wx.showToast({
title: err || "订单支付失败,请重新支付",
// icon: 'success',
icon: 'none',
duration: 1000
});
}, 500)
that.setData({btnText : "重新支付"})
},(5)支付成功
// 购买成功之后跳转到详情页
submitSuccess: function() {
const that = this;
wx.redirectTo({
url: `/pages/orderCenter/orderSuccess/orderSuccess?orderNumber=${that.data.orderNumber}`,
})
},三、js完整代码
var request = require('../../../utils/request');
import { detail} from "../../../utils/api/index";
Page({
/**
* 页面的初始数据
*/
data: {
headerOpt:{
showGoHome:false,
title:"确认订单",
},
btnText:'提交订单',
form:{},
detailInfo:{},
orderNumber:''//订单编号
},
addOrder(){
let that=this
request.request('POST','接口地址',this.data.form).then(function(result){
if(result.data){
that.setData({
orderNumber:result.data.orderNumber
})
//appid存在为付费订单,免费订单仅返回orderNumber
if(result.data.appId){
that.jsapiPay({
...result.data,
});
}else{
//免费订单直接跳转到支付详情
that.submitSuccess()
}
}
},function(res){
wx.showToast({
title: res.msg,
icon: 'none'
})
});
},
// jsapi方式支付
jsapiPay: function(param) {
const that = this;
console.log(param);
wx.requestPayment({
...param,
success (res) {
// 支付成功
that.submitSuccess()
},
fail (res) {
if (res.errMsg == 'requestPayment:fail cancel') {
// 用户取消支付
that.submitCancel()
return;
}
that.submitFail()
}
})
},
// 购买成功之后跳转到详情页
submitSuccess: function() {
const that = this;
wx.redirectTo({
url: '',
})
},
// 用户取消支付,返回进入的页面
submitCancel: function() {
try {
wx.hideLoading()
} catch(e){}
setTimeout(() => {
wx.showToast({
title: "购买失败",
// icon: 'success',
icon: 'none',
duration: 1000
});
}, 500)
// setTimeout(() => {
// // 返回确认订单页面
// wx.navigateBack()
// }, 1500);
},
// 支付失败
submitFail: function(err) {
const that = this;
try {
wx.hideLoading()
} catch(e){}
setTimeout(() => {
wx.showToast({
title: err || "订单支付失败,请重新支付",
// icon: 'success',
icon: 'none',
duration: 1000
});
}, 500)
that.setData({btnText : "重新支付"})
},
//获取对应的支付信息
getDetail(id){
detail(id).then((res)=>{
// console.log(res);
if(res.data){
this.setData({
detailInfo:res.data
})
let price=this.data.form.type==1?res.data.twPrice:res.data.spPrice
// 处理小数点
this.dealNum(price);
}
})
},
dealNum: function(price) {
let arr = (price + "").split(".");
this.setData({
'detailInfo.current': arr[0],
})
if (arr[1]) {
this.setData({
'detailInfo.point': arr[1],
})
}
this.setData({
'detailInfo.current': arr[0],
'detailInfo.point': arr[1],
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
if(options.form){
let form=JSON.parse(decodeURIComponent(options.form))
this.setData({
form:form
})
this.getDetail(form.id)
}
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})