第一阶段:HTML/CSS3以及工具部分
HTML和CSS用来制作网页,利用盒子模型,浮动,定位,flex布局进行网页布局,网页颜色,字体,背景,变换,过渡,动画等增强网页的展示效果。
这个阶段的学习周期大概在20天左右
需要学习的内容如下:
- vscode开发工具使用
- markdown文档工具使用
- 浏览器平台环境
- 标签基础
- DTD与META
- 语义化
- 选择器
- 权重与优先级
- 匹配规则
- 浮动与清除
- BFC
- 类名组合规则
- SEO前端技巧
- 定位
- 叠加技巧
- 伪类
- 伪元素
- 盒子模型
- 代码规范
- 性能优化
- 渲染原理
- CSS Sprites
- iconfont字体图标
- 布局思路
- 布局定式
- css3动画
- css3选择器
- css3过渡
- flex布局
- 背景渐变
- css3实用动效
- 3D模块
- css3变量
- em/rem/vw
这个阶段的重点是主要是这些:标签、选择器、权重优先级、匹配规则、浮动与清除、BFC、类名组合规则、定位、叠加技巧、伪类、伪元素、盒子模型、布局思路、CSS3选择器、flex布局、em/rem/vw
达标水平:熟练掌握HTML、CSS核心语法,掌握多种布局技巧,能够独立绘制前端静态页面。能够做到按照企业开发模式还原设计图原型图,并保证符合w3c规范,结构健壮,代码精简,可扩展性强,兼容性强,SEO语义性强的页面项目。
学完这些可以完成一个企业内部多页面项目实战(非仿站),这个练手项目,我也上传到上文的群文件了,学完html和css缺少练手项目的,可以加入上文的前端学习交流群自行下载。

第二阶段:JavaScript 部分
JavaScript简称JS,主要用来填充网页的动态效果和数据交互,从JavaScript基础语法(ES5、ES6+)规则到DOM和BOM对象的属性和方法,从而完成网页常见的交互效果。
这个阶段的学习周期大概在50天左右
需要学习的内容如下:
JavaScript概念
- 基础认知
- 发展历史
- 应用范围
- 优缺点
ECMAScript
- 语言概览
- 语句语法
- 数据类型
- 运算符
- 隐式转换
- 运算规则
- 控制流程
- 作用域
- 作用域链
- 作用域解析
- js解释引擎
- 字符串属性方法
- for of/for in
- 数组属性方法
- 对象
- 广义对象概念
- 对象特性
- 存储机制
- 深拷贝
- 对象实际应用
- 工厂模式
- 构造函数
- 原型
- 原型链
- 原型指向
- 封装
- 多种继承
- 包装对象
- this
- this指向
- js数据处理
- 垃圾GC
- 闭包原理与应用
- debug方法论
- 浏览器控制台工具应用
- 面向对象开发
- 函数式开发
- 纯函数
- 递归函数
- 回调函数
- 组合函数
- 缓存函数
- 柯里化函数
- 偏函数
- 函数防抖与节流
- 高级函数
- IIFE函数
- 模块化
- 数学对象
- 高级数组方法(reduce、filter、map、every、some、forEach、find、findIndex、include)等
- 高级对象方法(entires、defineProperty、freeze、fromEntries、assign、keys、create、hasOwnProperty)等
- this通过bind
- call
- apply指向偏移
- 同步与异步
- 闭包模块化
- 数据形变处理
- 性能处理
DOM/BOM
- DOM对象与方法
- 节点与遍历树
- DOM选择器
- DOM节点增删改查
- DOM样式操作
- DOM位置获取与偏移
- DOM对象与标签区别
- DOM虚拟化
- DOM事件
- Event对象
- 定时器与监听器
- 事件委托
- 事件代理
- 事件分流
- 事件冒泡
- 默认行为
- 事件捕获
- 防抖
- 节流
- 滚动
- 键盘行为
- 事件降频
- 行为锁机制
- 拖拽模组
- 碰撞检测
- 距离判断
- 三角函数
- 方向判断
- 运动框架
- 弹性运动
- 重力加速度
- DOM树
- CSSOM树
- 渲染解析
- 加载
- 回流
- 重绘
- 浏览器线程与阻塞。
- BOM深入
- window对象
- navigator
- history
- screen
- location
- spa概念
- 本地传参
- 日期对象使用
- 日期格式化封装
- 随机封装
- DOM分片容器
JS业务应用扩展
- JSON对象
- 数据解析
- JSON方法
- 模板渲染
- 缓存懒加载
- 正则表达式RegExp
- 元字符
- 修饰符
- 正向预查
- 贪婪模式
- replace方法
- 分组与不分组
- test
- match与exec
- 正则库封装
- 表单校验
- 图片预存懒加载
- 自定义封装滚动组件
- 多重轮播(循环、视差、旋转木马)
- 选项卡切换
- 楼梯导航
- 吸顶导航
- 拖拽导航
- JavaScript编码风格指南
- console应用技巧
ECMAScript5 --- ECMAScript9扩展
- 版本解读
- 应用环境
- let
- const
- 解构赋值
- 箭头函数
- 对象解构
- reset参数解构
- class
- set
- get
- extends
- super
- static
- private实现
- symbol
- promise
- proxy代理拦截
- async/await
- 对象新增API
- 数组新增API
- 字符串新增API
- 原型属性
- 对象修饰
- 代理拦截
- 链式询问
- 空值合并运算符
这个阶段的所有内容都是重点,都要掌握!后面的框架那些都是基于JS的。这个阶段的学习目标是拥有编程思维,能够运用浏览器环境中的dom、bom解决前端需求。
达标水平:能够使用原生javascript进行业务开发,能实现常见的DOM库和工具库,能够修改第三方库源码以供业务特殊需求使用。
学完以后最好就是找一个小项目进行练习,检验自己的学习情况。如果你学完js,缺少练手的项目,可以做一下这个泡泡龙面向对象小游戏,源码、素材这些我都上传到上文的群文件了,有需要可以加入这个交流群,自行下载练习。
第三阶段:HTML5 / 移动端开发
移动端主要针对于手机、平板尺寸小,功能全的网页,需要掌握多尺寸的适配技术和概念。利用html、css、js完成移动端适配,以及响应式布局的技巧。
这个阶段的学习周期在30天左右
需要学习的内容如下:
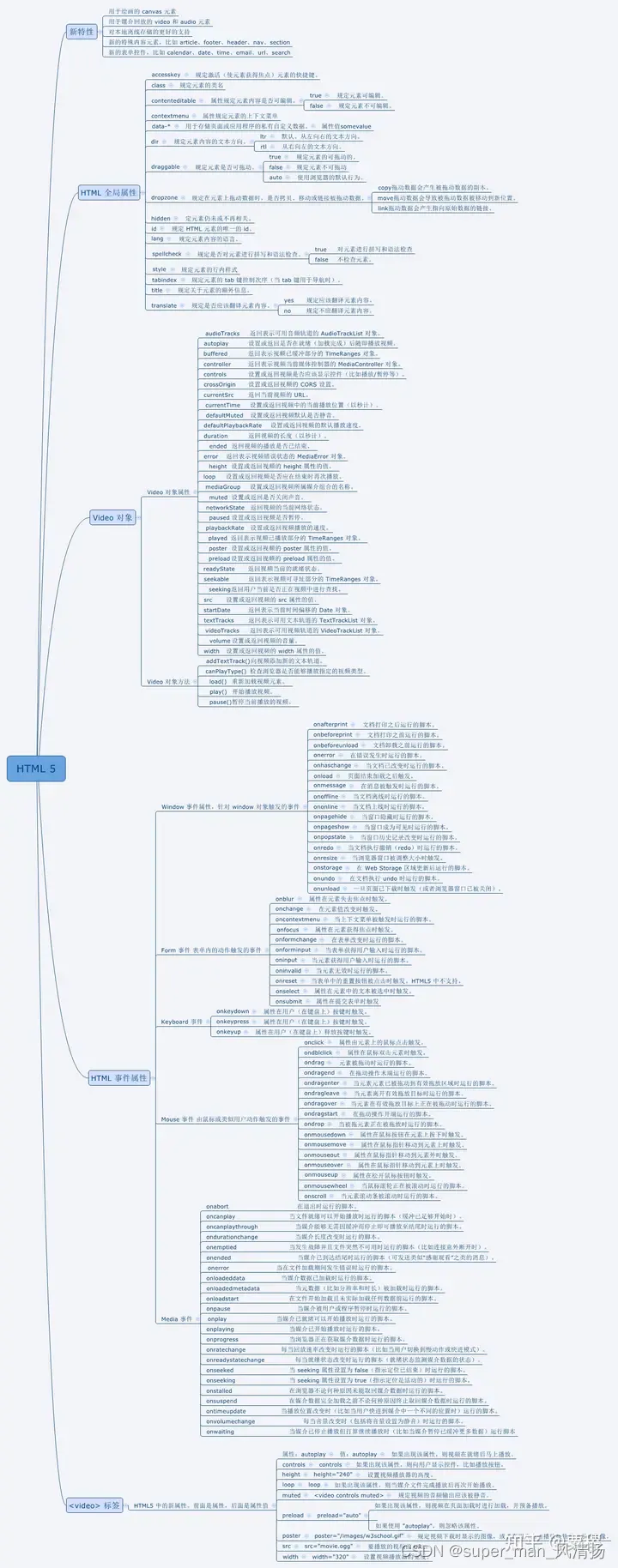
HTML5标签与API
- HTML5概念
- 定义
- 新增特性
- DTD对比
- 新增H5标签
- 新增语义化H5标签
- H5表单
- H5拖拽事件 video
- audio
- fullScreen
- FileReader文件流
- Blob对象
- sessionStorage
- localStorage
- 网络状态
- 页面生命周期
- 网页状态监听
- 地理信息与定位
- canvas画布
- worker多线程
- Notifications桌面通知
- 播放器开发
- canvas交互特效开发
移动端适配/事件
- 移动端适配概念
- 尺寸与分辨率原理
- PPI与DPI计算
- DIP与DPR设备像素概念
- 视口viewport概念
- 布局视口
- 视觉视口
- 理想视口
- 视口适配方案(Meta viewport)缩放设置
- screen窗口大小API
- 媒体查询@media
- rem适配
- vw vh适配
- 移动端适配方案
- flexible rem方案
- vh vw方案
- 复合方案
- 高清适配方案
- 移动端字体缩放解决
- 1px边框问题解决
- 半像素线
- 图片高清适配
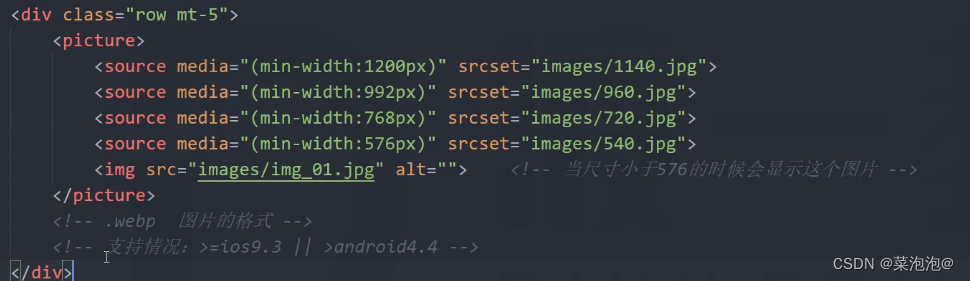
- image-set
- srcset
- js拼接URL技巧
- IPhonex刘海屏适配
- 安全区域
- fit与env
- Meta权限管理
- 兼容优化
- IOS头部底部闪屏回退输入框问题
- 输入法空格问题
- 默认首字母大写问题
- 滑动卡顿问题等
- 终端样式美化与访问判断
- Touch事件组封装
- click延迟处理
- FastClick使用
- 禁用缩放设置理想视口
常用类库/工具
jquery: 元素选择、增删改差、事件处理、位置获取、动画过渡、高级方法、特效应用
zepto:移动端的jquery、DOM操作、移动端事件、click延迟处理、touch事件组
基础UI库: layerUI 、easyUI、bootStrap、UI模块化、UI库使用技巧、文档解读、案例调试、表单系统
iScroll、touchjs等移动端事件库使用
swiper:移动端网站触摸滑动、轮播图插件、模块化应用、源码解读
art-template: 模板引擎 模板语法、渲染方法、原生模板引擎实现
CSS预处理:sass、less使用 stylus深入学习 、预处理语法、css编程、 Minxin 、预处理函数、继承、嵌套
vscode高级插件与配置 liveserver sass
模板化应用 、预处理应用
date-picker移动端原生组件开发
- 需求分析
- 业务规则
- 技术栈选型
- 文件输出规则
- 技术分析
- MVC模型概念与设计
- 业务逻辑分类
- view层适配方案
- 原型布局搭建
- 模板化生成
- 工具函数开发
- 面向对象式业务设计
- 功能类日期对象开发
- 交互业务封装
- 模块对接
- 优化设计
- 面向对象高级程序设计
这一阶段的重点是移动端适配/事件、CSS预处理和date-picker移动端原生组件开发,主要是把移动端的概念掌握,能够使用rem+vw来进行适配。
达标水平:能够独立实现移动端H5开发适配各种移动设备并且能够处理各种兼容问题,能够利用原生js结合H5 新特性实现各种功能组件,例如音频视频播放器、懒加载、下拉刷新、等业务组件。
这个阶段可以做一个H5播放器进行自测。这里给大家准备了一些H5移动端的学习笔记,学习过程中常见的一些问题在这些学习笔记上都有讲解,有需要也可以加入WEB前端群免费领取。

第四阶段:Nodejs与工程化开发部分
Node.js使javascript可以运行在操作系统,从而完成更加全面的功能,比如操作系统中的文件操作,数据库操作等等;前端大部分工程化框架都是由nodejs来创建,比如webpack、vite等等;另外还可以完成整个网站后台的服务编写,从而窥探网站开发的整个过程。
这个阶段的学习周期在50天左右
需要学习的内容如下:
Node原生基础
- Node基础概念
- NPM命令
- V8引擎概念
- JavaScript模块化 CMD AMD UMD
- EventLoop事件循环
- 同步异步
- 阻塞非阻塞
- 任务队列
- 宏任务
- 微任务
- 原生Node模块
- 核心模块与require
- module
- 触发器events与path模块
- fs模块
- Buffer对象
- URL模块
- HTTP模块
- stream流
- Node原生封装HTTP与文件服务器
Node框架
- express框架使用
- 中间件
- 核心对象
- 路由配置
- 模板引擎
- 数据脚本
- Router核心
- CORS配置
- 错误处理
- 校验封装
- PM2管理
- nodemoon管理
- MORGAN日志处理
- 查询正则捕获
- 中间件开发
- bodyParse等第三方中间件使用
- 文件流上传下载
- 文件流切分
webpack工程化构建
- 工程化概念
- 工程化工具介绍
- webpack基础知识
- webpack配置与运行
- plugin插件
- loader使用
- 入口出口配置
- 模块modules
- 依赖处理
- dev Server
- target
- 文件切分
- build打包
- 热处理
- package管理
- 性能优化
- 测试处理
- 第三方插件使用
- babel等
前后端数据交互
- HTTP通信交互原理
- 请求响应
- MIME
- URI地址
- 报文解析
- 端口
- 报文流
- 测试监听抓包
- TCP/IP握手机制
- 网络业务模型
- 代理
- 缓存
- 网关
- 隧道等概念
- method与请求头分类
- 基础XMLHTTPRequest对象方法属性
- 方法
- ajax异步交互
- 同源策略原理
- 原生js封装ajax交互
- jquery的ajax封装交互
- jsonp跨域处理
- cors跨域处理
- 携带cookie与跨域处理
- 代理服务器跨域处理
- cookie验证与通信
- axios库的使用
- 代理
- 封装
- 拦截
- 合并
- 二次封装
- 通信加密策略
- 数据对称加密
- 数据非对称加密
- RSA加密实践
- MD5加密实践
- 登录注册与鉴权机制
- Authenticity认证
- Token认证
- JWT认证
- session状态管理
- oauth认证
RESTful接口设计
- RESTful设计原则
- 状态码设计与规范
- 服务器响应规则与格式
- 前后端接口协议制定
- 传统RESTful改进
- API设计规范
- 资源定位
- JSON模式
- 合约说明
- 资源标识符
- 缓存友好API
- HTTP头管理
- 文档定义
- 松耦合原则
- 一致性
- 重用
- 稳定性原则
数据库存储
- MongoDB基础概念
- NoSQL与SQL
- CAP定理
- RDBMS
- MongoDB语法
- 指令
- 监控与GUI
- MongoDb驱动
- Mongoose应用
- 数据库创建
- 集合增删改查
- 文档增删改查
- 数据库查询
- 高级查询操作
- 通道查询
- 多条件查询
- 反向筛选
- 索引处理
- aggregate聚合管道、
- validation验证
- population联表
- middleware中间件处理
- 查询ERROR类二次封装
博客后台项目实战
- 数据库设计
- 服务端路由搭建
- 接口设计与API管理
- 通信交互管道封装
- 注册登录
- 路由导航
- 前端路由管理
- 权限管理
- 用户管理
- 分类管理
- 标签管理
- 文章管理
- 模块化功能封装
- 校验库封装
- promise链式行为封装
- 异步模块处理
- SPA单页面应用初级实现
- 原生集中行为控制器
- 模板化+模块化+预处理+工程化实现前端页面
组件化封装
- 组件化基础概念
- 组件设计原则
- 组件封装
- 组件耦合与解耦
- 工程化+模板化+模块化实现原生组件化功能
这个阶段的重点是webpack工程化构建、前后端数据交互、博客的后台项目实战这三块,学习目标是掌握前端工程化与后端的数据交互。
达标水平:能够理清完整的WEB应用情景和交互行为,从理论到实践掌握常规数据库设计、路由设计、工程化、模块化、组件化、权限、鉴权、加密、跨域、认证,能够完成从前端到后台到数据库一整条线路的注册、登录、查询、修改、管理等功能。
vue框架部分
框架可以提升开发效率和团队协作,底层依靠前端三剑客(html、css、js)进行封装完成。从mvvm概念入手,进一步理解原理,数据劫持(defineProp或proxy)、发布订阅、diff算法,,来理解为什么vue可以简化前端开发,提升效率,原理之上就是各种语法糖的学习。另外一点就是团队协作,也是正因为框架的统一性封装,在之上进行开发可以让开发人员代码风格统一,便于协作共事。
这个阶段的学习周期大概在40天左右。
需要学习的内容包含:
vue基础
- vue开发准备
- 工具与插件
- mvc mvp mvvm设计理念
- 原生js实现MVVM核心框架
- vue设计模式
- 生命周期
- 命令与属性
- 组件化
- 数据驱动与双向绑定
- 虚拟DOM概念原理
- 模板语法
- 条件与列表
- 数组监测
- 计算属性
- 事件处理
- 修饰与表单
- 监听器
- 过滤器
- methods watch computed filter对比
- 组件化开发
- 动态组件
- 组件通信
- 高级组件通信
- 插槽
- vue动画
- 实例对象
- set
- get
- nextTick
- vue插件
vue工程化
- Babel
- webpack配置vue
- vue单文件组件
- vue-cli
- 工程平台处理
- postCss
- animate
- core
- socket
- lodash工具
- vue-cli插件
- preset
- 静态资源处理
- 环境变量与膜还是切换
- 工程化部署
- 工程构建
vue Router
- vue路由概念
- 嵌套路由
- 路由视图
- 动态路由
- 路由匹配
- 编程式导航
- history
- hash模式管理
- 命名视图
- 重定向与别名
- 导航守卫
- 路由元信息
- 滚动与懒加载
- 导航故障处理
vuex
- vuex核心概念
- EventBus对比
- 状态管理模式
- Store
- state
- getter
- mutation
- action
- moudule
- vuex辅助函数与API功能
- vuex环境选择
- vuex模块化处理规则与技巧
- 对象风格提交方式
- 模块重用等
vue项目实战
- vue博客项目实战 PC + 移动端
- elementUI
- vantUI
- websocket聊天室
- 虚拟人偶
- vueScroll
- store
- qs
- nprogress
- editor
- 文章分类
- 词云效果
- spa单页面应用
- 移动PC无缝切换
- 完整注册登录
- vue加密鉴权
- http封装管理
- 错误处理封装
- vuex核心状态管理
- 本地存储状态更新
- 令牌处理
- 文章富文本编辑
- 点赞
- 收藏
- 访问
- 评论
- 组件封装
- 组件复用
- 组件混合
- 高级组件开发
- 复合性组件通信
- vue中处理原生DOM行为
- vue常见错误处理
- 重置vue数据响应
- 个人信息修改
- 头像上传
- 通知组件封装
- postcss应用
- 项目打包优化
这个阶段和JS阶段一样,全部都是重点!学习目标是掌握vue框架及相关生态库。
达标水平:能够熟练运用vue、vuex、vuerouter、vue-cli、webpack、postcss、babel 以及各种第三方库,实现项目开发需求,独立完成完整的前端现代化工程项目,并且深入框架原理掌握mvvm核心,能够用原生JavaScript模拟实现vue的内核双向绑定响应式模型。
VUE的学习笔记也一样整理好了,有需要可以加群获取。