本文就来分享 7 个极大提高开发效率的 VS Code 技巧!
目录
1.固定滚动(Sticky Scroll)
2.命令面板(Command Palette)
3.自定义代码片段(Custom Snippets)
4.文件查找(File Finder)
5.内部版本(Insider Version)
6.转到符号( Go to Symbol)
7.查看文件更改(Check out file changes)
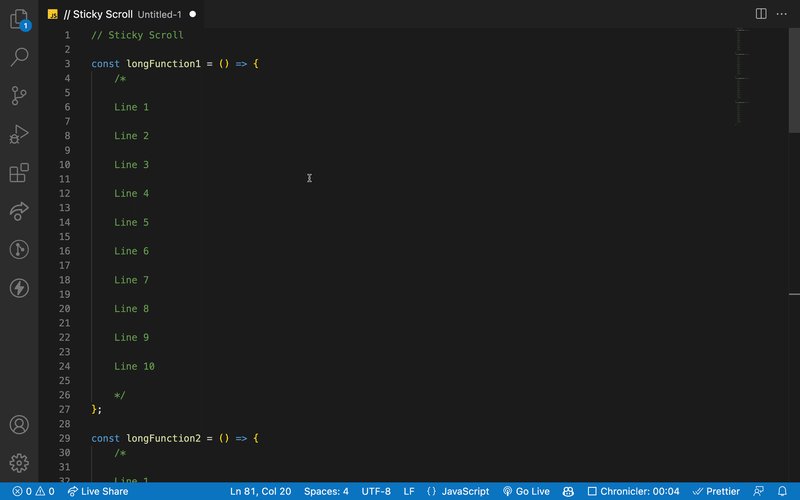
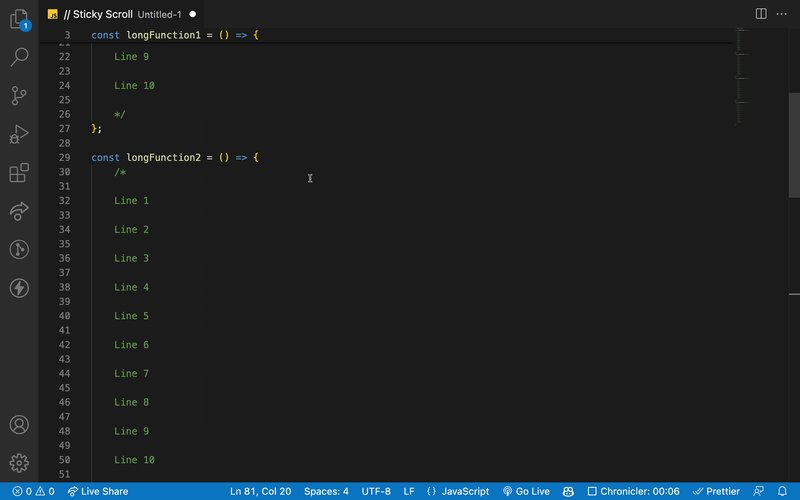
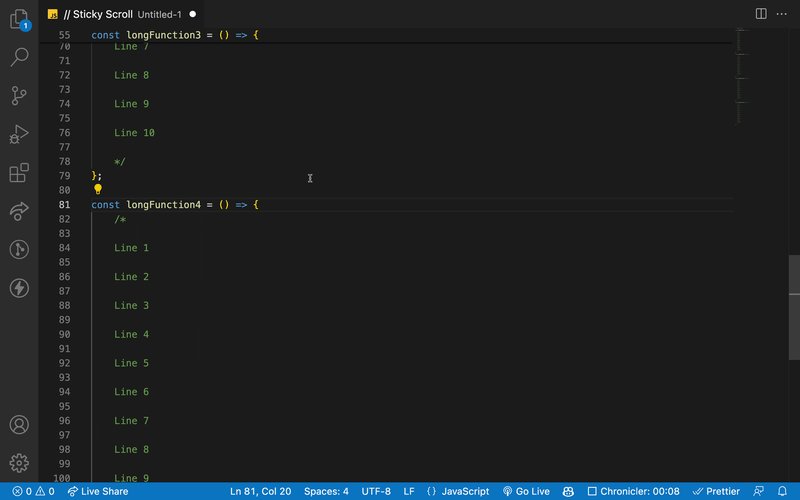
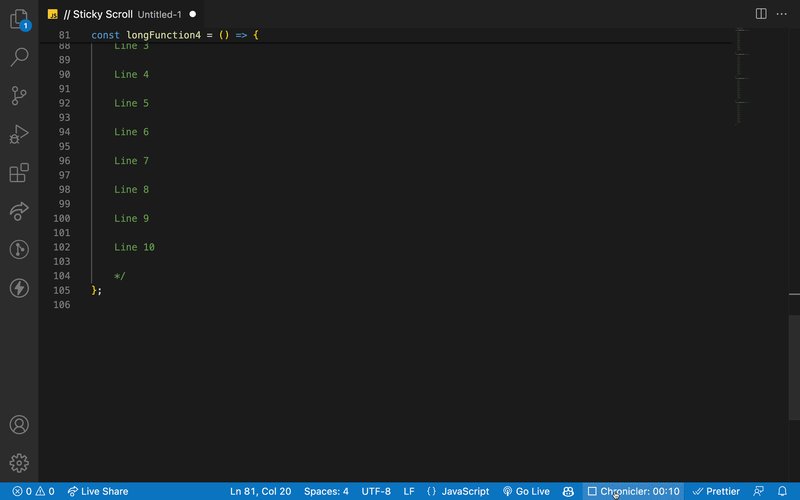
1.固定滚动(Sticky Scroll)

在浏览长文件时,你是否经常迷失方向?固定滚动功能可以帮助你在浏览长文件时更好地保持方向感。
启用固定滚动功能后,编辑器会在屏幕顶部显示当前所处的函数或类的名称。这样,无论你向下滚动多远,始终可以清楚地知道自己正在查看哪个部分的代码。
这个功能可以在设置中启用,搜索 "固定滚动"。

或者,也可以在 settings.json 文件中添加以下内容:
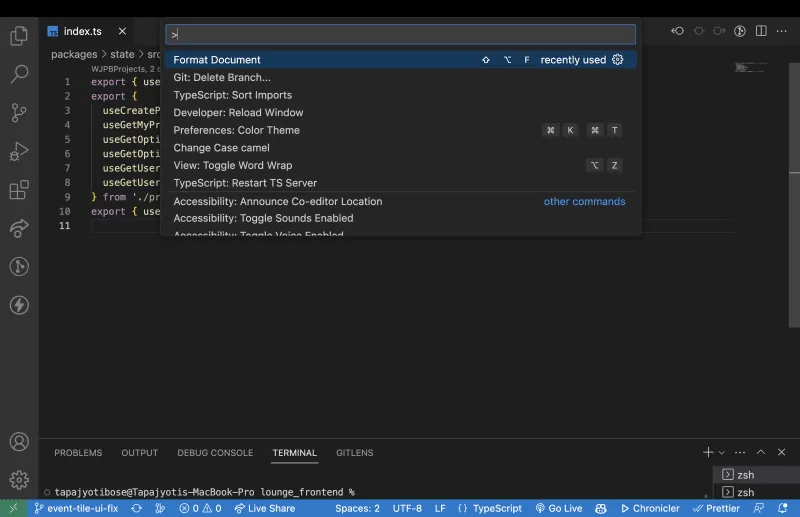
"editor.stickySrcoll.enabled": true2.命令面板(Command Palette)

命令面板可以帮助开发人员快速执行各种操作和命令。
只需使用快捷键并选择所需的命令:
Windows:Ctrl + Shift + P
Mac:Cmd + Shift + P
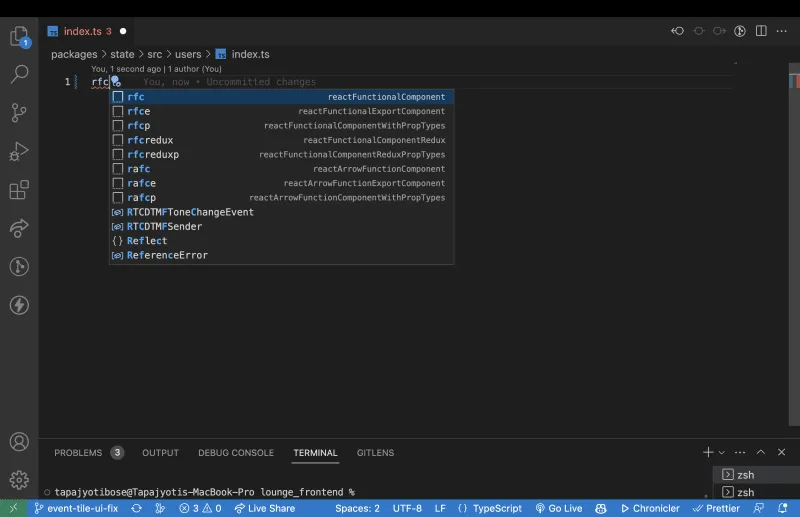
3.自定义代码片段(Custom Snippets)

自定义代码片段功能允许创建和使用自定义的代码块模板。
通过定义自定义代码片段,可以将经常重复使用的代码块保存为模板,并在需要的时候快速插入到代码中。这样非常节省编写重复代码的时间和精力,提高编码效率。
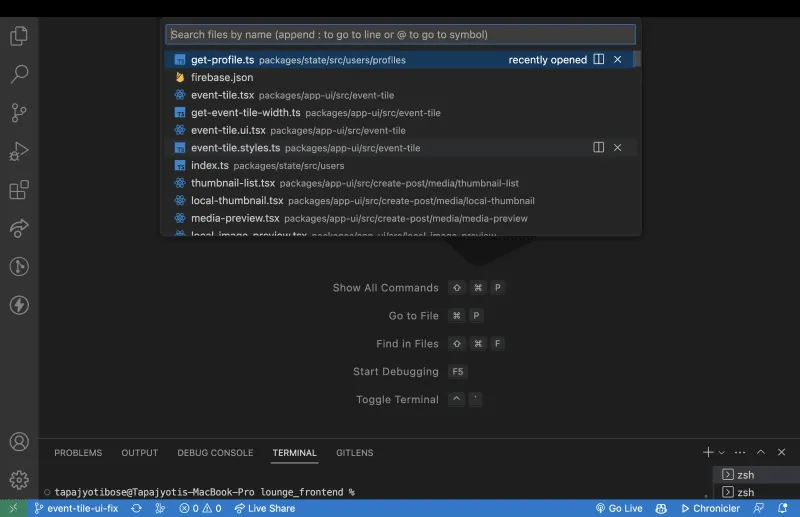
4.文件查找(File Finder)

和命令面板类似,"转到文件" 是一个快速打开文件的便捷功能。
以下是快捷键:
Windows:Ctrl + P
Mac:Cmd + P
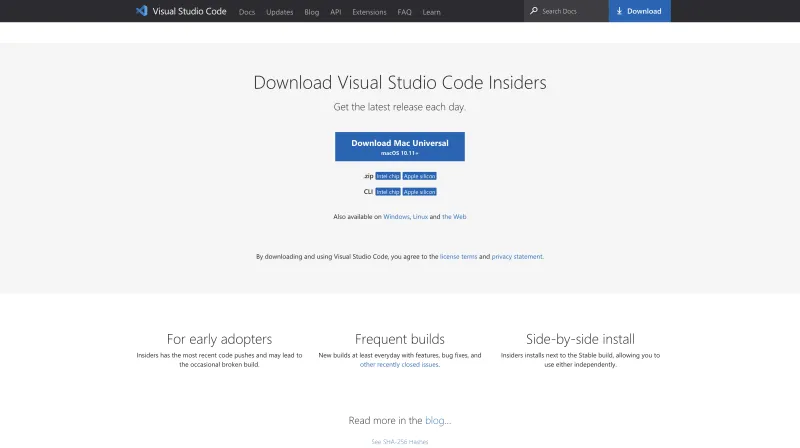
5.内部版本(Insider Version)

在VS Code中,内部版本是指在正式发布之前提供给用户的一种预览版本。
内部版本是为了让开发者和用户能够在最早的阶段体验和测试即将发布的新功能和改进。
内部版本每天都会更新最新的功能,包含了最新的代码和功能改进。你可以从这里这里下载。
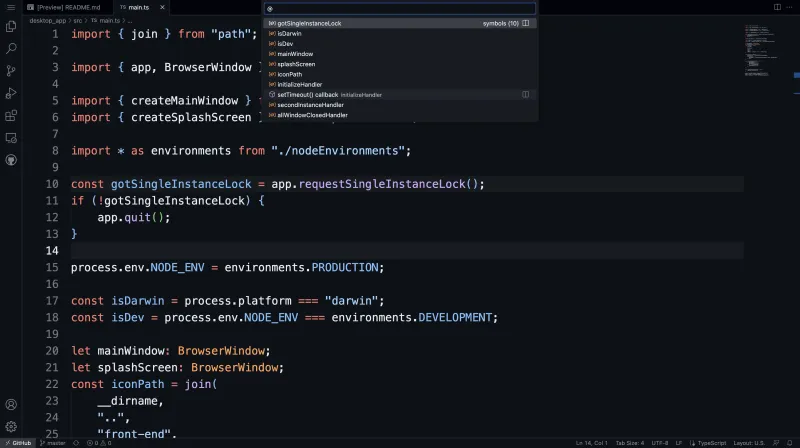
6.转到符号( Go to Symbol)

"转到符号" 是另一个便捷的功能,可以快速跳转到文件中的函数或类。
Windows:Ctrl + Shift + O
Mac:Cmd + Shift + O
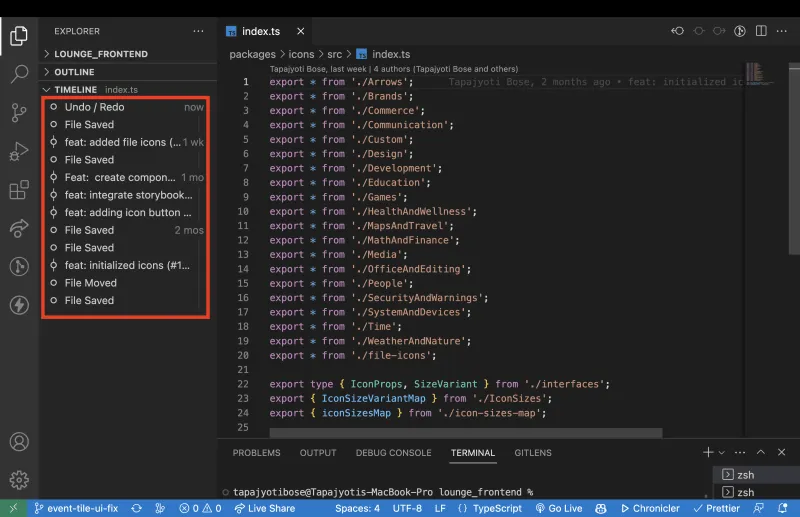
7.查看文件更改(Check out file changes)

默认情况下,VS Code 提供了时间线功能,显示你对文件所做的所有更改。
最后,推荐一款应用开发神器
扯个嗓子!关于目前低代码在技术领域很活跃!
低代码是什么?一组数字技术工具平台,能基于图形化拖拽、参数化配置等更为高效的方式,实现快速构建、数据编排、连接生态、中台服务等。通过少量代码或不用代码实现数字化转型中的场景应用创新。它能缓解甚至解决庞大的市场需求与传统的开发生产力引发的供需关系矛盾问题,是数字化转型过程中降本增效趋势下的产物。
这边介绍一款好用的低代码平台——JNPF快速开发平台。近年在市场表现和产品竞争力方面表现较为突出,采用的是最新主流前后分离框架(SpringBoot+Mybatis-plus+Ant-Design+Vue3)。代码生成器依赖性低,灵活的扩展能力,可灵活实现二次开发。
以JNPF为代表的企业级低代码平台为了支撑更高技术要求的应用开发,从数据库建模、Web API构建到页面设计,与传统软件开发几乎没有差异,只是通过低代码可视化模式,减少了构建“增删改查”功能的重复劳动,还没有了解过低代码的伙伴可以尝试了解一下。
应用:https://www.jnpfsoft.com/?csdn
有了它,开发人员在开发过程中就可以轻松上手,充分利用传统开发模式下积累的经验。所以低代码平台对于程序员来说,有着很大帮助。