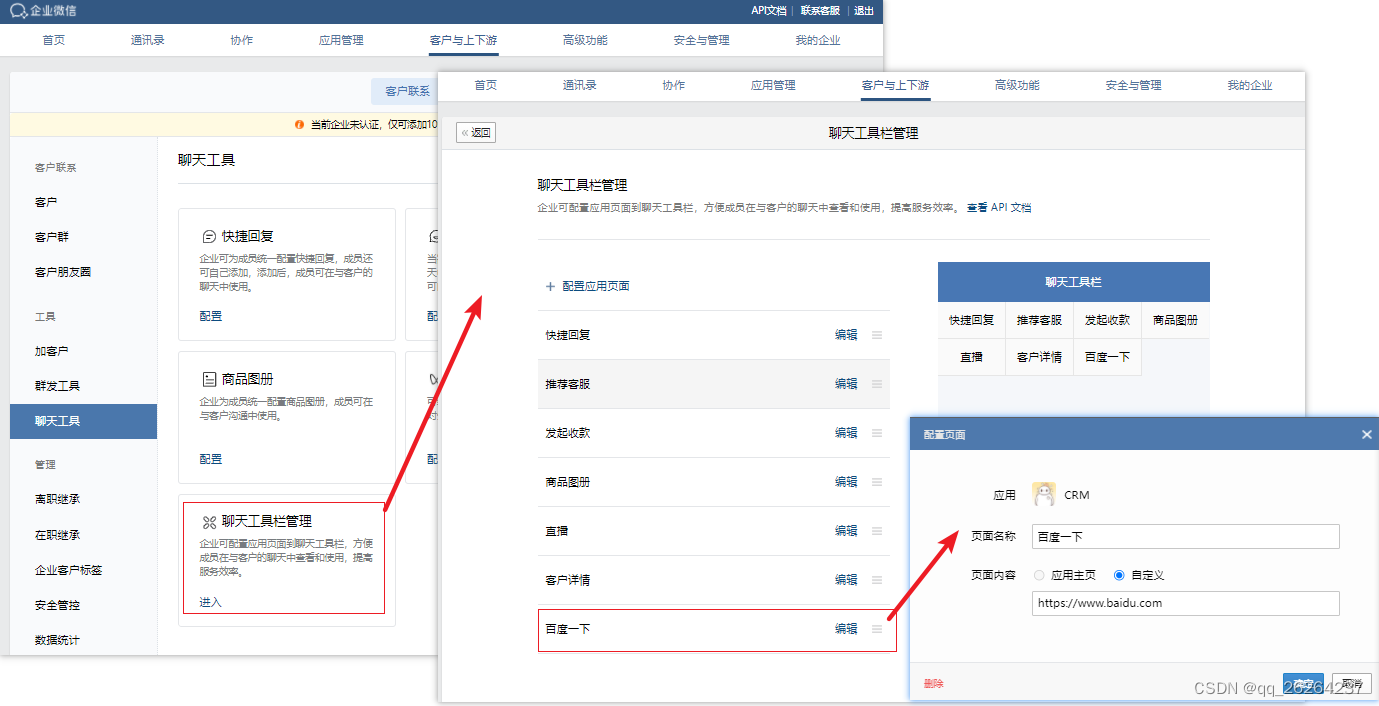
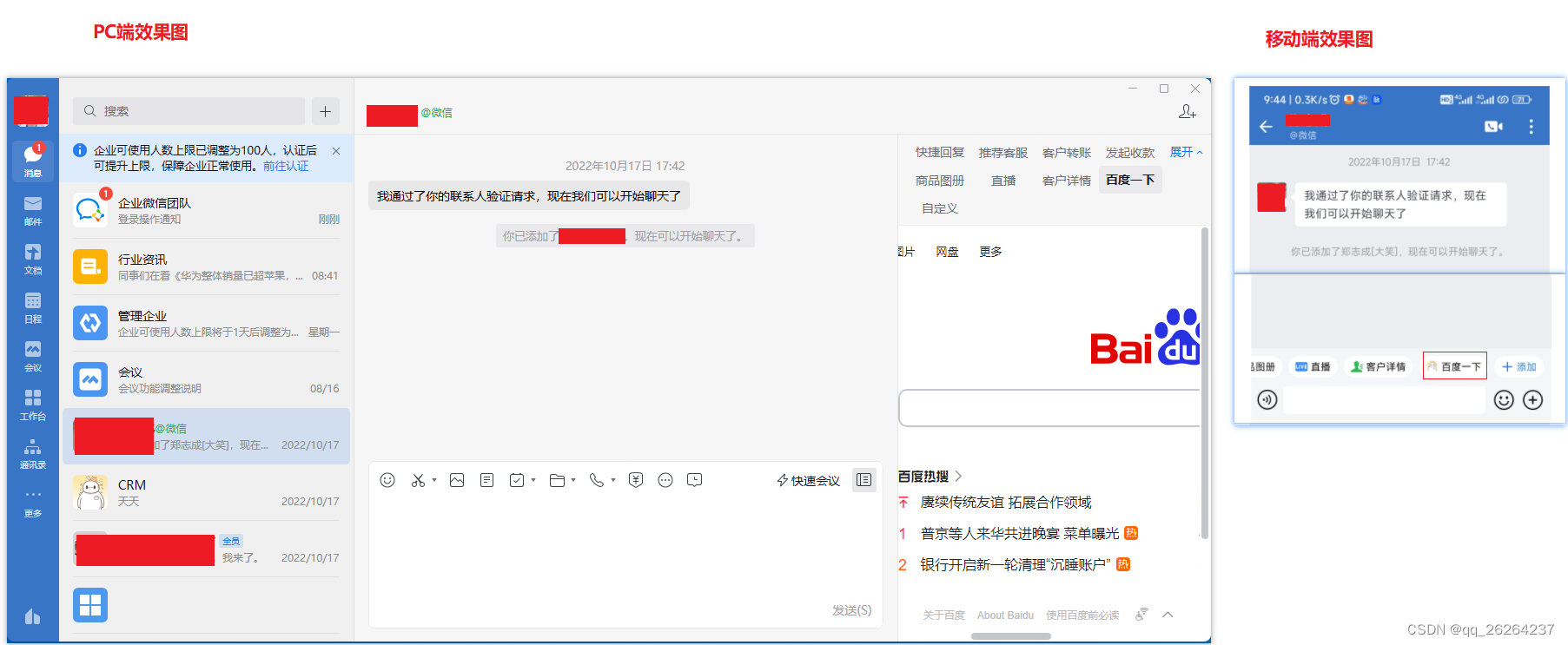
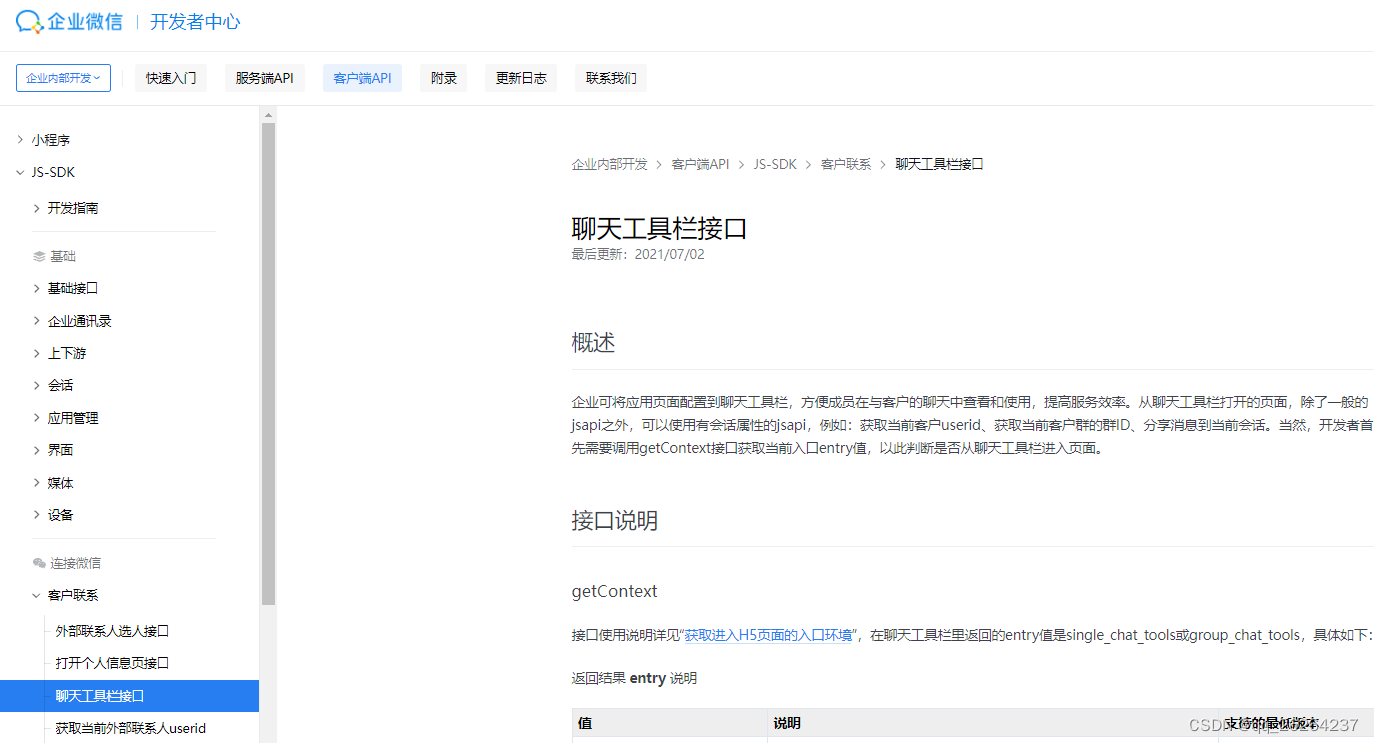
自建应用-企业微信-侧边栏开发配置
news2025/7/17 17:21:19
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1104726.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
【前端也要学算法系列】经典排序算法JS实现 —— 冒泡排序
一以贯之的努力,不得懈怠的人生。——长洱《天才基本法》 冒泡排序(Bubble Sort) 它会遍历 数据总个数减一 次需要排序的数列,
每次遍历时,它都会从前往后依次的比较相邻两个数的大小;如果前者比后者大&am…
antdv 锚点无滚动效果
背景:使用antd的锚点时,按照官方文档的用法配置之后发现锚点组件的锚点Title位置没办法随着我的页面滚动而变化,但是点击Title跳转具体锚定位置的功能却是没有问题的 解决方法:getContainer绑定滚动范围容器 <a-anchor class&q…
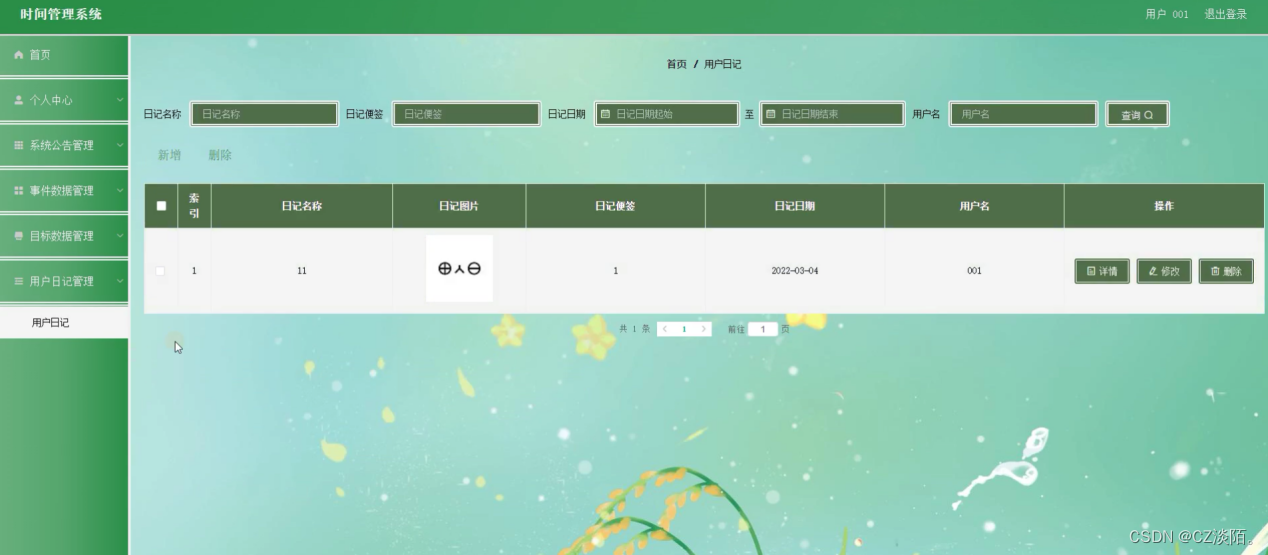
springboot时间管理系统springboot47
大家好✌!我是CZ淡陌。一名专注以理论为基础实战为主的技术博主,将再这里为大家分享优质的实战项目,本人在Java毕业设计领域有多年的经验,陆续会更新更多优质的Java实战项目,希望你能有所收获,少走一些弯路…
web前端面试-- http的各个版本的区别(HTTP/0.9、HTTP/1.0、HTTP/1.1、HTTP/2.0、HTTP/3.0)
本人是一个web前端开发工程师,主要是vue框架,整理了一些面试题,今后也会一直更新,有好题目的同学欢迎评论区分享 ;-)
web面试题专栏:点击此处 http的各个版本的区别
HTTP(超文本传输协议&…
ICC2: 限制指定net绕线区域
我正在「拾陆楼」和朋友们讨论有趣的话题,你⼀起来吧?
拾陆楼知识星球入口 有些net有特殊绕线需求,只能在固定区域绕线,这时候就需要用到route corridor命令,参考用法如下: create_routing_corridor -name corridor_b…
【QT开发(9)】QT 中使用CUDA 代码
在之前的文章【CUDA编程(1)】 初识CUDA编程 写了CUDA相关的知识。最近也在研究 并行异构的课程,在QT里面加入相关的cuda 代码试一下!
首先需要 在camke 中开启cuda,参考之前的文章【cmake开发(12ÿ…
echarts-liquidfill水球图教程
接到了一个水球图的需求,如上图所示,点击不同的水球,下面的进度条呈现不同维度的百分比情况 。
第一步,安装插件
npm install echarts
npm install echarts-liquidfill注意在这里需要查看echarts版本是4还是5,echart…
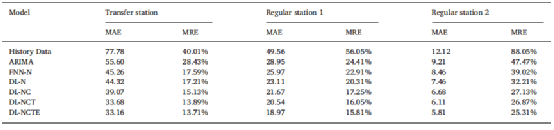
基于深度学习的地铁客流预测架构
导读 论文题目为:《DeepPF: A deep learning based architecture for metro passenger flow prediction》。是一篇2019年发表于《Transportation Research Part C》的文章,介绍了一种新型的基于深度学习的地铁客流预测架构,通过采取模块化的方…
代码随想录算法训练营第23期day25| 216.组合总和III 、17.电话号码的字母组合
目录
一、(leetcode 216)组合总和III
剪枝
二、(leetcode 17)电话号码的字母组合
思路 一、(leetcode 216)组合总和III
力扣题目链接 状态:已AC,就是在77题的前提下,…
【23真题】130分送分!剩下20谁也别拿满!
今天分享的是23年武汉工程大学834的信号与系统试题及解析。
填空涉及到概念题,和简答题!这种题型非常少见!很像我们的梦马全程班6月模考,也考了简答概念,但是我们只是为了帮助大家理解知识点,他玩真的&…
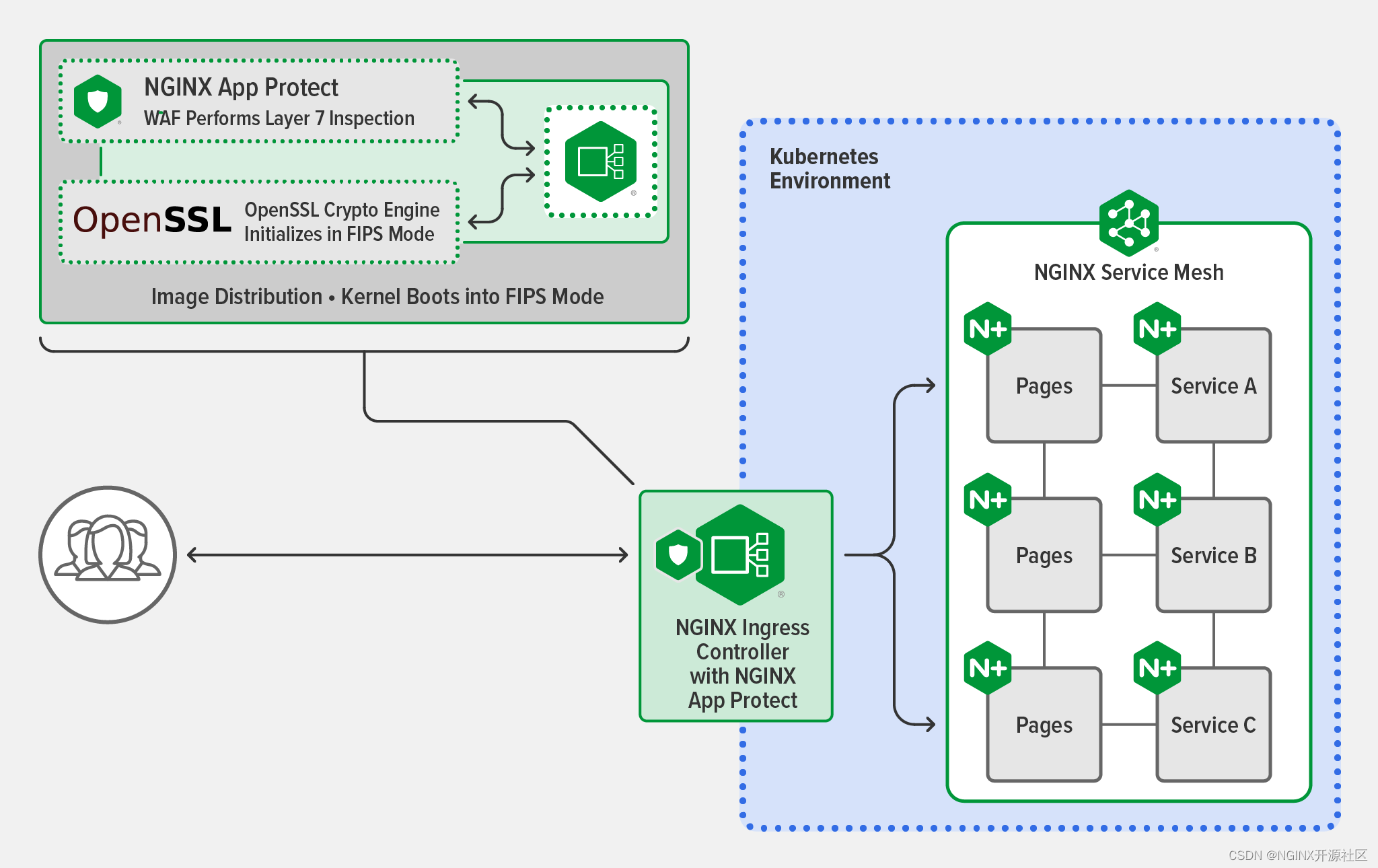
使用流量管理工具保护 Kubernetes 的六种方法
原文作者:Jenn Gile - F5 NGINX 产品营销经理 原文链接:使用流量管理工具保护 Kubernetes 的六种方法 转载来源:NGINX 中文官网 NGINX 唯一中文官方社区 ,尽在 nginx.org.cn 编者按 —— 本文是以下系列博文中的一篇(共…
云服务器快速搭建网站
目录 安装Apache
Docker 安装 Mysql
安装 Docker 依赖包
添加 Docker 官方仓库
安装 Docker 引擎
启动 Docker 服务并设置开机自启
验证 Docker 是否成功安装
拉取 MySQL 镜像
查看本地镜像
运行容器
停止和启动容器
列出正在运行的容器
安装PHP环境
搭建网站 安装…
前端刷新token,判断token是否过期(jwt鉴权)
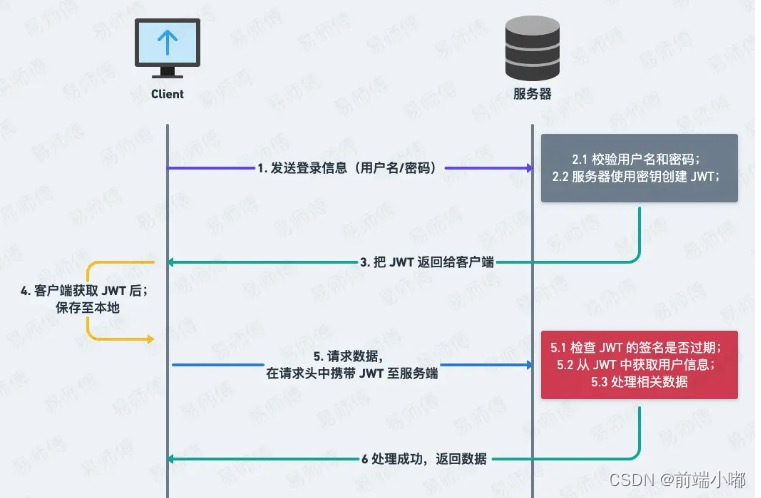
4.1 什么是 JWT JWT 是 Auth0 提出的通过 对 JSON 进行加密签名来实现授权验证的方案; 就是登录成功后将相关用户信息组成 JSON 对象,然后对这个对象进行某种方式的加密,返回给客户端; 客户端在下次请求时带上这个 Tokenÿ…
Python网络编程改良版服务端
在《Python中套接字实现服务端和客户端3-1》中提到服务端可以接收来自客户端的连接,并且创造新的套接字与客户端进行数据通信。此时的服务端只能与一个客户端进行数据通信,如果有多个客户端连接服务端,该怎么对服务端进行改良呢? …
全流程TOUGH系列软件应用丨入门丨基础丨进阶丨实操
TOUGH系列软件是由美国劳伦斯伯克利实验室开发的,旨在解决非饱和带中地下水、热运移的通用模拟软件。和传统地下水模拟软件Feflow和Modflow不同,TOUGH系列软件采用模块化设计和有限积分差网格剖分方法,通过配合不同状态方程(EOS模…
100.一个linux内核选项对ssh的影响
(从这开始给文章编号,编号从100开始) 平台:rk3399(f4932-r2h)
内核:linux5.10
文件系统:firefly
ssh:有线网卡 串口终端打印正常,
但是ssh登录却出现如下…
Xshell7试用期过了,打开就显示评估期已过,想继续或者不能删除怎么办?详细说明解决步骤
文章目录 1、问题说明2、解决办法2.1 重新安装2.2 卸载 1、问题说明
多长时间没用 Xshell 远程连接服务器,发现之前没有使用魔法工具处理(正版),现在过期了。 2、解决办法
想继续使用Xshell的话,有两种方式ÿ…
全光谱台灯对孩子眼睛好吗?2023五款全光谱护眼台灯推荐
全光谱台灯是一种能够模拟自然光谱的照明设备,其光线成分丰富,更接近自然阳光的光谱。相比传统的白炽灯或荧光灯,全光谱台灯在照明效果上更加均匀柔和,并且可以提供更好的颜色还原效果。对于孩子的眼睛来说,全光谱台灯…
ios UI 基础开发二
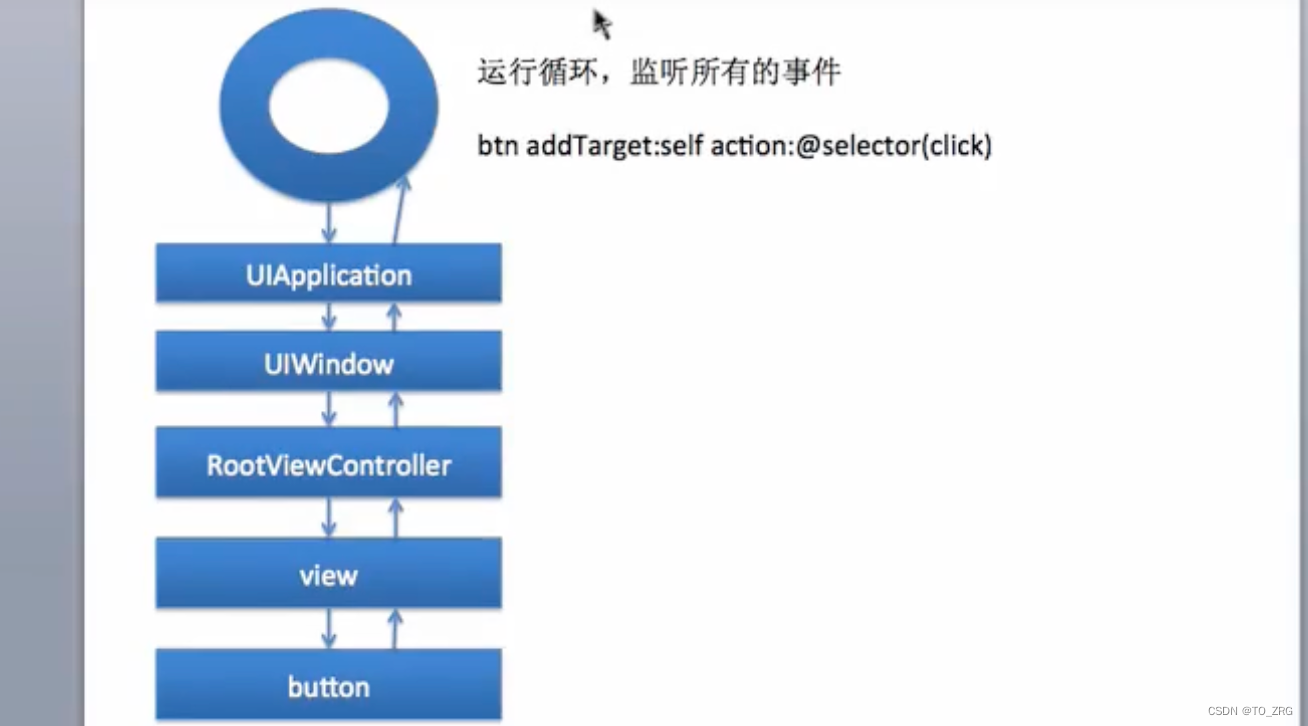
第一节:UIPickerView、UIPickerViewDataSource、UIPickerViewDelegate 设置约束,如果要设置两个兄弟的约束,可以按住option键,用鼠标右键把a拖到b上面,表示a按照b来对齐 生成随机数 如果后面列的数据,依赖前…
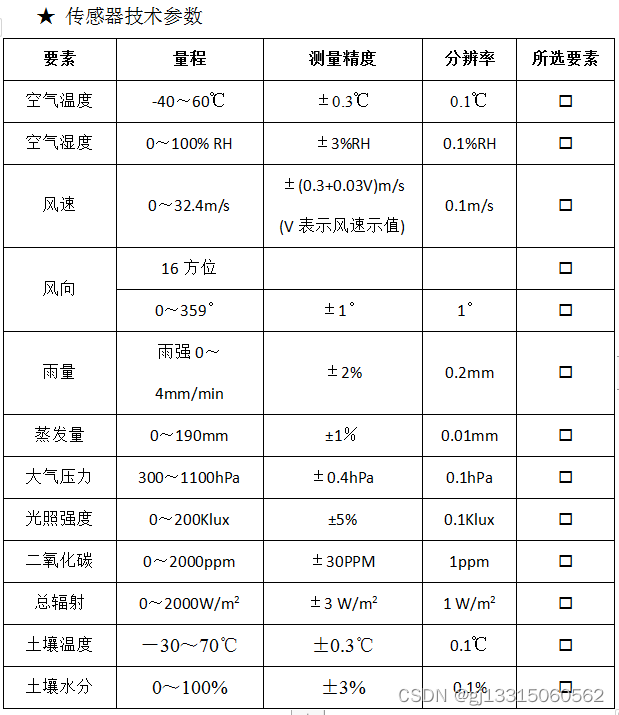
JL-03多场合通用型小型气象站
JL-03小型气象站,用于对风速、风向、雨量、空气温度、空气湿度、太阳辐射、光照强度、土壤温度、土壤湿度、蒸发量、大气压力等气象要素进行监测。既可以通过无线通讯将数据传送至云平台,又可以通过配套的数据采集通讯线与计算机进行连接,将数…