组件自定义事件 和 解绑事件
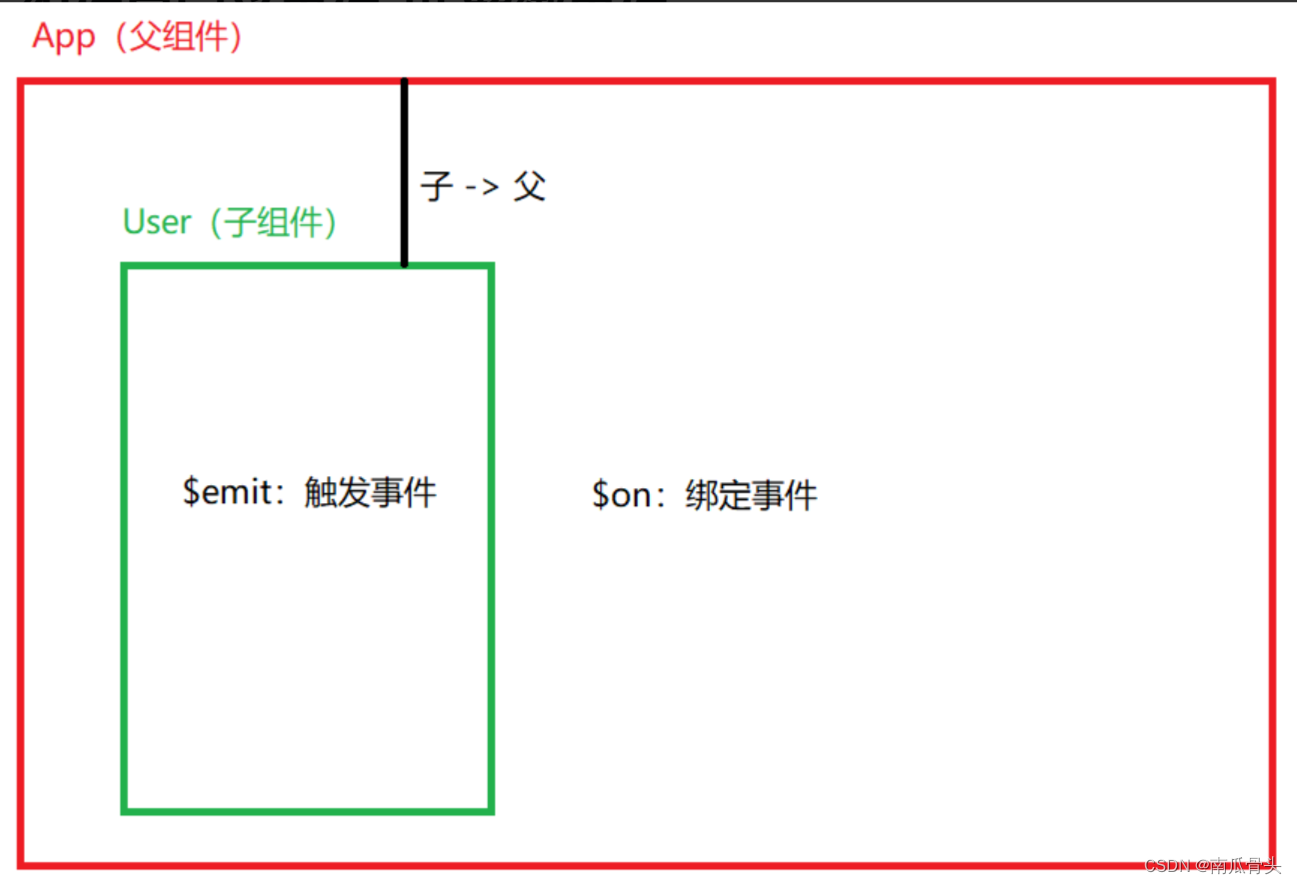
组件自定义事件
- 功能:父组件绑定数据,子组件触发事件。(父绑子触发)

- 实现步骤(前三步在父组件实现,第四步在子组件实现):
- 第一步:提供事件(组件)源
- 第二步:给组件绑定事件(v-on:)
- 第三步:编写回调函数,并和事件进行绑定
- 第四步:等待事件的触发,只要事件触发,则执行回调函数。
使用方法:
vm.$emit(event, arg) //触发当前实例上的时间
第一种方式:在组件标签上绑定事件
// 父组件
<template>
<div>
// 第一步:提供事件(组件)源
// 第二步:给组件绑定事件(v-on:简写 => @)
<User @event="eventBinding"></User>
</div>
</template>
<script>
import User from './components/User.vue'
export default {
name : 'App',
methods: {
// 第三步:编写回调函数,并和事件进行绑定
eventBinding(name, age){
console.log(name, age)
}
},
components : {User}
}
</script>
// 子组件
<template>
<div>
<button @click="triggerEvent">触发事件</button>
</div>
</template>
<script>
export default {
name : 'User',
data() {
return {
name : '张三',
age : 20
}
},
methods: {
// 第四步:等待事件的触发,只要事件触发,则执行回调函数。
triggerEvent(){
this.$emit('event', this.name, this.age)
}
}
}
</script>
第二种方式(常用):使用refs给组件绑定事件
// 父组件
<template>
<div>
<User ref="user"></User>
</div>
</template>
<script>
import User from './components/User.vue'
export default {
name : 'App',
mounted() {
this.$refs.user.$on('event', this.eventBinding)
},
methods: {
eventBinding(name, age){
console.log(name, age)
}
},
components : {User}
}
</script>
// 子组件
<template>
<div>
<button @click="triggerEvent">触发事件</button>
</div>
</template>
<script>
export default {
name : 'User',
data() {
return {
name : '张三',
age : 20,
}
},
methods: {
triggerEvent1(){
this.$emit('event', this.name, this.age)
}
}
}
</script>
第一种 和 第二种有什么区别?
- 其实并没有多大区别,两个用法其实都很多相同的地方,只是放的位置不同而已
第一种:<User @event="eventBinding"></User>
第二种(常用):<User ref="user"></User>
this.$refs.user.$on('event', this.eventBinding)
- ref=“user” 调用时,使用
this.$refs.user @event="eventBinding" == $on('event', this.eventBinding)
第二种的函数形式(不常用)
- 普通函数
// 父组件
<template>
<div>
<User ref="user"></User>
</div>
</template>
<script>
import User from './components/User.vue'
export default {
name : 'App',
mounted() {
/*
function函数是被this.$refs.user调用的,
而this.$refs.user调用的是User标签,
User标签是User组件的,
所以这里的this调的是User实例
*/
this.$refs.user.$on('event', function(){
// 这里的this是子组件的实例,也就是User组件实例
console.log(this)
})
},
methods: {
eventBinding(name, age){
console.log(name, age)
}
},
components : {User}
}
</script>
- 箭头函数
// 父组件
<template>
<div>
<User ref="user"></User>
</div>
</template>
<script>
import User from './components/User.vue'
export default {
name : 'App',
mounted() {
/*
箭头函数没有this,
所以只能往上找mounted,
而mounted是App父组件的,
所以this调的是App组件实例
*/
this.$refs.user.$on('event', () => {
// 这里的this是父组件的实例,也就是App组件实例
console.log(this)
})
},
methods: {
eventBinding(name, age){
console.log(name, age)
}
},
components : {User}
}
</script>
解绑事件 this.$off()
<template>
<div>
<button @click="triggerEvent">触发事件</button>
<button @click="unbinding">解绑事件</button>
</div>
</template>
<script>
export default {
name : 'User',
data() {
return {
name : '张三',
age : 20,
}
},
methods: {
triggerEvent(){
this.$emit('event', this.name, this.age)
},
// 解绑事件
unbinding(){
// 解绑指定的事件
this.$off('event')
// 解绑多个事件,数组形式
this.$off(['event', '', ''])
// 解绑全部事件
this.$off()
}
}
}
</script>
this.$off('event')
// 解绑多个事件,数组形式
this.$off(['event', '', ''])
// 解绑全部事件
this.$off()
}
}
}
</script>