目录
什么是Flex弹性布局
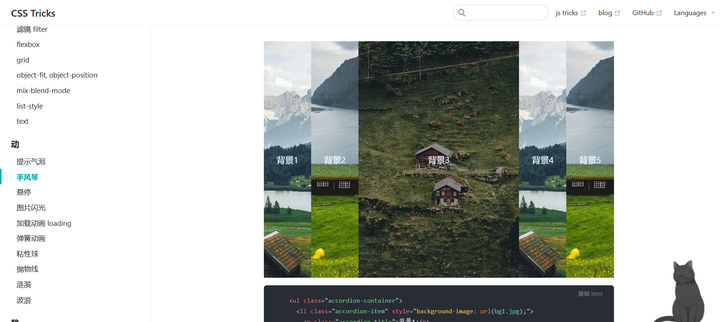
图解
代码演示
flex弹性布局的特点
Flex 弹性布局的常见属性
flex-wrap属性
flex-flow属性
轮播图后台数据获取及组件使用
首页布局
什么是Flex弹性布局
Flex 弹性布局(Flexbox)是一种用于在容器中进行灵活排列和对齐元素的布局模型。它是 CSS3 引入的一种布局方式,旨在解决传统布局方式的限制和局限性。
Flexbox 使用一维布局模型,将容器划分为主轴(main axis)和交叉轴(cross axis)。主轴是元素的排列方向,可以水平或垂直,而交叉轴与主轴垂直,用于对齐元素。通过使用弹性容器和弹性项目,Flexbox 提供了更加灵活的元素排列方式。
Flexbox 提供了一系列的 CSS 属性,用于控制容器和项目的行为。其中包括:
display: flex:将容器设置为弹性容器,以便使用 Flexbox 布局。flex-direction:确定主轴的方向,可以是水平(row)或垂直(column)。justify-content:定义主轴上项目的对齐方式(居中、开始、结束、空间等)。align-items:定义交叉轴上项目的对齐方式(居中、开始、结束、拉伸等)。flex-wrap:定义项目是否换行排列。flex-grow、flex-shrink和flex-basis:控制项目在主轴上的扩展、收缩和初始大小。order:定义项目的排列顺序。通过这些属性的灵活组合,使用 Flexbox 可以轻松实现多种不同的布局效果,而无需依赖复杂的 CSS 或 JavaScript。它特别适用于响应式设计和移动端布局,能够更好地适应不同屏幕大小和设备。
图解

代码演示
首先我们先建一个新项目,把pages下的所有目录清空,然后在app.json中编写代码
{
"pages": [
"pages/index/index",
"pages/meeting/list/list",
"pages/vote/list/list",
"pages/ucenter/index/index"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle": "black"
},
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "/static/tabBar/coding.png",
"selectedIconPath": "/static/tabBar/coding-active.png"
},
{
"pagePath": "pages/meeting/list/list",
"iconPath": "/static/tabBar/sdk.png",
"selectedIconPath": "/static/tabBar/sdk-active.png",
"text": "会议"
},
{
"pagePath": "pages/vote/list/list",
"iconPath": "/static/tabBar/template.png",
"selectedIconPath": "/static/tabBar/template-active.png",
"text": "投票"
},
{
"pagePath": "pages/ucenter/index/index",
"iconPath": "/static/tabBar/component.png",
"selectedIconPath": "/static/tabBar/component-active.png",
"text": "设置"
}
]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}接着把static静态资源复制到存放代码的区间中

然后我们会自动生成以下目录

然后我们的OA项目就搭建好了

架子搭好之后我们需要在tab上(一级菜单)演示一下弹性布局到底是什么来帮助大家理解,我们在投票界面来给大家展示一下,首先在list.wxml中编写以下代码
<!--pages/vote/list/list.wxml-->
<!-- <text>pages/vote/list/list.wxml</text> -->
<view class="box">
<view>1</view>
<view>2</view>
<view>3</view>
<view>4</view>
<view>5</view>
<view>6</view>
<view>7</view>
<view>8</view>
<view>9</view>
<view>10</view>
<view>11</view>
<view>12</view>
</view>
然后在list.wxss中加入样式来帮助大家更直观的看到效果
/* pages/vote/list/list.wxss */
.box{
height:750rpx;
width:750rpx;
background-color: greenyellow;
}
view{
height: 100rpx;
width: 100rpx;
border: 1px solid red;
} 
flex弹性布局的特点
在没有加入flex的时候view块状元素是超出了我们的box盒范围的。但是加入了之后,就可以非常直观的看到我们每一个块状元素设置的大小都是100rpx,12个view块状元素加起来就是1200rpx,但是页面的总宽高设置的是750rpx,但是意外的是750rpx的页面承载了12个view快状元素,这个就是Flex弹性布局的特点。
Flex 弹性布局的常见属性
1.display:
1.定义一个容器为 Flex 容器。
2.可以取值为 flex 或 inline-flex。
2.flex-direction:1.定义 Flex 容器的主轴方向。
2.可以取值为 row(水平方向)、row-reverse(反向水平方向)、column(垂直 方向)或 column-reverse(反向垂直方向)。
3.flex-wrap:1.定义 Flex 容器的项是否换行。
2.可以取值为 nowrap(不换行)、wrap(换行)或 wrap-reverse(反向换行)。
4.justify-content:1.定义 Flex 容器内 Flex 项在主轴上的对齐方式。
2.可以取值为 flex-start、flex-end、center、space-between、space-around 或 space-evenly。
5.align-items:1.定义 Flex 容器内 Flex 项在交叉轴上的对齐方式。
2.可以取值为 flex-start、flex-end、center、baseline 或 stretch。
6.align-content:1.定义多根交叉轴线的对齐方式。
2.仅在容器有多行的情况下有效。
3.可以取值为 flex-start、flex-end、center、space-between、space-around 或 stretch。
7.flex:1.是 flex-grow、flex-shrink 和 flex-basis 的缩写。
2.用于设置 Flex 项的伸缩性。
8.flex-grow:1.定义了 Flex 项在容器内分配额外空间的能力。
2.值为一个非负整数,表示相对于其他 Flex 项的放大比例。
9.flex-shrink:1.定义了 Flex 项在容器内收缩的能力。
2.值为一个非负整数,表示相对于其他 Flex 项的收缩比例。
10.flex-basis:1.定义了 Flex 项在分配额外空间之前的初始尺寸。
2.可以设置为一个长度值或百分比。
11.order:1.定义了 Flex 项的排列顺序。
2.值为一个整数,决定了项的排列顺序,值越小越靠前。
flex-wrap属性
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行
注:它可能取三个值。分别如下
(1)nowrap(默认):不换行。
(2)wrap:换行,第一行在上方。
(3)wrap-reverse:换行,第一行在下方。
把flex-derection属性的代码注释后,在list.wxss中编写以下代码
flex-wrap: wrap; 
flex-flow属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
跟前面一样,把上一个效果的代码注释掉之后,编写以下代码
flex-flow: row wrap;
可以看到两个效果一样,上一个是这一个的简写版!!!!
它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
在list.wxss中编写以下代码
justify-content: flex-end;右对齐的效果如下

它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
在list.wxss中编写以下代码
align-items: flex-end;

轮播图后台数据获取及组件使用
新建一个名为config的文件夹,文件夹下新建api.js专门放接口地址

建好之后在api.js中编写以下代码
// 以下是业务服务器API地址
// 本机开发API地址
var WxApiRoot = 'http://localhost:8080/demo/wx/';
// 测试环境部署api地址
// var WxApiRoot = 'http://192.168.0.101:8070/demo/wx/';
// 线上平台api地址
//var WxApiRoot = 'https://www.oa-mini.com/demo/wx/';
module.exports = {
IndexUrl: WxApiRoot + 'home/index', //首页数据接口
SwiperImgs: WxApiRoot+'swiperImgs', //轮播图
MettingInfos: WxApiRoot+'meeting/list', //会议信息
};然后在index.js中编写代码
const api = require("../../config/api")
data: {
imgSrcs:[]
},
loadSwiperImgs(){
let that=this;
wx.request({
url: api.SwiperImgs,
dataType: 'json',
success(res) {
console.log(res)
that.setData({
imgSrcs:res.data.images
})
}
})
},加入之后我们重新编译代码,发现报错了,错误信息如下:

这样的问题是因为微信开发者程序默认是校验合法域名的,所以我们需要设置以下

但是在此后,我们发现它又报了另一个错误

这个问题是因为我们请求后台服务器时出现错误,但是我们并没有启动后台服务器,因为是用Mock模拟后台给前台响应数据,所以这里我们启用一下Mock就可以了


JSON数据包代码
{
"data": {
"images":[
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner1.png",
"text": "1"
},
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner2.png",
"text": "2"
},
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner3.png",
"text": "3"
},
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner4.png",
"text": "4"
},
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner5.png",
"text": "5"
},
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner6.png",
"text": "6"
}
]
},
"statusCode": "200",
"header": {
"content-type":"applicaiton/json;charset=utf-8"
}
}然后我们重新编译代码,控制器效果图

到这里就算拿到我们的后台数据了。接着继续优化我们的代码
在index.wxml中编写以下代码
<!--pages/index/index.wxml-->
<view>
<swiper indicator-dots="true" autoplay="true" >
<block wx:for="{{imgSrcs}}" wx:key="*text">
<swiper-item>
<image src=" {{item.img}}"></image>
</swiper-item>
</block>
</swiper>
</view>首页布局
先在index.wxml中编写以下代码
<view class="mobi-title">
<text class="mobi-icon"></text>
<text>会议信息</text>
</view>
<block wx:for-items="{{lists}}" wx:for-item="item" wx:key="item.id">
<view class="list" data-id="{{item.id}}">
<view class="list-img">
<image class="video-img" mode="scaleToFill" src="{{item.image}}"></image>
</view>
<view class="list-detail">
<view class="list-title"><text>{{item.title}}</text></view>
<view class="list-tag">
<view class="state">{{item.state}}</view>
<view class="join"><text class="list-num">{{item.num}}</text>人报名</view>
</view>
<view class="list-info"><text>{{item.location}}</text>|<text>{{item.starttime}}</text></view>
</view>
</view>
</block>
<view class="section bottom-line">
<text>到底啦</text>
</view>然后在index.wxss中编写以下样式
/* pages/index/index.wxss */
.mobi-title{
background-color: lightgray;
padding: 10px;
}
.mobi-icon{
border: 1rpx solid rgb(250, 126, 126);
margin-right: 5px;
}
.mobi-title text{
font-weight: 700;
color: lightslategrey;
}
.list{
display: flex;
align-items: center;
border-bottom: 3px solid lightgray;
}
.list-img{
padding: 0 10px;
}
.video-img{
height: 80px;
width: 80px;
}
.list-title{
font-weight: 700;
margin: 3px 0;
}
.list-tag{
display: flex;
align-items: center;
}
.state{
border: 2px solid lightblue;
padding: 3px 6px;
color: lightblue;
margin: 0 5px 10px 0;
}
.join{
color: lightgray;
}
.list-num{
color: red;
font-weight: 700;
}
.list-info{
color: lightgray;
font-size: 12px;
}
最后效果展示

okok,今天到这里就结束了,下班下班!!!!!!!!!!!!!