原型图设计工具有很多优点。除了帮助设计师快速与客户达成协议,避免项目前景的冲突外,原型图设计工具还可以让客户看到正在创建的内容。如果需要更改,原型图设计工具也可以轻松完成。本文快速总结了7种原型图设计工具。无论你是专业设计师还是孟新小白,都能找到适合自己的原型图设计工具。让我们往下看!
即时设计
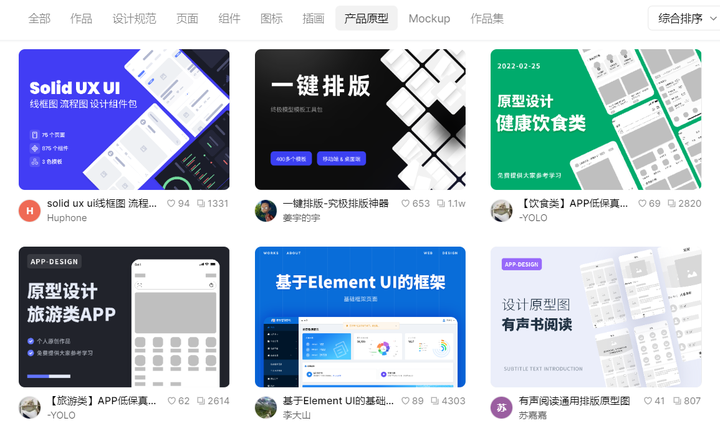
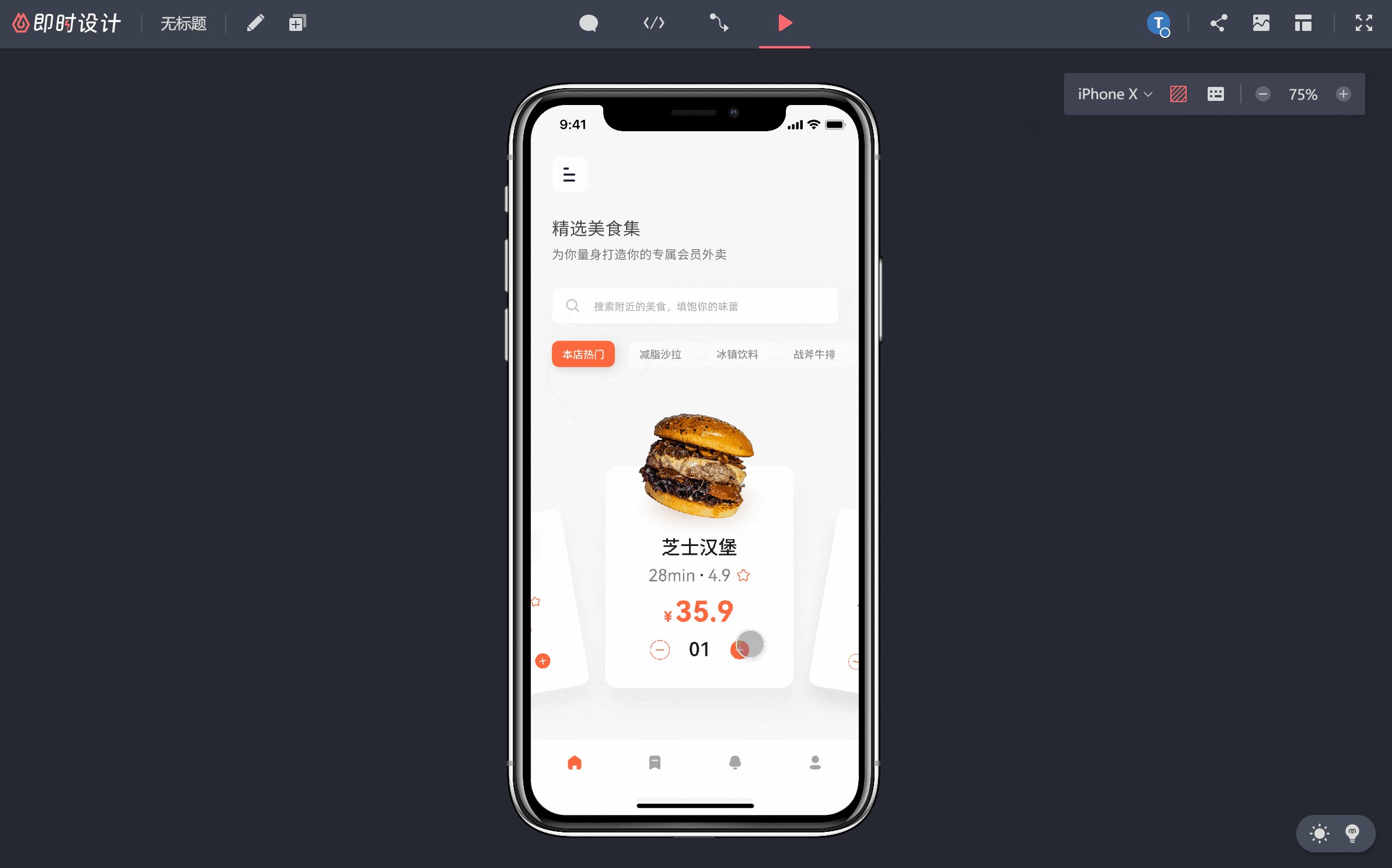
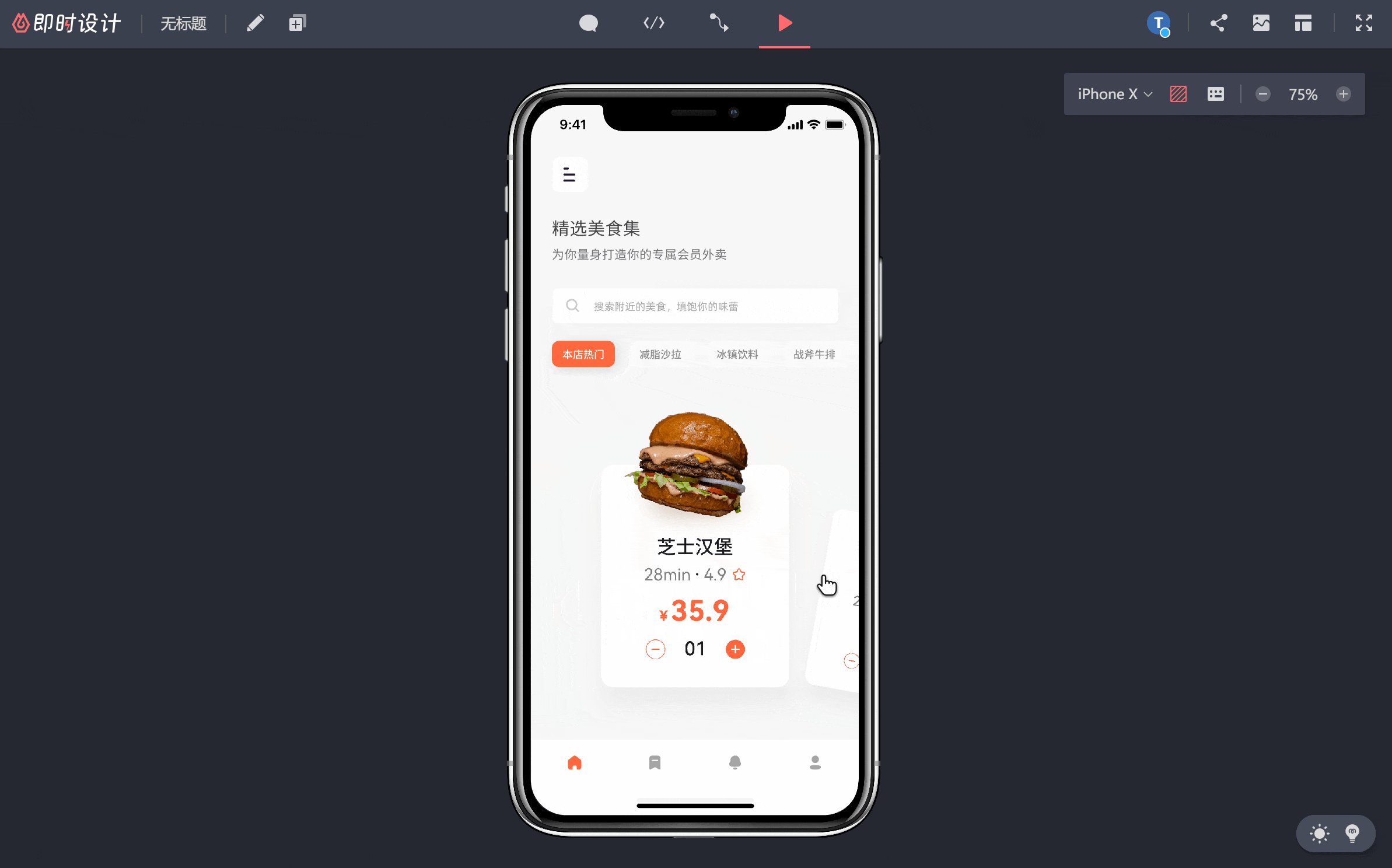
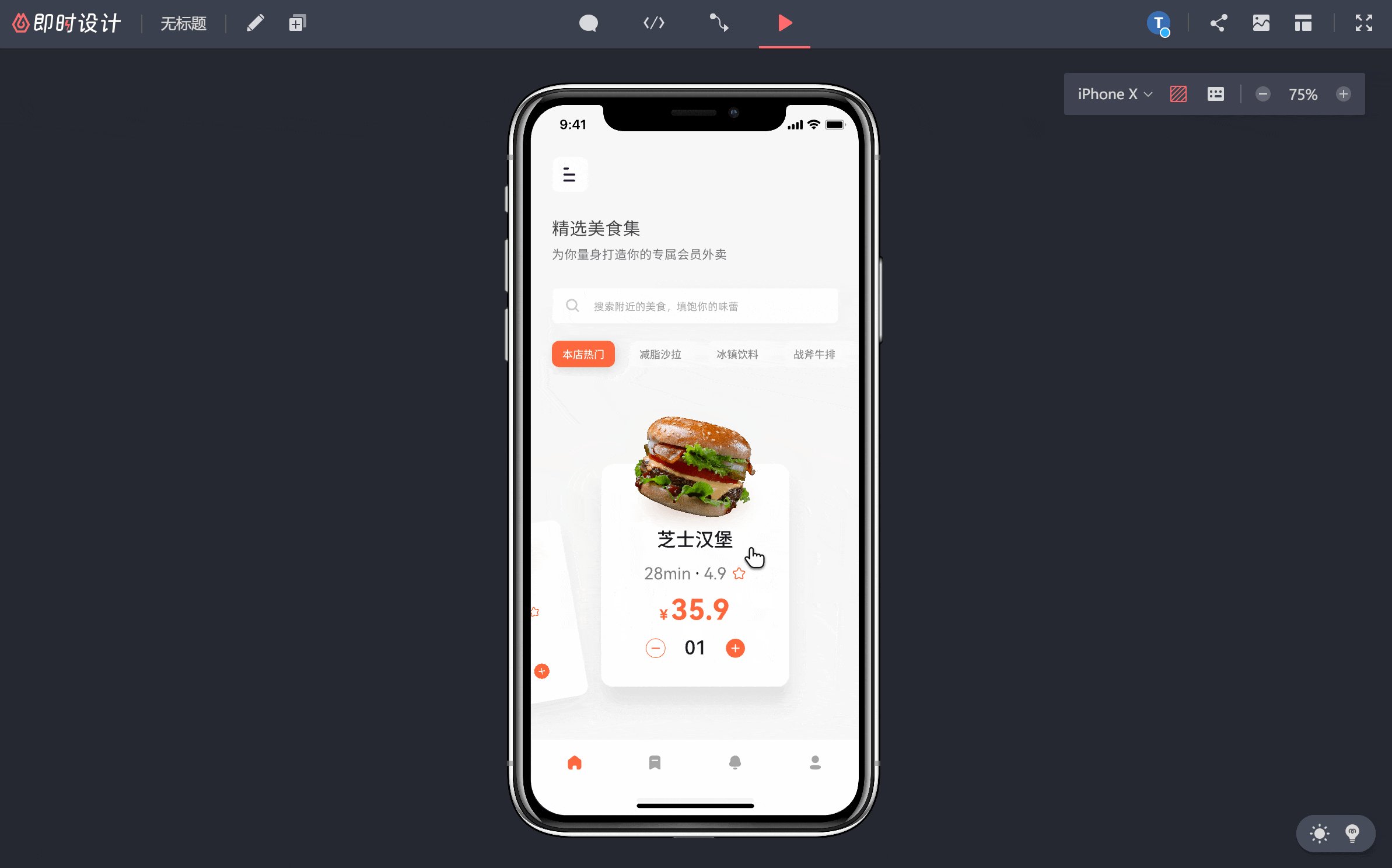
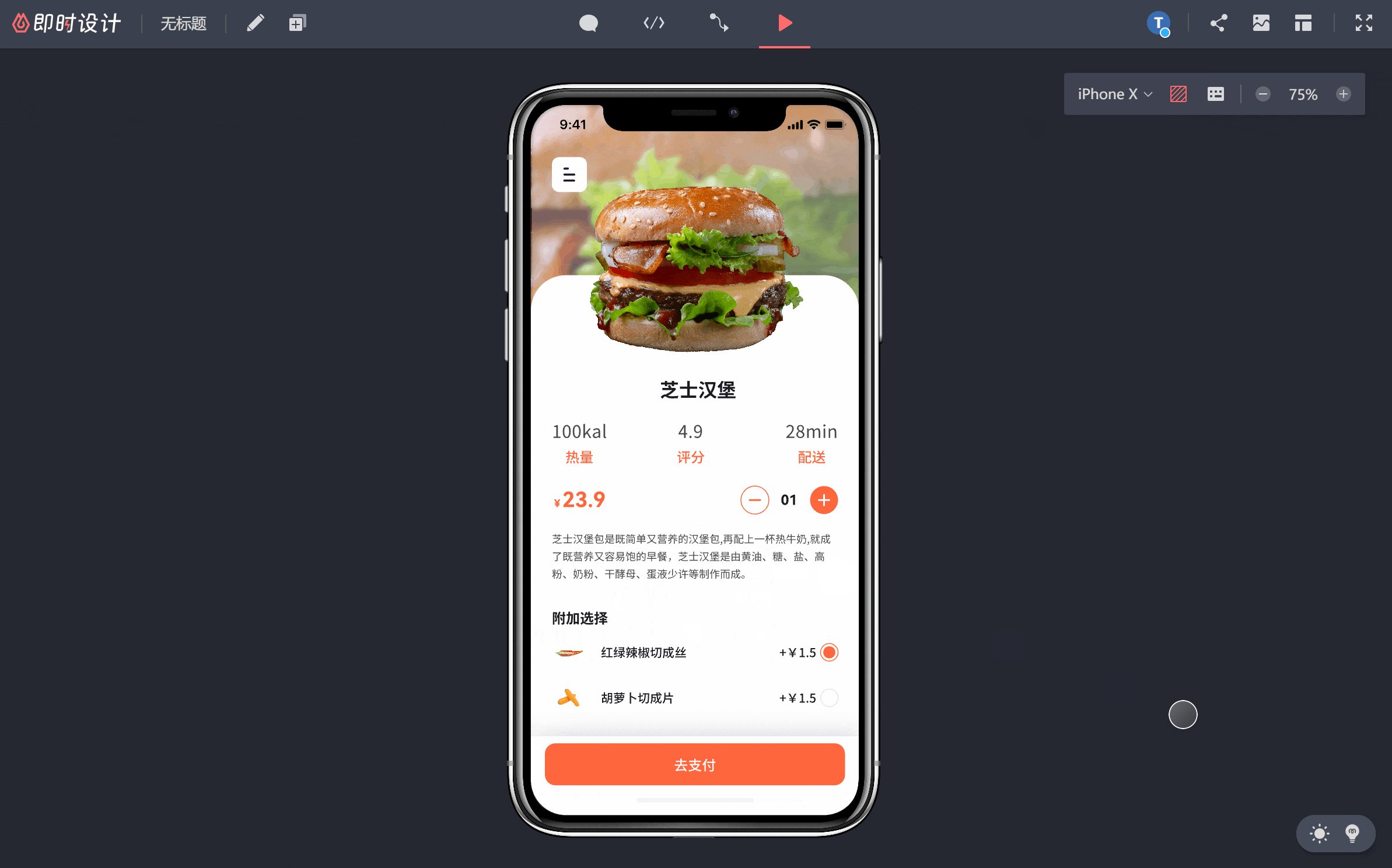
即时设计是国内一款专业级的 UI 设计工具,像 PC 端的网页,移动端的 App、小程序页面,都可以通过即时设计高效完成。现在,也有越来越多的设计师,用即时设计进行插画、海报、banner 等视觉类设计工作。

丰富的交互事件配合智能动画,让设计师能够非常快速地实现各种超棒的交互动效,模拟真实效果~
即时设计 - 可实时协作的专业 UI 设计工具![]() https://js.design/?source=csdn&plan=yscsdn1016
https://js.design/?source=csdn&plan=yscsdn1016
不管是用来测试自己的 idea,还是用来给客户演示,让开发了解实现效果,一份可交互的高保真设计稿都比语言和想象来的更加直观有力!

AxureRP
AxureRP是一种旧的原型图设计工具,通常用于创建网站和应用程序的原型。它的交互制作、动态面板、中继器等功能非常强大,还可以绘制图表并生成HTML、Javascript、CSS文件。对于一些高水平的设计师来说,这是一个非常方便的武器,但对于初级设计师来说,它的学习曲线很高,使用需要很多时间。
原型图设计工具Axure的无限画布模式极大地方便了设计师在稿件上的注释和处理一些复杂的交互效果,但同时效率也会减慢,因为步骤太繁琐,可能会增加设计师在绘制原型图时的负担。
此外,AxureRP作为一种离线工具,其原型预览和共享方式非常麻烦,需要安装插件或上传到Axshare共享,Axure在中国运行缓慢,文件不能及时更新,对团队合作不友好。
Figma
Figma是团队合作设计的必要原型图设计工具。它支持所有成员编辑、提供意见和修改同一工作。转发前无需下载源文件,直接登录Figma即可获得成员共享的资源,一站式完成设计工作。Figam完全基于云操作,所有文件自动保存,Mac和Windows用户都可以使用。
Marvel
Marvel,一个原型图设计工具,可以从头开始构建设计,也可以让你从Photoshop开始、Sketch、直接绘制云和相册的布局商品,然后自由添加动画和过度,为您的应用程序或网页添加动态效果。同时,您可以自由调整尺寸。您可以轻松创建自己的原型应用程序,无需代码,帮助您快速设计网页和手机界面。在“探索”功能中,您还可以在marvel社区中看到来自世界各地的人们共享的原型,以激发您的灵感。
然而,不方便的是,应用程序的原型需要先保存,然后通过电子邮件和推特共享。
Balsamiq
Balsaimq通常是软件开发阶段使用的原型图设计工具。与Figma不同的是,原型图设计工具完全致力于原型绘制,创作风格也倾向于涂鸦卡通,最终呈现的作品具有很强的观赏性。此外,Balsamiq还有一个大模板库,几乎所有的界面元素都可以为特定的场景定制。然而,原型图设计工具Balsamiq只能设计低保真的原型线框图和一些基本图形,不支持矢量图。这个原型图设计工具对大多数人来说非常简单,功能也非常人性化。用户可以使用链接页面创建可靠的交互原型,现成的原型图可以保存为PDF、PNG或ZIP格式。
JustinMind
与上述Axure相比、与Balsamiq相比,原型图设计工具Justinmind更注重在移动终端上设计应用程序。虽然原型图设计Justinmind打着“从零开始设计”的旗号,但仍有现成的模板可以应用。当然,您可以创建自己的资源库,并添加常用的组件,以便下次直接打开。
iPlotz
iPlotz是一种超级简单和直观的在线原型图设计工具,通常用于创建可点击的原型和线框图。您可以从零开始创建布局,也可以根据工具中现有的模板进行设计。虽然原型图设计工具iPlotz的界面看起来有点过时,但创建一个简单的布局非常方便,因为它为您的设计提供了一些基本的元素,如交互选项和圆形按钮。此外,iPlotz还支持协作办公室,可以与团队成员分享编辑权限和任务管理,让他们参与设计的创建和整改,评论系统可以让成员发表意见,立即更新项目。