//页面显示
<canvas id="myCanvas" type="2d" style=" width: 700rpx; height: 600rpx;" />
onShareShow(e){
var that = this;
let user_id = wx.getStorageSync('user_id');
let sharePicUrl = wx.getStorageSync('sharePicUrl');
if(app.isBlank(user_id) || app.isBlank(that.data.ids)){
wx.showToast({
title: '先完善学员信息~', //提示的内容
duration: 2000, //持续的时间
icon: 'error', //图标有success、error、loading、none四种
mask: true //显示透明蒙层 防止触摸穿透
})
return false;
}
// if(!sharePicUrl){
that.createPoster();
return false;
// }
that.showModal();
},
//生成动态海报
createPoster() {
wx.showToast({
title: '图片生成中',
mask: true,
icon: 'loading',
duration: 100000
})
var that =this;
console.log(that.data);
let w = 0
wx.getSystemInfo({
success: function (res) {
w = res.screenWidth
}
})
console.log(w);
// return false
wx.createSelectorQuery()
.select('#myCanvas') // 在 WXML 中填入的 id
.fields({ node: true, size: true })
.exec((res) => {
// Canvas 对象
const canvas = res[0].node
// 渲染上下文
const ctx = canvas.getContext('2d')
// Canvas 画布的实际绘制宽高
const width = res[0].width
const height = res[0].height
const rpx =width/750
// 初始化画布大小
const dpr = wx.getWindowInfo().pixelRatio
canvas.width = width * dpr
canvas.height = height * dpr
ctx.scale(dpr, dpr)
// 图片对象
const image = canvas.createImage()//本地背景图
const imgs = canvas.createImage() //用户头像
const qrcodes = canvas.createImage()//接口返回二维码图片
// 图片加载完成回调
image.onload = () => {
// 将图片绘制到 canvas 上
ctx.drawImage(image, 0, 0,width,height)
ctx.drawImage(imgs,rpx*140,rpx*260,rpx*170,rpx*200)
ctx.drawImage(qrcodes,rpx*140,rpx*520,rpx*60,rpx*60)
// 文本 一定要写到图片后面 要不然会被盖住
ctx.font = "12px SimHei";
ctx.textAlgin = "left"
ctx.fillStyle = "#333333";
ctx.fillText(that.data.userClassInfo.user_name.substr(0,8), rpx*340, rpx*330);
ctx.fillText(that.data.userClassInfo.userSubject.substr(0,8), rpx*340, rpx*410);
ctx.fillText(that.data.userClassInfo.className.substr(0,10), rpx*340, rpx*480);
}
console.log(that.data);
// 设置图片src
image.src = that.data.shareImg
imgs.src = that.data.userImgUrl
qrcodes.src = that.data.qrcode
//没加定时器之前合成的图片是一片灰色,加了之后才有图片,测试了一下最少需要400毫秒
setTimeout(()=>{
wx.canvasToTempFilePath({
canvas: canvas,
success: res => {
wx.hideToast();
// 生成的图片临时文件路径
this.setData({
sharePicUrl:res.tempFilePath
})
wx.setStorageSync('sharePicUrl', res.tempFilePath);
that.showModal();
},
})
},1000)
})
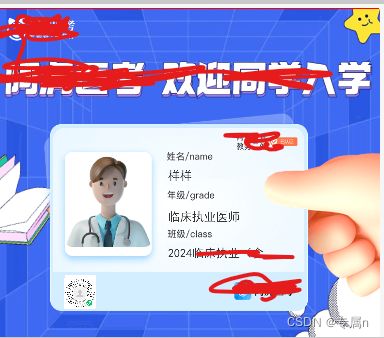
},效果如下:
小程序二维码 头像 班级信息 都是动态生成。