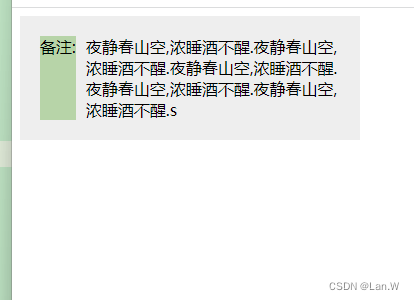
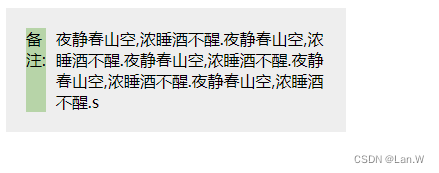
如图效果:2列,第一列只有一行,第二列多行。要求第一行对齐

实现:使用flex
如果不配置flex-shrink的话,第一列会被挤压

给第一列:备注配置压缩属性: flex-shrink:0。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
/* flex布局,通过line-height控制第一行对齐*/
.remark {
display: flex;
flex-direction: row;
width: 300px;
background-color: #eeeeee;
padding: 20px;
}
.col1 {
background-color: #b7d4a8;
flex-shrink: 0;/*不压缩,当第二列数据过多时不会被挤压换行 */
}
.col2 {
margin-left: 10px;
}
</style>
<body>
<div class="remark">
<div class="col1">备注:</div>
<div class="col2">
夜静春山空,浓睡酒不醒.夜静春山空,浓睡酒不醒.夜静春山空,浓睡酒不醒.夜静春山空,浓睡酒不醒.夜静春山空,浓睡酒不醒.s
</div>
</div>
</body>
</html>





![[Python小项目] 利用Python进行彩票选择方案及分析](https://img-blog.csdnimg.cn/38dc465243b747a39ae6bb31d510a5f7.png)