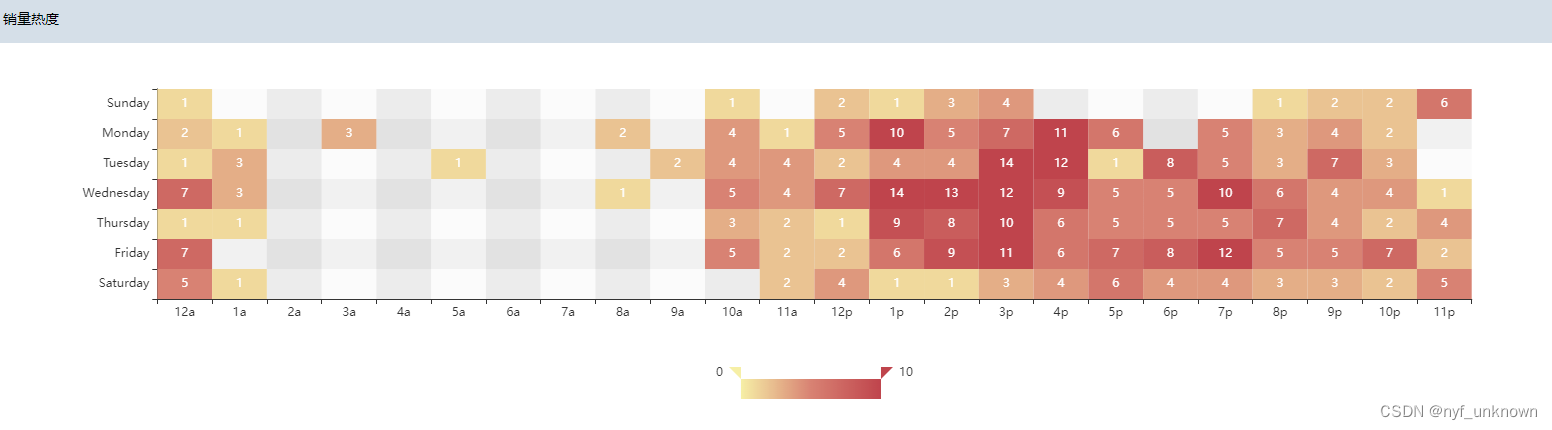
(echarts)热度图封装相关总结及使用

一、封装组件heatChart.vue
<template>
<div :id="id" :class="className" :style="{ height: height, width: width }" />
</template>
<script>
import echarts from "echarts";
import resize from "@/components/Charts/mixins/resize";
export default {
mixins: [resize],
props: {
className: {
type: String,
default: "chart",
},
id: {
type: String,
default: "chart",
},
width: {
type: String,
default: "100%",
},
height: {
type: String,
default: "400px",
},
xData: {
type: Array,
default: function () {
return [];
},
},
chartData: {
type: Object,
default: function () {
return {
//过长可去echarts插件的热力图例子复制
hours: ["12a", "1a", ...],
days: [ "Saturday", "Friday", ...],
data: [[0, 0, 5], [0, 1, 1], ...],//[y坐标,x坐标,值],也可用对应值显示["Saturday","12a",5]
};
},
},
},
data() {
return {
chart: null,
};
},
watch: {
chartData: {
deep: true,
handler(val) {
this.setOptions(val);
},
},
},
mounted() {
this.$nextTick(() => {
this.initChart1();
});
},
beforeDestroy() {
if (!this.chart) {
return;
}
this.chart.dispose();
this.chart = null;
},
methods: {
initChart1() {
this.chart = echarts.init(document.getElementById(this.id), "macarons");
this.setOptions(this.chartData);
},
setOptions(chartObj) {
this.chart.setOption({
tooltip: {
position: "top",
},
grid: {
height: "50%",
top: "10%",
},
xAxis: {
type: "category",
data: chartObj.hours,
splitArea: {
show: true,
},
},
yAxis: {
type: "category",
data: chartObj.days,
splitArea: {
show: true,
},
},
visualMap: {
min: 0,
max: 10,
calculable: true,
orient: "horizontal",
left: "center",
bottom: "15%",
},
series: [
{
name: "Punch Card",
type: "heatmap",
data: chartObj.data.map(function (item) {
return [item[1], item[0], item[2] || "-"];
}),//数据处理为[x轴,y轴,值]顺序无值时赋‘-’
label: {
show: true,
},
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowColor: "rgba(0, 0, 0, 0.5)",
},
},
},
],
});
},
},
};
</script>
<style>
</style>
二、页面使用
<div class="charts">
<heat-chart :id="'pieChart4'" :height="'420px'" :chart-data="echartsData" />
</div>
<script>
import HeatChart from "@/components/Charts/heatChart";
export default {
components: { HeatChart},//组件注册
data(){
return:{
echartsData: {
//过长可去echarts插件的热力图例子复制
hours: ["12a", "1a", ...],
days: [ "Saturday", "Friday", ...],
data: [[0, 0, 5], [0, 1, 1], ...],//[y坐标,x坐标,值],也可用对应值显示["Saturday","12a",5]
},
}
}
}
</script>
// 样式
.charts {
height: 420px;
box-sizing: border-box;
border: 1px solid rgb(213, 223, 232);
}
拓展:自适应可引下边resize.js文件或myChart.resize()【在另一篇文章有写用法】
resize.js
import { debounce } from '@/utils'
export default {
data() {
return {
$_sidebarElm: null,
$_resizeHandler: null
}
},
mounted() {
this.initListener()
},
activated() {
if (!this.$_resizeHandler) {
// avoid duplication init
this.initListener()
}
// when keep-alive chart activated, auto resize
this.resize()
},
beforeDestroy() {
this.destroyListener()
},
deactivated() {
this.destroyListener()
},
methods: {
// use $_ for mixins properties
// https://vuejs.org/v2/style-guide/index.html#Private-property-names-essential
$_sidebarResizeHandler(e) {
if (e.propertyName === 'width') {
this.$_resizeHandler()
}
},
initListener() {
this.$_resizeHandler = debounce(() => {
this.resize()
}, 100)
window.addEventListener('resize', this.$_resizeHandler)
this.$_sidebarElm = document.getElementsByClassName('sidebar-container')[0]
this.$_sidebarElm && this.$_sidebarElm.addEventListener('transitionend', this.$_sidebarResizeHandler)
},
destroyListener() {
window.removeEventListener('resize', this.$_resizeHandler)
this.$_resizeHandler = null
this.$_sidebarElm && this.$_sidebarElm.removeEventListener('transitionend', this.$_sidebarResizeHandler)
},
resize() {
const { chart } = this
chart && chart.resize()
}
}
}










![【Vivado HLS Bug】Ubuntu环境下Vivado HLS导出IP报错:HLS ERROR: [IMPL 213-28]](https://img-blog.csdnimg.cn/e95713a129124e05af76f60e3f759e9a.png)