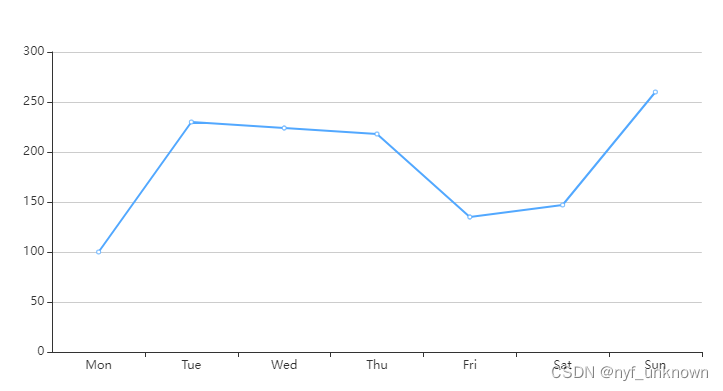
(echarts)折线图封装相关总结及使用

一、封装组件lineCharts.vue
<template>
<div :id="id" :class="className" :style="{ height: height, width: width }" />
</template>
<script>
import echarts from "echarts";
import resize from "@/components/Charts/mixins/resize";
export default {
mixins: [resize],
props: {
className: {
type: String,
default: "chart",
},
id: {
type: String,
default: "chart",
},
width: {
type: String,
default: "100%",
},
height: {
type: String,
default: "400px",
},
xData: {
type: Array,
default: function () {
return [];
},
},
chartData: {
type: Object,
default: function () {
return {
name: "销量态势",
nameList:["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
data: [150, 230, 224, 218, 135, 147, 260],
};
},
},
},
data() {
return {
chart: null,
};
},
watch: {
chartData: {
deep: true,
handler(val) {
this.setOptions(val);
},
},
},
mounted() {
this.$nextTick(() => {
this.initChart1();
});
},
beforeDestroy() {
if (!this.chart) {
return;
}
this.chart.dispose();
this.chart = null;
},
methods: {
initChart1() {
this.chart = echarts.init(document.getElementById(this.id), "macarons");
this.setOptions(this.chartData);
},
setOptions(chartObj) {
this.chart.setOption({
color: ["#52A8FF"],
xAxis: {
type: "category",
data: chartObj.nameList,
},
yAxis: {
type: "value",
},
series: [
{
data: chartObj.data,
type: "line",
},
],
});
},
},
};
</script>
<style>
</style>
二、页面使用
<div class="charts">
<line-charts :id="'pieChart0'" :height="'420px'" :chart-data="echartsData" />
</div>
<script>
import LineCharts from "@/components/Charts/lineCharts"
export default {
components: { LineCharts},//组件注册
data(){
return:{
echartsData: {
name: "销量态势",
nameList:["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
data: [100, 230, 224, 218, 135, 147, 260],
},
}
}
}
</script>
// 样式
.charts {
height: 420px;
box-sizing: border-box;
border: 1px solid rgb(213, 223, 232);
}
拓展:自适应可引下边resize.js文件或myChart.resize()【在另一篇文章有写用法】
resize.js
import { debounce } from '@/utils'
export default {
data() {
return {
$_sidebarElm: null,
$_resizeHandler: null
}
},
mounted() {
this.initListener()
},
activated() {
if (!this.$_resizeHandler) {
// avoid duplication init
this.initListener()
}
// when keep-alive chart activated, auto resize
this.resize()
},
beforeDestroy() {
this.destroyListener()
},
deactivated() {
this.destroyListener()
},
methods: {
// use $_ for mixins properties
// https://vuejs.org/v2/style-guide/index.html#Private-property-names-essential
$_sidebarResizeHandler(e) {
if (e.propertyName === 'width') {
this.$_resizeHandler()
}
},
initListener() {
this.$_resizeHandler = debounce(() => {
this.resize()
}, 100)
window.addEventListener('resize', this.$_resizeHandler)
this.$_sidebarElm = document.getElementsByClassName('sidebar-container')[0]
this.$_sidebarElm && this.$_sidebarElm.addEventListener('transitionend', this.$_sidebarResizeHandler)
},
destroyListener() {
window.removeEventListener('resize', this.$_resizeHandler)
this.$_resizeHandler = null
this.$_sidebarElm && this.$_sidebarElm.removeEventListener('transitionend', this.$_sidebarResizeHandler)
},
resize() {
const { chart } = this
chart && chart.resize()
}
}
}