Blob 显示
Blob 对象的类型是由 MIME 类型(Multipurpose Internet Mail Extensions)来确定的。MIME 类型是一种标准,用于表示文档、图像、音频、视频等多媒体文件的类型。以下是一些常见的 Blob 对象类型:
- text/plain:纯文本文件。
- text/html:HTML文件。
- text/xml:XML文件。
- image/png:PNG格式的图像文件。
- image/jpeg:JPEG格式的图像文件。
- image/gif:GIF格式的图像文件。
- audio/mpeg:MP3格式的音频文件。
- video/mp4:MP4格式的视频文件。
文本显示
Blob(Binary Large Object)对象表示一个不可变的、原始数据的类文件对象。它的数据可以按文本或二进制的格式进行读取,也可以转换成 ReadableStream 来用于数据操作。
new Blob([text], {type: 'text/plain'}) 来创建一个包含字符串"测试 blog 文字显示文本信息"的 Blob 对象。这个Blob对象的MIME类型是 “text/plain” ,表示它包含纯文本数据。
显示文字,使用 blob.text() 将其转化为文本格式
<script setup>
import {ref} from 'vue';
import axios from 'axios';
let text = '测试 blog 文字显示文本信息';
let blob = new Blob([text], {type: 'text/plain'});
let blobText = ref('');
blob.text().then(res => {
console.log('text', res);
blobText.value = res;
});
</script>
<template>
<main>
<div>{{ blobText }}</div>
</main>
</template>
文本显示

图片显示
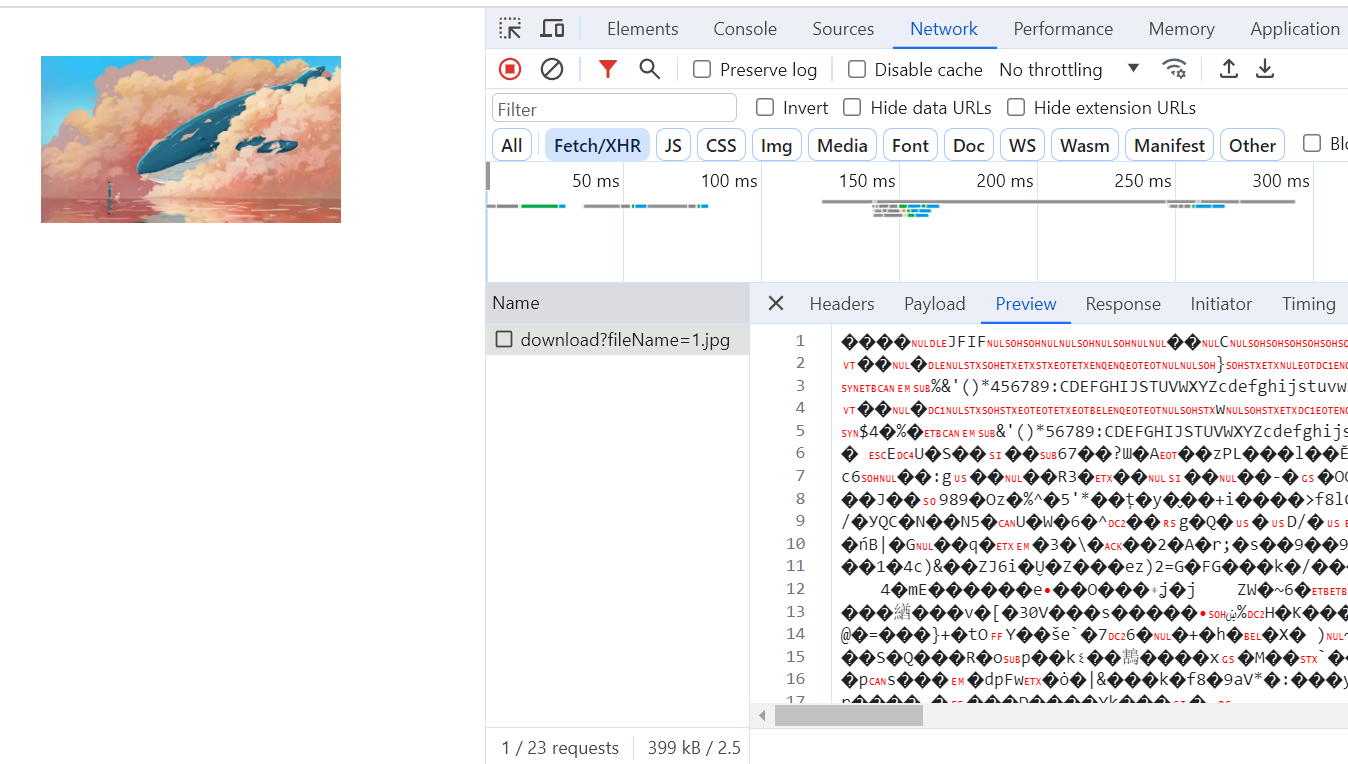
要预览 Blob 对象中的图片,可以使用 JavaScript 中的 URL.createObjectURL() 方法。这个方法将 Blob 对象转换为一个 URL,然后可以将这个 URL 赋值给 img 元素的 src 属性
在发送请求是要注明参数 responseType: 'blob'
<script setup>
import {ref} from 'vue';
import axios from 'axios';
let imgSrc = ref('');
axios.get('/api/minio/download', {params: {'fileName': '1.jpg'},responseType: 'blob'}).then(res => {
// 二进制文件
let fileBinaryData = res.data;
const blob = new Blob([fileBinaryData], {type: 'image/jpg'});
const url = window.URL.createObjectURL(blob);
console.log('url', url); // 输出 url blob:http://127.0.0.1:5173/7328a00c-57e0-46c6-b508-29c5a5ce0c7f
imgSrc.value = url;
});
</script>
<template>
<main>
<div>{{ blobText }}</div>
<a-image
:width="200"
:src="imgSrc"
/>
</main>
</template>
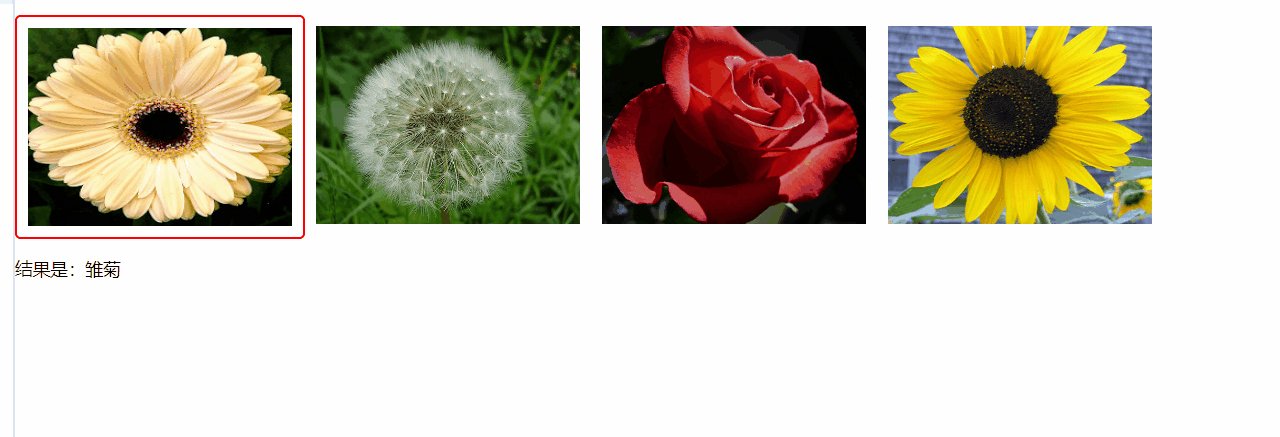
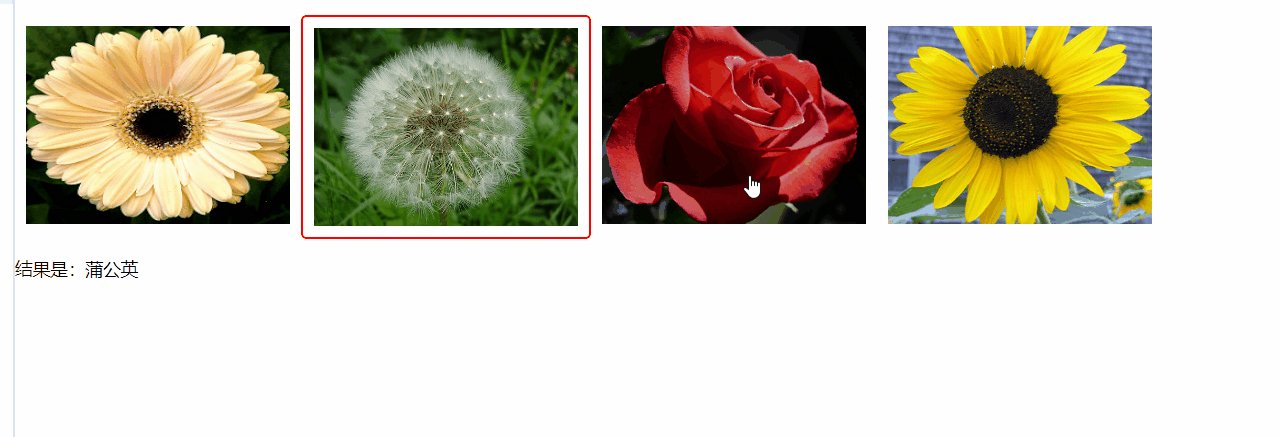
图片显示出来了

Base64 显示
Base64 是一种将二进制数据转换成可打印字符的编码方式。Base64 的底层原理是将 3 个字节的二进制数据转换为 4 个字节的打印字符,每个可打印字符对应 6 个二进制位
简单讲就是,把乱码不可读的二进制转为可读字符
二进制流显示

Blob 转 Base64
如果要二进制转 Base64,就先把二进制流转成 Blob,再转成 Base64
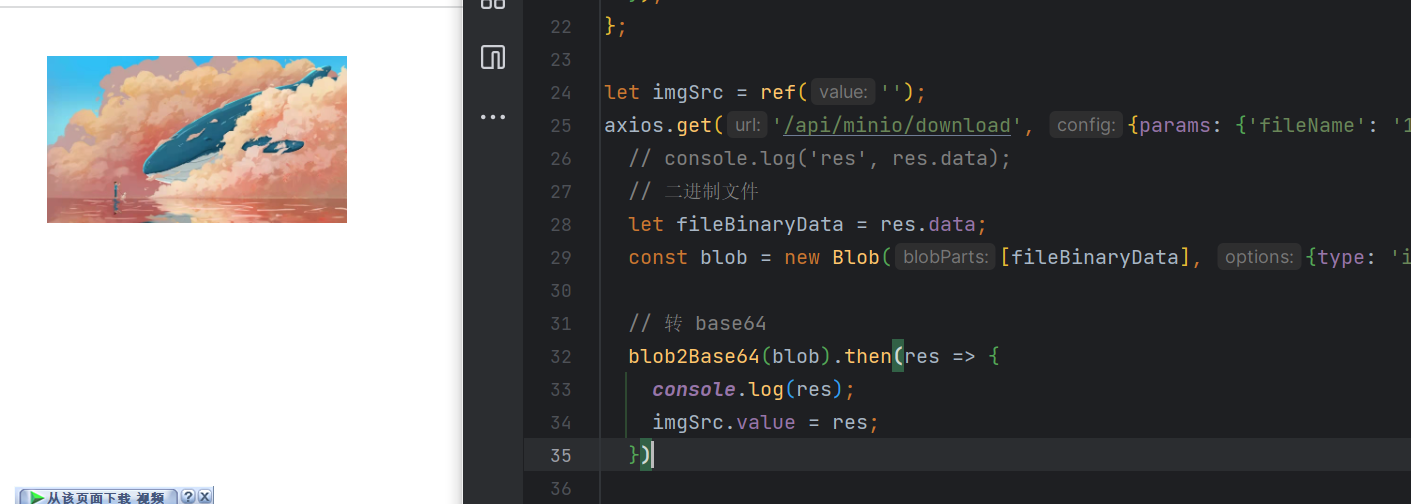
// blob 转 base64
const blob2Base64 = (blob) => {
return new Promise((resolve, reject) => {
const reader = new FileReader();
reader.readAsDataURL(blob);
reader.onload = () => resolve(reader.result);
reader.onerror = (error) => reject(error);
});
};
base64 结果显示

Base64 显示图片
使用 base64 赋值给图片的 src 也可以显示出来

播放视频
原生播放
http://localhost:7100//api/minio/download?fileName=demo-mp4.mp4 为视频请求地址
<video width="1120" height="540" controls="controls" id="video" preload="auto" >
<source src="http://localhost:7100//api/minio/download?fileName=demo-mp4.mp4" type="video/mp4">
</video>

使用组件播放
使用 vue3-video-play 播放,功能会比较多
npm 安装
npm i vue3-video-play --save
局部使用
import 'vue3-video-play/dist/style.css'
import { videoPlay } from 'vue-video-play'
全局使用
import { createApp } from 'vue'
import App from './App.vue'
let app = createApp(App)
import vue3videoPlay from 'vue3-video-play'
import 'vue3-video-play/dist/style.css'
app.use(vue3videoPlay)
app.mount('#app')
方案一(直接请求视频路径)
src 和 poster 都是直接请求的路径
<vue3VideoPlay
width="800px"
title="钢铁侠"
src="http://localhost:7100//api/minio/download?fileName=demo-mp4.mp4"
poster="http://localhost:7100//api/minio/download?fileName=1.jpg"
@play="onPlay"
@pause="onPause"
@timeupdate="onTimeupdate" />
方案二(转成 Base64 播放)
将二进制流转成 Blob 后再转 Base64,再赋值给 src 和 poster ,实现播放
<vue3VideoPlay
width="800px"
title="钢铁侠"
:src="videoSrc"
:poster="imgSrc"
@play="onPlay"
@pause="onPause"
@timeupdate="onTimeupdate" />
blob2Base64 方法实现在上面,这是 vue3 的代码,可使用其他框架实现,思路一致
let videoSrc = ref('');
axios.get('/api/minio/download', {params: {'fileName': 'demo-mp4.mp4'}, responseType: 'blob'}).then(res => {
// 二进制文件
let fileBinaryData = res.data;
const blob = new Blob([fileBinaryData], {type: 'video/mp4'});
blob2Base64(blob).then(res => {
videoSrc.value = res;
});

更多属性配置请查看文档
vue3-video-play 文档:Vue3VideoPlay (codelife.cc)
其他
文中使用到 MinIO 存放图片,以及使用 SpringBoot 访问图片,给前端提供了 api 接口
想要了解分布式对象存储 MinIO,可以阅读一下博客内容,希望对你有帮助
Linux 部署 MinIO 分布式对象存储 & 配置为 typora 图床
SpringBoot 对接 MinIO 实现文件上传下载删除
了解更多 Linux 知识,docker 安装,服务部署,可以查看专栏
Linux 专栏 - 凉了的凉茶