目录
WXSS
1. 什么是 WXSS
2. WXSS 和 CSS 的关系
rpx
1. 什么是 rpx 尺寸单位
2. rpx 的实现原理
3. rpx 与 px 之间的单位换算*
样式导入
1. 什么是样式导入
2. @import 的语法格式
全局样式和局部样式
1. 全局样式
2. 局部样式
WXSS
1. 什么是 WXSS
WXSS (WeiXin Style Sheets)是一套样式语言,用于美化 WXML 的组件样式,类似于网页开发中
的 CSS。
2. WXSS 和 CSS 的关系
WXSS 具有 CSS 大部分特性,同时,WXSS 还对 CSS 进行了扩充以及修改,以适应微信小程序
的开发。 与 CSS 相比,WXSS 扩展的特性有:
rpx 尺寸单位
@import 样式导入

rpx
1. 什么是 rpx 尺寸单位
rpx(responsive pixel)是微信小程序独有的,用来解决屏适配的尺寸单位。
2. rpx 的实现原理
rpx 的实现原理非常简单:鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpx 把所有
设备的屏幕,在宽度上等分为 750 份(即:当前屏幕的总宽度为 750rpx)。 在较小的设备上,
1rpx 所代表的宽度较小 在较大的设备上,1rpx 所代表的宽度较大 小程序在不同设备上运行的时
候,会自动把 rpx 的样式单位换算成对应的像素单位来渲染,从而实现屏幕适配。
3. rpx 与 px 之间的单位换算*
在 iPhone6 上,屏幕宽度为375px,共有 750 个物理像素,等分为 750rpx。则: 750rpx = 375px
= 750 物理像素 1rpx = 0.5px = 1物理像素
官方建议:开发微信小程序时,设计师可以用 iPhone6 作为视觉稿的标准。 开发举例:在
iPhone6 上如果要绘制宽100px,高20px的盒子,换算成rpx单位,宽高分别为 200rpx 和 40rpx。
样式导入
1. 什么是样式导入
使用 WXSS 提供的 @import 语法,可以导入外联的样式表。
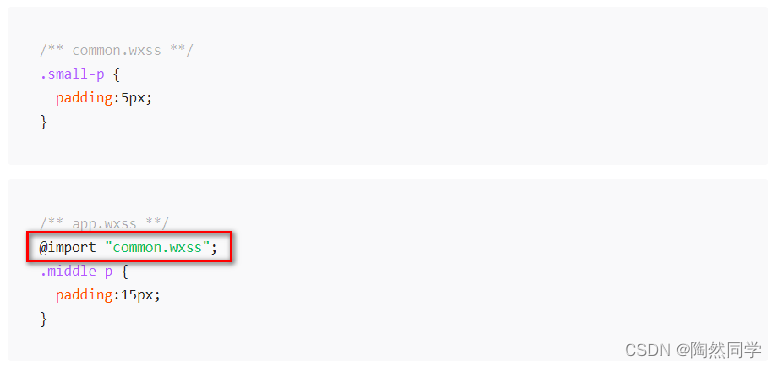
2. @import 的语法格式
@import 后跟需要导入的外联样式表的相对路径,用 ; 表示语句结束。示例如下:

全局样式和局部样式
1. 全局样式
定义在 app.wxss 中的样式为全局样式,作用于每一个页面。
2. 局部样式
在页面的 .wxss 文件中定义的样式为局部样式,只作用于当前页面。 注意: 当局部样式和全局样
式冲突时,根据就近原则,局部样式会覆盖全局样式 当局部样式的权重大于或等于全局样式的权
重时,才会覆盖全局的样式










![[一个无框架的javaweb demo]番荒之冢 --番剧灯塔站](https://img-blog.csdnimg.cn/img_convert/b473df07a5caa7df7fc5098d8037dbc6.png)