文章目录
- 写在前面
- 涉及知识点
- 页面效果
- 1、页面DOM创建
- 1.1创建底层操作dom节点
- 1.2 创建存放弹窗dom节点
- 2、页面联动功能实现(关闭与弹出)
- 2.1 点击非右侧区域实现关闭
- 2.2 点击叉叉及关闭按钮实现关闭功能
- 3、完整源码包下载
- 3.1百度网盘
- 3.2 123云盘
- 3.3邮箱留言
- 总结
写在前面
已经一个月没有更新博文了,过了个国庆公司也忙了,后面尽量控制更新频率,其实之前我写过一个类似的文章,但是还是觉得当时做的不完善,还有漏洞,因此也是晚上抽个时间做了一个总结。
其实以前我们一直用的是layui做的弹窗,但是关闭操作总是很冗余,待会我可以给大家示范一下差距,因此后续的开发为了更加的人性化,我决定将后续开发统一调整成右侧弹出的形式。当然产品是在不断的打磨中才能更加健壮。
涉及知识点
CSS实现右侧弹出效果,JS如何实现右侧弹出效果,手把手教你优化右侧弹出页面效果,前端实现右侧弹窗,如何实现web右侧弹窗效果,CSS实现自定义弹窗效果。
版权声明:此文原创于CSDN博主-《拄杖盲学轻声码》,主页有很多分享的代码,期待您的访问。
页面效果
其实这个就是为了让更多的人能够选择性是否继续阅读这篇文章,为大家精准定位自己想要的demo,文尾有完整代码包下载链接。

1、页面DOM创建
首先我是创建了一个大的dom元素,主要存放操作页面和弹窗页面,采用的都是相对布局。完整核心html代码如下:
<div class="totalBox">
<div class="layerpage">
<h2>当前页面为父页面</h2>
<p>关注CSDN博主 -《拄杖盲学轻声码》,一个喜欢分享源码的博主,希望得到大家的支持</p>
<button onclick="loadStatusList()">点击弹窗</button>
</div>
<div id="hola_LayuiCommon"></div>
</div>
1.1创建底层操作dom节点
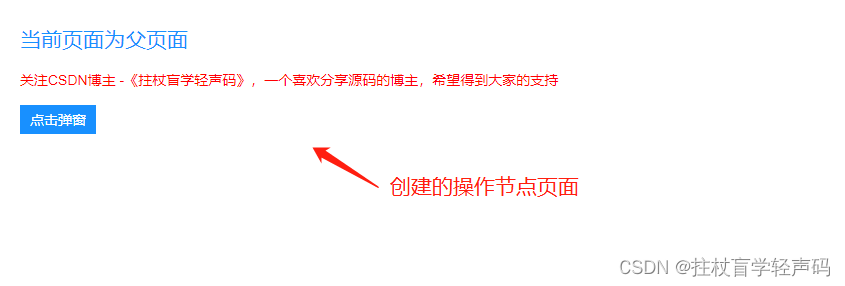
其实就是一个div里面写了一些描述,核心在于按钮,在按钮上添加onclick事件,该节点主要是为了能够触发弹窗,也就是触发页面,如下所示:

1.2 创建存放弹窗dom节点
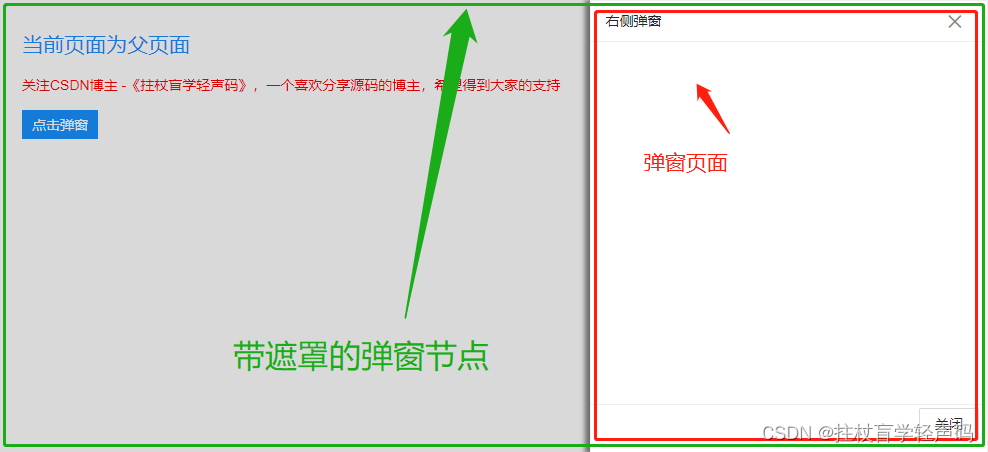
首先我们是将右侧弹窗存放在一个dom里面,然后自己在该dom里面画一个div,大小设置宽40%,高100%,位置设置偏右。然后针对父节点设置一个背景透明就可以,如下所示的页面:

其实看到这里大家就结构清晰了不少,一目了然。接下来的就是它的便捷性关闭联动操作及样式的设置,大家别慌哈,文尾有源码包的分享,也可以自己留邮箱哈。
版权声明:此文原创于CSDN博主-《拄杖盲学轻声码》,主页有很多分享的代码,期待您的访问。
2、页面联动功能实现(关闭与弹出)
2.1 点击非右侧区域实现关闭
其实这个是我觉得全篇最实用的地方,不像其他传统的弹窗一样,总是要找到叉叉按钮或者关闭按钮才能去做关闭的操作。
首先实现方法还是基于bind(“click”)事件的,我们记住一点,就是点击的时候如果鼠标点击的dom区域是元素体本身,那么就直接返回,否则的话就执行关闭弹窗方法,说太多不如直接上实现源码,大家可以试一下哈,博主亲测有效:
$('.layuiCommon').bind('click', function (event) {
debugger;
event.stopPropagation();
// IE支持 event.srcElement , FF支持 event.target
var evt = event.srcElement ? event.srcElement : event.target;
if (evt.className != 'layuiCommon') {
return; // 如果是元素本身,则返回
} else {
debugger;
hideLayuiCommon(); // 如不是则隐藏元素
}
});
这个里面的hideLayuiCommon()函数是公共关闭函数,实现核心就是清空遮罩元素,另外右侧隐藏增加一个动效,源码如下所示:
function hideLayuiCommon() {
$(".layuiLeftwhite").css({
"background": "rgba(255,255,255,1)",
"animation": "slide-out 0.5s forwards"
});
$("#hola_LayuiCommon").css({
"width": "0%",
"height": "0%",
"z-index": 9999999
}).html("");
}
2.2 点击叉叉及关闭按钮实现关闭功能
其实上面2.1我把关闭的方法和大家说了一下,后面就是在叉叉和关闭按钮上添加onclick事件,该事件的执行函数就是hideLayuiCommon()公共函数。
到这里整体实现过程和方法也和大家说了一下,希望能给您带来帮助,喜欢的话可以给个小心心哟!!!
版权声明:此文原创于CSDN博主-《拄杖盲学轻声码》,主页有很多分享的代码,期待您的访问。
3、完整源码包下载
3.1百度网盘
链接:https://pan.baidu.com/s/1ZTSok3NT906IPeANBi31KQ
提取码:hdd6
3.2 123云盘
链接:https://www.123pan.com/s/ZxkUVv-KDI4.html
提取码:hdd6
3.3邮箱留言
评论区留下您的邮箱账号,博主看到第一时间发给您,祝您生活愉快!
总结
以上就是今天要讲的内容,本文主要介绍了基于JS+CSS实现右侧弹窗的页面效果应用也期待大家一起进步哈,2023年一起加油!!!
版权声明:此文原创于CSDN博主-《拄杖盲学轻声码》,主页有很多分享的代码,期待您的访问。