前言:
自用!!!
文档中描述:OrbitControls本质上就是改变相机的参数,比如相机的位置属性,改变相机位置可以改变相机拍照场景中模型的角度,实现模型的360度旋转预览效果,改变透视投影相机距离模型的距离,就可以改变相机能看到的视野范围。
controls.addEventListener("change",function(){
//浏览器控制台查看相机位置变化
console.log(camera.position)
})代码:

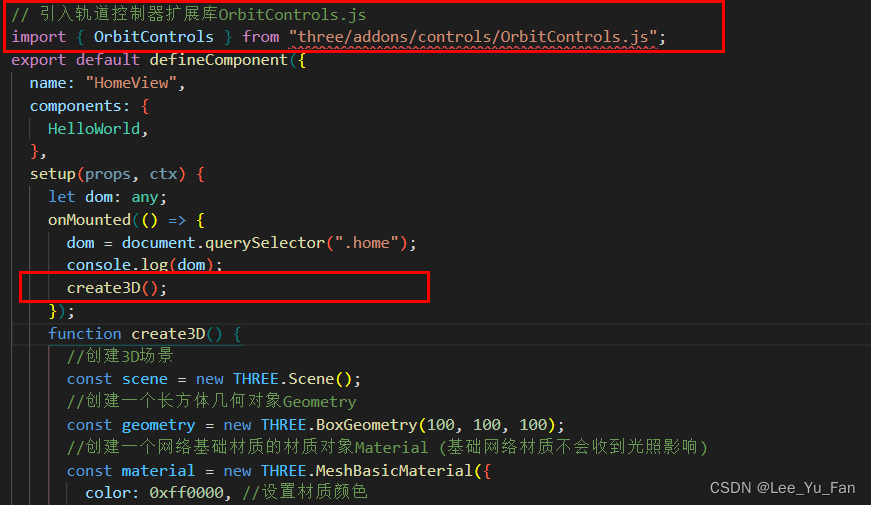
function create3D()函数:
function create3D() {
//创建3D场景
const scene = new THREE.Scene();
//创建一个长方体几何对象Geometry
const geometry = new THREE.BoxGeometry(100, 100, 100);
//创建一个网络基础材质的材质对象Material (基础网络材质不会收到光照影响)
const material = new THREE.MeshBasicMaterial({
color: 0xff0000, //设置材质颜色
transparent: true, //开启通明
opacity: 0.5,
});
//创建网络模型 ---- 两个参数分别为“几何体”,“材质”
const mesh = new THREE.Mesh(geometry, material);
//定义网络模型在三维场景中的位置
mesh.position.set(0, 0, 0);
//将网络模型添加至三维场景中
scene.add(mesh);
//定义相机渲染输出的画布尺寸
const width = 800;
const height = 500;
//创建一个透视摄影相机
const camera = new THREE.PerspectiveCamera(30, width / height, 1, 3000);
//定义相机的位置
camera.position.set(300, 300, 300);
//相机观察的目标位置 ---- 可以是坐标点,也可以是指定物体的位置
camera.lookAt(mesh.position);
//创建渲染器对象
const renderer = new THREE.WebGLRenderer();
//设置画布尺寸
renderer.setSize(width, height);
//渲染器渲染方法 生成一个画布并把三维场景呈现在画布上
renderer.render(scene, camera);
//renderer.domElement获取到方法render()生成的画布
dom.appendChild(renderer.domElement);
// 设置相机控件轨道控制器OrbitControls
const controls = new OrbitControls(camera, renderer.domElement);
// 如果OrbitControls改变了相机参数,重新调用渲染器渲染三维场景
controls.addEventListener("change", function () {
// console.log(camera.position)
renderer.render(scene, camera); //执行渲染操作
}); //监听鼠标、键盘事件three.js ---- 动画渲染循环:
threejs可以借助HTML5的API请求动画帧 window.requestAnimationFrame 实现动画渲染
动画本质:就是一张张照片,连起来依次展示,这样就形成一个动画效果,只要帧率高,人的眼睛就感觉不到卡顿,是连续的视频效果
设置了渲染循环,相机控件OrbitControls就不用再通过事件change执行renderer.render(scene,camera),因为渲染循环一直在执行renderer.render(scene,camera)
function create3D() {
//创建3D场景
const scene = new THREE.Scene();
//创建一个长方体几何对象Geometry
const geometry = new THREE.BoxGeometry(100, 100, 100);
//创建一个网络基础材质的材质对象Material (基础网络材质不会收到光照影响)
const material = new THREE.MeshBasicMaterial({
color: 0xff0000, //设置材质颜色
transparent: true, //开启通明
opacity: 0.5,
});
//创建网络模型 ---- 两个参数分别为“几何体”,“材质”
const mesh = new THREE.Mesh(geometry, material);
//定义网络模型在三维场景中的位置
mesh.position.set(0, 0, 0);
//将网络模型添加至三维场景中
scene.add(mesh);
//定义相机渲染输出的画布尺寸
const width = 800;
const height = 500;
//创建一个透视摄影相机
const camera = new THREE.PerspectiveCamera(30, width / height, 1, 3000);
//定义相机的位置
camera.position.set(300, 300, 300);
//相机观察的目标位置 ---- 可以是坐标点,也可以是指定物体的位置
camera.lookAt(mesh.position);
//创建渲染器对象
const renderer = new THREE.WebGLRenderer();
//设置画布尺寸
renderer.setSize(width, height);
//renderer.domElement获取到方法render()生成的画布
dom.appendChild(renderer.domElement);
// 设置相机控件轨道控制器OrbitControls
const controls = new OrbitControls(camera, renderer.domElement);
function render() {
//渲染器渲染方法 生成一个画布并把三维场景呈现在画布上
renderer.render(scene, camera);
mesh.rotateY(0.01); //每次绕y轴旋转0.01
requestAnimationFrame(render);
}
render();
}

![命令执行绕过 [GXYCTF2019]Ping Ping Ping1](https://img-blog.csdnimg.cn/c4a9c1cb751347df8c54f0de26ebaeaf.png)















![Flask框架配置celery-[1]:flask工厂模式集成使用celery,可在异步任务中使用flask应用上下文,即拿即用,无需更多配置](https://img-blog.csdnimg.cn/92a5319c10354348b1c7ba2819c89045.png)