需求:统一滚动条样式,不需要每次都要在页面一个一个的设置,整个项目只要内容超出了显示滚动条了就会是自己设置的那个滚动条样式显示
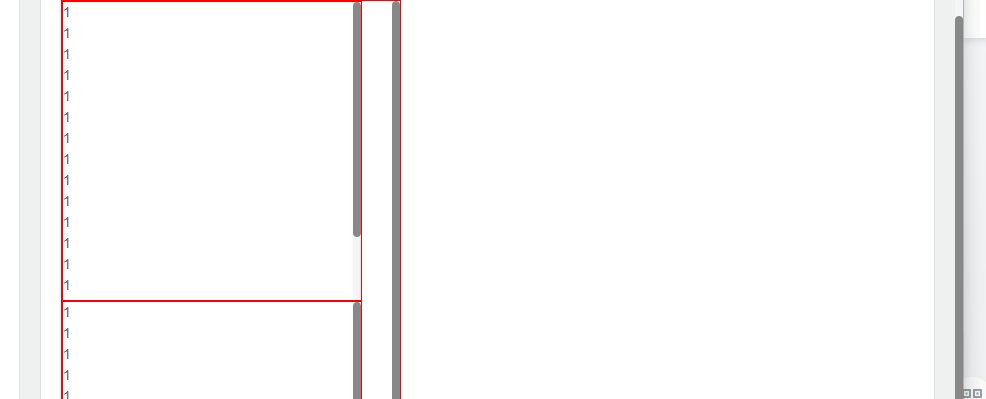
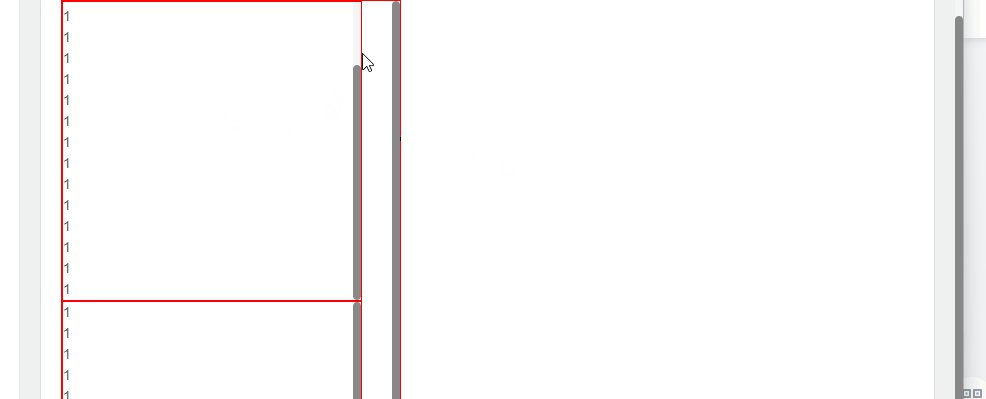
1.效果

2. 创建scroll.scss文件
滚动条样式如下,可以自行更改
/* // 滚动条样式重写-chrome */
/* 设置滚动条宽度、背景色和圆角 */
::-webkit-scrollbar {
width: 8px;
height: 8px;
background-color: #f5f5f5;
border-radius: 4px;
}
/* 设置滚动条滑块的颜色和圆角 */
::-webkit-scrollbar-thumb {
background-color: #888;
border-radius: 4px;
}
/* 设置滚动条滑块悬停时的样式 */
::-webkit-scrollbar-thumb:hover {
background-color: #555;
}
// 滚动条样式重写-firefox
html {
// 指定滚动条样式 thumb track
scrollbar-color: rgba(201, 210, 255, 0.8) rgba(204, 204, 204, 0.8);
&:hover {
scrollbar-color: #c9d2ff #a2a2a3;
}
* {
scrollbar-width: thin;
}
}
3.在mian.js中导入
路径别写错了就行,这样就实现了,是不是很简单
import './scroll.scss'文章到此结束,希望对你有所帮助~