我们可以选择某个DOM元素进行获取和操作,但是有时候我们在操作某个元素的时候,也要对它相邻的的元素进行获取或是操作,那我们该如何去做呢,今天记录一个获取某个元素的相邻的上一个元素或相邻的下一个元素
js中的next()方法
next()方法,获取指定元素同辈的下一个元素
语法
$().next();js中的prev()方法
prev方法:获取指定元素同辈的上一个元素
语法
$().prev();例子
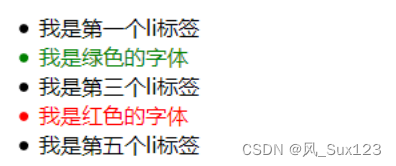
获取指定li标签的上一个元素并使字体为绿字,获取它的下一个元素使其字体为红色
js获取上一个元素,js获取下一个元素
HTML代码
<ul>
<li>我是第一个li标签</li>
<li>我是绿色的字体</li>
<li class="element">我是第三个li标签</li>
<li>我是红色的字体</li>
<li>我是第五个li标签</li>
</ul>
$(".element").next().css("color","red");
$(".element").prev().css("color","green");
结果如下图