需求:
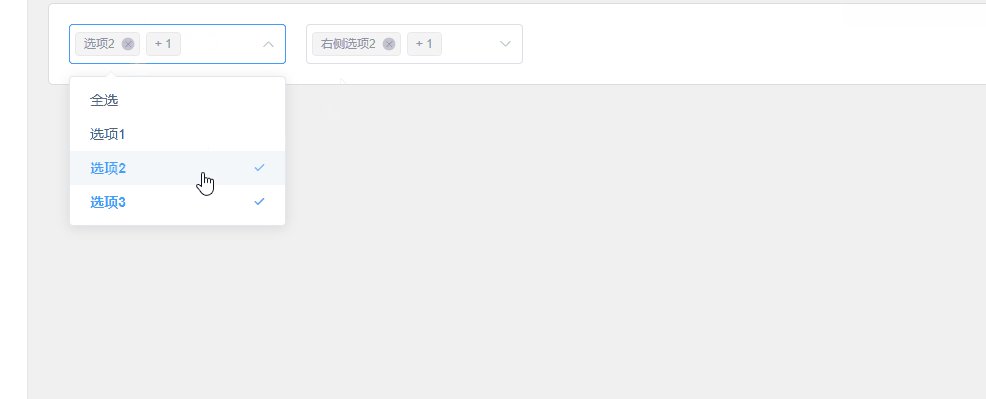
1.有俩个select下拉框,之后左边选中后右边根据左边的选择自动选择内容
2.右边自动选择之后可以取消。
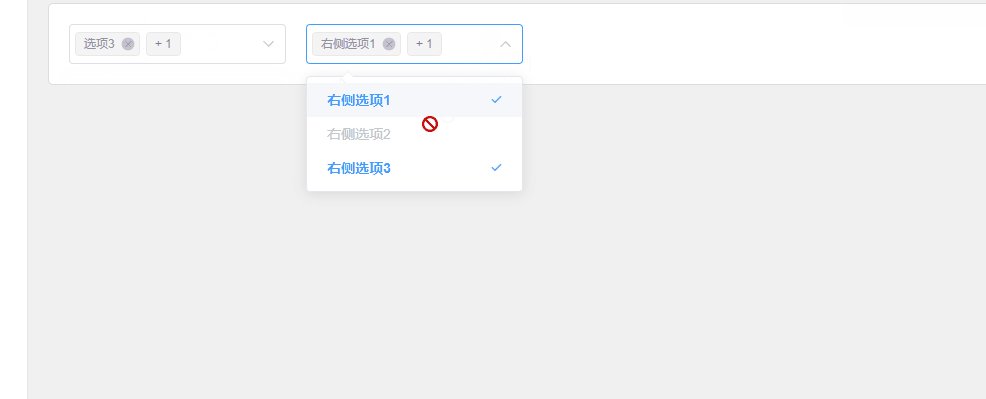
3.右侧的下拉框只能选中左侧下拉框的内容,左边没选中的右边也不能被选中
4.左侧下拉添加全选功能
5.左侧选择右侧没选择就把右侧数据清空
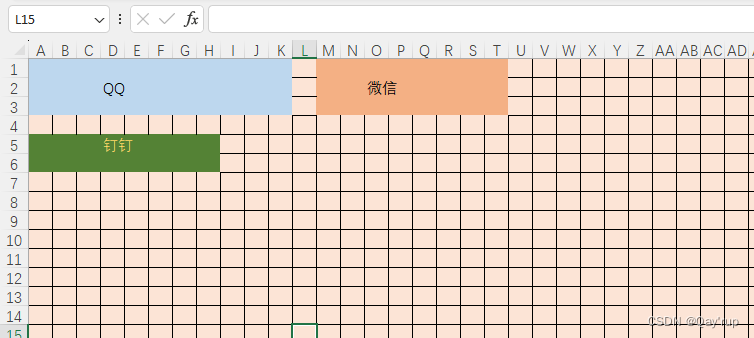
1.效果

2.代码讲解(完整代码在最后)
主要是注意这俩个变量,这俩变量主要控制数据显示回填的
leftValue: [],
rightValue: []1.leftOptions:左右下拉框的数据,要在同一个数据里面,之后做判断
2.rightDisabledOptions:控制右边的选择禁用的变量
3.selectData:选中后合并数据
4.updSelect:最终结果数据,使用深拷贝的方式。让updSelect和selectData之间不会相互影响
2.1左侧选中后触发函数
1.每次左侧选中之后都要清空数据,不然数据会堆叠
2.
this.leftValue = this.leftOptions.map((option) => option.value);
this.rightValue = this.leftOptions.map((option) => option.id);
这俩句就是数据回填,根据select绑定的value值的数据进行回填,改数据只需要改option.xx
遍历所有数据,之后判断左侧选中的数据是否包含所以数据中的value值,那么就让同样value值的右侧数据进行数据回填,并且把选中数据给selectData,不然就禁用掉数据
this.leftOptions.forEach((option) => {
// 如果左侧选中的包含右侧的value值
if (this.leftValue.includes(option.value)) {
this.rightValue.push(option.id);
this.selectData.push(option);
} else {
this.rightDisabledOptions.push(option.value);
}
});2.2右侧数据讲解
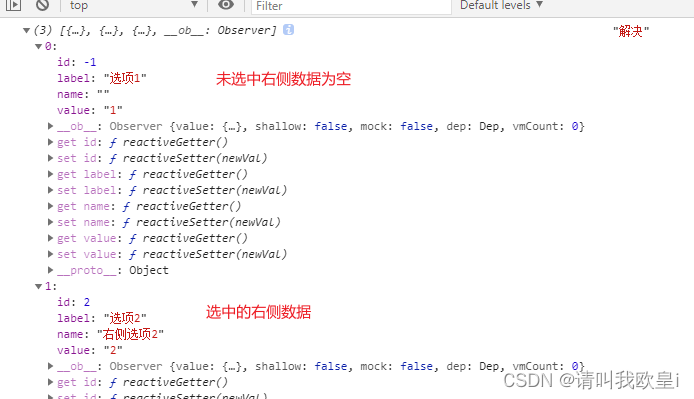
updSelect就是为了让每次右侧选择或者是取消选择的时候数据进行一个切换,所以需要使用深拷贝的方式让updSelect不影响原始的selectData数据,之后判断如果没有选中就把数据更改为id:-1,name:""
handleRightChange(value) {
this.updSelect = JSON.parse(JSON.stringify(this.selectData));
this.updSelect.forEach((item) => {
if (!value.includes(item.id)) {
item.id = -1;
item.name = '';
}
});
}3.完整代码
<template>
<div class="content-box">
<div class="container">
<el-select v-model="leftValue" multiple placeholder="请选择" @change="handleLeftChange" collapse-tags>
<el-option v-if="leftOptions.length !== 0" label="全选" value="all"></el-option>
<el-option v-for="item in leftOptions" :key="item.value" :label="item.label" :value="item.value"></el-option>
</el-select>
<el-select
style="margin-left: 20px"
@change="handleRightChange"
v-model="rightValue"
multiple
placeholder="请选择"
collapse-tags
>
<el-option
v-for="item in leftOptions"
:key="item.value"
:label="item.name"
:value="item.id"
:disabled="rightDisabledOptions.includes(item.value)"
></el-option>
</el-select>
</div>
</div>
</template>
<script>
export default {
data() {
return {
leftValue: [],
rightValue: [],
leftOptions: [
{ value: '1', label: '选项1', name: '右侧选项1', id: 1 },
{ value: '2', label: '选项2', name: '右侧选项2', id: 2 },
{ value: '3', label: '选项3', name: '右侧选项3', id: 3 }
],
rightDisabledOptions: [],
selectData: [],
updSelect: [] //为了不影响原始数据,不然原始数据勾选几次值全改变了
};
},
mounted() {},
methods: {
handleLeftChange(value) {
// 清空右边下拉框的选中值和禁用选项
this.rightValue = [];
this.rightDisabledOptions = [];
this.selectData = [];
// 根据左边下拉框的选中值更新右边下拉框的选中值和禁用选项
// 左右结构一定要有一样的值,不然联动不了
// 如果是全选,就让所有的select被选中
if (value.includes('all')) {
this.leftValue = this.leftOptions.map((option) => option.value);
this.rightValue = this.leftOptions.map((option) => option.id);
this.selectData = this.leftOptions;
} else {
this.leftOptions.forEach((option) => {
// 如果左侧选中的包含右侧的value值
if (this.leftValue.includes(option.value)) {
this.rightValue.push(option.id);
this.selectData.push(option);
} else {
this.rightDisabledOptions.push(option.value);
}
});
}
this.updSelect = JSON.parse(JSON.stringify(this.selectData));
},
// 右侧选择
handleRightChange(value) {
this.updSelect = JSON.parse(JSON.stringify(this.selectData));
this.updSelect.forEach((item) => {
if (!value.includes(item.id)) {
item.id = -1;
item.name = '';
}
});
console.log(this.updSelect, '解决');
}
}
};
</script>
<style lang="scss" scoped></style>
文章到此结束,希望对你有所帮助~
















![[探究] program break (chatgpt 协助)](https://img-blog.csdnimg.cn/446cd2aefbb04d33a1ad7d7a9b1a7808.png#pic_center)