目录
前言
一、VueX简介
1. 什么是VueX
2. VueX的作用及重要性
3. VueX的应用场景
二、VueX的使用准备工作
1. 下载安装VueX
2. vuex获取值以及改变值
2.1 创建所需示例
2.2 将创建好的.vue文件页面显示
2.3 创建VueX的相关文件
2.4 配置VueX四个js文件
2.5 加载到vue示例中
三、VueX获取值及改变值
3.1 获取值
work1.vue
state.js
方式一:(不推荐)
方式二:
3.2 改变值
work1.vue
mutation.js
效果
3.3 跨页面传值
work2.vue
效果
四、VueX之异步请求
1. 什么是异步请求
4.2 异步请求与同步请求的区别
4.3 异步请求与同步请求的好处
4.4 异步请求与同步请求的使用情况
4.5 案例演示
模拟一:
work1.vue
actions.js
效果
模拟二:异步请求后台
work1.vue
actions.js
请求路径
直接运行结果
优化后的请求后台
work1.vue
actions.js
效果
前言
在上一期以及之前几期的博客中我们都是分享了有关ElementUI在Vue中的一些知识点运用以及案例演示,在往前还分享了像组件通信之类的Vue知识。今天我给老铁们带来的是是与组件通信有关,今天分享的是VueX。
一、VueX简介
1. 什么是VueX
VueX 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以可预测的方式进行状态的变更。VueX 基于 Flux 和 Redux 架构的思想,通过单向数据流的方式来管理应用中的状态。
在 VueX 中,状态被存储在一个被称为「store」的容器中,组件可以通过提交(commit)一些特定的「mutations」来改变这个状态。这种改变是同步的,并且由 VueX 确保所有的状态变更都是可跟踪的。此外,VueX 也支持异步操作,通过触发(dispatch)一些特定的「actions」来处理异步的逻辑。最后,通过使用「getters」,组件可以从 store 中获取状态,以便在应用中使用。
2. VueX的作用及重要性
作用及重要性体现在一下几个方面:
状态集中管理:VueX 提供了一个全局的状态容器(store),将应用程序的状态集中管理起来。通过单一的状态树,可以追踪和调试整个应用程序的状态变化。这样可以避免状态分散、逻辑混乱的问题,提高开发效率和可维护性。
组件间通信和共享状态:在大型应用中,多个组件可能需要共享相同的状态数据。VueX 提供了一种统一的状态管理机制,允许多个组件直接访问和修改状态,取代了传统的组件间的事件传递、属性传递等繁琐的通信方式。这样可以简化组件之间的数据传递,提高组件的可复用性。
异步操作和状态管理:在实际应用中,很多情况下需要处理异步的逻辑,例如发送网络请求、异步数据获取等。VueX 提供了「actions」来处理异步操作,保证异步操作和状态的一致性。这使得应用程序中的异步逻辑更可控、更易于管理。
易于调试和追踪:VueX 提供了开发者工具集成,可以轻松地调试和追踪状态的变化。通过开发者工具的支持,可以查看每个状态的变化、时间旅行回放等,更方便地定位问题和进行性能优化。
总之,VueX 的作用和重要性在于提供了一种集中、可预测和可维护的方式来管理和共享应用程序的状态。它解决了多个组件之间通信和状态共享的问题,简化了应用的复杂性,提高了开发效率和可维护性。在大型应用程序中,使用 VueX 可以更好地组织和管理状态,提供更好的用户体验和开发体验。
3. VueX的应用场景
大型应用程序:当应用程序规模较大,有很多组件需要共享状态或进行复杂的状态管理时,VueX 可以帮助更好地组织和管理状态,简化组件间的通信和数据传递。
跨组件通信:当多个组件需要共享相同的状态数据或进行信息传递时,VueX 提供了一个集中的状态存储,可以让这些组件直接访问和修改状态,取代传统的事件传递或属性传递的方式。
异步操作和请求管理:当应用程序需要处理大量的异步操作、网络请求或数据获取时,VueX 提供了「actions」来处理异步逻辑,保证异步操作和状态的一致性,并提供了便捷的调试工具。
路由状态管理:当应用程序有复杂的路由结构时,需要存储和管理当前路由状态、页面状态等信息时,VueX 可以方便地管理和同步这些信息,使路由状态管理更加简单和可控。
全局状态管理:当应用程序需要维护一些全局的状态,例如用户登录信息、主题样式等,VueX 提供了一个统一的状态容器,方便在不同组件间进行状态的读写和更新。
注意:
使用 VueX 也需要根据实际情况进行评估。在简单的小型应用中,使用 VueX 可能会带来额外的复杂性。因此,在选择使用 VueX 时,需要根据具体的项目需求、规模和复杂度来决策。
二、VueX的使用准备工作
1. 下载安装VueX
安装指令:
npm install vuex -S ===》node.js10
npm i -S vuex@3.6.2 ===>node.js18
在项目目录下的终端窗口中输入即可


2. vuex获取值以及改变值
2.1 创建所需示例
在views文件中创建VueX文件由于存放示例,在VueX文件中创建两个.vue文件模拟获取值及改变值,以及配置其路由关系。



2.2 将创建好的.vue文件页面显示
在左侧树形菜单中添加

2.3 创建VueX的相关文件
在src的文件目录下创建一个store文件夹,在文件中创建四个文件分别是state.js、index.js、mutations.js、actions.js、getters.js四个文件

2.4 配置VueX四个js文件
在store中index.js中配置
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import getters from './getters'
import actions from './actions'
import mutations from './mutations'
Vue.use(Vuex)
const store = new Vuex.Store({
state,
getters,
actions,
mutations
})
export default store
2.5 加载到vue示例中

三、VueX获取值及改变值
3.1 获取值
work1.vue
<template>
<div style="padding: 60px;">
<h1>君易第一页面</h1>
<p>改变state.js文件中的值</p>
<button @click="fun1">获取</button>
<button @click="fun2">改变</button>
</div>
</template>
<script>
export default{
data(){
return{
msg:'君易01'
}
},methods:{
fun1(){
// 方式一
let eduName =this.$store.state.eduName;
alert(eduName);
},
fun2(){
}
}
}
</script>
<style>
</style>
state.js
export default{//定义变量
eduName:'君易'
}
方式一:(不推荐)
this.$store-->store/index.js
方式二:
let eduName =this.$store.state.eduName;

3.2 改变值
work1.vue
<template>
<div style="padding: 60px;">
<h1>君易第一页面</h1>
<p>改变state.js文件中的值</p>
输入改变后的值 <input v-model="msg" />
<button @click="fun1">获取</button>
<button @click="fun2">改变</button>
</div>
</template>
<script>
export default{
data(){
return{
msg:'君易01'
}
},methods:{
fun1(){
// 方式一
let eduName =this.$store.state.eduName;
alert(eduName);
},
fun2(){
this.$store.commit('setEduName',{
eduName:this.msg
})
}
}
}
</script>
<style>
</style>
mutation.js
export default{
setEduName:(state,payload)=>{//设置变量
//代指state.js文件导出的对象
// payload就是传递的参数
state.eduName=payload.eduName;
}
}
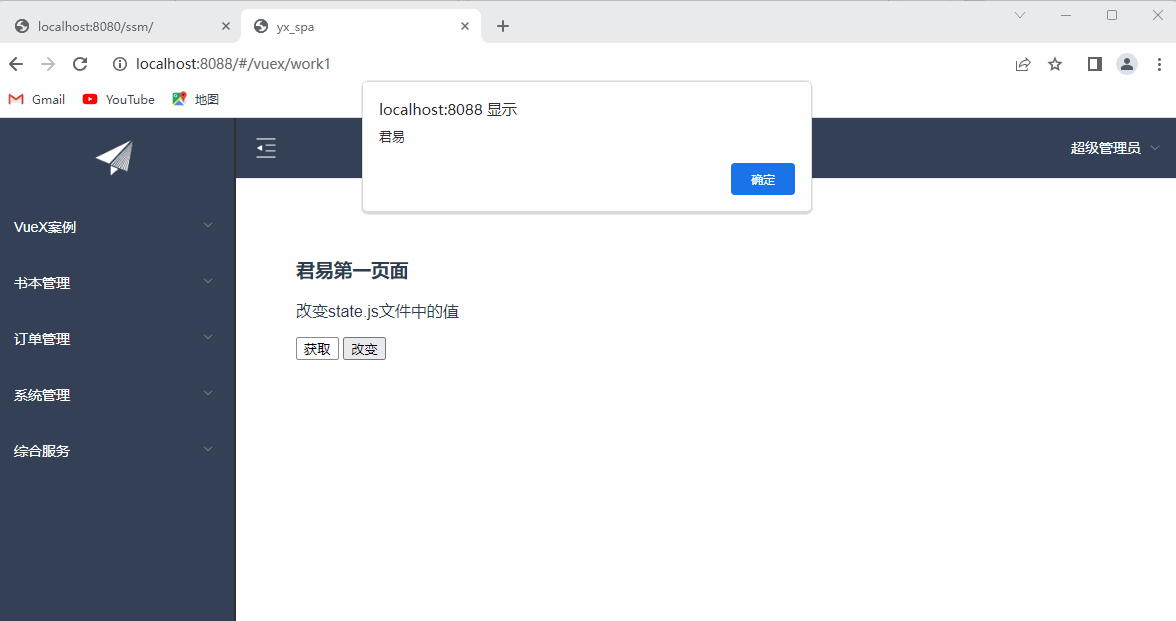
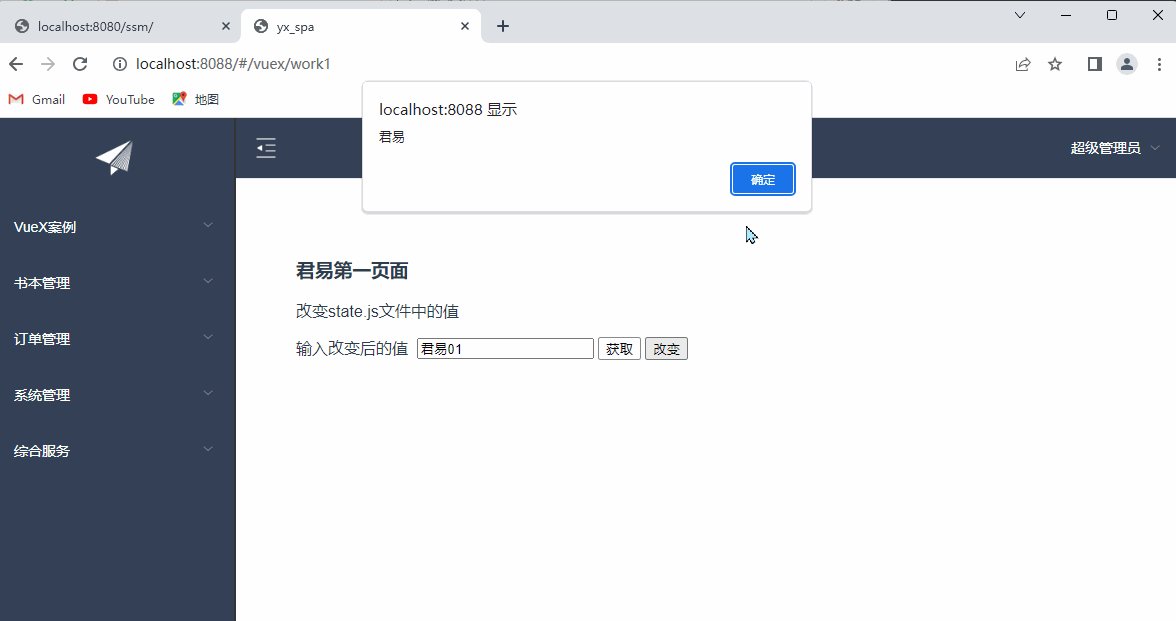
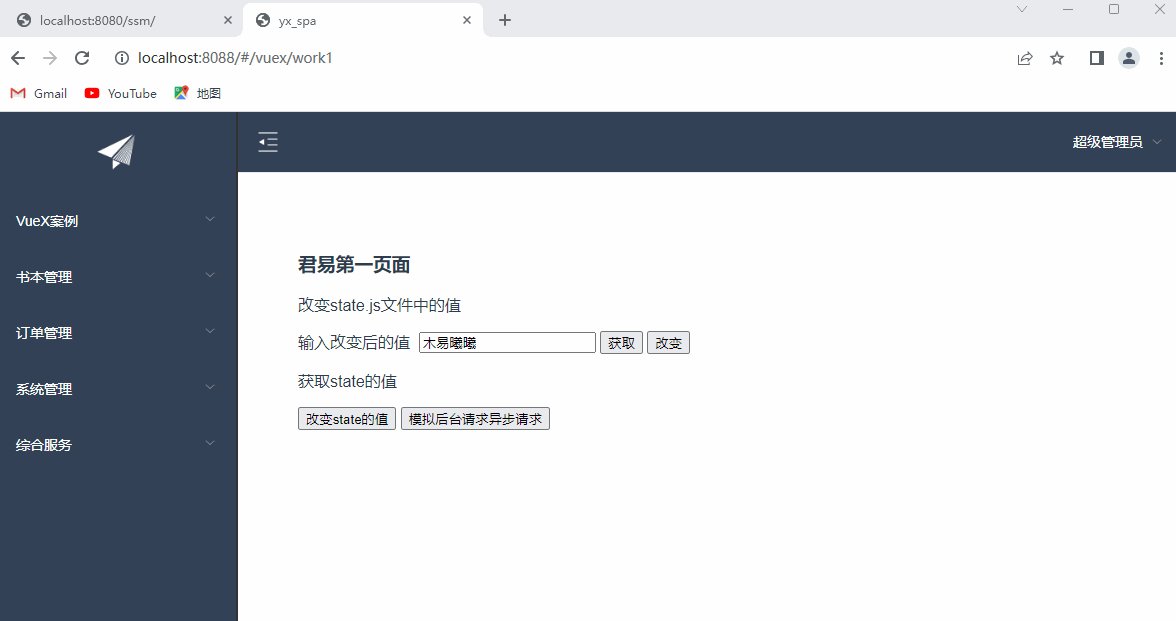
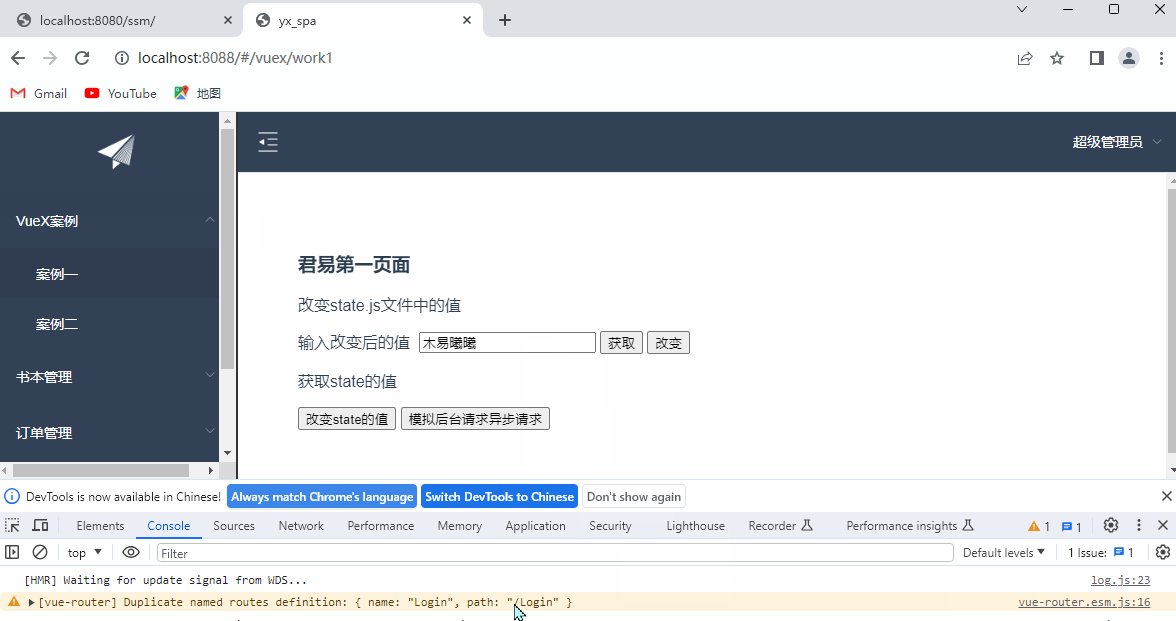
效果

3.3 跨页面传值
work2.vue
<template>
<div>
<h1>君易第二页面</h1>
{{eduName}}
</div>
</template>
<script>
export default {
data() {
return {
msg: '君易02'
}
},
computed: {
eduName() {
return this.$store.state.eduName;
}
}
}
</script>
<style>
</style>
效果

四、VueX之异步请求

1. 什么是异步请求
在 Vue.js 应用程序中,Vuex 是一个用于应用程序状态管理的官方库。异步请求是指在应用程序中进行异步操作,如获取数据或向服务器发送数据并等待响应。在 Vuex 中,你可以使用异步 action 来处理异步请求。
在 Vuex 中,可以定义 actions,其中可以包含异步操作。这些 actions 被调用时可以触发对应的 mutations 来修改状态。通常,在 actions 中执行异步操作,比如发送网络请求和处理响应。
在异步操作中,可以使用异步的方式发送网络请求,如使用 Axios 或 Fetch API 这样的库。在请求成功或失败后,可以根据响应的结果触发对应的 mutations 更新状态。
通过使用异步 action,Vuex 管理应用程序状态的同时,还能处理复杂的异步操作,如加载数据、提交表单或与后端API进行通信。这样可以在状态管理中保持一致性,并且更好地追踪和管理数据流。
总之,Vuex 的异步请求指的是在应用程序中使用异步 action 处理异步操作,如发送网络请求并处理响应。
4.2 异步请求与同步请求的区别
在VueX中,同步请求和异步请求的区别主要体现在数据处理和更新状态的方式上。
- 同步请求:在同步请求中,当actions接收到异步操作时,它不会直接进行状态更新。而是需要通过mutations来改变状态。也就是说,同步请求需要通过mutation的commit方法来提交给store,然后store会调用对应的同步mutations方法来修改state中的数据。
- 异步请求:在异步请求中,当actions接收到异步操作时,它会通过提交mutation给store,并在mutations中处理异步操作。这个过程中,mutations会使用异步函数来处理异步请求,从而使得state中的数据能够在异步请求完成后自动更新。
总之,在VueX中,同步请求和异步请求的主要区别在于如何处理和更新状态。同步请求需要提交mutation来更新状态,而异步请求则可以使用异步函数来处理异步操作并在完成后自动更新状态。
4.3 异步请求与同步请求的好处
VueX中同步请求和异步请求各有其好处,具体表现如下:
- 同步请求:可以按顺序执行代码,不会出现还没执行完就执行下一句代码的混乱情况。同时,同步流程对结果处理通常更为简单,可以就近处理。还有,同步流程对结果的处理始终和前文保持在一个上下文内。另外,同步流程可以很容易捕获、处理异常。
- 异步请求:由于异步请求是立即给调用方返回初步的结果,所以具有能够立即响应用户操作的优势。其次,异步请求可以延迟给调用方最终的结果数据,在此期间可以做更多额外的工作,例如结果记录等等。另外,异步流程在执行的过程中,可以释放占用的线程等资源,避免阻塞,等到结果产生再重新获取线程处理。最后,异步流程可以等多次调用的结果出来后,再统一返回一次结果集合,提高响应效率。
综上,VueX中的同步请求和异步请求各有其优点,分别适用于不同的应用场景,需要根据具体需求进行选择和搭配使用。
4.4 异步请求与同步请求的使用情况
在编程中,选择使用异步请求还是同步请求主要取决于具体的应用场景和需求。
一般来说,对于那些需要处理耗时操作,如网络请求、文件IO等场景,通常更适合使用异步请求。因为这些操作需要花费一定的时间,如果使用同步请求,程序会一直等待这些操作完成,而无法继续执行其他任务,导致程序效率低下。而异步请求可以让程序在等待这些操作完成的同时,继续执行其他任务,从而提高了程序的效率。
另一方面,对于那些需要按照一定顺序执行,且不需要等待其他操作的场景,通常更适合使用同步请求。例如,在执行一系列的计算操作时,使用同步请求可以保证这些操作按照预期的顺序执行,不会出现混乱或错误的情况。
需要注意的是,选择使用异步请求还是同步请求并不是绝对的,需要根据具体的情况进行综合考虑。例如,在某些情况下,使用异步请求可能会导致程序变得复杂难以维护,此时可能需要考虑使用同步请求或者其他的解决方案。
总之,在编程中,选择使用异步请求还是同步请求需要根据具体的应用场景和需求进行权衡,选择最适合的方案。
4.5 案例演示
模拟一:
work1.vue
<template>
<div style="padding: 60px;">
<h1>君易第一页面</h1>
<p>改变state.js文件中的值</p>
输入改变后的值 <input v-model="msg" />
<button @click="fun1">获取</button>
<button @click="fun2">改变</button>
<button @click="fun3">改变state的值</button>
<p>获取state的值</p>
</div>
</template>
<script>
export default {
data() {
return {
msg: '君易01'
}
},
methods: {
fun1() {
// 方式一
let eduName = this.$store.state.eduName;
alert(eduName);
},
fun2() {
this.$store.commit('setEduName', {
eduName: this.msg
})
},
fun3() {
this.$store.dispatch('setEduName', {
eduName: this.msg
})
}
}
}
</script>
<style>
</style>
actions.js
export default{
setEduNameAsync:(context,payload)=>{//设置变量
setTimeout(function(){
context.commit('setEduName',payload);
},10000);
}
}
效果

模拟二:异步请求后台
work1.vue
<template>
<div style="padding: 60px;">
<h1>君易第一页面</h1>
<p>改变state.js文件中的值</p>
输入改变后的值 <input v-model="msg" />
<button @click="fun1">获取</button>
<button @click="fun2">改变</button>
<p>获取state的值</p>
<button @click="fun3">改变state的值</button>
<button @click="fun4">模拟后台请求异步请求</button>
</div>
</template>
<script>
export default {
data() {
return {
msg: '君易01'
}
},
methods: {
fun1() {
// 方式一
let eduName = this.$store.state.eduName;
alert(eduName);
},
fun2() {
this.$store.commit('setEduName', {
eduName: this.msg
})
},
fun3() {
this.$store.dispatch('setEduNameAsync', {
eduName: this.msg
})
},
fun4() {
s this.$store.dispatch('setEduNameAjax', {
eduName: this.msg
})
}
}
}
</script>
<style>
</style>
actions.js
export default {
setEduNameAsync: (context, payload) => { //设置变量
setTimeout(function() {
context.commit('setEduName', payload);
}, 10000);
},
setEduNameAjax: (context, payload) => { //设置变量
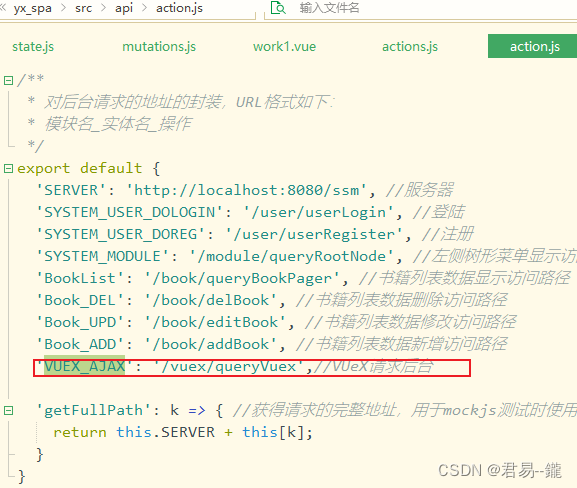
let url = this.axios.urls.VUEX_AJAX;
let params = {
}
resturantName: payload.eduName
this.axios.post(url, params).then(r => {
// 打印
console.log(r);
}).catch(e => {});
}
}
请求路径

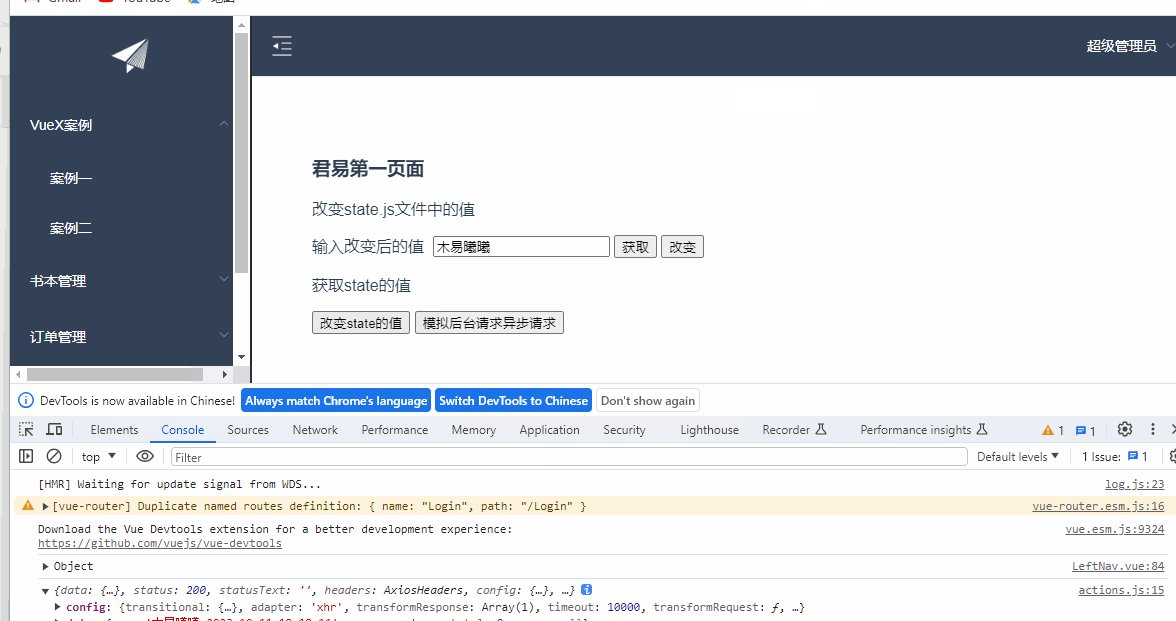
直接运行结果

这是this关键字在vue实例转到vuex中失效,将this作为参数传过去即可。
优化后的请求后台
work1.vue
<template>
<div style="padding: 60px;">
<h1>君易第一页面</h1>
<p>改变state.js文件中的值</p>
输入改变后的值 <input v-model="msg" />
<button @click="fun1">获取</button>
<button @click="fun2">改变</button>
<p>获取state的值</p>
<button @click="fun3">改变state的值</button>
<button @click="fun4">模拟后台请求异步请求</button>
</div>
</template>
<script>
export default {
data() {
return {
msg: '君易01'
}
},
methods: {
fun1() {
// 方式一
let eduName = this.$store.state.eduName;
alert(eduName);
},
fun2() {
this.$store.commit('setEduName', {
eduName: this.msg
})
},
fun3() {
this.$store.dispatch('setEduNameAsync', {
eduName: this.msg
})
},
fun4() {
this.$store.dispatch('setEduNameAjax', {
eduName: this.msg,
_this:this
})
}
}
}
</script>
<style>
</style>
actions.js
export default {
setEduNameAsync: (context, payload) => { //设置变量
setTimeout(function() {
context.commit('setEduName', payload);
}, 10000);
},
setEduNameAjax: (context, payload) => { //设置变量
let _this = payload._this;
let url = _this.axios.urls.VUEX_AJAX;
let params = {
resturantName: payload.eduName
}
_this.axios.post(url, params).then(r => {
// 打印
console.log(r);
}).catch(e => {});
}
}
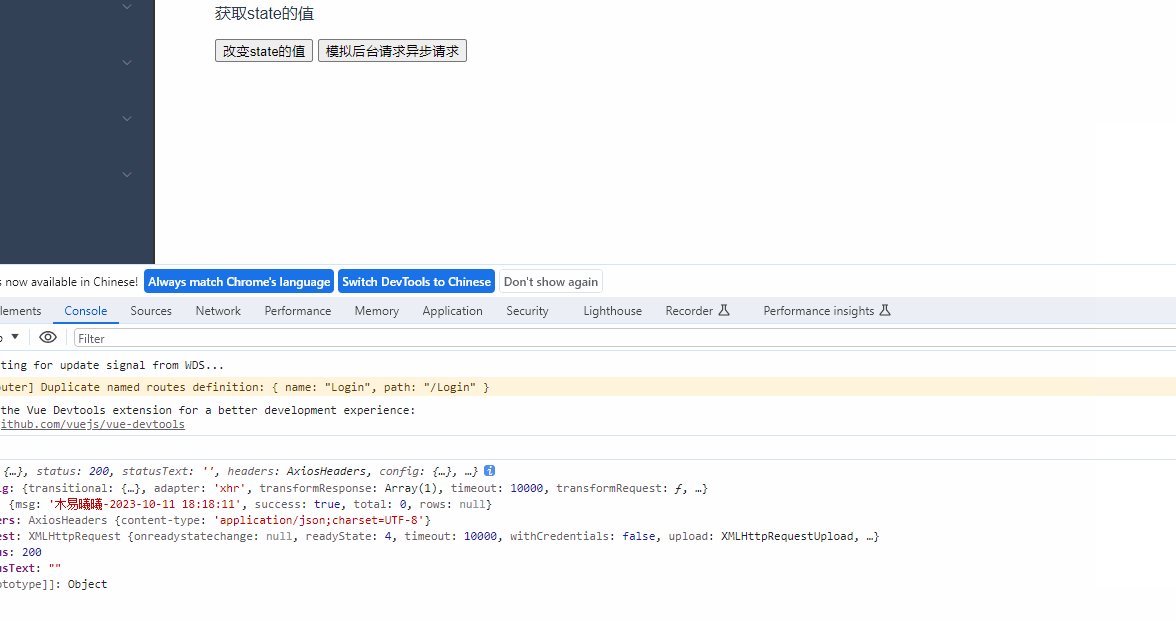
效果

注意:
如果是使用Dbug启动服务器的话,发送异步请求会发生失效的结果,不使用Dbug启动就不会出现。因为异步请求会失效有时间限制。
本期分享到此结束,感谢支持。三连加关注哦!!!