一.Vuex简介
vuex是什么?
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
什么情况使用 Vuex?
Vuex 可以帮助我们管理共享状态,并附带了更多的概念和框架。这需要对短期和长期效益进行权衡。
如果您不打算开发大型单页应用,使用 Vuex 可能是繁琐冗余的。确实是如此——如果您的应用够简单,您最好不要使用 Vuex。一个简单的 store 模式就足够您所需了。但是,如果您需要构建一个中大型单页应用,您很可能会考虑如何更好地在组件外部管理状态,Vuex 将会成为自然而然的选择。
vuex使用场景:
- 当一个组件需要多次派发事件时。例如购物车数量加减。
- 跨组件共享数据、跨页面共享数据。例如订单状态更新。
- 需要持久化的数据。例如登录后用户的信息。
- 当您需要开发中大型应用,适合复杂的多模块多页面的数据交互,考虑如何更好地在组件外部管理状态时
vuex 的五个核心概念
-
State 定义状态(变量)
-
Getter 获取状态(变量的值)
-
Mutation 修改状态(修改变量的值)
-
Action 触发 mutation 函数,从而修改状态
-
Module 当状态很多时,把状态分开来管理

二、Vuex使用
2.1 Vuex安装
注意: node.js运行环境
1、node.js版本10输入下指令进行安装
npm install vuex
2、node.js版本18请执行下指令
npm i -S vuex@3.6.2
下载执行命令:

安装完成出现以下配置说明成功

创建store(仓库)模块

三、使用Vuex获取、修改值案例
在项目中创建store目录

state.js:
export default{
eduName:'ar.小白',
aname:'',
bname:''
}
mutations.js:
export default {
setEduName: (state, payload) => {
state.eduName = payload.eduName;
}
}
getters.js:
export default {
getEduName: (state) => {
return state.eduname;
}
}
actions.js 先不写代码。
index.js:
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import getters from './getters'
import actions from './actions'
import mutations from './mutations'
Vue.use(Vuex)
const store = new Vuex.Store({
state,
getters,
actions,
mutations
})
export default store
3.2 引用
在src中的main.js进行引用,如下:
import store from './store'
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
store,
data(){
return{
Bus:new Vue()
}
},
components: { App },
template: '<App/>'
})3.1 创建两个菜单组件
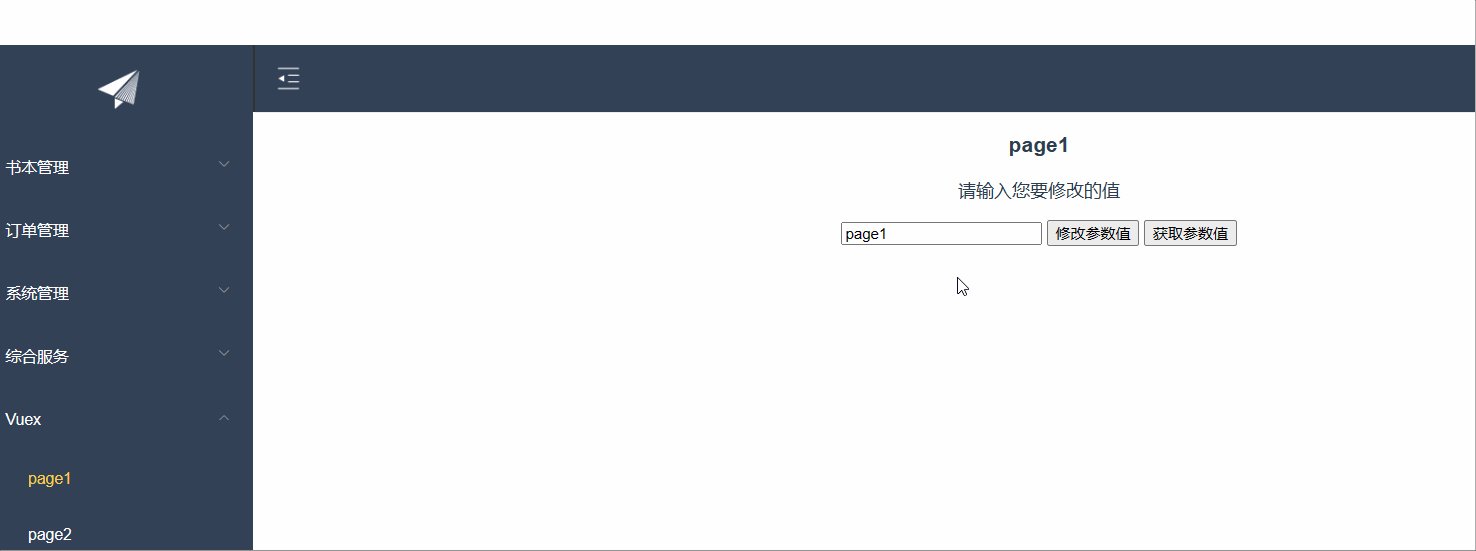
page1:
<template>
<div>
<h1>page1</h1>
<p>请输入您要修改的值</p>
<input type="text" v-model="msg">
<button @click="changed">修改参数值</button>
<button @click="getData">获取参数值</button>
</div>
</template>
<script>
export default {
data () {
return {
msg: 'page1'
}
},
methods:{
changed(){
this.$store.commit('setName',{Name:this.msg})
},
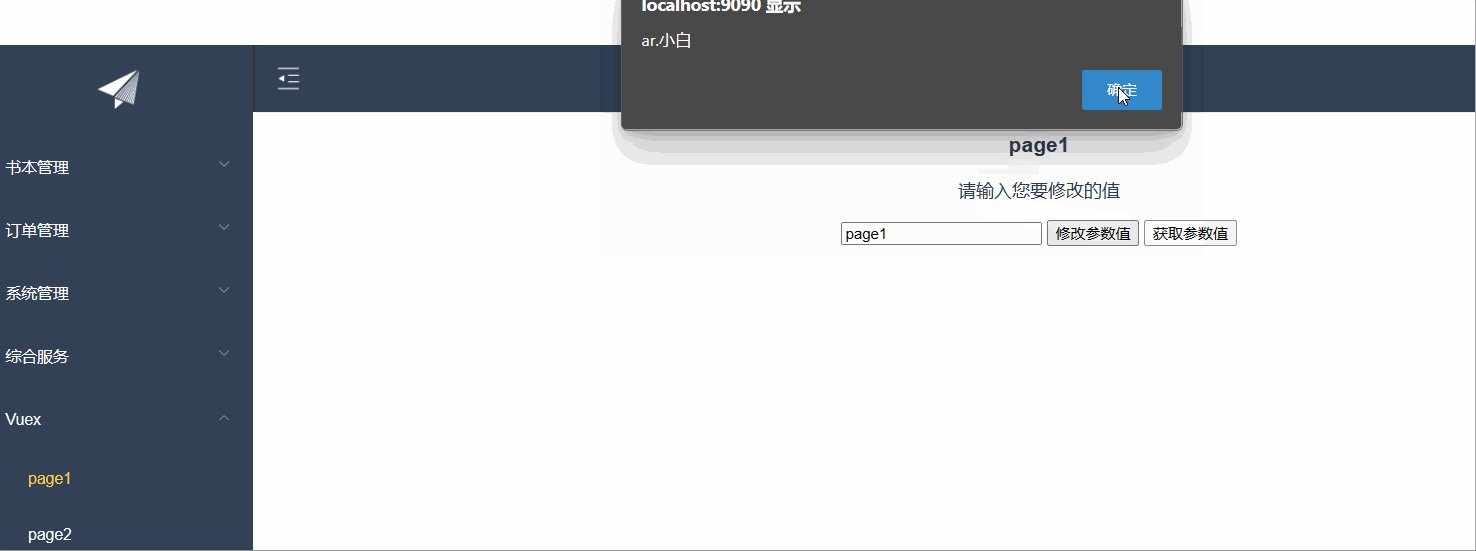
getData(){
let name = this.$store.getters.getName;
alert(name);
}
}
}
</script>
<style>
</style>page2:
<template>
<div>
<h1>page2</h1>
{{change}}
</div>
</template>
<script>
export default {
data () {
return {
msg: 'page2'
}
},
computed:{
change(){
return this.$store.getters.getName;
}
}
}
</script>
<style>
</style>到项目中src的router的index.js文件中配置路径,如下:
import page1 from '@/Views/vuex/page1'
import page2 from '@/Views/vuex/page2'{
path: '/vuex/page1',
name: 'page1',
component: page1
},
{
path: '/vuex/page2',
name: 'page2',
component: page2
}模拟菜单数据
<!-- 模拟数据 -->
<el-submenu key="key_999" index="index_999">
<template slot="title">
<span slot="title">Vuex管理</span>
</template>
<el-menu-item key="key_99901" index="/vuex/page1">
<span>page1</span>
</el-menu-item>
<el-menu-item key="key_99902" index="/vuex/page2">
<span>page2</span>
</el-menu-item>
</el-submenu>
</el-menu>效果展示:

四.Vuex的同步异步
解释:
同步操作:
同步操作是指立即执行并修改应用程序状态的操作。在 Vuex 中,这通常通过 mutations 来实现。Mutations 是用于修改状态的函数,它们必须是同步的,这意味着它们不应该包含异步代码。当你需要在应用程序中执行一些立即生效的状态变更时,同步操作是非常有用的。异步操作:
异步操作是指可能需要一些时间来执行的操作,例如数据获取、网络请求、或其他需要等待的任务。在 Vuex 中,这通常通过 actions 来处理。Actions 是用于分发异步任务的函数,它们可以包含异步代码,例如异步 API 调用,然后在异步操作完成后提交 mutations 来修改状态。异步操作适用于需要等待的任务,因为它们不会阻塞应用程序的其他操作,使得应用可以继续响应用户的输入。你可以在异步操作中使用异步 JavaScript 特性,如 Promises 或 async/await,来管理异步代码。
4.1 异步改变值
1、src/store/actions.js
export default {
setNameSync: (context, payload) => {
//context指的是vuex的上下文
setTimeout(function() {
context.commit('setName', payload)
}, 3500)
}
};
2、在page1.vue组件添加异步事件
<button @click="Asynchronization">异步改变参数值</button>
Asynchronization() {
this.$store.dispatch('setNameSync', {
name: this.msg
})
}效果图:








![金和OA C6任意文件读取漏洞 复现[附POC]](https://img-blog.csdnimg.cn/f3c131b979a04662b35e66163591978d.png)









![文件上传 [MRCTF2020]你传你呢1](https://img-blog.csdnimg.cn/424aba2bb4d740088a90045133a3e595.png)