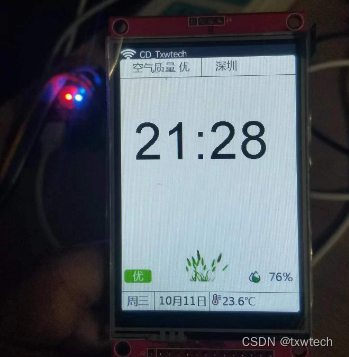
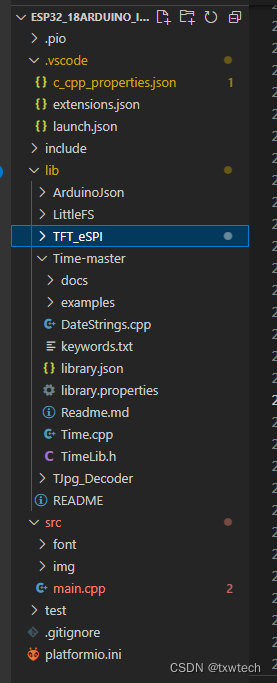
第18篇ESP32platformio-arduino框架-ili9488-lcd显示时间天气

第18篇esp32ili9488lcd显示时间天气
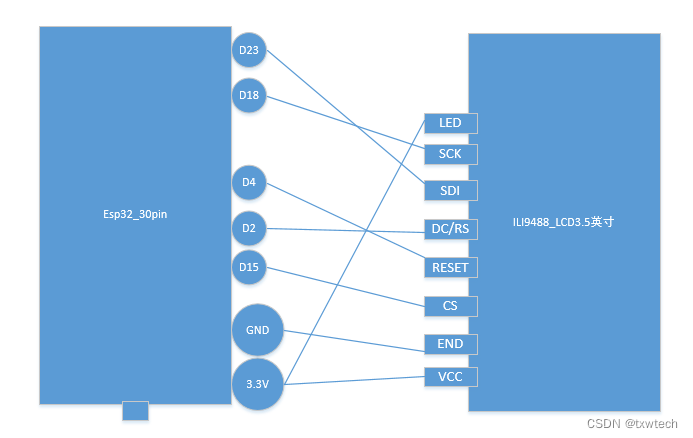
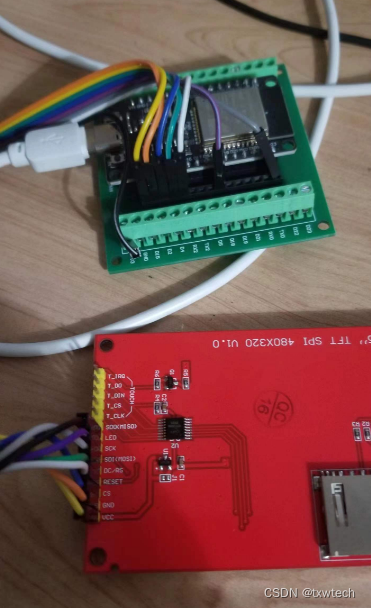
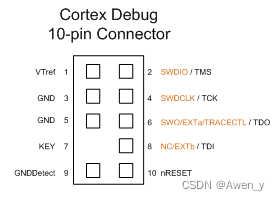
连接方法:


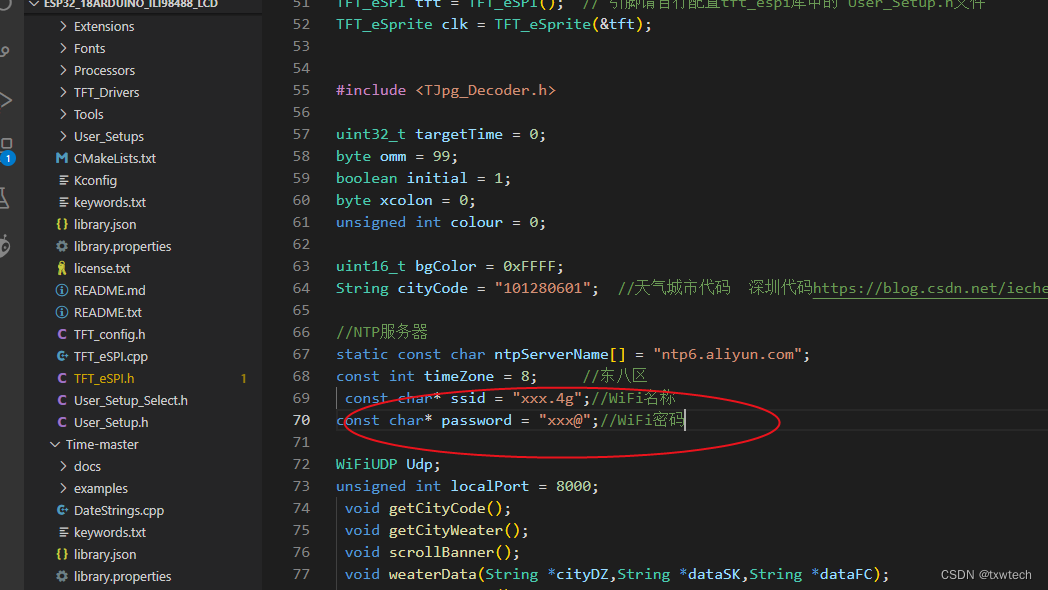
修改WIFI:

关键代码
void setup()
{
Serial.begin(115200);
WiFi.mode(WIFI_STA);
WiFi.begin(ssid,password);
Serial.print("\r\nConnecting to ");//serial:串口函数,serial.print:经由串口的打印函数
Serial.print(ssid);
Serial.println("...");
while(WiFi.status()!= WL_CONNECTED)
{//返回值由WiFi连接状态决定
delay(1000);//while循环每一秒检查一次
Serial.print("Waiting for ");
// Serial.print(j++);
Serial.println("sss...");
}
//————————————————
//版权声明:本文为CSDN博主「txwtech」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
//原文链接:https://blog.csdn.net/txwtech/article/details/132945424
//wifi.addAP("txwpp2.4g", "80438250txw@"); // 修改里面的ssid和password为你的WIFI名称和密码即可
//wifiMulti.addAP("ssid2", "password2"); //这里可以设置多个常用wifi,会自动连接信号最强的
//wifiMulti.addAP("ssid3", "password3");
tft.init();
tft.setRotation(0); //旋转屏幕 参数为:0, 1, 2, 3 分别代表 0°,90°,180°,270°,可以设置4为镜像。
tft.fillScreen(0x0000);
tft.setTextColor(TFT_BLACK, bgColor);
targetTime = millis() + 1000;
Serial.print("正在连接WIFI ");
Serial.println(WiFi.SSID());
while (WiFi.status()!= WL_CONNECTED) {
for(byte n=0;n<10;n++){ //每500毫秒检测一次状态
loading(50);
}
}
while(loadNum < 200){ //让动画走完
loading(1);
}
Serial.print("本地IP: ");
Serial.println(WiFi.localIP());
//Serial.println("启动UDP");
Udp.begin(localPort);
//Serial.print("端口号: ");
//Serial.println(Udp.localPort());
//Serial.println("等待同步...");
setSyncProvider(getNtpTime);
setSyncInterval(300);
TJpgDec.setJpgScale(1);
TJpgDec.setSwapBytes(true);
TJpgDec.setCallback(tft_output);
//TJpgDec.drawJpg(0,0,watchtop, sizeof(watchtop));
TJpgDec.drawJpg(0,0,img240_10, sizeof(img240_10));//顶部图标显示
//TJpgDec.drawJpg(0,220,watchbottom, sizeof(watchbottom));
//绘制一个视口
// tft.setViewport(0, 20, 240, 200);
// tft.fillScreen(0x0000);
// tft.fillRoundRect(0,0,240,200,5,bgColor);//实心圆角矩形
tft.setViewport(0, 20, 320, 460);
tft.fillScreen(0x0000);
tft.fillRoundRect(0,0,320,460,5,bgColor);//实心圆角矩形
//tft.resetViewport();
//绘制线框
tft.drawFastHLine(0,34,320,TFT_BLACK);//240
tft.drawFastVLine(150,0,34,TFT_BLACK);
tft.drawFastHLine(0,426,320,TFT_BLACK); //240
tft.drawFastVLine(60,426,34,TFT_BLACK);
tft.drawFastVLine(160,426,34,TFT_BLACK);
getCityCode(); //获取城市代码
digitalClockDisplay();
TJpgDec.drawJpg(230,387,humidity, sizeof(humidity)); //湿度图标
TJpgDec.drawJpg(161,428,temperature, sizeof(temperature)); //温度图标
getCityWeater();
digitalClockDisplay();
imgPlant(); //一定要JPG格式的图片才能显示
getCityWeater();
}
time_t prevDisplay = 0; // 显示时间
unsigned long weaterTime = 0;
void loop(){
if (now() != prevDisplay) {
prevDisplay = now();
digitalClockDisplay();
}
if(millis() - weaterTime > 300000){ //5分钟更新一次天气
weaterTime = millis();
getCityWeater();
}
scrollBanner();
imgPlant(); //一定要JPG格式的图片才能显示
}
// 发送HTTP请求并且将服务器响应通过串口输出
void getCityCode(){
String URL = "http://wgeo.weather.com.cn/ip/?_="+String(now());
WiFiClient client;
//创建 HTTPClient 对象
HTTPClient httpClient;
httpClient.begin(client,URL);
//设置请求头中的User-Agent
httpClient.setUserAgent("Mozilla/5.0 (iPhone; CPU iPhone OS 11_0 like Mac OS X) AppleWebKit/604.1.38 (KHTML, like Gecko) Version/11.0 Mobile/15A372 Safari/604.1");
httpClient.addHeader("Referer", "http://www.weather.com.cn/");
//启动连接并发送HTTP请求
int httpCode = httpClient.GET();
Serial.print("Send GET request to URL: ");
Serial.println(URL);
//如果服务器响应OK则从服务器获取响应体信息并通过串口输出
if (httpCode == HTTP_CODE_OK)
{
String str = httpClient.getString();
int aa = str.indexOf("id=");
if(aa>-1){
//cityCode = str.substring(aa+4,aa+4+9).toInt();
cityCode = str.substring(aa+4,aa+4+9);
Serial.println(cityCode);
getCityWeater();
}
else
{
Serial.println("获取城市代码失败");
}
}
else
{
Serial.println("请求城市代码错误:");
Serial.println(httpCode);
}
//关闭ESP32与服务器连接
httpClient.end();
}

platformio.ini
; PlatformIO Project Configuration File
;
; Build options: build flags, source filter
; Upload options: custom upload port, speed and extra flags
; Library options: dependencies, extra library storages
; Advanced options: extra scripting
;
; Please visit documentation for the other options and examples
; https://docs.platformio.org/page/projectconf.html
[env:esp32dev]
platform = espressif32
board = esp32dev
framework = arduino
upload_speed = 921600
upload_port = COM8
monitor_port = 115200
工程源代码:
待更新。。。




![[Mono Depth/3DOD]单目3D检测基础](https://img-blog.csdnimg.cn/162a517ac7514ba88941c1f985230b50.png#pic_center)