目录
一.Vuex简介
二.vuex的存值取值
测试结果
三.vuex异步请求
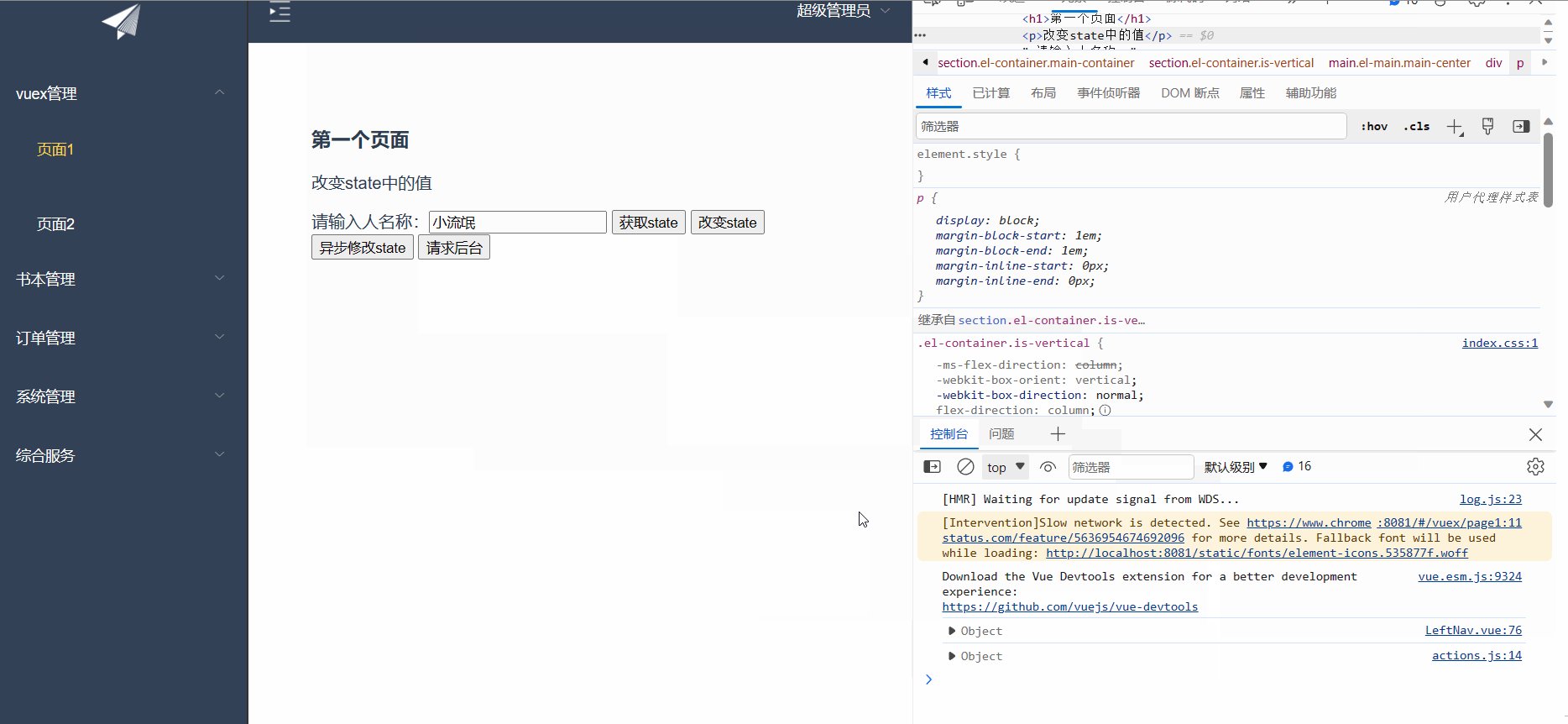
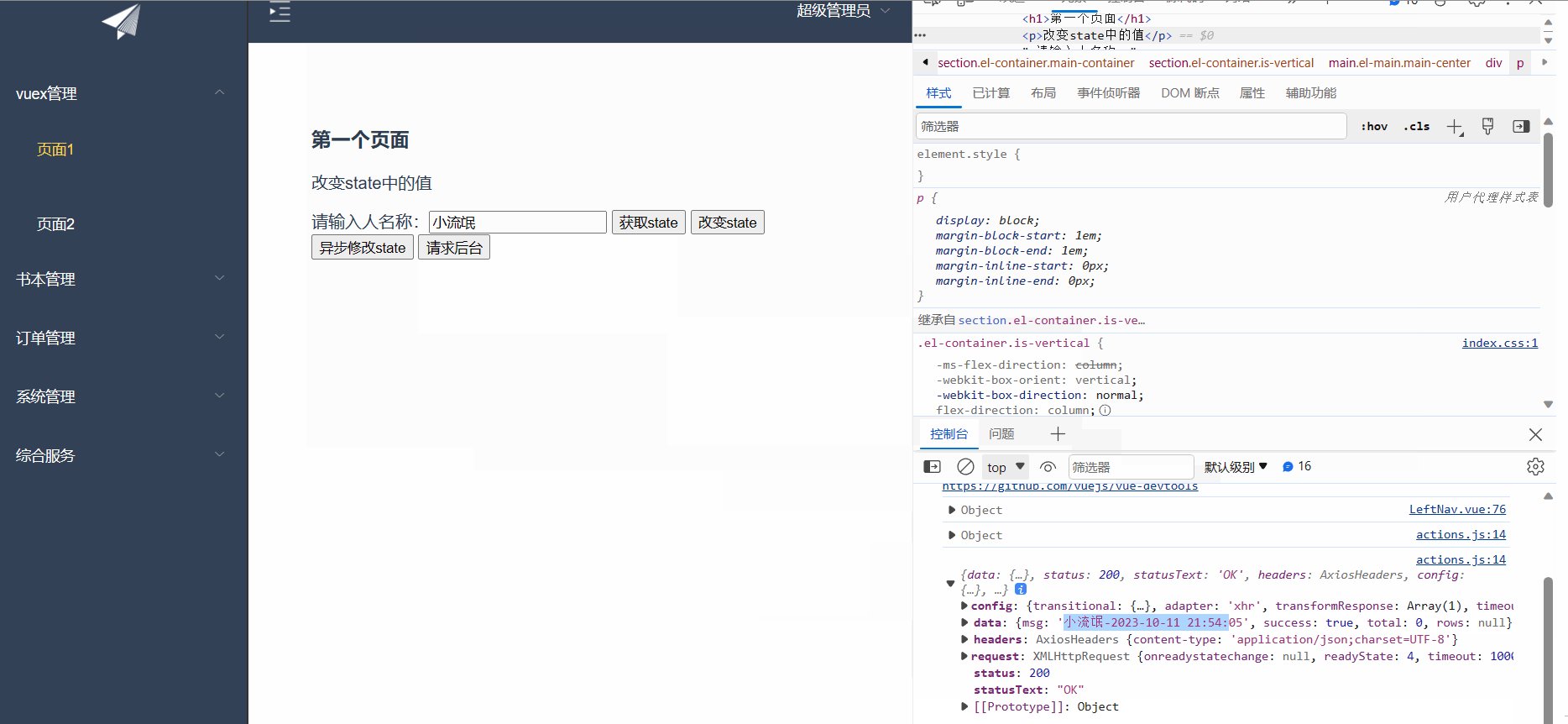
测试结果
编辑 编辑
一.Vuex简介
Vuex 是一个用于 Vue.js 应用程序的状态管理模式和库。它以集中式存储管理应用的所有组件的状态,并提供可预测的状态变化。Vuex 主要解决了多个组件之间共享状态和数据管理的问题。
Vuex 的核心概念包括:
State(状态): Vuex 使用单一状态树(Single State Tree)来存储应用程序的所有状态。State 是驱动应用的数据源,可以通过
this.$store.state来访问。Mutation(变化): Mutation 是修改状态的唯一途径,它定义了对状态的修改操作。每个 Mutation 都有一个字符串类型的事件类型和一个回调函数,在回调函数中实际地改变状态。可以通过提交(commit)一个 Mutation 来修改状态,通过
this.$store.commit进行提交。Action(动作): Action 类似于 Mutation,但是可以包含异步操作。Action 提交 Mutation 来间接地改变状态,可以用于处理异步操作、封装复杂逻辑、触发多个 Mutation 等。通过分发(dispatch)一个 Action 来触发它,通过
this.$store.dispatch进行分发。Getter(获取器): Getter 可以理解为计算属性,用于从状态中派生出新的状态。Getter 提供一个访问函数,可以根据应用程序的状态进行动态计算,类似于对 Store 数据的过滤、格式化等操作。
Module(模块): Module 允许将 Store 拆分成多个模块,每个模块都有自己的 state、mutation、action、getter。模块化可以使得状态管理更加灵活和可维护,尤其对于大型应用程序很有用。
使用 Vuex 可以使得数据的流动更加清晰和可追踪,方便在复杂的应用中进行状态管理。它能够解决跨组件共享状态的问题,并提供一套明确的规则来定义和修改状态的逻辑。在大型项目中,使用 Vuex 可以使得数据流的管理和调试更加容易和高效。
二.vuex的存值取值
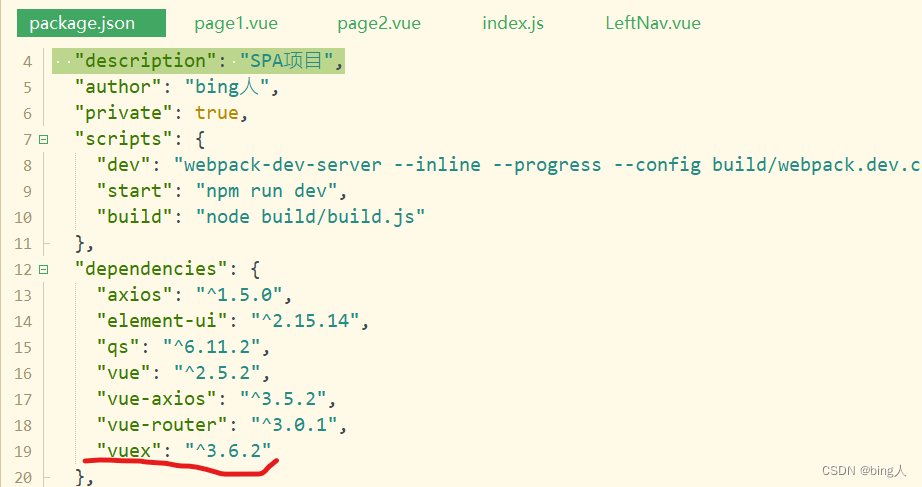
首先使用npm i -S vuex@3.6.2在cmd窗口中下载插件

建立两个界面分别为:page1,page2


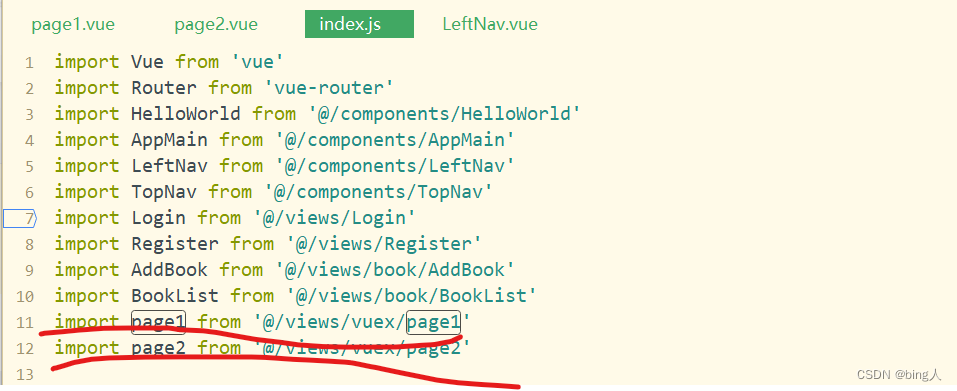
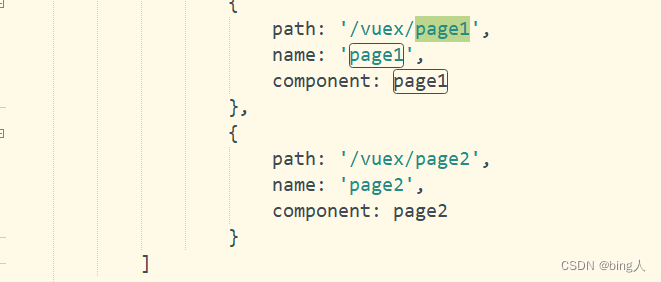
到项目中src的router的index.js文件中配置路径


在leftave中编写页面

建立一个目录在目录里面建立4个js文件

state定义变量
export default{
eduName:'遇人不淑',
aname:'',
bname:''
}mutations改变变量
export default{
seteduName:(state,payload)=>{
state.eduName =payload.eduName
}
}getters获取变量
export default{
geteduName:(state)=>{
return state.eduName;
}
}包裹以上四个js文件index
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import getters from './getters'
import actions from './actions'
import mutations from './mutations'
Vue.use(Vuex)
const store = new Vuex.Store({
state,
getters,
actions,
mutations
})
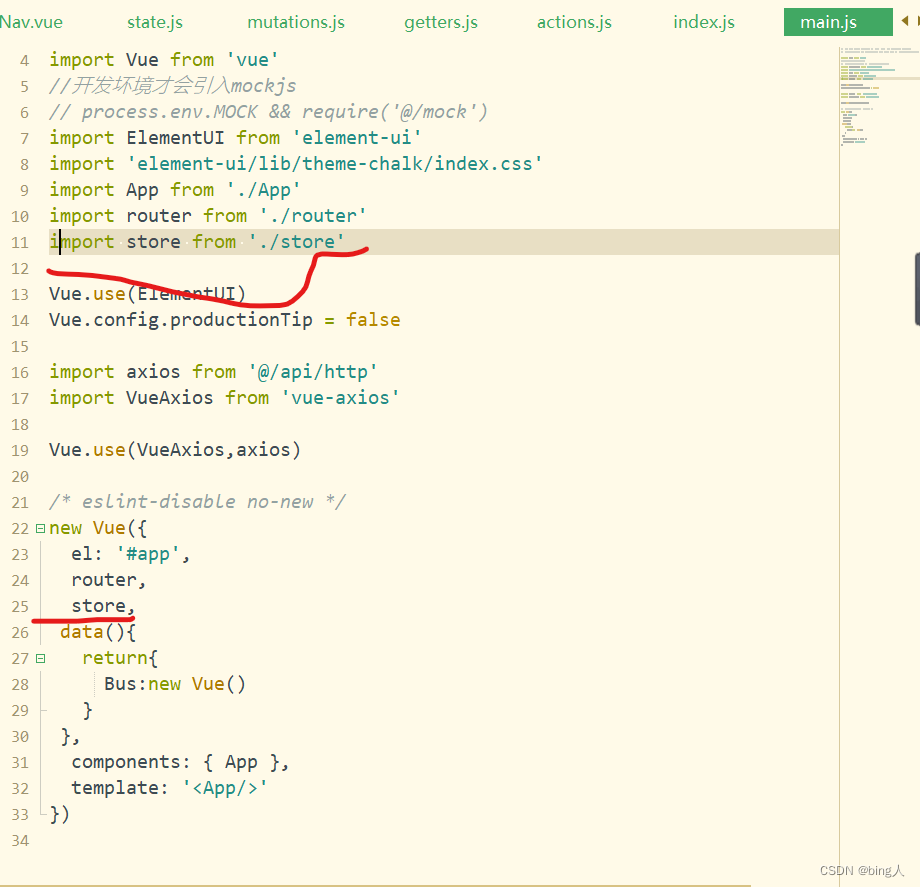
export default store在main.js中添加store 目录

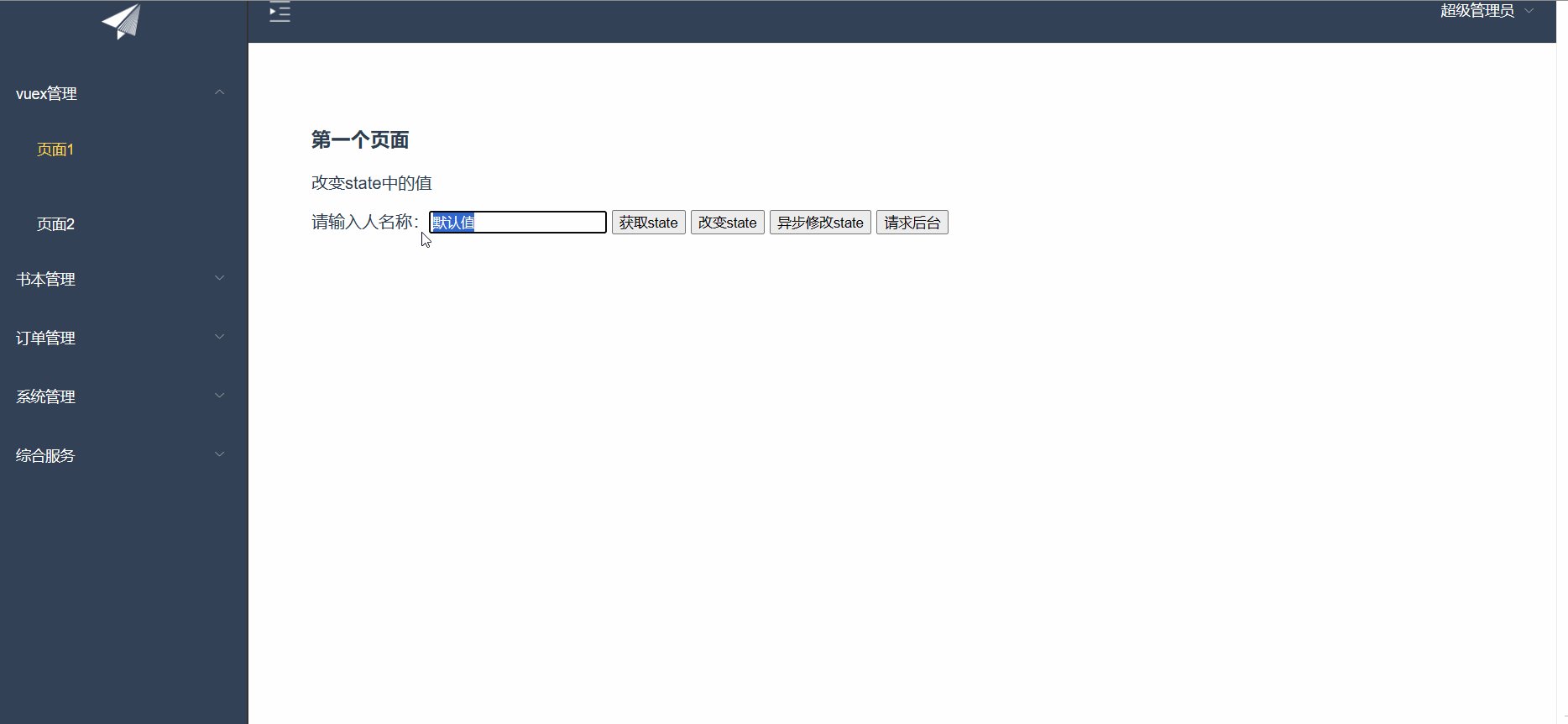
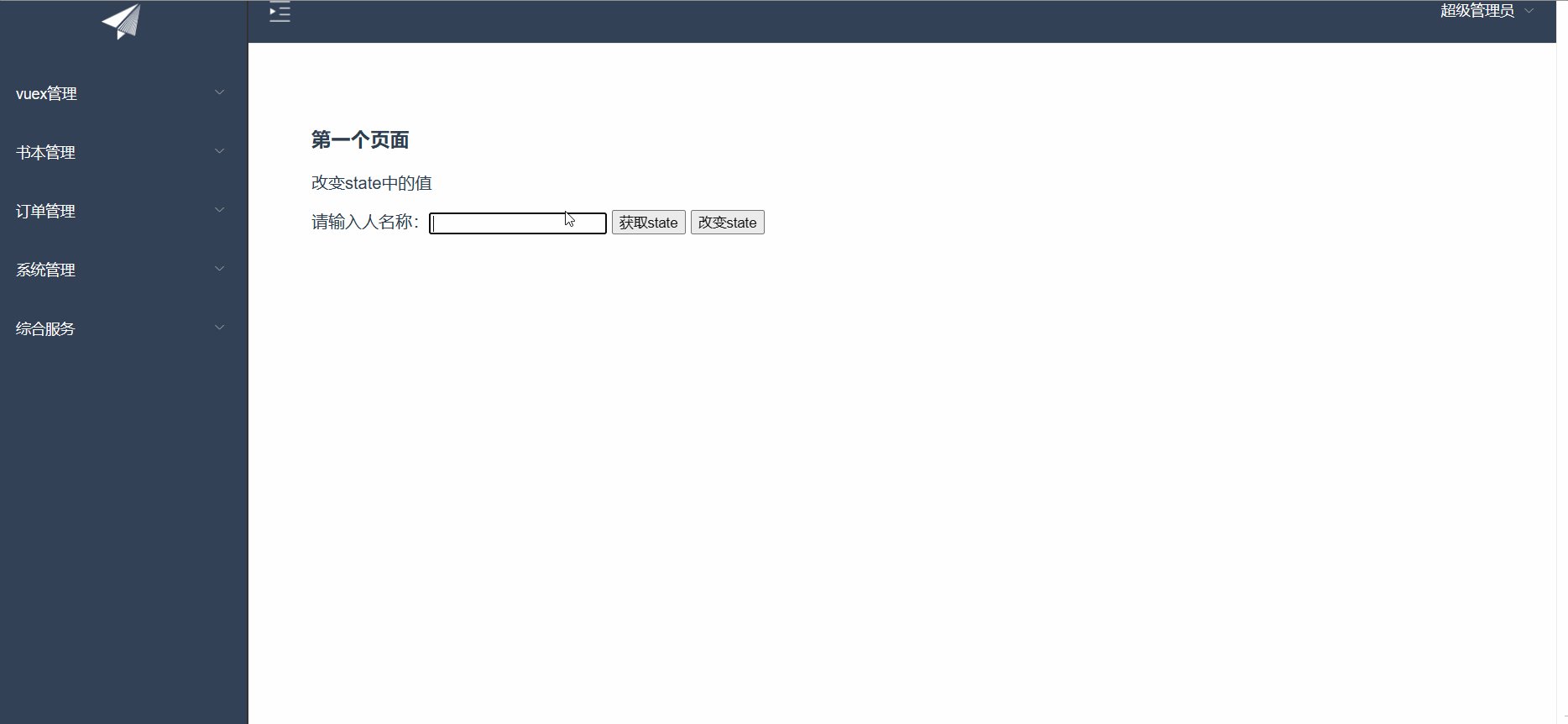
编写page1
<template>
<div style="padding: 60px;">
<h1>第一个页面</h1>
<p>改变state中的值</p>
请输入人名称:<input v-model="msg"/>
<button @click="fun1">获取state</button>
<button @click="fun2">改变state</button>
</div>
</template>
<script>
export default{
data() {
return{
msg:'默认值'
}
},
methods:{
fun1(){
let eduName =this.$store.state.eduName;
alert(eduName);
},
fun2(){
this.$store.commit('seteduName',{
eduName:this.msg
})
}
}
}
</script>
<style>
</style>编写page2
<template>
<div>
<h1>第二个页面</h1>
{{eduName}}
</div>
</template>
<script>
export default{
data() {
return{
msg:'默认值'
}
},
computed:{
eduName(){
// return this.$store.state.eduName;
return this.$store.getters.geteduName;
}
}
}
</script>
<style>
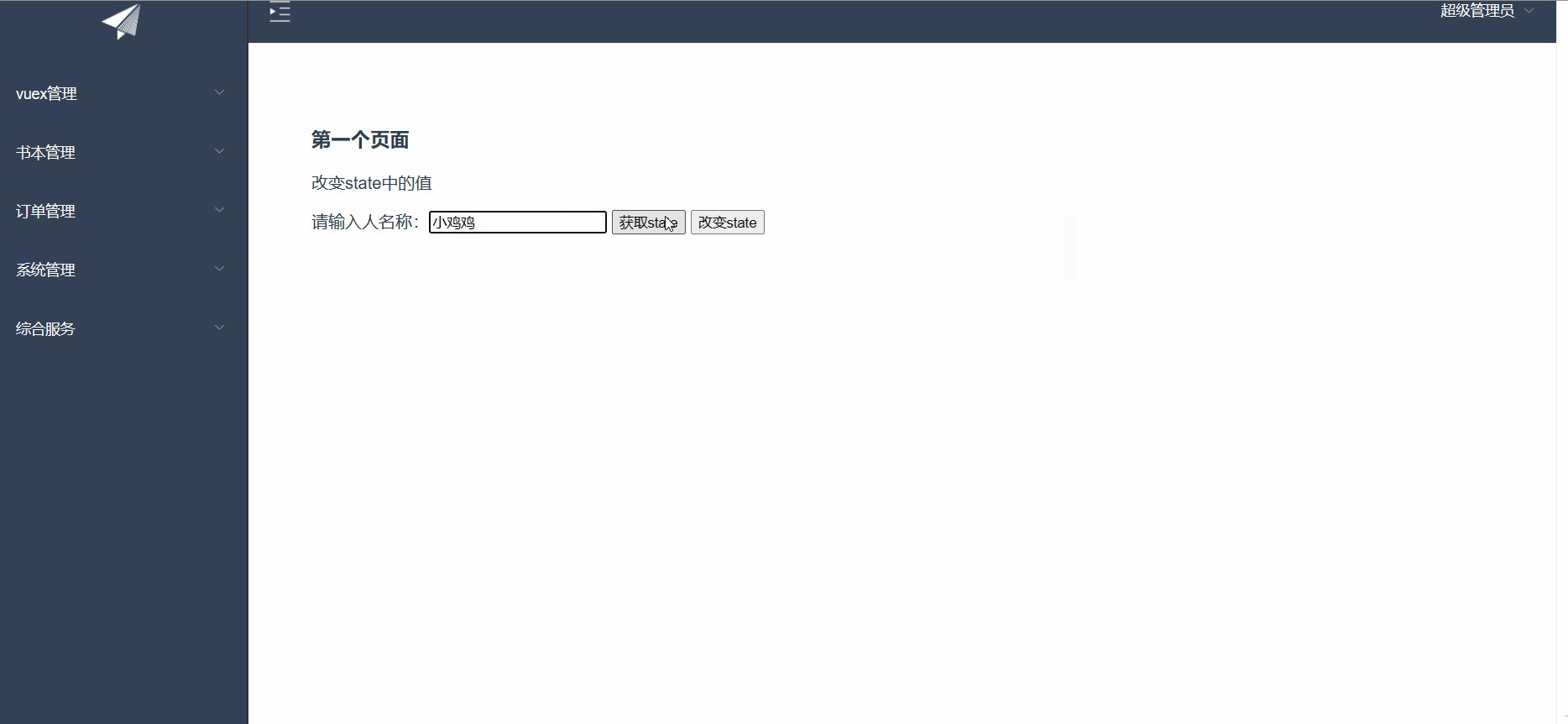
</style>测试结果

三.vuex异步请求
在page1中编写
<template>
<div style="padding: 60px;">
<h1>第一个页面</h1>
<p>改变state中的值</p>
请输入人名称:<input v-model="msg"/>
<button @click="fun1">获取state</button>
<button @click="fun2">改变state</button>
<button @click="fun3">异步修改state</button>
<button @click="fun4">请求后台</button>
</div>
</template>
<script>
export default{
data() {
return{
msg:'默认值'
}
},
methods:{
fun1(){
let eduName =this.$store.state.eduName;
alert(eduName);
},
fun2(){
this.$store.commit('seteduName',{
eduName:this.msg
})
},
fun3(){
this.$store.dispatch('seteduNameAsync',{
eduName:this.msg
})
},
fun4(){
this.$store.dispatch('seteduNameAjax',{
eduName:this.msg,
_this:this
})
}
}
}
</script>
<style>
</style>在actions.js中编写代码
export default{
seteduNameAsync:(context,payload)=>{
setTimeout(function() {
context.commit('seteduName',payload);
},10000);
},
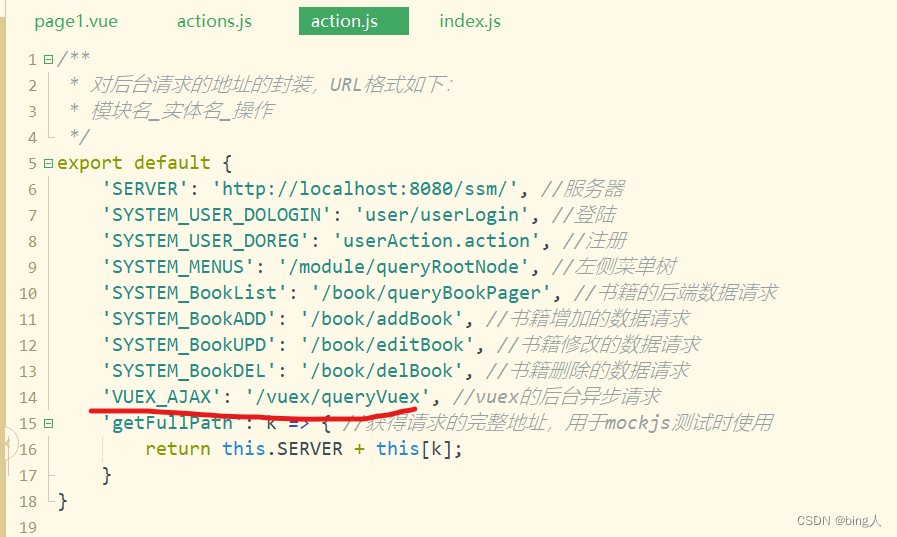
seteduNameAjax:(context,payload)=>{
let _this=payload._this;
let url = _this.axios.urls.VUEX_AJAX;
let params ={
resturantName:payload.eduName
}
_this.axios.post(url,params).then(r=>{
console.log(r);
}).catch(e=>{
})
}
}编写后台异步请求