基于原有的项目中使用electron打包成桌面应用
首先了解electron是什么?
软件简介
Electron 是一个使用 JavaScript、HTML 和 CSS 构建跨平台的桌面应用程序。它基于 Node.js 和 Chromium,被 Atom 编辑器和许多其他应用程序使用。
Electron 兼容 Mac、Windows 和 Linux,可以构建出三个平台的应用程序。

进入主题:
- vue添加electron包(使用npm命名全局安装)
npm install electron -g
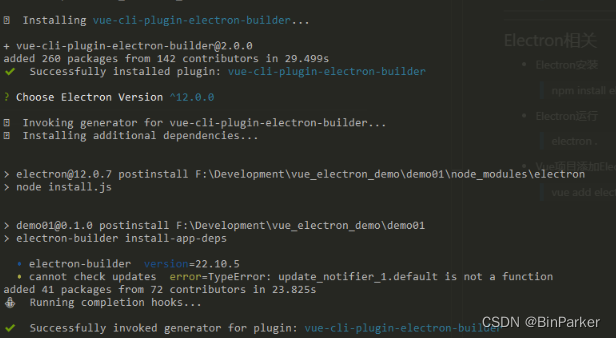
- Vue项目添加Electron-builder打包工具
vue add electron-builder
注意: 如果出现electron安装失败,或者后面使用electron-builder打包时,出现从github down包失败,请设置electron镜像。
设置镜像方法:
npm config edit
解释:使用该命令会弹出npm的配置文档,将以下类容复制到文件末尾。
electron_mirror=https://npm.taobao.org/mirrors/electron/
electron-builder-binaries_mirror=https://npm.taobao.org/mirrors/electron-builder-binaries/

- 在项目根目录加入background.js(自己命名即可),然后写入以下代码:
"use strict";
import {
app, protocol, BrowserWindow, Menu } from "electron";
import {
createProtocol } from "vue-cli-plugin-electron-builder/lib";
import installExtension, {
VUEJS_DEVTOOLS } from "electron-devtools-installer";
const isDevelopment = process.env.NODE_ENV !== "production";
// Scheme must be registered before the app is ready
protocol.registerSchemesAsPrivileged([
{
scheme: "app", privileges: {
secure: true, standard: true } },
]);
async function createWindow() {
// Create the browser window.
const win = new BrowserWindow({
width: 1260,
height: 800,
// frame: false, // 如果需要去除窗口边框
webPreferences: {
// Use pluginOptions.nodeIntegration, leave this alone
// See nklayman.github.io/vue-cli-plugin-electron-builder/guide/security.html#node-integration for more info
nodeIntegration: process.env.













![[ACTF2020 新生赛]Exec1](https://img-blog.csdnimg.cn/aaf7f23661c94b068693ab63618e524c.jpeg)