前言
WebSocket 是一种在单个 TCP 连接上进行全双工通信的协议,它可以让浏览器和服务器之间实现实时双向数据传输。
WebSocket 的优点是:
- 可以节省服务器资源和带宽,提高性能和效率
- 可以让服务器主动向客户端推送数据,实现实时响应和交互
- 可以避免传统 HTTP 模式下的轮询和长轮询等低效的通信方式
WebSocket 的工作原理是:
- 客户端通过浏览器发起一个 HTTP 请求,请求头中包含 Upgrade: websocket 和 Sec-WebSocket-Key 等参数,表示要求升级协议为 WebSocket
- 服务器收到请求后,如果同意升级协议,就返回一个 HTTP 响应,响应头中包含 Upgrade: websocket 和 Sec-WebSocket-Accept 等参数,表示已经切换到 WebSocket 协议
- 客户端和服务器之间建立了一个 WebSocket 连接,可以通过 send() 和 onmessage() 方法来发送和接收数据帧
WebSocket 的使用方法是:
- 在客户端,使用 new WebSocket(url) 来创建一个 WebSocket 对象,url 是类似 ws://yourdomain:port/path 的服务端 WebSocket 地址
- 在服务端,根据不同的语言和框架,有不同的实现方式
- 在客户端和服务端,都可以使用 WebSocket 对象的属性和事件来监听连接状态、发送数据和接收数据
客户端
创建一个 WebSocket 对象并连接到本地主机的 3000 端口。连接成功后,我们使用 setInterval() 方法每 2 秒向服务器发送一条消息。当收到服务器响应时,我们将消息打印到控制台中。如果连接关闭或失败,我们也会在控制台中打印相应的消息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
<script>
// 创建 WebSocket 对象
var ws = new WebSocket('ws://localhost:3000/');
// 连接成功的回调函数
ws.onopen = () => {
setInterval(function () {
ws.send('向服务器端发送信息' + Math.random);
}, 2000);
}
// 接受到服务器发送的信息时的回调函数
ws.onmessage = (e) => {
console.log('收到服务器响应的消息', e.data);
}
// 连接关闭后的回调函数
ws.onclose = (evt) => {
console.log("关闭客户端连接");
}
// 连接失败后的回调函数
ws.onerror = (evt) => {
console.log("连接失败");
}
// 监听窗口关闭,断开连接
window.onbeforeunload = function () {
ws.close();
}
</script>
服务器端
前端 nodejs 实现
使用 node.js 实现 WebSocket 服务器
使用 npm 下载 nodejs-websocket 依赖
npm i nodejs-websocket
创建 nodejs-websocket.js 文件
var ws = require('nodejs-websocket');
var server = ws.createServer(function (socket) {
var count = 1;
socket.on('text',function (str) {
console.log(str);
socket.sendText('服务器端收到客户端发来的消息了' + count++);
})
}).listen(3000);
这段代码使用了 nodejs-websocket 库来创建 WebSocket 服务器。
它监听在本地主机的 3000 端口上,当客户端连接到服务器时,服务器会向客户端发送一条消息,然后在收到客户端的消息时,会将消息打印到控制台并向客户端发送一条响应消息
使用 node 启动服务器
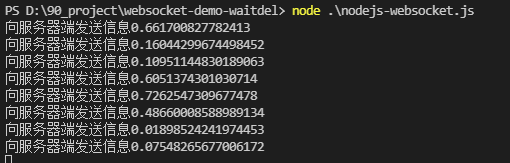
node .\nodejs-websocket.js
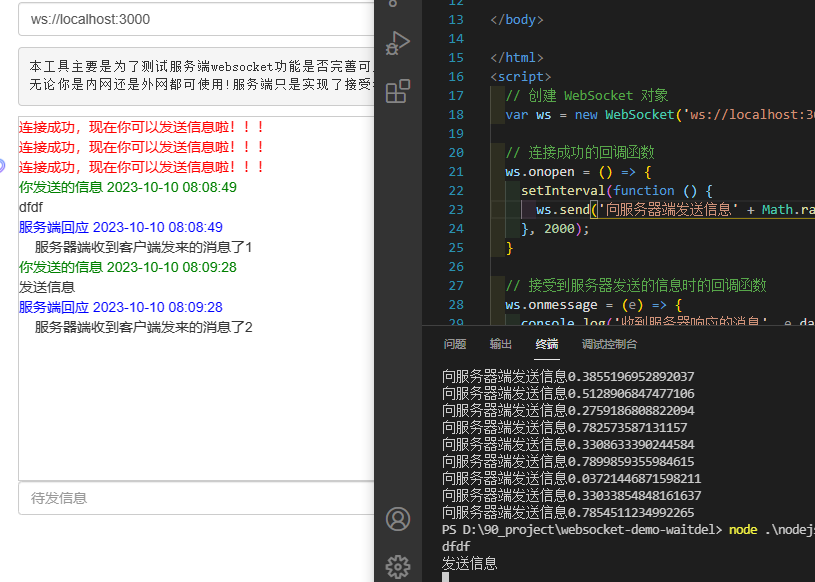
在 vscode 中使用 open with live server 打开页面
服务器端

客户端

在线连接工具:在线websocket测试-在线工具-postjson (coolaf.com)

后端 SpringBoot实现
引入依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
创建 ServerEndpoint
endpoint 是 URL,描述进程间通信,例如,客户端与服务器之间的通信,客户端是一个 endpoint,服务器是另一个 endpoint
@ServerEndpoint("/webSocket")
@Component
public class WsServerEndpoint {
/**
* 连接成功
*
* @param session 会话
*/
@OnOpen
public void onOpen(Session session) {
System.out.println("连接成功");
}
/**
* 连接关闭
*
* @param session 会话
*/
@OnClose
public void onClose(Session session) {
System.out.println("连接关闭");
}
/**
* 接收到消息
*
* @param text 消息
*/
@OnMessage
public String onMsg(String text) throws IOException {
return "server 发送:" + text;
}
}
添加 Spring 配置
@Configuration
@EnableWebSocket
public class WebSocketConfig {
@Bean
public ServerEndpointExporter serverEndpoint() {
return new ServerEndpointExporter();
}
}
启动
运行 SpringBoot 启动类
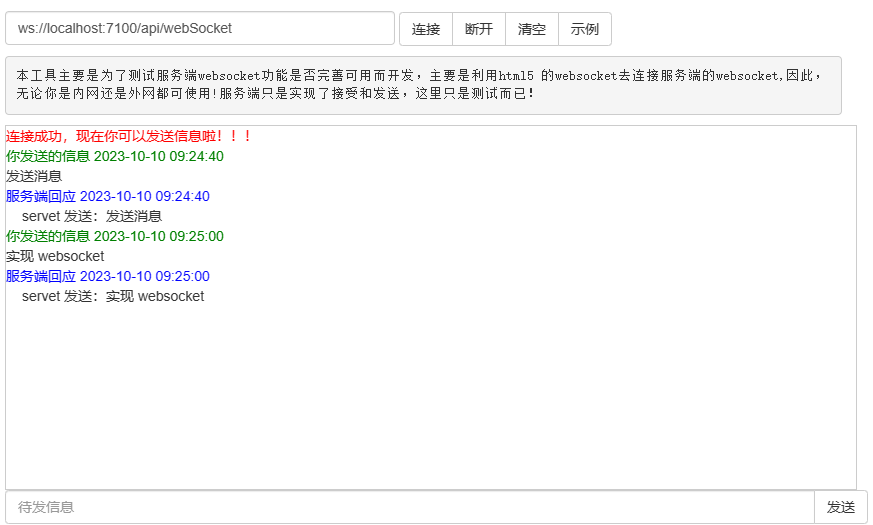
WebSocket 连接 URL:ws://localhost:7100/api/webSocket
在 application.yml 中可以设置端口,api 为虚拟路径,webSocket 为 @ServerEndpoint 指定的路径
server:
port: 7100
servlet:
context-path: /api