目录
Mobx接入实战
Mobx构造复杂应用需要注意的
Mobx5 Or Mobx4
Mobx5
Mobx4
@/package.json
@/src/routes/index.jsx
@/src/app.jsx
@/src/index.jsx
@/src/models/home/index.js
@/src/models/index.js
@/src/containers/home/index.jsx
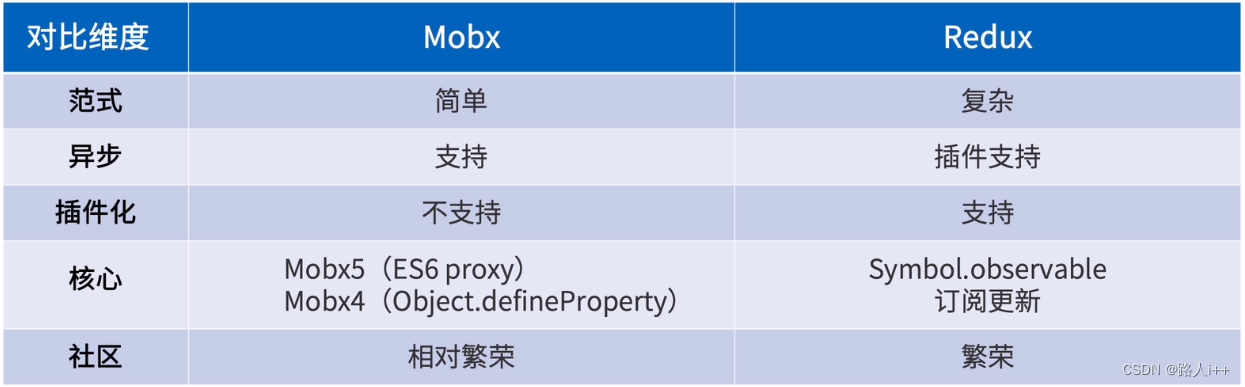
Mobx VS Redux
Mobx接入实战
对状态变更更为细腻,Mobx更适合局部场景
Mobx构造复杂应用需要注意的
- Store单例:Store状态全局管理是解决复杂应用的标配
- 状态跨组件:跨组件传递可以通过Provider传递
- 拆分局部状态:Mobx的特性可以使一些局部状态在当前组件完成
- 清理autorun:componentWillUnmount中执行autorun返回的函数
Mobx5 Or Mobx4
Mobx5
- Mobx5内部实现对象observable的核心是基于ES6的proxy。
- 而目前proxy没有对应的polyfill。所以只能运行在现代浏览器(Edge可以)上。
Mobx4
- Mobx4内部实现对象observable的核心是基于Object.defineProperty。
- Observable数组并非真正的数组,其继承自对象。所以与普通的数组对象及某些行为不一样。
@/package.json
// package.json
{
"name": "react-mobx-demo",
"version": "1.0.0",
"description": "react mobx feature",
"main": "index.js",
"scripts": {
"start": "webpack-dev-server --hot --color --progress --host localhost --config webpack.config.js --env.dev",
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "git+https://github.com/luzuoquan/react-mobx-demo.git"
},
"keywords": [
"react",
"mobx"
],
"author": "luzuoquan",
"license": "MIT",
"bugs": {
"url": "https://github.com/luzuoquan/react-mobx-demo/issues"
},
"homepage": "https://github.com/luzuoquan/react-mobx-demo#readme",
"devDependencies": {
"@babel/cli": "^7.8.4",
"@babel/core": "^7.9.6",
"@babel/plugin-proposal-class-properties": "^7.8.3",
"@babel/plugin-proposal-decorators": "^7.8.3",
"@babel/plugin-proposal-export-default-from": "^7.8.3",
"@babel/plugin-transform-runtime": "^7.9.6",
"@babel/preset-env": "^7.9.6",
"@babel/preset-react": "^7.9.4",
"babel-eslint": "^10.1.0",
"babel-loader": "^8.1.0",
"eslint": "6.8.0",
"eslint-config-airbnb": "^18.1.0",
"eslint-import-resolver-webpack": "^0.12.1",
"eslint-plugin-import": "^2.20.2",
"eslint-plugin-jsx-a11y": "^6.2.3",
"eslint-plugin-react": "^7.20.0",
"eslint-plugin-react-hooks": "3",
"html-webpack-plugin": "^4.3.0",
"webpack": "^4.43.0",
"webpack-cli": "^3.3.11",
"webpack-dev-server": "^3.11.0"
},
"dependencies": {
"@babel/runtime": "^7.9.6",
"core-js": "3",
// mobx
"mobx": "^5.15.4",
"mobx-react": "^6.2.2",
// 类型规划
"prop-types": "^15.7.2",
// react
"react": "^16.13.1",
"react-dom": "^16.13.1",
// router
"react-router": "^5.2.0",
"react-router-dom": "^5.2.0",
"regenerator-runtime": "^0.13.5",
"whatwg-fetch": "^3.0.0"
}
}
@/src/routes/index.jsx
import React from 'react';
import {
BrowserRouter,
Route,
Switch,
} from 'react-router-dom';
import Home from '@/containers/home';
export default function () {
return (
<BrowserRouter>
<Switch>
<Route exact path="/" component={Home} />
</Switch>
</BrowserRouter>
);
}@/src/app.jsx
import React from 'react';
import Routes from '@/routes';
export default () => <Routes />;@/src/index.jsx
import React from 'react';
import { render } from 'react-dom';
// 全局变量注入
import { Provider } from 'mobx-react';
// 全局store
import store from './models';
import App from './app';
render(
<Provider {...store}>
<App />
</Provider>,
document.querySelector('#app')
);@/src/models/home/index.js
import { observable, action } from 'mobx';
export class HomeInfo {
@observable name = '云课堂';
@action
updateName = (params) => {
// Mobx中可以直接修改
this.name = params;
};
}
export default new HomeInfo();@/src/models/index.js
import homeInfo from './home';
export default {
homeInfo,
};@/src/containers/home/index.jsx
import { observer, inject } from 'mobx-react';
import React, { Component } from 'react';
import PropTypes from 'prop-types';
// 全局变量注入
@inject('homeInfo')
// 关联组件
@observer
export default class Home extends Component {
static propTypes = {
homeInfo: PropTypes.objectOf(PropTypes.object),
};
static defaultProps = {
homeInfo: {},
};
handleClick = () => {
const {
homeInfo: { updateName },
} = this.props;
updateName('Mobx接入实战 - 云课堂');
};
render() {
const {
homeInfo: { name },
} = this.props;
return (
<div className='mobx'>
<p>{name}</p>
<button type='button' onClick={this.handleClick}>
更改
</button>
</div>
);
}
}Mobx VS Redux

Mobx:适合小而简单的工程
Redux:适合大型应用

![2023年中国医院信息系统发展现状及行业市场规模分析[图]](https://img-blog.csdnimg.cn/img_convert/b3df57a87df2a2867b68df493fdf6ad5.png)













![2023年中国稻谷加工机械分类、市场规模及发展前景分析[图]](https://img-blog.csdnimg.cn/img_convert/e03c9ee1d75754bc332abeb37ae89299.png)