一、安装
<script type="text/javascript" src="http://ajax.microsoft.com/ajax/jquery
/jquery-1.4.min.js"></script>二、元素隐藏/显示 ,jQuery toggle()
通过 jQuery,可以使用 toggle() 方法来切换 hide() 和 show() 方法。
toggle(speed,callback);两个参数分别为元素隐藏显示速度,和触发的方法
显示被隐藏的元素,并隐藏已显示的元素:
<html>
<head>
<script type="text/javascript" src="http://ajax.microsoft.com/ajax/jquery
/jquery-1.4.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
const isShow = true;
$("button").click(function () {//点击a标签
$('p').toggle(1000, console.log("callback_method"));
});
});
</script>
</head>
<body>
<h2>This is a heading</h2>
<p>我出来了,我又回去了</p>
<button type="button">Click me</button>
</body>
</html>
三、元素淡入淡出,jQuery fadeToggle() 方法
jQuery fadeToggle() 方法可以在 fadeIn() 与 fadeOut() 方法之间进行切换。
如果元素已淡出,则 fadeToggle() 会向元素添加淡入效果。
如果元素已淡入,则 fadeToggle() 会向元素添加淡出效果。
<html>
<head>
<script type="text/javascript" src="http://ajax.microsoft.com/ajax/jquery
/jquery-1.4.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
const isShow = true;
$("button").click(function () {//点击a标签
$('p').fadeToggle();
});
});
</script>
</head>
<body>
<h2>This is a heading</h2>
<p>我出来了,我又回去了</p>
<button type="button">Click me</button>
</body>
</html>四、Query 方法链接
chaining技术,允许在相同的元素上运行多条 jQuery 命令,一条接着另一条。
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="http://ajax.microsoft.com/ajax/jquery
/jquery-1.4.min.js"></script>
<script>
$(document).ready(function()
{
$("button").click(function(){
$("#p1").css("color","pink").slideUp(2000).slideDown(2000);
});
});
</script>
</head>
<body>
<p id="p1">css样式变色,然后遮罩层覆盖,退回</p>
<button>点击这里</button>
</body>
</html>

五、获得内容 - text()、html() 以及 val()
- text() - 设置或返回所选元素的文本内容
- html() - 设置或返回所选元素的内容(包括 HTML 标记)
- val() - 设置或返回表单字段的值
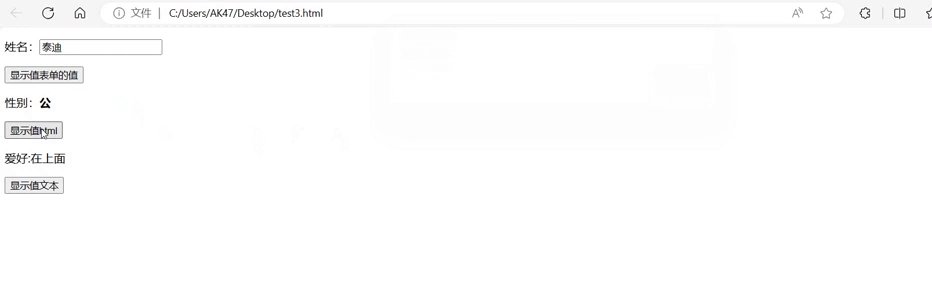
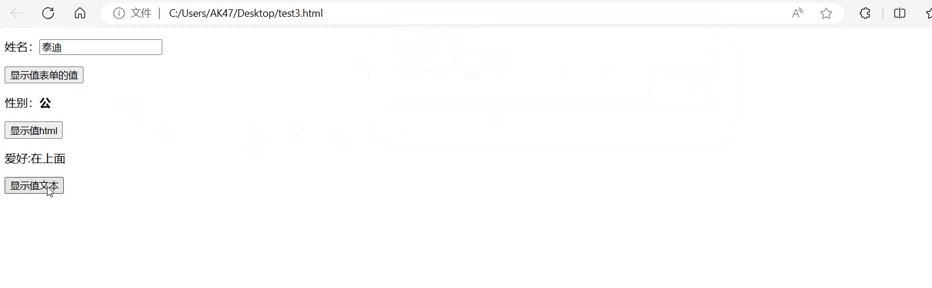
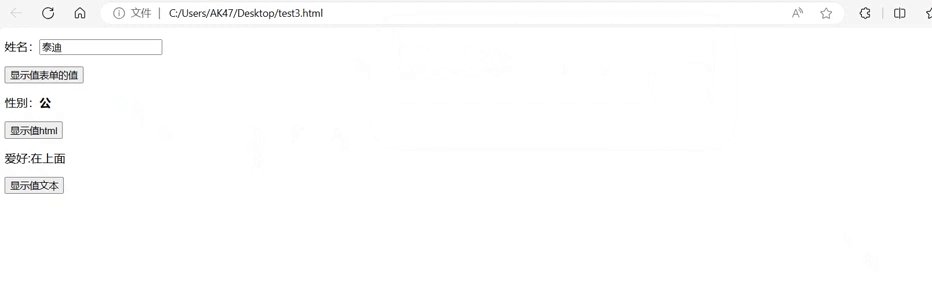
下面的例子演示如何通过 jQuery text() 和 html() 方法来获得内容:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="http://ajax.microsoft.com/ajax/jquery
/jquery-1.4.min.js"></script>
<script>
$(document).ready(function(){
$("#button1").click(function(){
alert("Value: " + $("#test").val());
});
$("#button2").click(function(){
alert("Value: " + $("#html1").html());
});
$("#button3").click(function(){
alert("Value: " + $("#html2").text());
});
});
</script>
</head>
<body>
<p>姓名:<input type="text" id="test" value="泰迪"></p>
<button id="button1">显示值表单的值</button>
<p id="html1">性别:<b>公</b></p>
<button id="button2">显示值html</button>
<p id="html2">爱好:在上面</p>
<button id="button3">显示值文本</button>
</body>
</html>
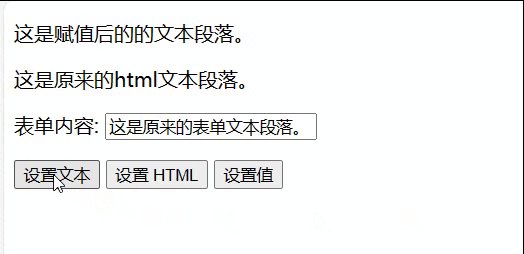
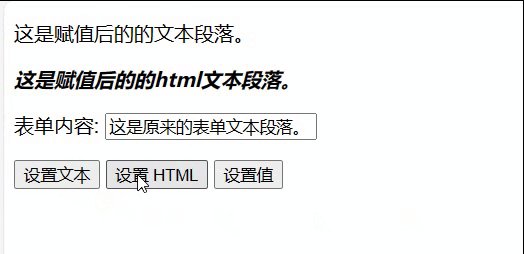
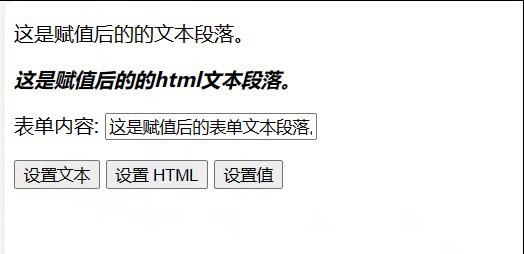
六、设置内容 - text()、html() 以及 val()
- text() - 设置或返回所选元素的文本内容
- html() - 设置或返回所选元素的内容(包括 HTML 标记)
- val() - 设置或返回表单字段的值
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="http://ajax.microsoft.com/ajax/jquery
/jquery-1.4.min.js"></script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("#test1").text("这是赋值后的的文本段落。");
});
$("#btn2").click(function(){
$("#test2").html("<b><i>这是赋值后的的html文本段落。</i></b>");
});
$("#btn3").click(function(){
$("#test3").val("这是赋值后的表单文本段落。");
});
});
</script>
</head>
<body>
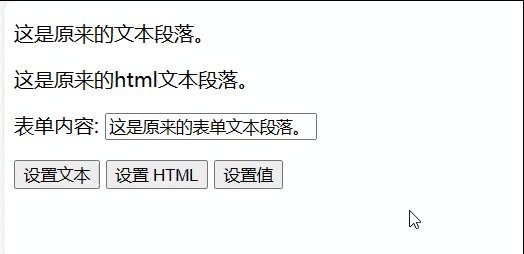
<p id="test1">这是原来的文本段落。</p>
<p id="test2">这是原来的html文本段落。</p>
<p>表单内容: <input type="text" id="test3" value="这是原来的表单文本段落。"></p>
<button id="btn1">设置文本</button>
<button id="btn2">设置 HTML</button>
<button id="btn3">设置值</button>
</body>
</html>

七、 动态添加新元素/内容。
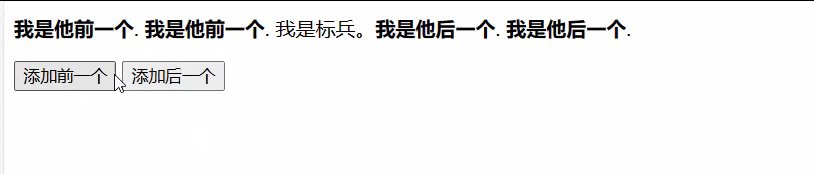
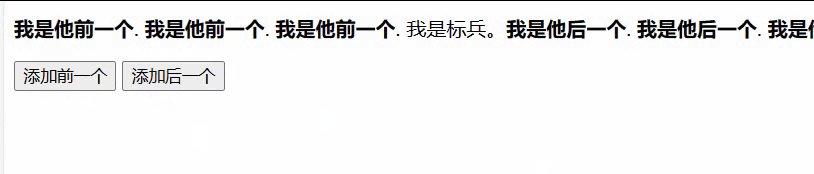
- append() - 在被选元素的结尾插入内容
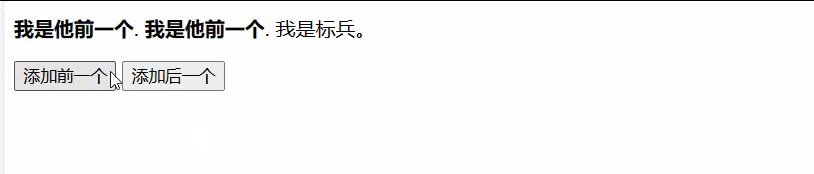
- prepend() - 在被选元素的开头插入内容
- after() - 在被选元素之后插入内容
- before() - 在被选元素之前插入内容
-
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="http://ajax.microsoft.com/ajax/jquery /jquery-1.4.min.js"></script> <script> $(document).ready(function () { $("#btn1").click(function () { $("p").append("<b>我是他后一个</b>. "); }); $("#btn2").click(function () { $("p").prepend("<b>我是他前一个</b>. "); }); }); </script> </head> <body> <p>我是标兵。</p> <button id="btn2">添加前一个</button> <button id="btn1">添加后一个</button> </body> </html>
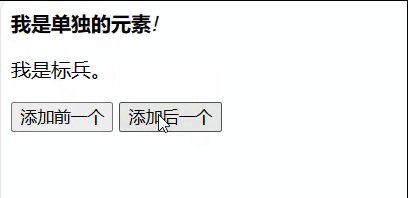
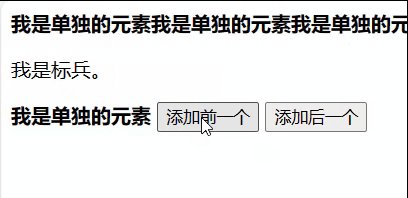
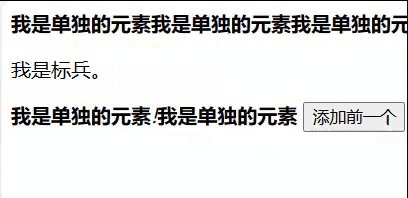
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="http://ajax.microsoft.com/ajax/jquery
/jquery-1.4.min.js"></script>
<script>
$(document).ready(function () {
var txt1 = "<b>我是单独的元素</b>"; // 以 HTML 创建元素
var txt2 = $("<i></i>").text("!"); // 通过 jQuery 创建元素
$("#btn1").click(function () {
$("p").before(txt1, txt2);
});
$("#btn2").click(function () {
$("p").after(txt1, txt2);
});
});
</script>
</head>
<body>
<p>我是标兵。</p>
<button id="btn1">添加前一个</button>
<button id="btn2">添加后一个</button>
</body>
</html>
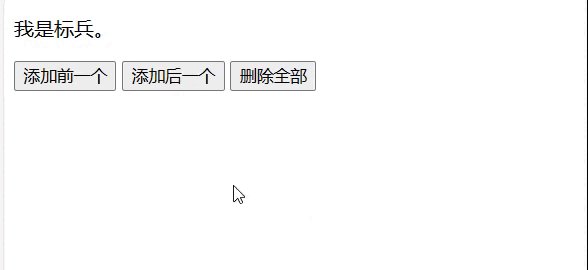
八、删除元素/内容
- remove() - 删除被选元素(及其子元素)
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="http://ajax.microsoft.com/ajax/jquery
/jquery-1.4.min.js"></script>
<script>
$(document).ready(function () {
var txt1 = "<b>我是单独的元素</b>"; // 以 HTML 创建元素
var txt2 = $("<i></i>").text("!"); // 通过 jQuery 创建元素
$("#btn1").click(function () {
$("p").before(txt1, txt2);
});
$("#btn2").click(function () {
$("p").after(txt1, txt2);
});
$("#btn3").click(function () {
console.log("222")
$("b").remove();
$("i").remove();
});
});
</script>
</head>
<body>
<p>我是标兵。</p>
<button id="btn1">添加前一个</button>
<button id="btn2">添加后一个</button>
<button id="btn3">删除全部</button>
</body>
</html>
jQuery 名称冲突
jQuery 使用 $ 符号作为 jQuery 的简介方式。
某些其他 JavaScript 库中的函数(比如 Prototype)同样使用 $ 符号。
jQuery 使用名为 noConflict() 的方法来解决该问题。
var jq=jQuery.noConflict(),帮助您使用自己的名称(比如 jq)来代替 $ 符号。