目录
- 1 创建购物车
- 2 增加数量
- 3 减少数量
- 4 切换分类时回填数据
- 5 显示购物车信息
- 总结
我们上一篇搭建了点餐业务的数据初始化加载,本篇实现一下加入购物车的功能。在购物车设计的时候有两种方案,一种是使用数据表的方案,一种是使用变量的方案。
数据表方案的优点是持久化到数据源中,下一次打开小程序的时候还可以继续点餐。变量的方案是比较简单,不用和数据源有太多的交互。
1 创建购物车
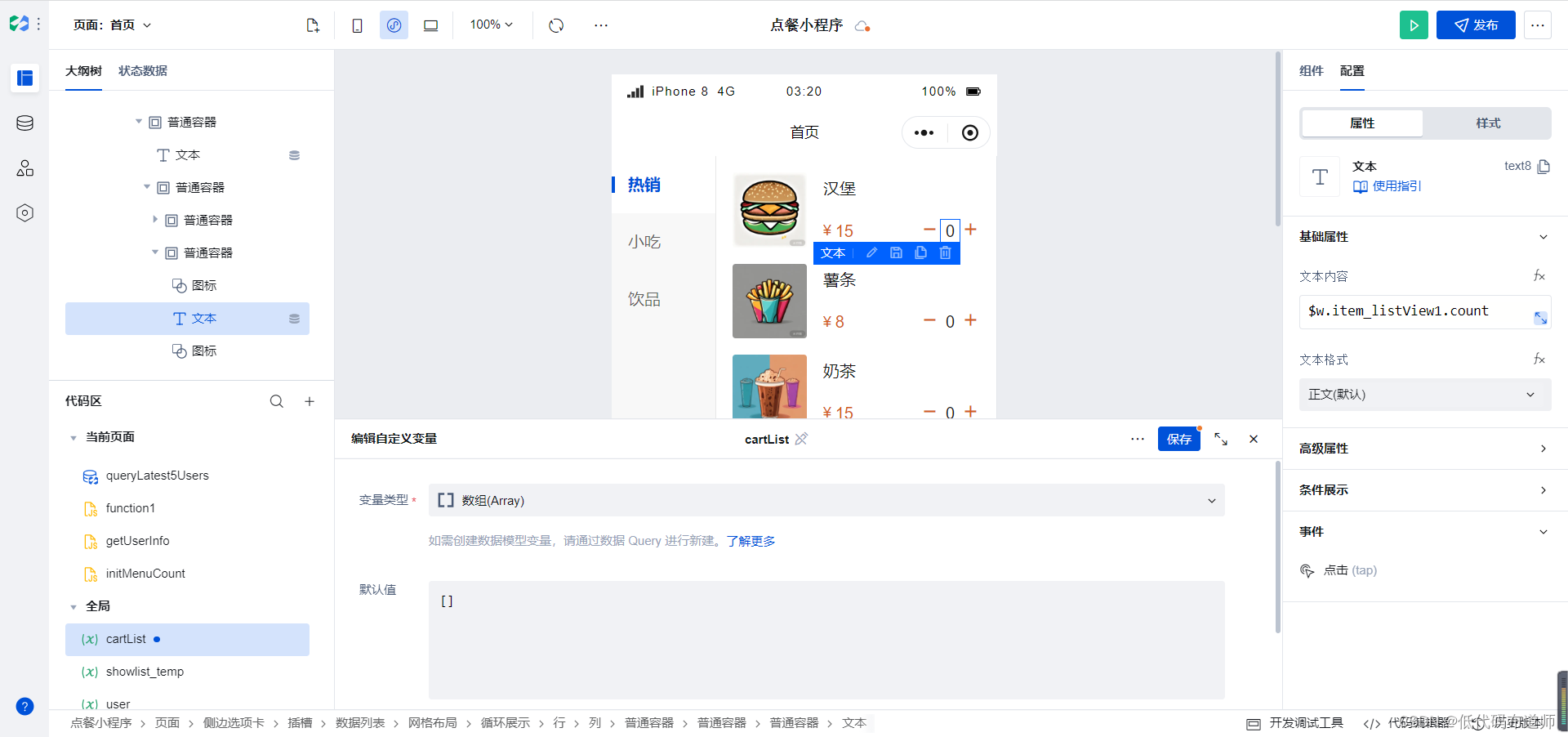
打开我们的应用编辑器,在全局变量添加一个变量cartList

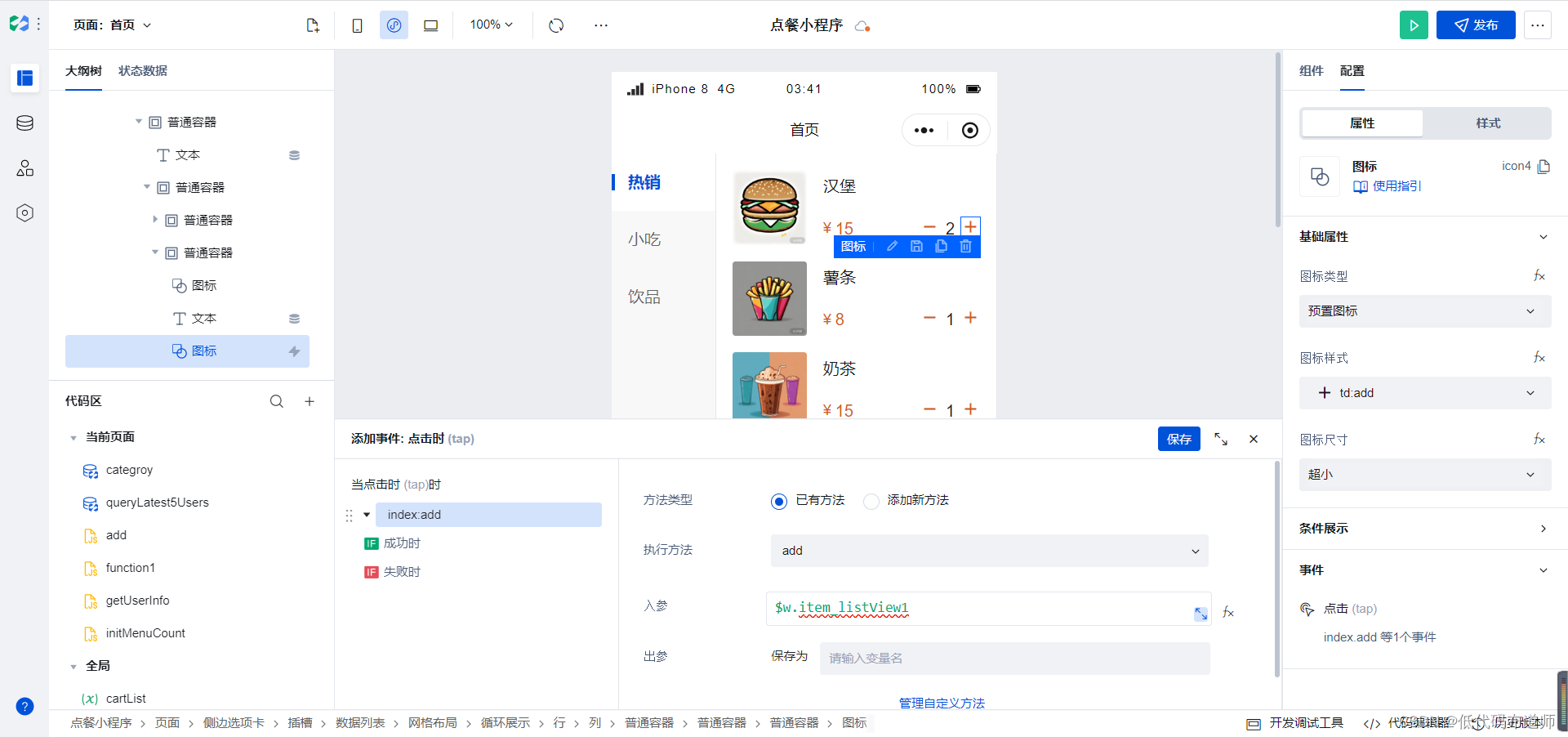
2 增加数量
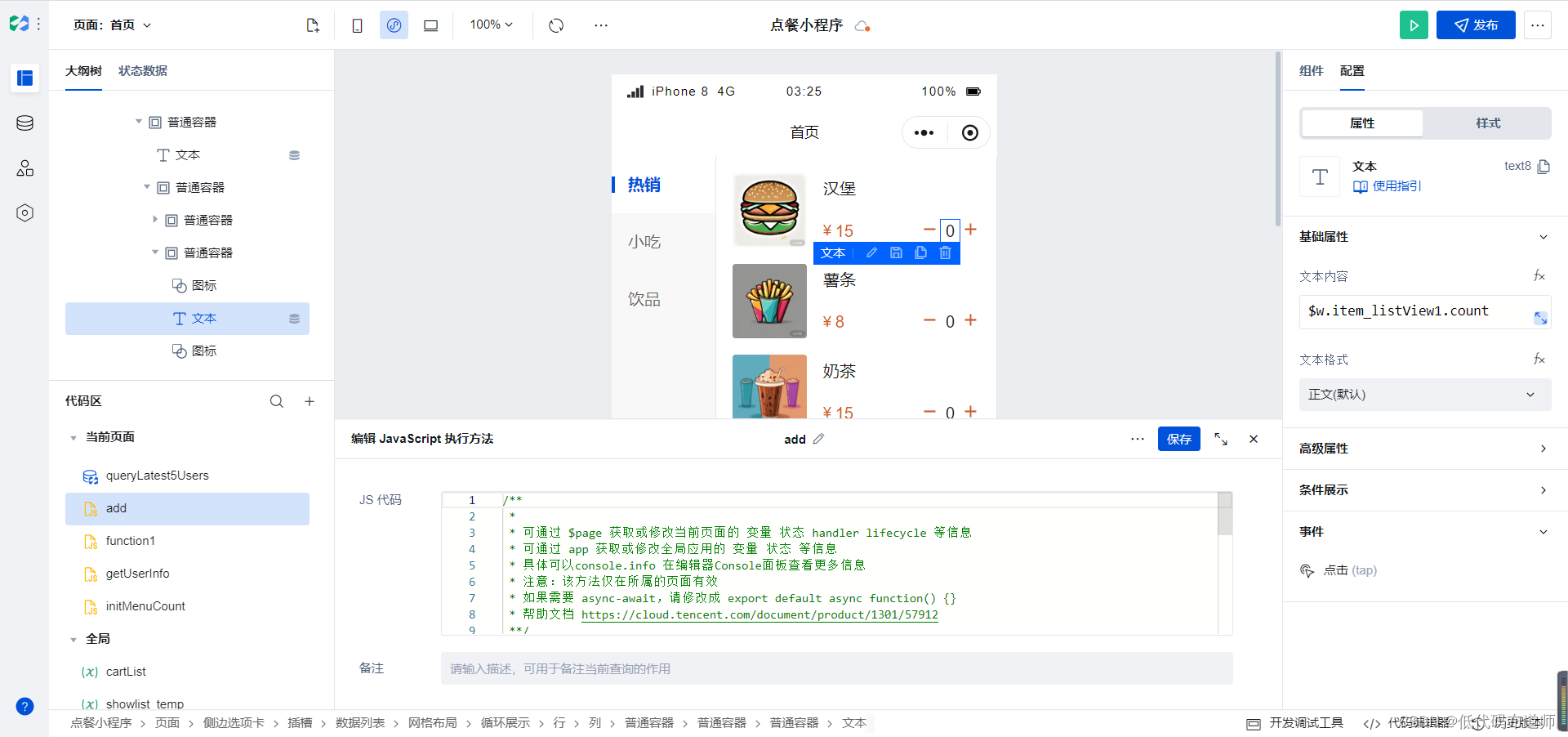
接着我们实现一下增加数量的事件,在代码区点击+号增加一个自定义方法

方法的逻辑是将当前数据的count字段加一,并把记录加入到购物车中,如果是首次加入直接在数组中添加元素即可,如果已经存在我们就更新对应的元素,代码如下:
export default function({event, data}) {
console.log(data.target)
const record = data.target
record.count++;
if($w.app.dataset.state.cartList.length ===0){
$w.app.dataset.state.cartList.push(record)
}else{
let flag = false
$w.app.dataset.state.cartList.forEach(item=>{
if(item._id == record._id){
flag = true
item.count = record.count
}
})
if(!flag){
$w.app.dataset.state.cartList.push(record)
}
}
}
代码的逻辑是先看购物车是不是空的,如果数组的长度为0表示购物车是空的,那我们直接调用数组的push方法将菜品放入购物车
如果购物车不为空,那么就去循环一下购物车,看当前选的商品放入购物车里没,条件是购物车的商品的标识等于我们选购商品的标识,加入了我们就更新购物车商品的数量,如果没加入我们就直接放入
在调用自定义方法时,需要传入参数,参数是我们当前这条记录

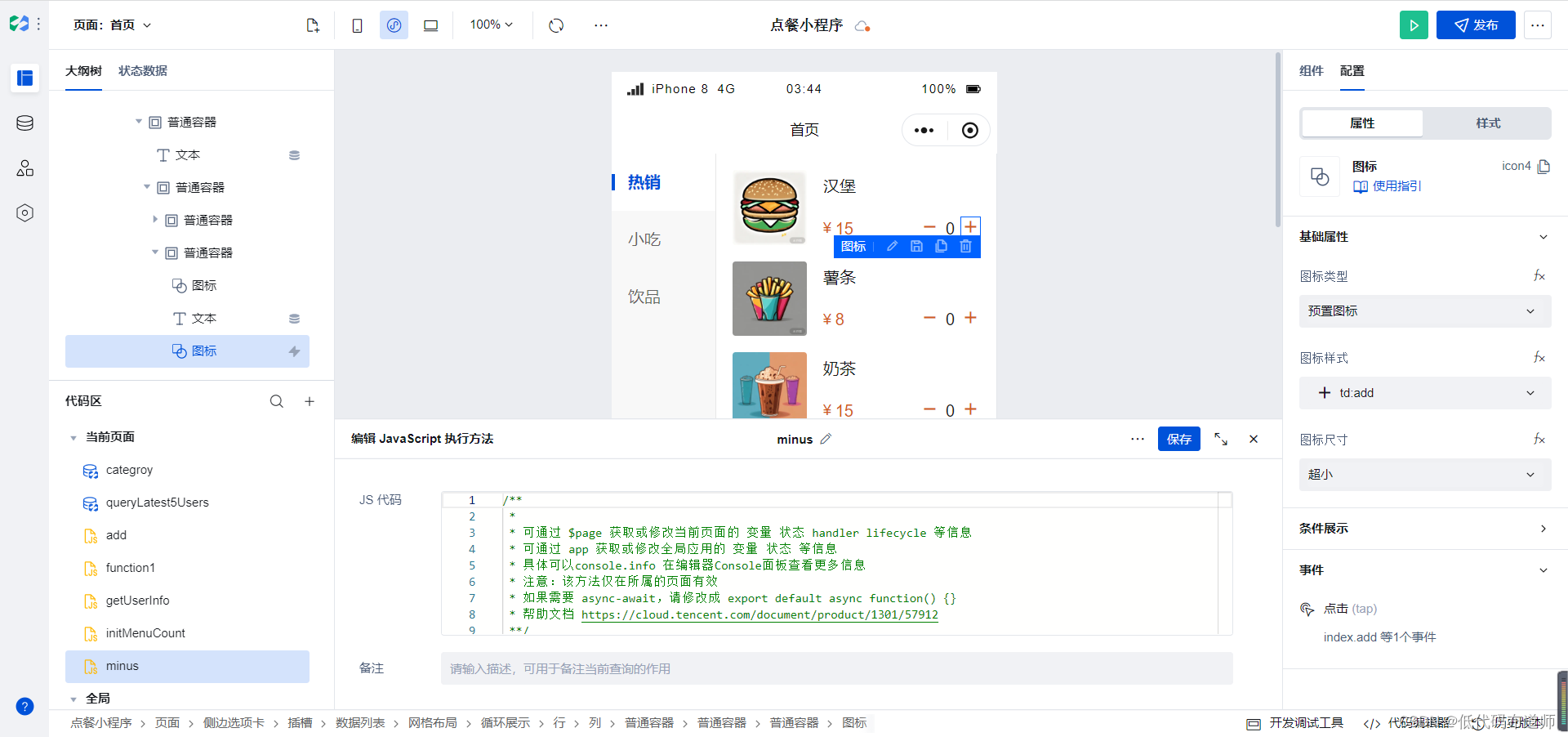
3 减少数量
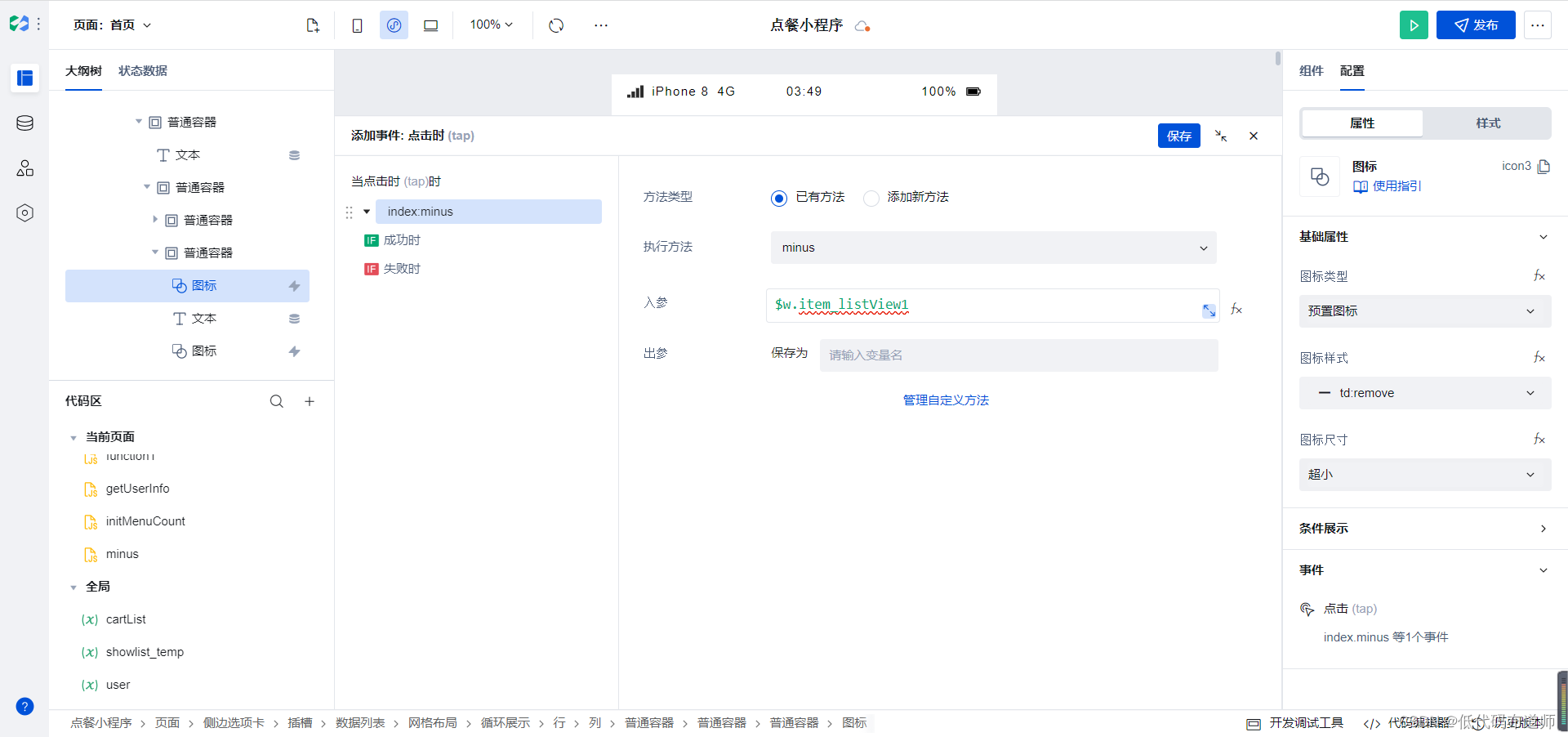
增加的做好之后,我们要开发一下减少的功能。同样的在代码区增加一个自定义方法,命名为minus

减少的逻辑需要先判断一下当前的数量够不够减,不能出现负数,代码如下
export default function ({ event, data }) {
const record = data.target
if (record.count > 0) {
record.count--;
}
if ($w.app.dataset.state.cartList.length === 0) {
$w.app.dataset.state.cartList.push(record)
} else {
let flag = false
$w.app.dataset.state.cartList.forEach(item => {
if (item._id == record._id) {
flag = true
item.count = record.count
}
})
if (!flag) {
$w.app.dataset.state.cartList.push(record)
}
}
}
调用的时候也需要传入所在行的数据

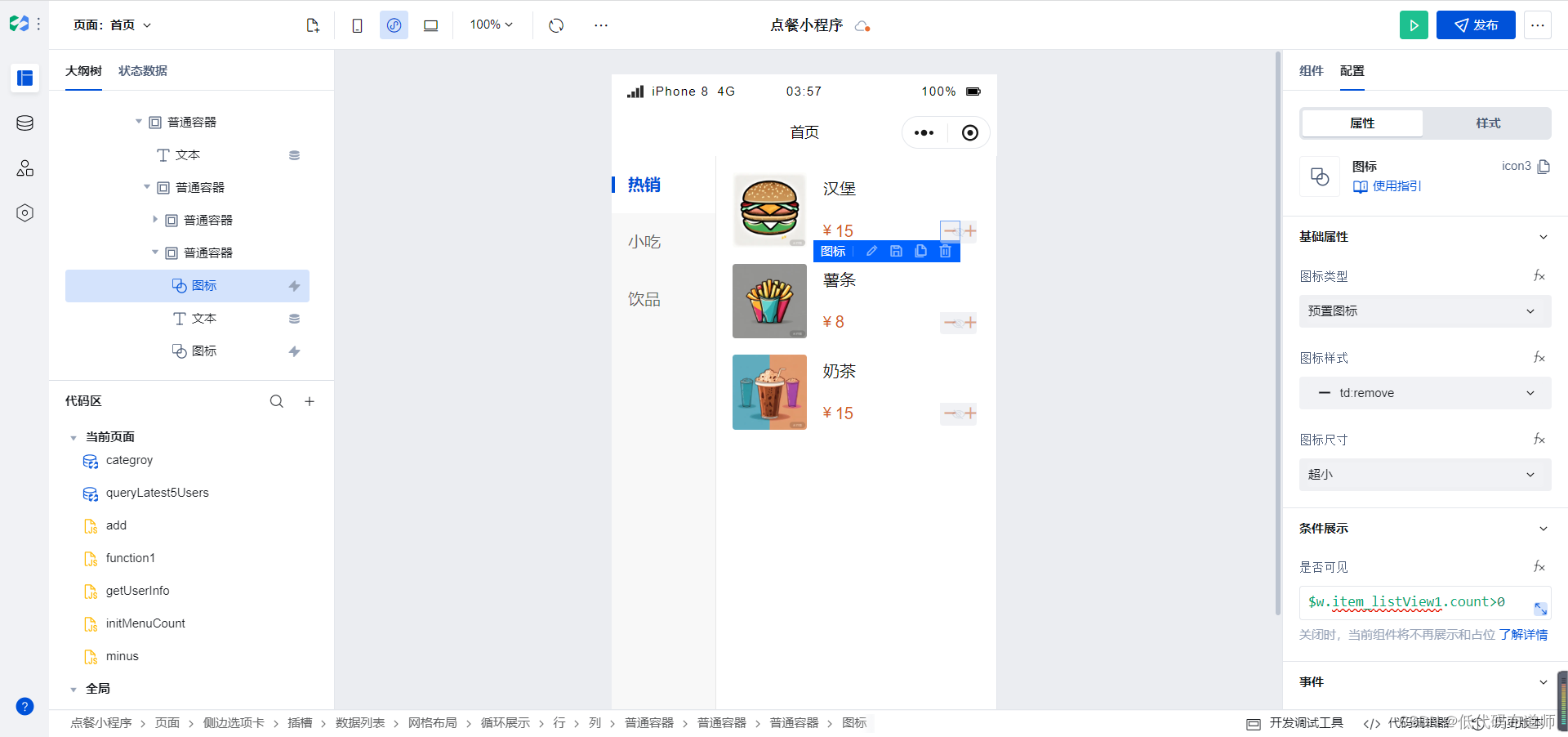
还有一个逻辑是当数量减为0的时候我们要隐藏减号和文本组件,可以设置条件展示,加一个判断条件

4 切换分类时回填数据
目前代码存在的问题是如果我们选购了商品,如果切换分类的时候我们已经选择的信息就消失了,为了记住信息,我们在加载数据的时候要把购物车的信息再回填一下,修改我们的initMenuCount方法,添加如下代码
export default function({event, data}) {
const list = event.detail.data
console.log(list)
$w.app.dataset.state.showlist_temp = list.map(item=>{
const product = $w.app.dataset.state.cartList.find(v=>v._id==item._id)
item.count = product?product.count:0
return item
})
}
这里event.detail.data可以获取原表格的数据,这个是从数据源查出来的,然后我们先是循环了原表格,调用了数组的map方法。在具体的每一条记录我们需要看一下购物车里的数据是否和当前表格一样,一样我们就把数量修改为购物车的数量。
最后处理好的数据我们在赋值回去,这样就起到了一个数据更新的作用。
5 显示购物车信息
我们还需要一个购物车显示的功能,显示总价,已经购买商品的数量。选中页面组件,添加一个普通容器,里边放入网格布局

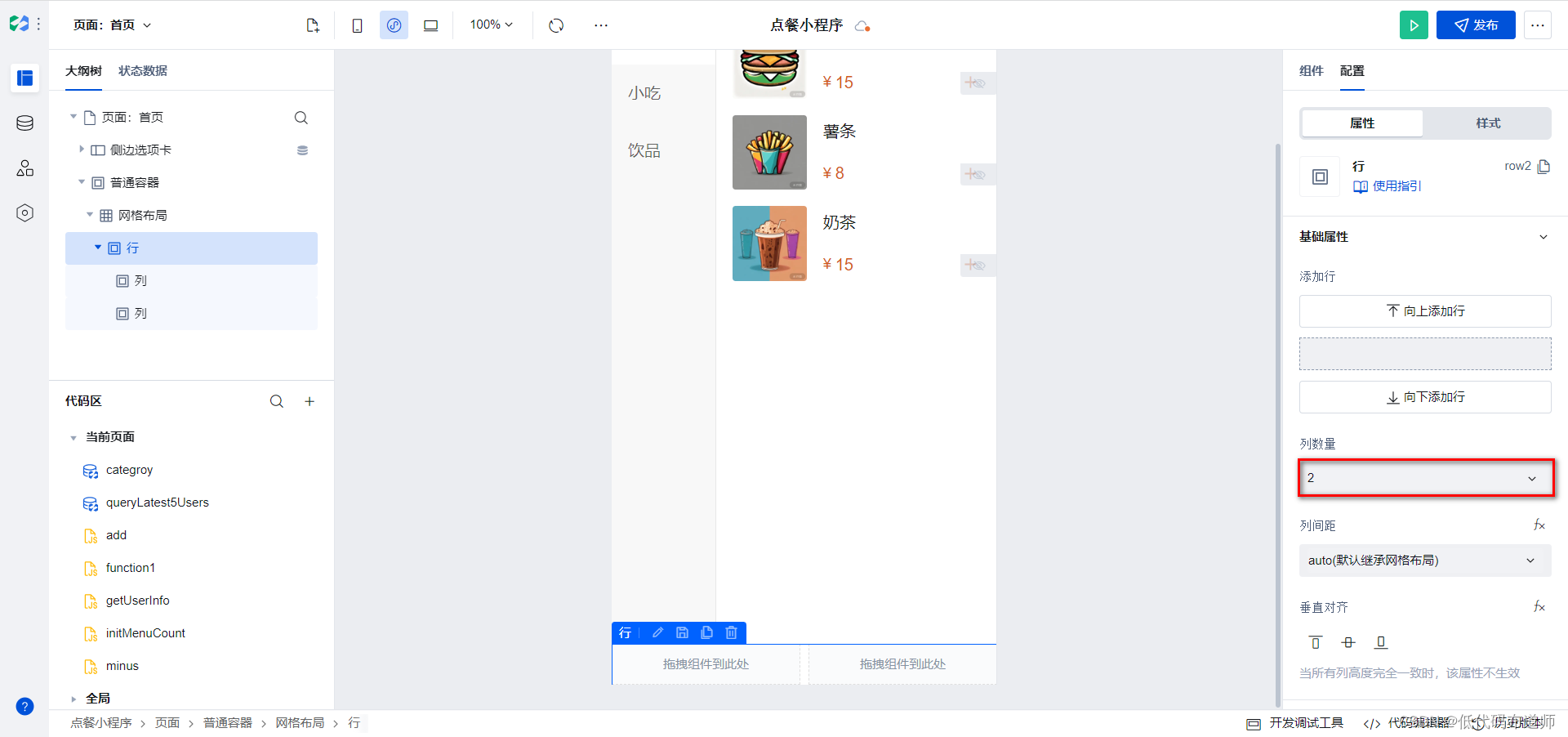
修改一下网格布局的列,我们只需要两列

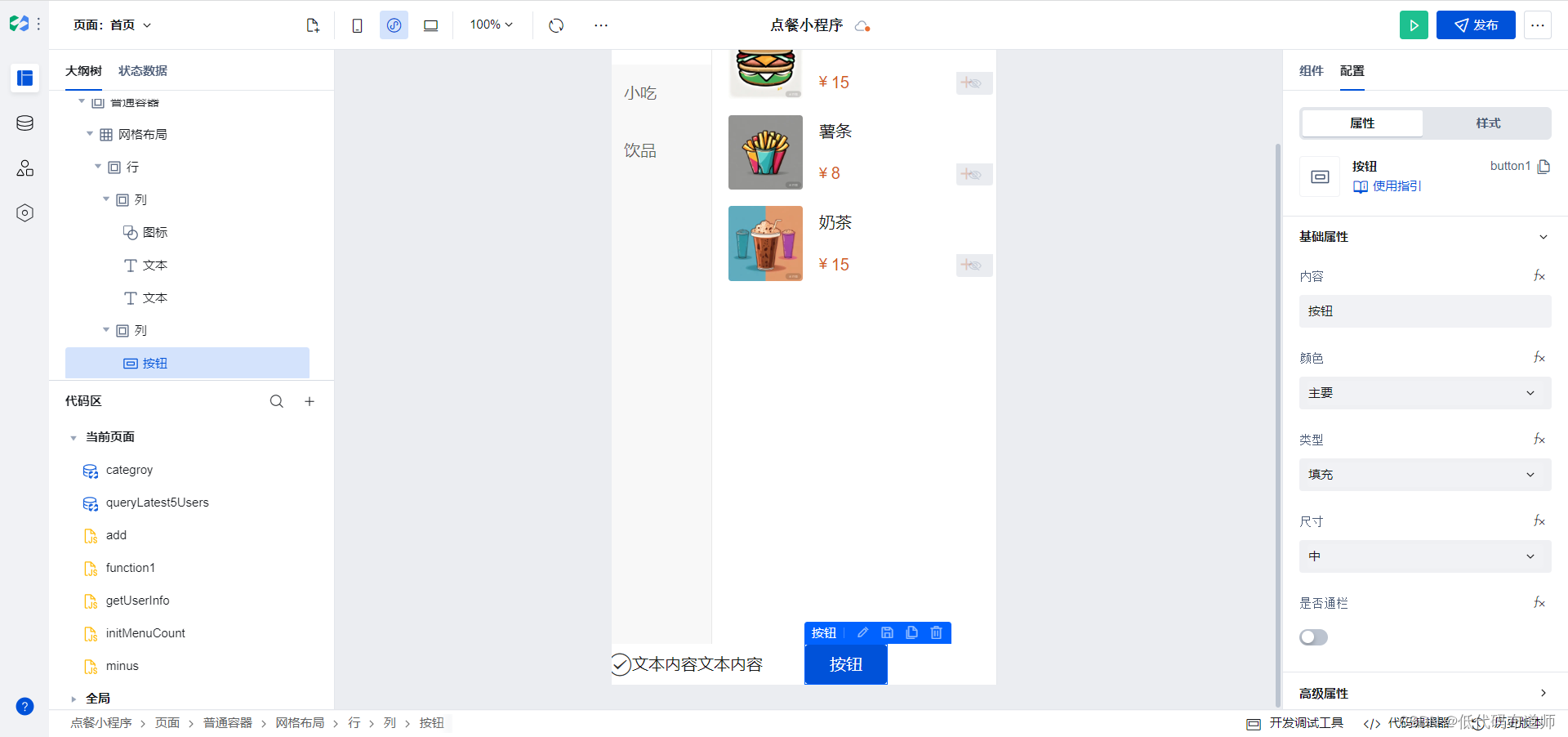
第一列添加一个图标和两个文本组件

切换到样式,设置布局模式为横向排列、垂直居中

第二列添加一个按钮

我们第一个文本要显示总价,总价的话从购物车求和就可以,绑定如下表达式
`${$w.app.dataset.state.cartList.reduce((total,current)=>{
return total+(current.cpjg*current.count)
},0).toFixed(2)}元`
这里用到了数组的求和方法,reduce需要两个参数,第一个是求和的方法,我们这里使用的是单价*数量进行累加,第二个参数是我们初始时的初值,我们设置为0
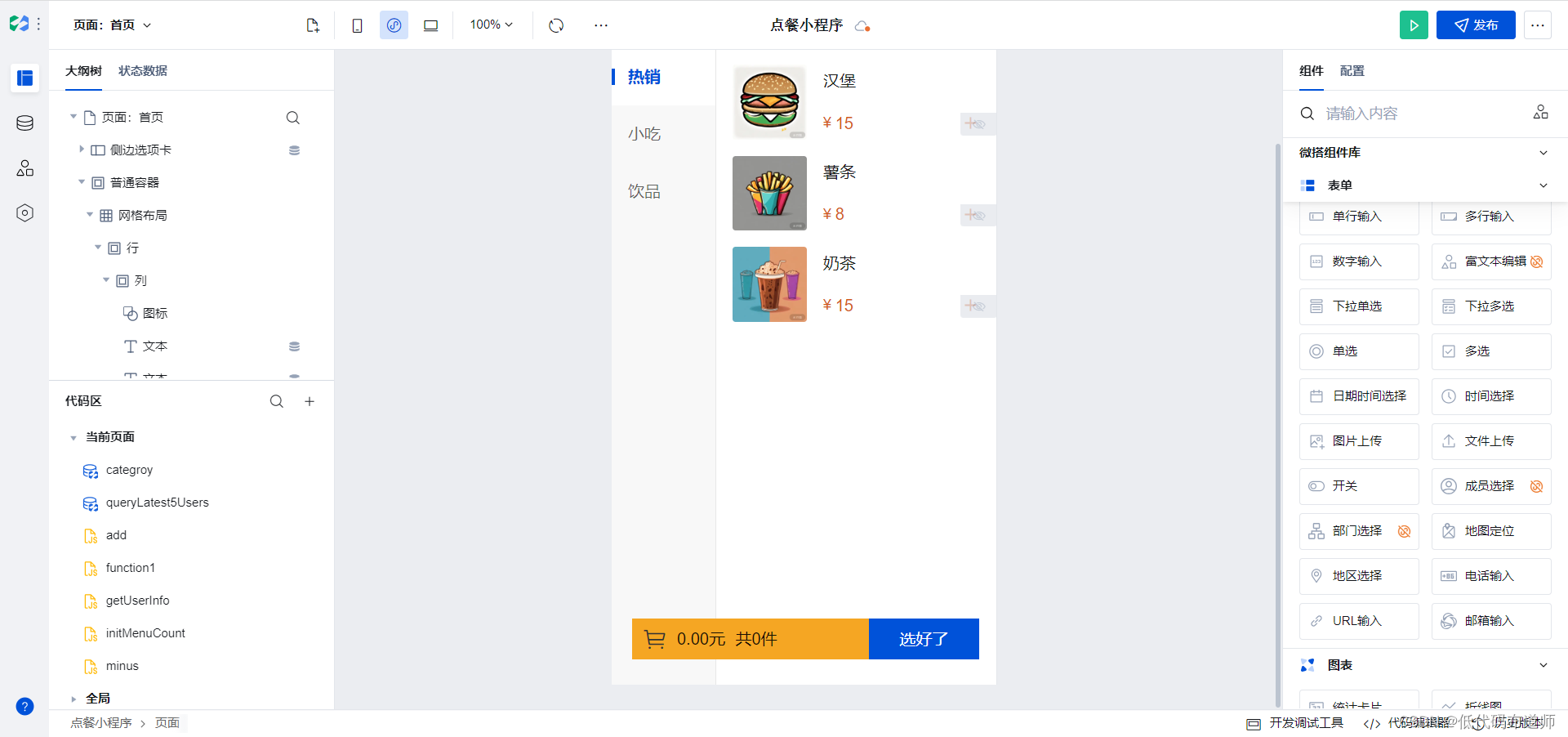
第二个文本要显示购买的数量,直接获取数组的长度即可,绑定如下表达式
`共${$w.app.dataset.state.cartList.length}件`
然后设置一下普通容器的定位设置成固定定位

总结
本篇我们实现了一下购物车的功能,涉及到添加到购物车,显示总价、购买的件数等逻辑。涉及到具体逻辑就需要对javascript有比较深入的掌握,否则很难实现功能,编程的基本功还是要扎实掌握的。