根据form 数组项修改关联其他选项

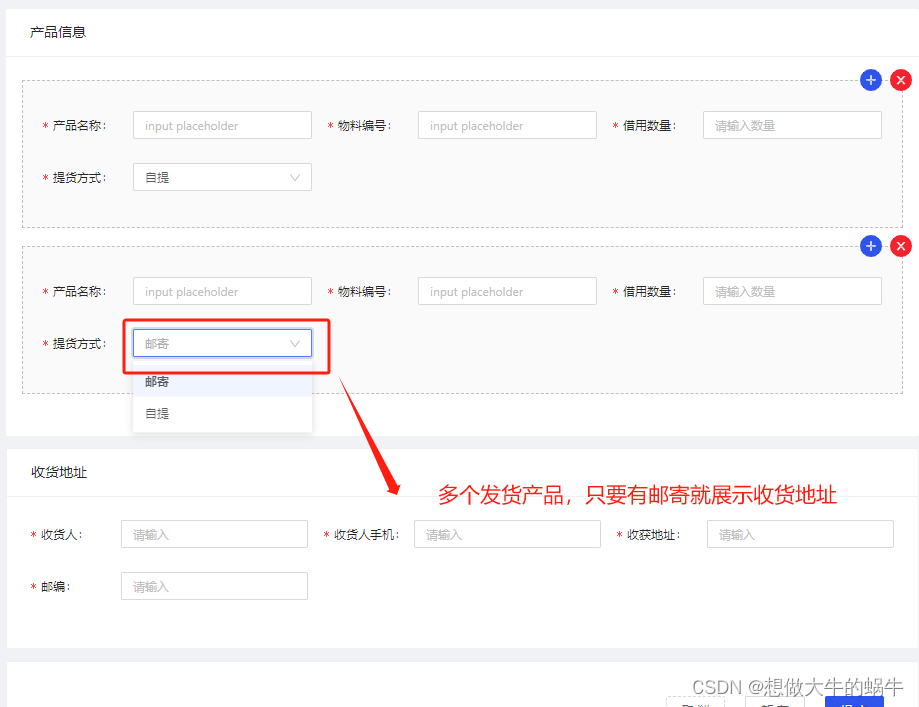
如图,在项目开发中,每个form中有多个产品,提货方式不同,有一个需要邮寄展示收货地址,否则不用展示
// An highlighted block
<Card
title="产品信息"
bordered={false}>
<Form.List name="productList" >
{(fields, {add, remove}) => (
<>
{fields.map((field) => (
<Row gutter={16} >
{/* 用得时候只需要修改下面,将需要重复展示的部分替换下面部分即可 注意 -----start*/ }
<Col sm={24} md={12} lg={8} xxl={6}>
<Form.Item
label="产品名称"
{...field}
name={[field.name,"wuMiao"]}
rules={[{
required: true,
message: '请输入',
},]}
>
<Input placeholder="input placeholder" />
</Form.Item>
</Col>
<Col sm={24} md={12} lg={8} xxl={6}>
<Form.Item
{...field}
label="物料编号"
name={[field.name,"bianHao"]}
rules={[{
required: true,
message: '请输入',
},]}
>
<Input placeholder="input placeholder" />
</Form.Item>
</Col>
<Col sm={24} md={12} lg={8} xxl={6}>
<Form.Item
{...field}
label="借用数量"
name={[field.name,"jNumber"]}
rules={[{
required: true,
message: '请输入',
},]}
>
<InputNumber
min={1} placeholder="请输入数量"
style={{width:'100%'}} />
</Form.Item>
</Col>
<Col sm={24} md={12} lg={8} xxl={6}>
<Form.Item
{...field}
label="提货方式"
name={[field.name,"tType"]}
rules={[{
required: true,
message: '请输入',
},]}
>
<Select>
<Select.Option value="you">邮寄</Select.Option>
<Select.Option value="zi">自提</Select.Option>
</Select>
</Form.Item>
</Col>
{ /* 用得时候只需要修改下面,将需要重复展示的部分替换下面部分即可 -----end*/ }
<div styleName="item_btn_wrap">
<PlusCircleFilled styleName="add_item_btn" onClick={() => add({tType:'zi'})} />
{fields.length>1&&<CloseCircleFilled styleName="remove_item_btn" onClick={() => remove(field.name)} />}
</div>
</Row>
))}
</>
)}
</Form.List>
</Card>
{showAddress&&
<Card title="收货地址">
<Row gutter={16}>
<Col sm={24} md={12} lg={8} xxl={6}>
<Form.Item
label="收货人"
name="shouRen"
rules={[{
required: true,
message: '请输入',
},]}
>
<Input placeholder="请输入" />
</Form.Item>
</Col>
<Col sm={24} md={12} lg={8} xxl={6}>
<Form.Item
label="收货人手机"
name="shouRenPhone"
rules={[{
required: true,
message: '请输入',
},]}
>
<Input placeholder="请输入" />
</Form.Item>
</Col>
<Col sm={24} md={12} lg={8} xxl={6}>
<Form.Item
label="收获地址"
name="adress"
rules={[{
required: true,
message: '请输入',
},]}
>
<Input placeholder="请输入" />
</Form.Item>
</Col>
<Col sm={24} md={12} lg={8} xxl={6}>
<Form.Item
label="邮编"
name="youBian"
rules={[{
required: true,
message: '请输入',
},]}
>
<Input placeholder="请输入" />
</Form.Item>
</Col>
</Row>
</Card>
}
<Card>
其中的showAddress 变量需要根据上面的修改来进行更新,用到 Form 的onValuesChange方法
具体代码如下
// An highlighted block
<Form
form={form}
name="basic"
initialValues={{
remember: true,
productList:[{
bianHao:'',
wuMiao:'',
jNumber:'',
tType:'you',
}]
}}
onFinish={onFinish}
onFinishFailed={onFinishFailed}
onValuesChange={onValuesChange}
autoComplete="off"
>
//其中onValuesChange方法如下
/***
* @description: 表单数据更新 提货方式中有邮寄,就显示邮寄地址
* @param {value,allValues} {Object,Object}
* value:当前修改的值,数组的话会有[undefined,{tType:'1'}]清空,allValues:为全部数据
* @Author: fangyuanyuan
* @Date: 2023-07-26 16:39:18
***/
const onValuesChange = (value,allValues) => {
//判断当前修改的是不是提货方式
let istType =
value.hasOwnProperty('productList')&&value['productList']
.some(item=>item&&item.hasOwnProperty('tType'))
if(istType){
setShowAddress(
allValues.productList.filter(item=>item&&item.hasOwnProperty('tType'))
.some(item=>item.tType=='you')
)
}
}
欢迎指正,如有更好的方法,可以留言,共同进步



















![2023年中国叉车租赁行业现状分析:设备价格昂贵,租赁市场需求增长[图]](https://img-blog.csdnimg.cn/img_convert/d3c82d4aaa6613fd7016d75e2994ec07.png)