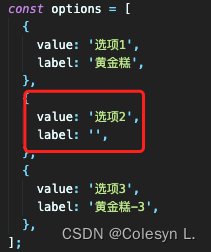
element-ui的 el-option如果label为空显示value问题处理
news2025/1/11 14:52:18
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1076456.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
MySql运维篇---009:分库分表:垂直拆分、水平拆分、通过MyCat进行分片,读写分离:一主一从、 双主双从
3.分库分表
3.1 介绍
3.1.1 问题分析
使用单个数据库存储所有的数据,如果磁盘和内存和内存不足了可以增大磁盘和内存,但是对于一台服务器的磁盘和内存不可能无限制的扩张下去,它是受我们服务器的硬件影响的,如果说数据库所存储…
查看和分析 IIS 日志文件以增强 Web 服务器安全性
Microsoft IIS服务器,无论是Web还是FTP,对于企业来说都是必不可少的。但是,IT 安全管理员的工作并不止于部署 IIS 服务器。部署后,管理员必须采取安全措施来保护这些服务器,监控 IIS 服务器安全性的一种行之有效的方法…
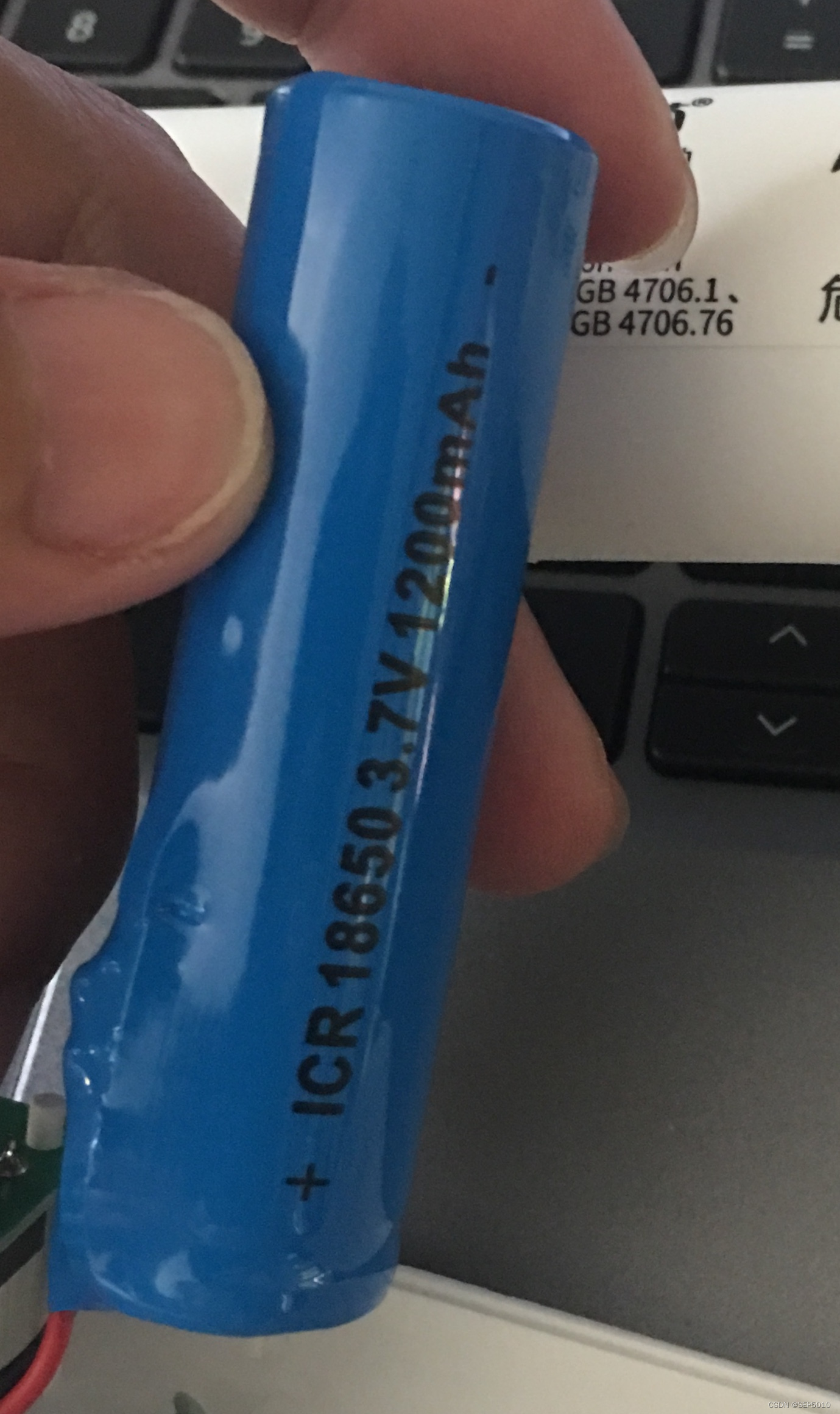
BC v1.2充电规范
1 JEITA Reference to https://www.mianbaoban.cn/blog/post/169964 符合 JEITA 规范的锂离子电池充电器解决方案 2 Battery Fuel Gauge 2.1 Cycle Count(充放电循环次数) 此指令回传一只读字段,代表电芯组已经历的完整充放电循环数。当放电容…
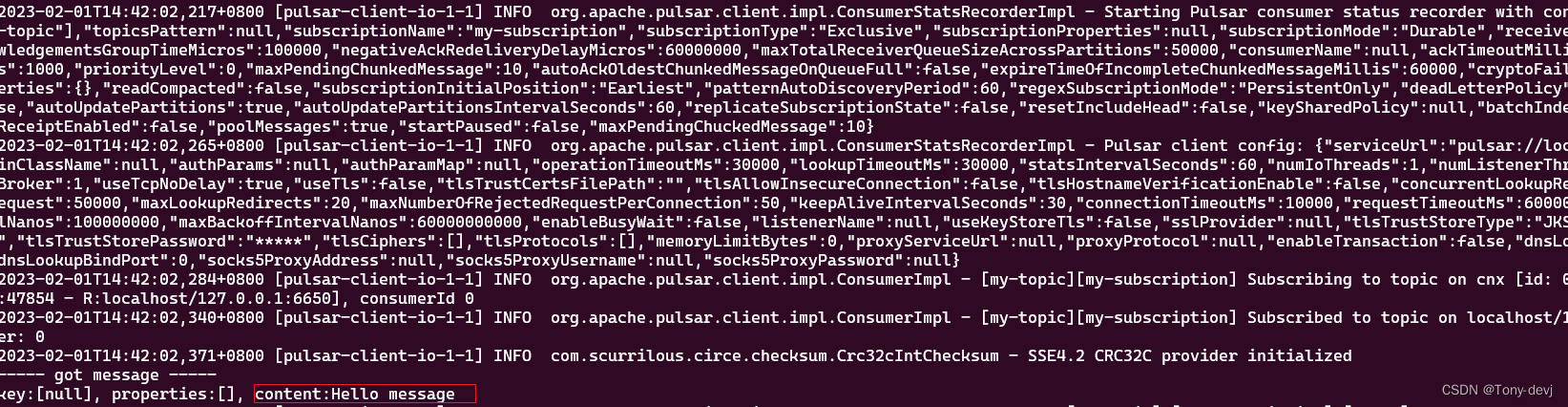
Pulsar简介及其安装
Pulsar简介及其安装 简介特征Pulsar 本地安装与运行Pulsar集群安装jdk版本映射关系下载解压 Pulsar 本地安装与运行Pulsar集群安装jdk版本映射关系下载解压解压目录介绍 启动创建topic发送消息消费消息停止 简介 Apache Pulsar 是 Apache 软件基金会顶级项目,是下一…
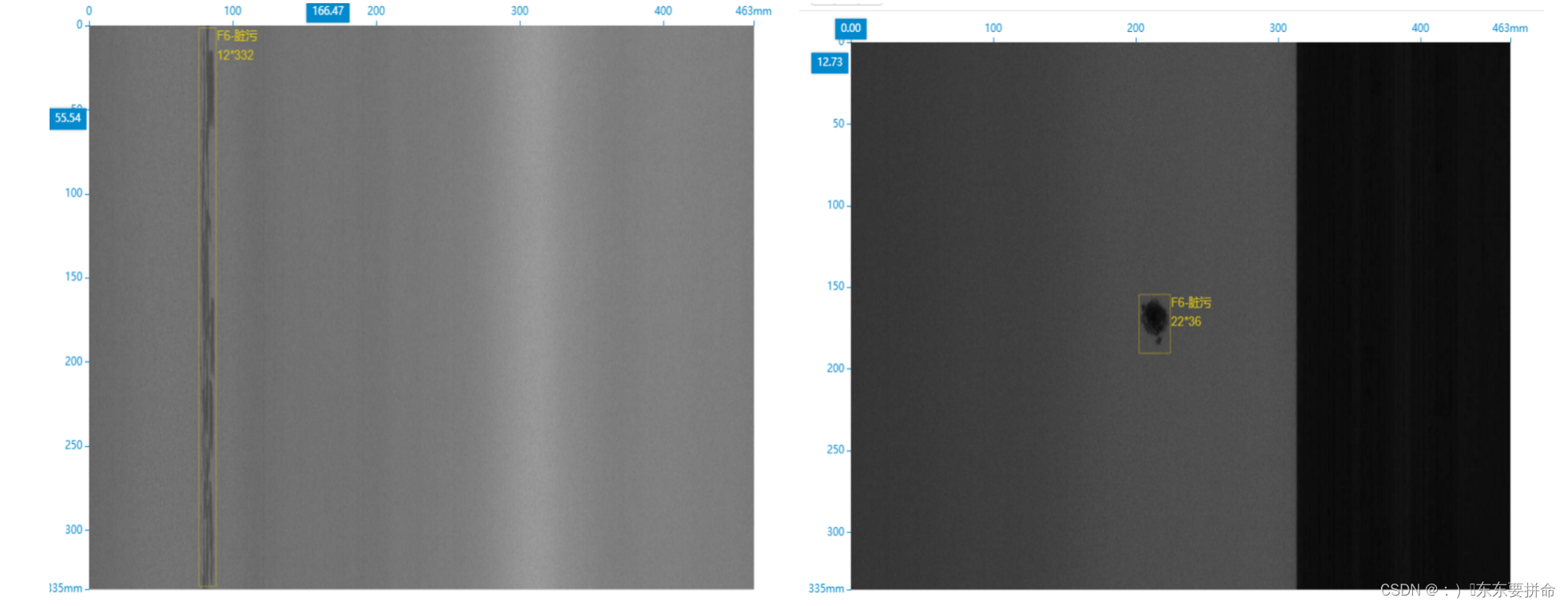
欠酸洗,异物压入,斑迹和脏污 学习笔记
欠酸洗:
带钢的宽度方向上,可能会出现在整个宽度或某个局部宽度区域的特殊分布。这种分布看起来像波浪或鱼鳞的痕迹。这种情况通常在带钢的开始和结束部分更为常见。 异物压入
通常,这种情况是由于圆点或小条状的粉尘和颗粒被压入所导致的…
一站式工单系统哪家好?一站式工单系统有什么特点?
伴随着高新科技的不断发展和行业竞争的加重,对于一站式工单系统这一类的公司服务系统软件有着越来越多的流程规定和可靠性的要求。一个比较完善的智能化一站式工单系统包含众多的流程,并适用更广泛性的企业信息化,接下来我们将一起看看一站式…
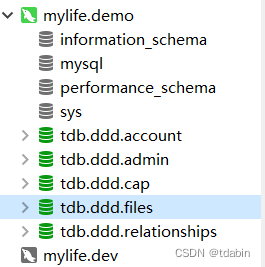
MyLife - Docker安装MySQL
Docker安装MySQL 个人觉得像数据库之类的基础设施在线上环境直接物理机安装使用可能会好些。但是在开发测试环境用docker容器还是比较方便的。这里学习下docker安装mysql使用。 1. MySQL 镜像库地址 MySQL 镜像库地址:https://hub.docker.com/_/mysql/tags 这里是官…
HP打印机一点击打印就出现Windows资源管理器已停止工作问题解决
本次处理的打印机型号是HP Officejet 200 移动便携式打印机,不过其他型号如果出现类似现象,解决方法应该是一致的。
在弹出Windows资源管理器已停止工作的报错提示框后,点击左下角的详细信息,看到的内容显示是KernelBase.dll崩溃…
10月10日星期二今日早报简报微语报早读
10月10日,星期二,早报简报微语早读分享。
1、全国铁路国庆黄金周运输发送旅客1.95亿人次; 2、贵州公安:三名抢劫杀人嫌犯潜逃至缅北电诈窝点,全部落网; 3、四川:游客擅自进入未开发开放游览活动…
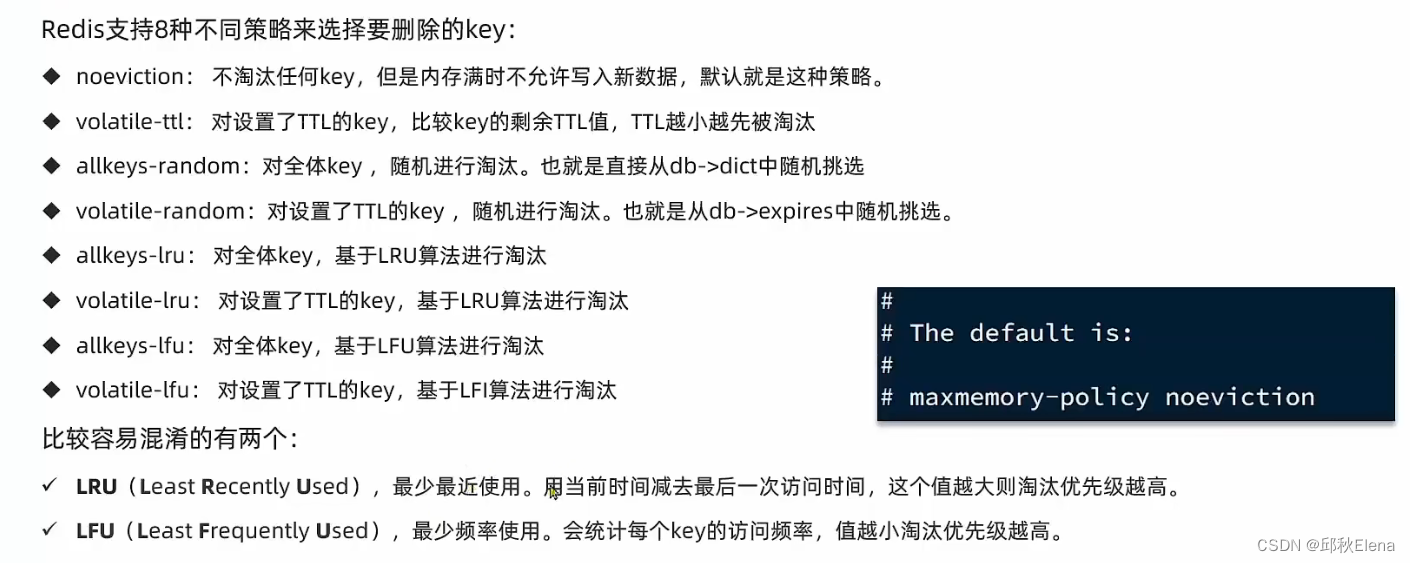
Redis(六) 内存策略
文章目录 Redis内存回收一、过期策略Redis是如何知道一个key是否过期的?是不是TTL到期就立即删除呢? 二、淘汰策略 Redis内存回收 一、过期策略 Redis是如何知道一个key是否过期的?
利用两个Dict分别记录key-value对及key-ttl对
是不是TTL到…
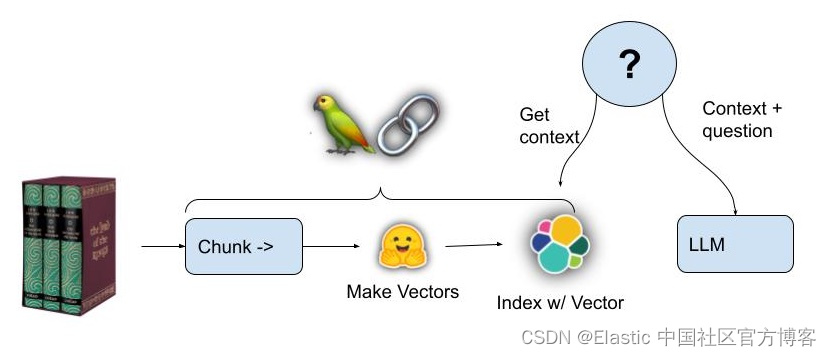
Elasticsearch:什么是检索增强生成 - RAG?
在人工智能的动态格局中,检索增强生成(Retrieval Augmented Generation - RAG)已经成为游戏规则的改变者,彻底改变了我们生成文本和与文本交互的方式。 RAG 使用大型语言模型 (LLMs) 等工具将信息检索的能力与自然语言生成无缝结合…
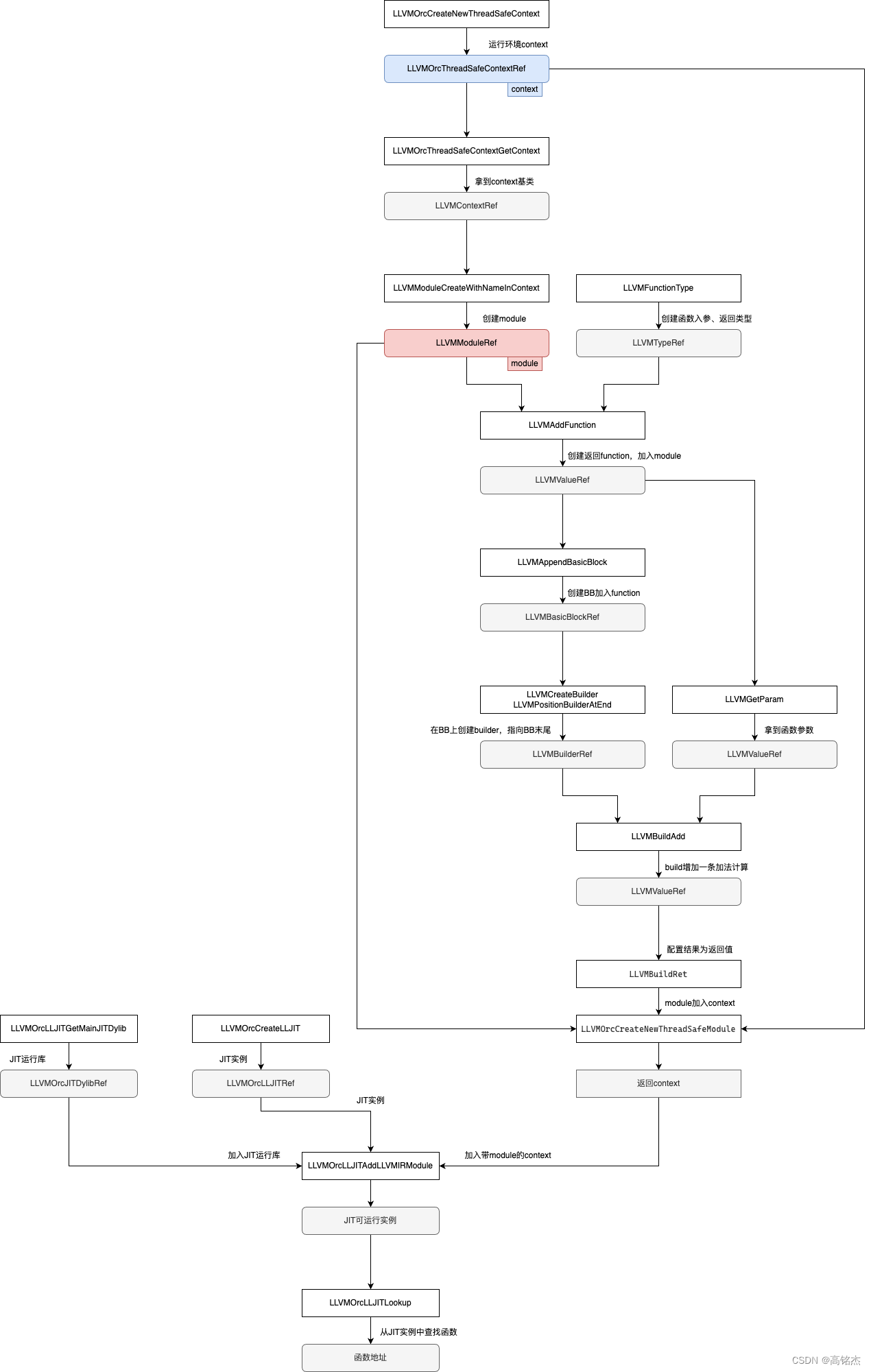
LLVM(5)ORC实例分析
ORC实例总结
总结
因为API茫茫多,逻辑上的一些概念需要搞清,编码时会容易很多。JIT的运行实体使用LLVMOrcCreateLLJIT可以创建出来,逻辑上的JIT实例。JIT实例需要加入运行库(依赖库)和用户定义的context(…
HDMI协议介绍(五)--Audio
基础知识
I2S(inter-IC sound bus)飞利浦公司制定的标准,既规定了硬件接口规范,也规定了数字音频数据格式。
硬件接口规范 I2S接口有3个主要信号:
时钟信号 Serial Clock 串行时钟SCK,也叫位时钟(BCLK)&…
autohotkey 记录
https://www.autohotkey.com/ 记录
https://www.autohotkey.com/docs/v2/
https://www.autohotkey.com/docs/v2/lib/Send.htm
https://www.autohotkey.com/boards/
#z::Run "https://www.autohotkey.com" ; WinZ
#n::Run "mspaint" ; Winn^!n:: ; C…
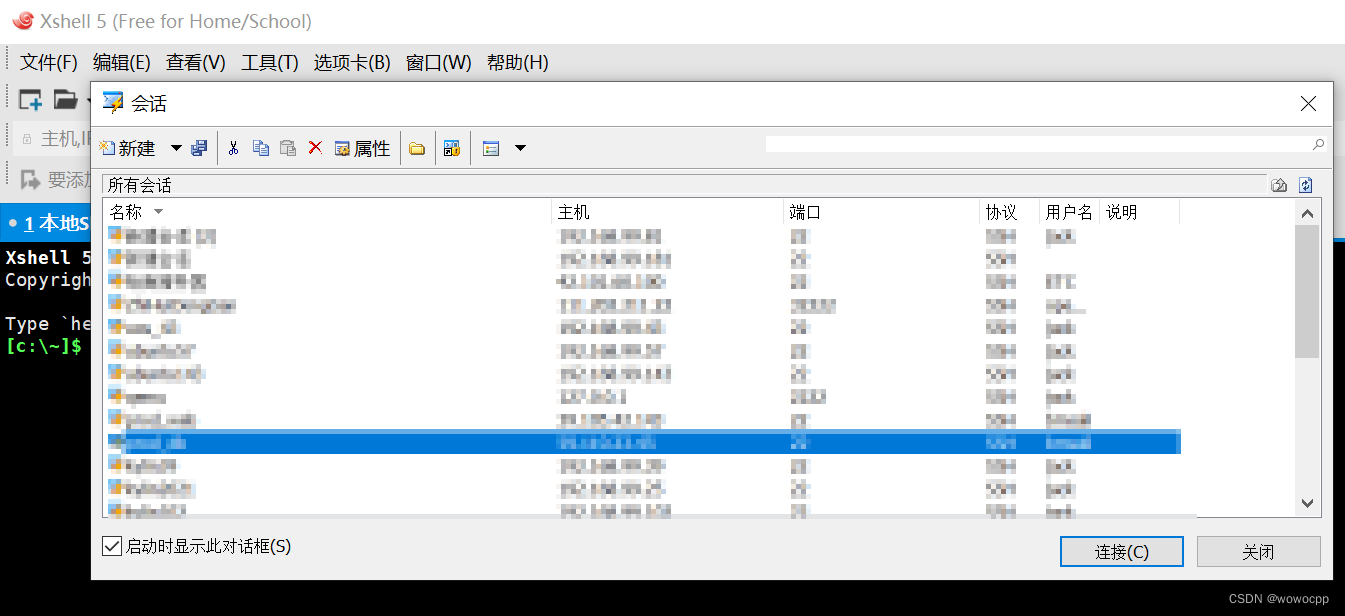
【香橙派-OpenCV-Torch-dlib】TF损坏变成RAW格式解决方案及python环境配置
前言
本文将介绍在香橙派(Orange Pi)开发板上进行软件配置和环境搭建的详细步骤,以便运行Python应用程序。这涵盖了以下主要内容: 获取所需软件:提供了香橙派操作系统和balenaEtcher工具的下载链接,以确保…
Lumos-az/MiniSQL阅读笔记
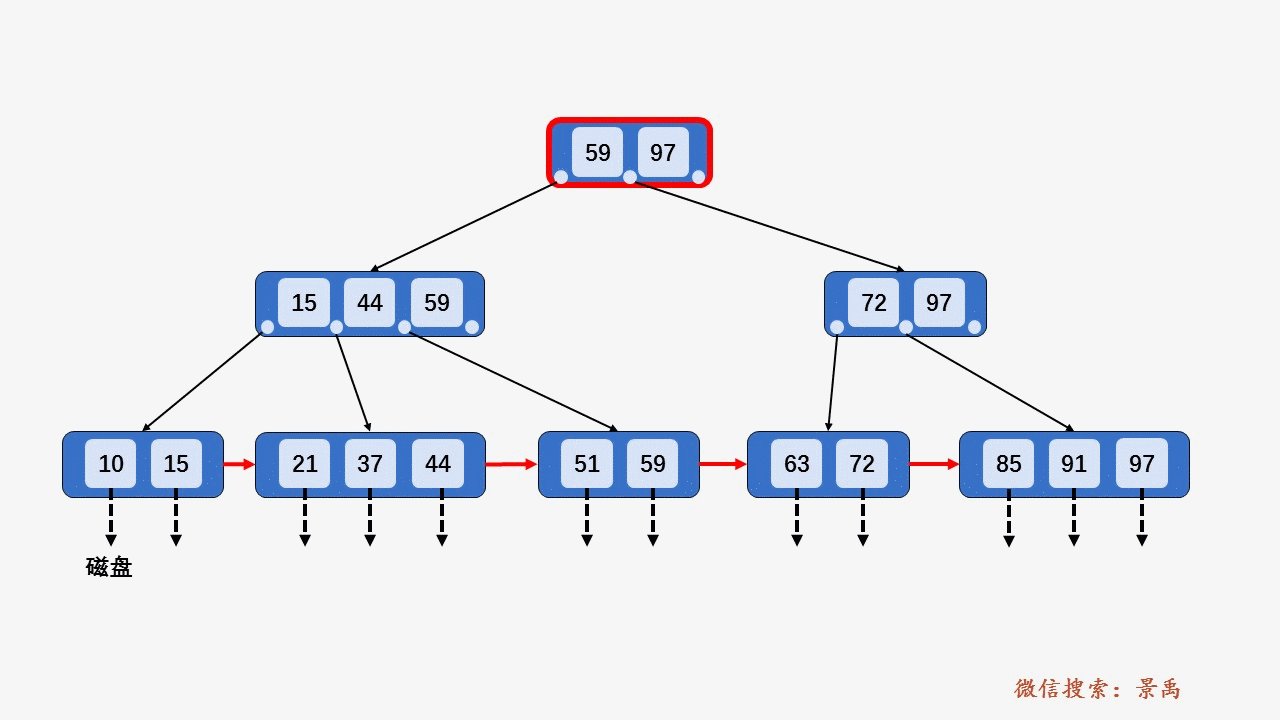
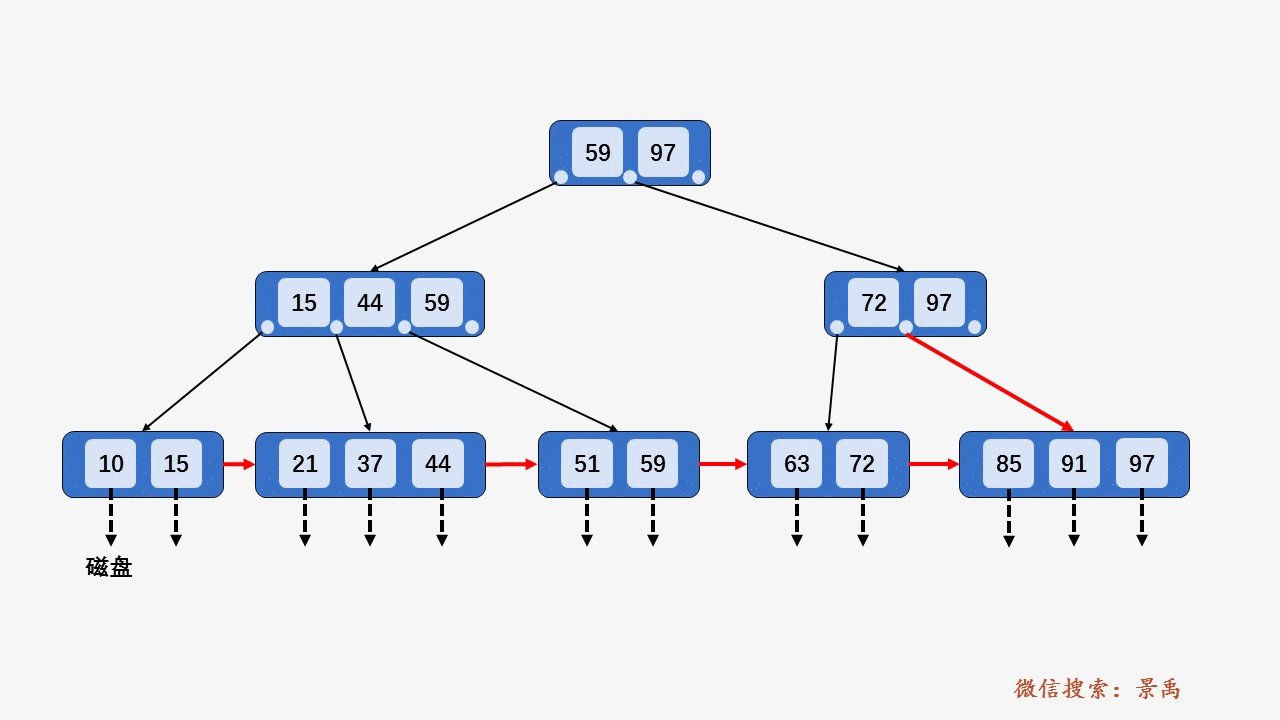
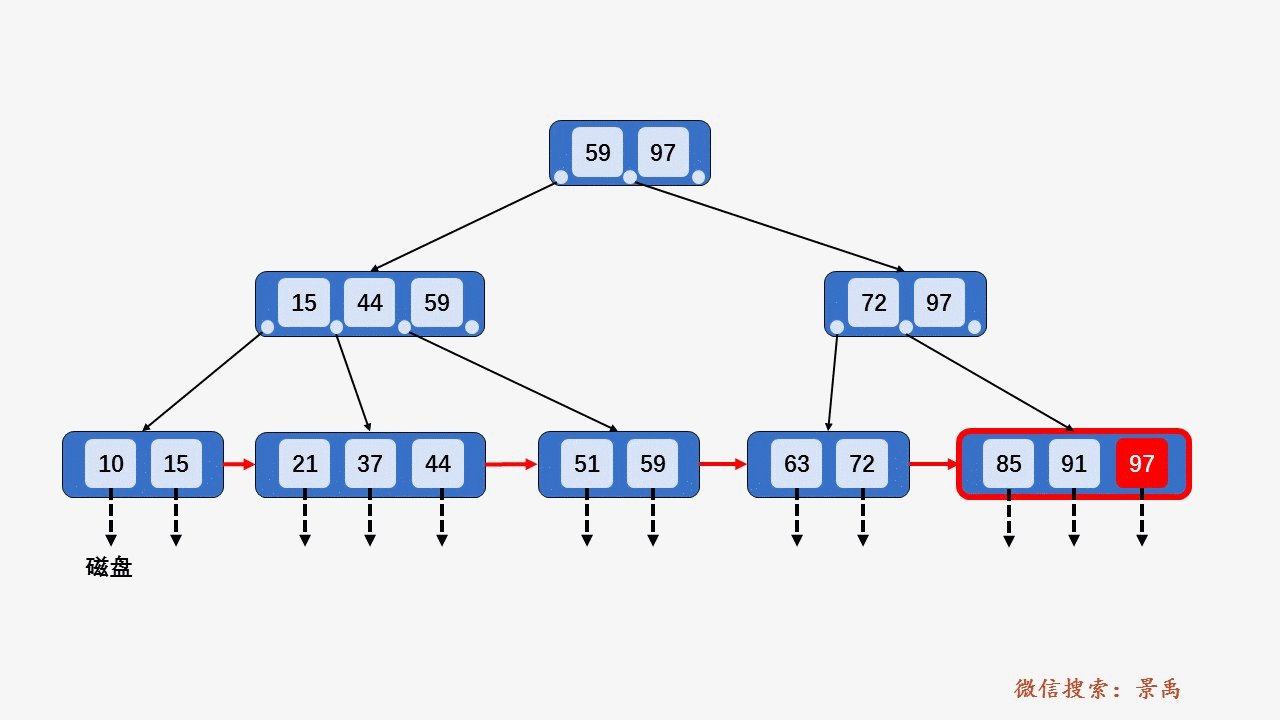
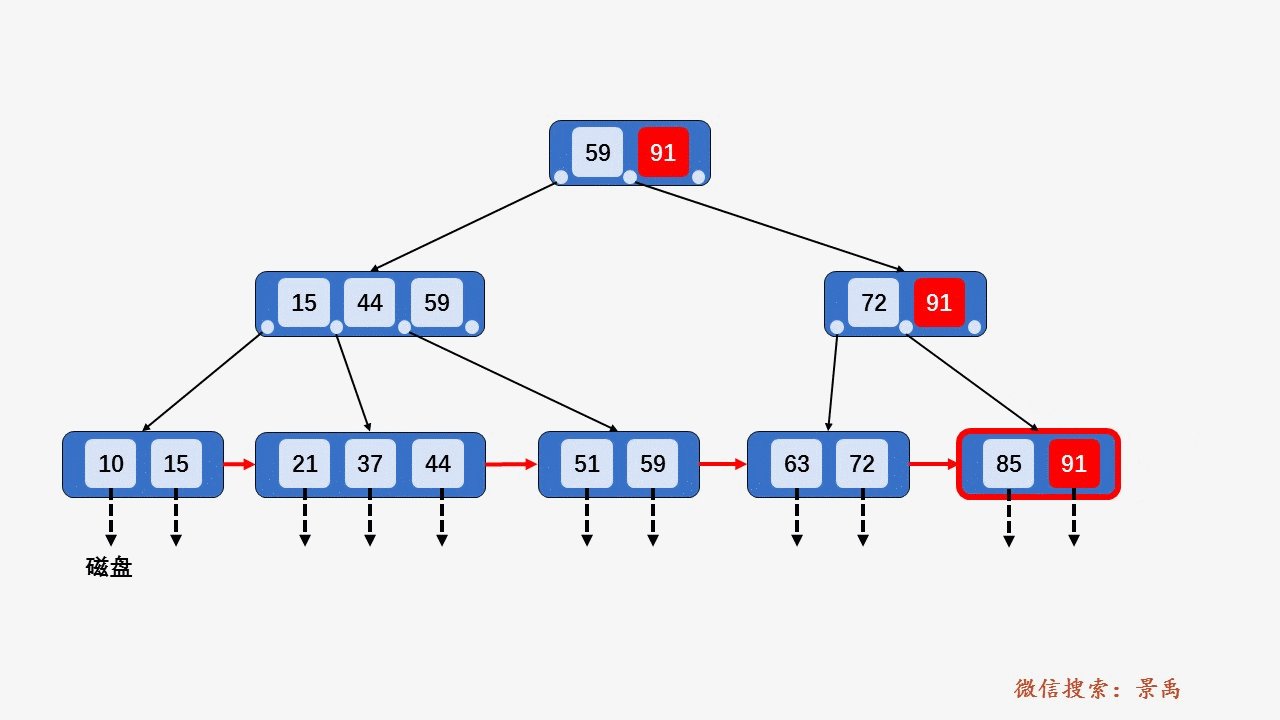
文章目录 处理SQL创建创建表RecordManager部分CatalogManager部分 创建索引IndexManager::createIndex部分API::createNewIndex部分CatalogManager::createIndex部分 插入删除删除表删除记录? 查询B树gif演示B树增删:插入:删除: 项目源码&am…
Python字典全解析:从基础到高级应用
更多资料获取
📚 个人网站:涛哥聊Python 字典是一种强大而多才多艺的数据类型,它以键-值对的形式储存信息,让我们能够以惊人的效率处理和管理数据。
字典能够将键和值关联在一起,使得数据的存储和检索变得非常高效。…
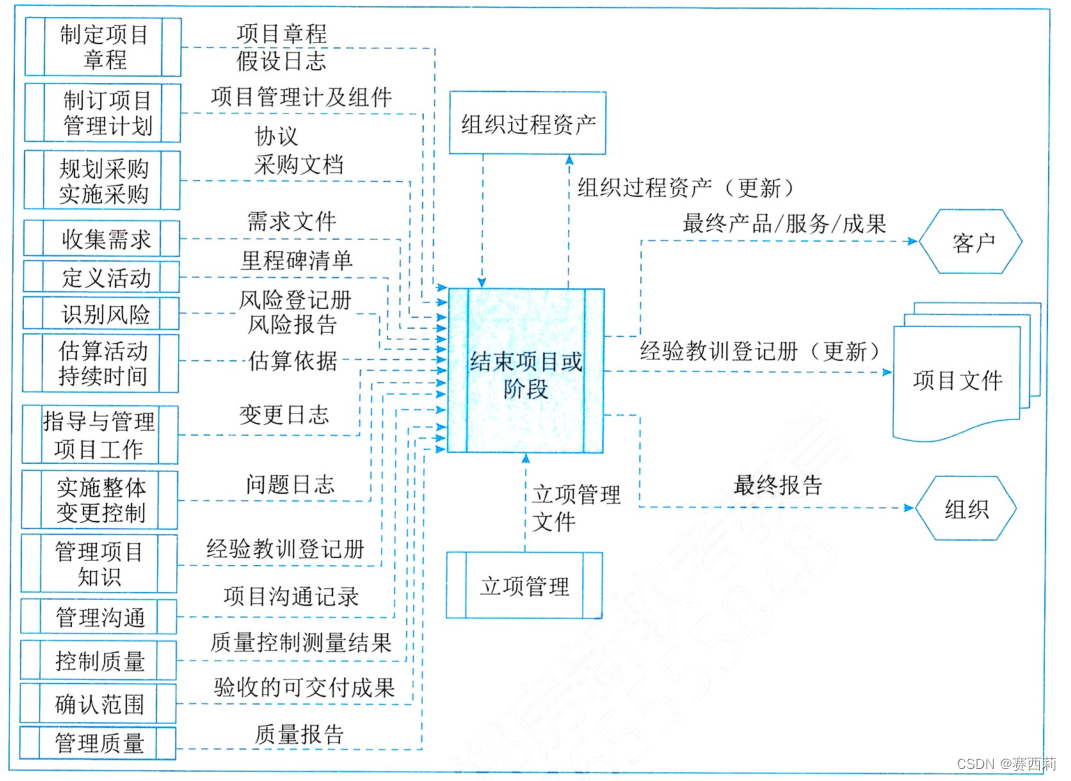
信息系统项目管理师第四版学习笔记——项目整合管理
管理基础
项目整合管理由项目经理负责,项目经理负责整合所有其他知识领域的成果,并掌握项目总体情况。项目整合管理的责任不能被授权或转移,项目经理必须对整个项目承担最终责任。
项目管理过程中,会使用并产生两大类文件&#…
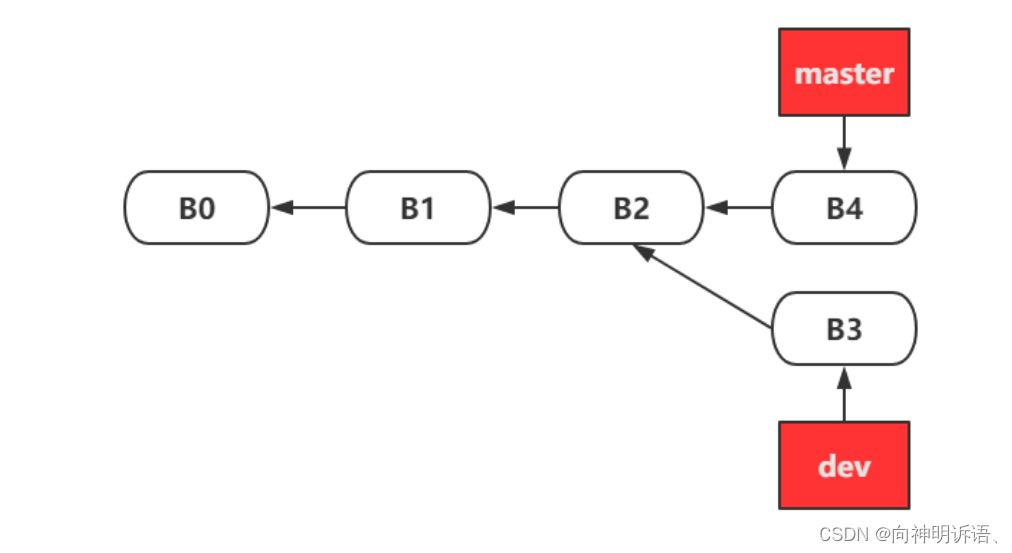
git常用命令和开发常用场景
git命令
git init
创建一个空的git仓库或者重新初始化已有仓库
git clone [url]
将存储库克隆到新目录
git add
添加内容到索引
git status
显示工作树状态
git commit -m ""
记录仓库的修改
git reset
重置当前HEAD到指定的状态
git reset –-soft:…