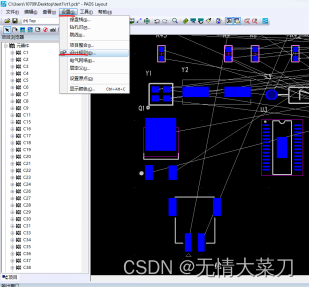
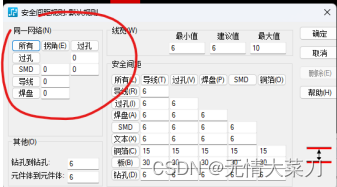
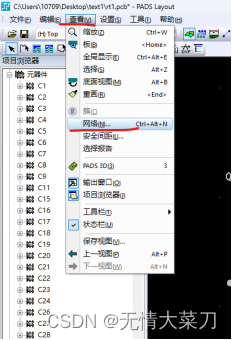
一.设置类规则(DRC检测规则)
默认所有类规则设置 网络属性分类设置
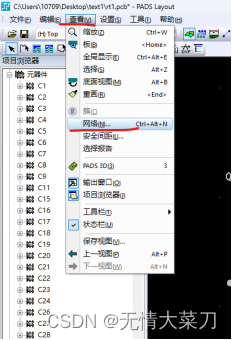
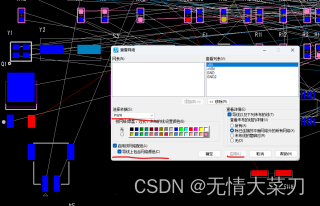
网络属性分类设置

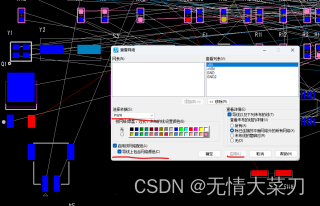
网络属性附着颜色
选择电源类 在DDR中设置非常实用
在DDR中设置非常实用
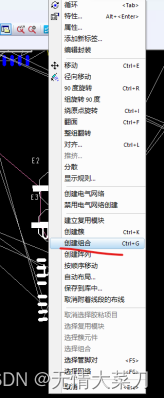
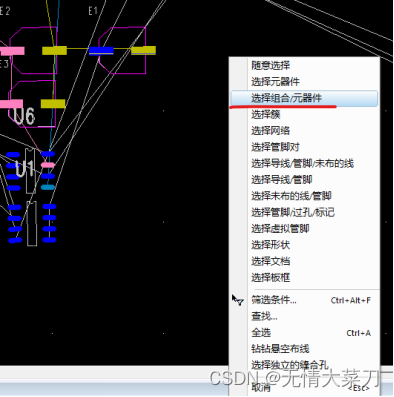
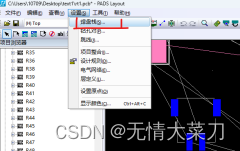
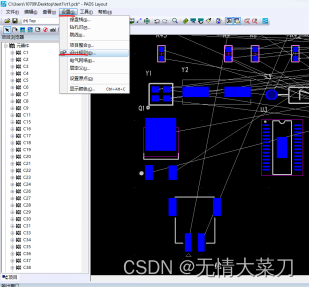
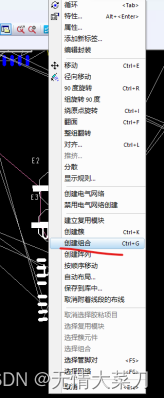
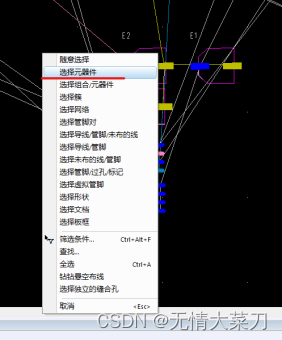
创建组合
方便模块整旋转移动
二,元件组合

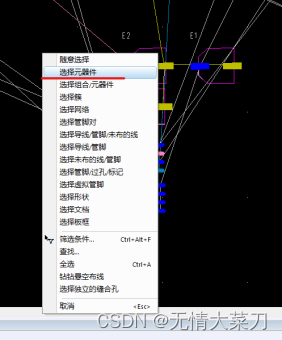
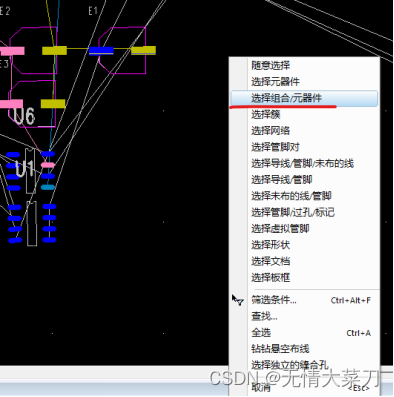
选择组合
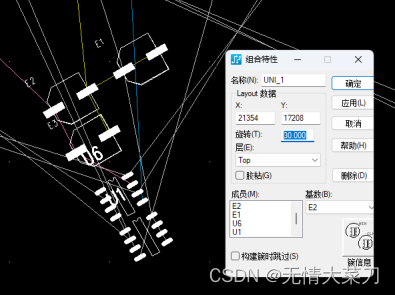
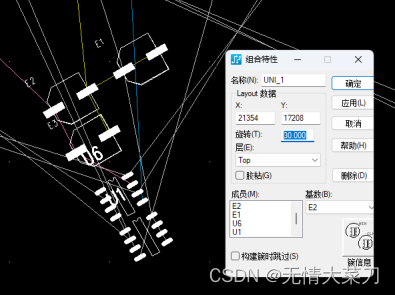
旋转组合
Ctrl+R旋转90°;双击旋转任意角度
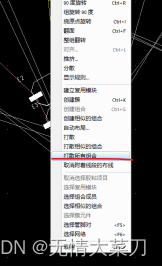
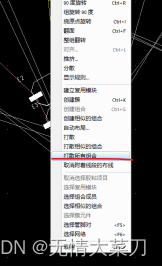
拆开组合(还独立元件操作)
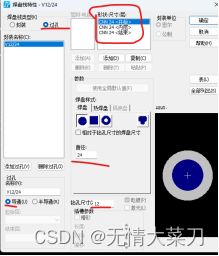
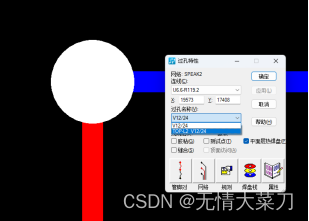
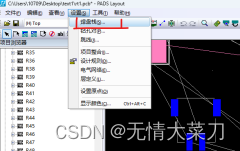
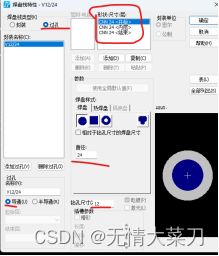
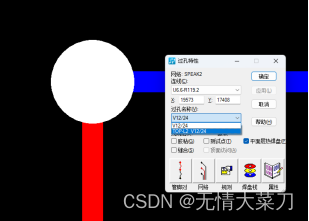
三,设置过孔和半导孔(盲埋孔) 1.过孔设置
1.过孔设置

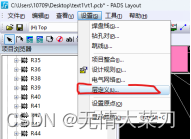
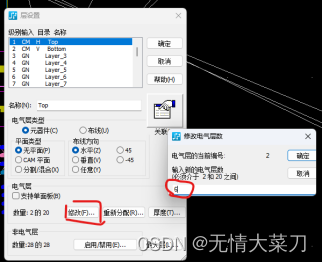
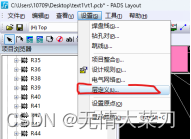
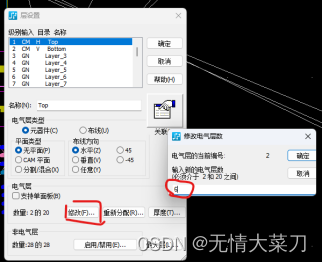
2.增加电路板布线层(6层板)

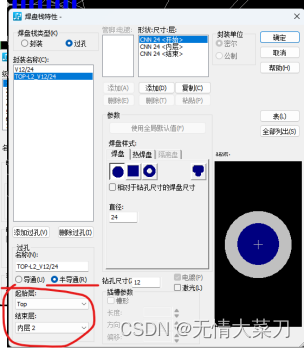
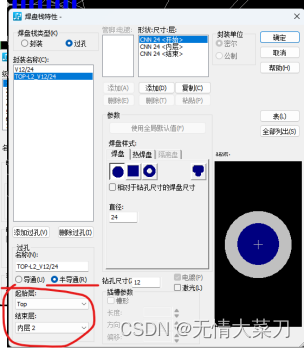
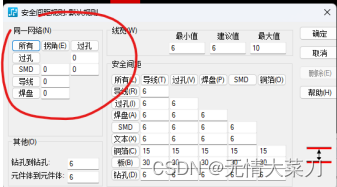
3.设置半导孔(盲埋孔)
选择过孔类型
半孔规则设置
一.设置类规则(DRC检测规则)
默认所有类规则设置 网络属性分类设置
网络属性分类设置

网络属性附着颜色
选择电源类 在DDR中设置非常实用
在DDR中设置非常实用
创建组合
方便模块整旋转移动
二,元件组合

选择组合
旋转组合
Ctrl+R旋转90°;双击旋转任意角度
拆开组合(还独立元件操作)
三,设置过孔和半导孔(盲埋孔) 1.过孔设置
1.过孔设置

2.增加电路板布线层(6层板)

3.设置半导孔(盲埋孔)
选择过孔类型
半孔规则设置
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1074489.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!