Vue目录结构与Yarn.lock 的版本锁定
一、Vue3.0目录结构图总览
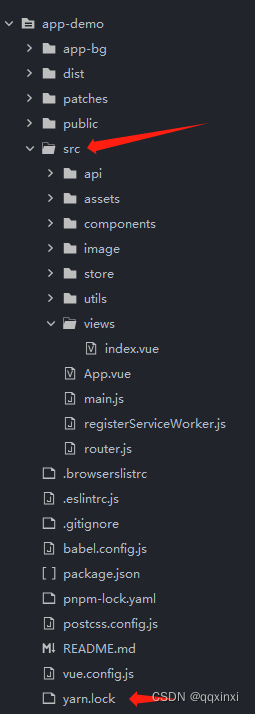
举个例子看vue的目录,一开始不知道该目录是什么意思目录里各个文件包里安放有什么,程序员在哪里操作该如何操作。
下图目录看Vue新项目
 VS Code 打开文件包后出现一列目录
VS Code 打开文件包后出现一列目录
二、目录结构
1.dist目录:用于存放使用 run build 命令打包的项目文件。
2.node_modules:存放项目的各种依赖
3.public:项目公用的文件
4.src:存放各种vue文件的地方,存放代码的主要目录。
(1)assets
存放页面对应的css、js以及图片文件
(2)components
存放项目使用的公共组件
(3)router
存放vue-router相关的文件
(4)types
存放typescript 支持vue文件的相关配置文件
(5)views
存放页面文件(.vue)
(6)App.vue
根组件文件
(7)main.js
入口文件
5.gitignore
git的管理配置文件,设置哪些目录或文件不管理
6.babel.config.js
是一个工具链,主要用于在当前和较旧的浏览器或环境中将ES6的代码转换向后兼容(低版本ES)
7.package.json
模块基本信息项目开发所需要的模块,版本,项目名称
8.package-lock.json
项目包的锁定文件,用于防止包版本不一样导致的错误
9.readme.md
使用markdown编写的文档文件
10.yarn.lock
yarn.lock 锁住yarn的版本,vs code中打开文件后,要终端输入yarn -v,查看文件包里提示的版本,yarn install 的时候指定安装该版本,否则会出错,无法成功使用yarn
yarn.lock存储着你的每个包确切的依赖版本,能确保从本地开发到生产环境,所有机器上都有相同的依赖版本。
yarn 的作用:
10.1执行校验
Yarn会在每个安装包被执行前校验其完整性。
10.2并行执行
yarn能够实现并行执行包,执行速度很快,提高资源利用率。
10.3离线模式
yarn安装过的包会被保存进缓存目录,以后安装就从缓存中复制,这样做可提高安装下载的速度,避免不必要的网络请求。
10.4版本控制
yarn官方对yarn.lock的介绍r如下:
您的yarn.lock文件是自动生成的,也完全Yarn来处理。当你使用Yarn CLI添加/升级/删除 依赖项的时,它将自动更新到您的yarn.lock文件。不要直接编辑这个文件,因为很容易破坏某些东西,仅限当前包。为了确保跨机器的安装一致性,Yarn需要比package.json中配置的依赖信息更多的信息。Yarn需要精确存储每个依赖关系的安装版本。
在安装期间,Yarn将仅使用顶级yarn.lock文件,并将忽略依赖项中存在的任何yarn.lock文件。顶级yarn.lock文件包含Yarn需要锁定整个依赖关系树中所有包的版本的所有内容。[1]
11.几个confing 配置文件
(1)babel.config
Babel 是一个工具链,主要用于将采用ECMAScript 2015+ 语法编写的代码转换为向后兼容的JavaScript 语法,以便能够运行在当前和旧版本的浏览器或其他环境中。通过 Babel ,可以帮我们将 高级的语法转换为低级的语法,Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
Vue CLI 使用了 Babel 7 中的新配置格式 babel.config.js。和 .babelrc 或 package.json 中的 babel 字段不同,这个配置文件不会使用基于文件位置的方案,而是会一致地运用到项目根目录以下的所有文件,包括 node_modules 内部的依赖。Vue CLI 官方推荐在 Vue CLI 项目中始终使用 babel.config.js 取代其它格式。
(2)jsconfig.json
jsconfig.json的配置可以对你的文件所在目录下的所有js代码做出个性化支持。jsconfig.json是tsconfig.json的子集.
由于webpack别名配置好完成以后,如果想要在vscold中可以正确提示路径,就需要配置jsconfig.json文件,在项目目录下创建jsconfig.json文件。
VScode的配置:这里打上勾
(3)vue.config.js
vue.config.js 是一个可选的配置文件,如果项目的 (和 package.json 同级的) 根目录中存在这个文件,那么它会被 @vue/cli-service 自动加载。你也可以使用 package.json 中的 vue 字段,但是注意这种写法需要你严格遵照 JSON 的格式来写。[2]
|-node_modules :项目依赖包,存放使用 npm run build 命令
|-public :项目公用的文件
|--favicon.ico: 网站地址栏前小图标
|-src:源文件的目录,程序员主要在这里操作
|-assets :静态文件目录,图片图标,网站的logo等等
|-components :Vue3.x的自定义组件目录
|-App.vue : 项目的根组件,各单页应用,也是程序员主要的工作的地方
|-index.css :一般项目的通用CSS样式都存放这于此
|-main.js:项目的入口文件,SPA单页应用的入口文件
|-gitignore : git的管理配置文件,设置哪些目录或文件不进行管理
|-index.html :项目默认首页,Vue的组件需要挂载于此文件上
|-package-lock.json:项目包的锁定文件,用于防止包版本不一样导致的错误(见官方手册注释)
|-package.json :项目配置文件,包管理、项目名称、版本和命令
三、VUE开发APP练习
在线可进行,vue2和vue3页面地址不同:vue3 https://cn.vuejs.org/guide/introduction.html

在这里是官方学习,官方提供。