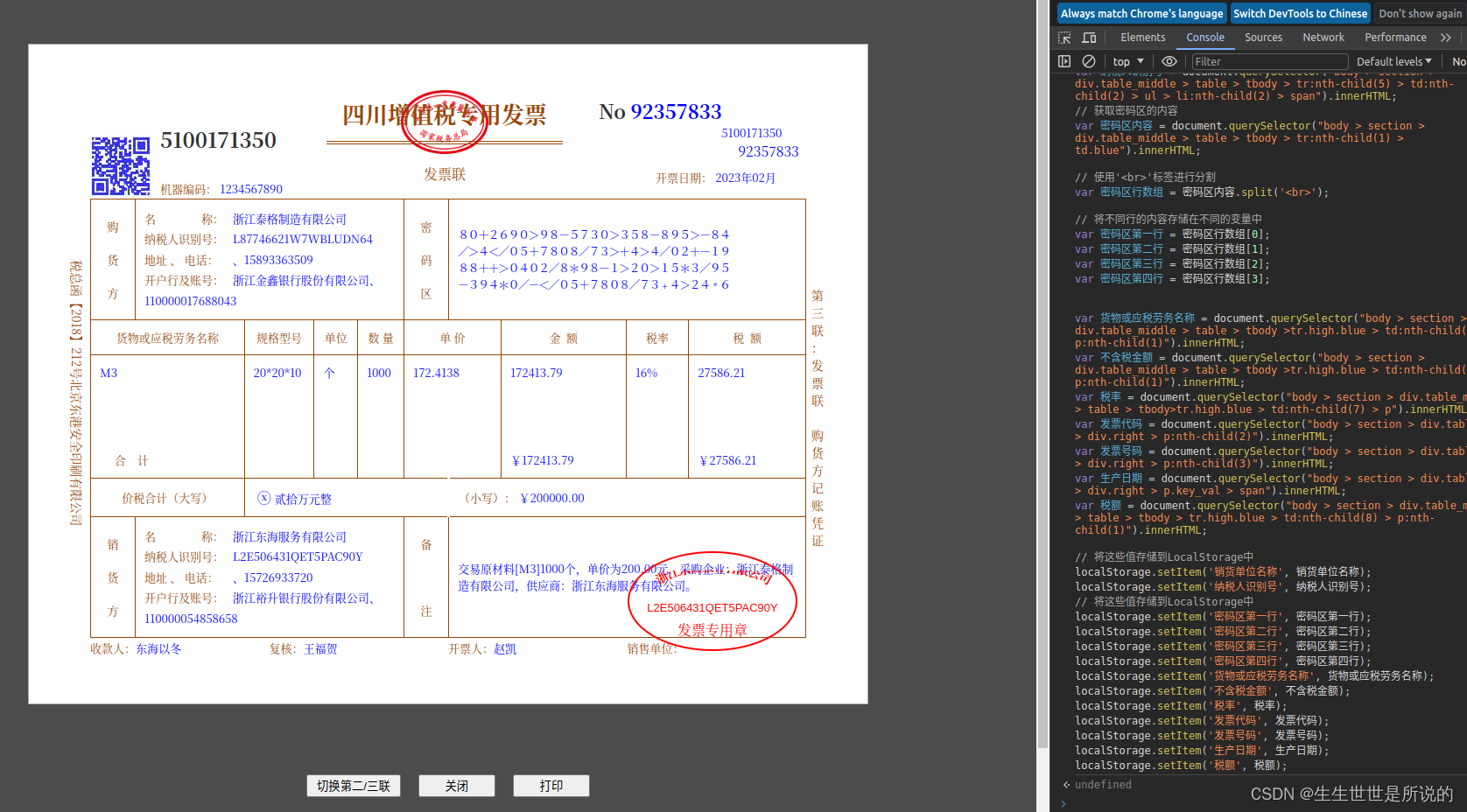
在这个页面

在控制台中执行:
// 获取需要存储的元素值
var 销货单位名称 = document.querySelector("body > section > div.table_middle > table > tbody > tr:nth-child(5) >td:nth-child(2) > ul > li:nth-child(1) > span").innerHTML;
var 纳税人识别号 = document.querySelector("body > section > div.table_middle > table > tbody > tr:nth-child(5) > td:nth-child(2) > ul > li:nth-child(2) > span").innerHTML;
// 获取密码区的内容
var 密码区内容 = document.querySelector("body > section > div.table_middle > table > tbody > tr:nth-child(1) > td.blue").innerHTML;
// 使用'<br>'标签进行分割
var 密码区行数组 = 密码区内容.split('<br>');
// 将不同行的内容存储在不同的变量中
var 密码区第一行 = 密码区行数组[0];
var 密码区第二行 = 密码区行数组[1];
var 密码区第三行 = 密码区行数组[2];
var 密码区第四行 = 密码区行数组[3];
var 货物或应税劳务名称 = document.querySelector("body > section > div.table_middle > table > tbody >tr.high.blue > td:nth-child(1) > p:nth-child(1)").innerHTML;
var 不含税金额 = document.querySelector("body > section > div.table_middle > table > tbody >tr.high.blue > td:nth-child(6) > p:nth-child(1)").innerHTML;
var 税率 = document.querySelector("body > section > div.table_middle > table > tbody>tr.high.blue > td:nth-child(7) > p").innerHTML;
var 发票代码 = document.querySelector("body > section > div.table_top > div.left > strong").innerHTML;
var 发票号码 = document.querySelector("body > section > div.table_top > div.right > strong > span").innerHTML;
var 生产日期 = '2023-02-01';
var 税额 = document.querySelector("body > section > div.table_middle > table > tbody > tr.high.blue > td:nth-child(8) > p:nth-child(1)").innerHTML;
// 将这些值存储到LocalStorage中
localStorage.setItem('销货单位名称', 销货单位名称);
localStorage.setItem('纳税人识别号', 纳税人识别号);
// 将这些值存储到LocalStorage中
localStorage.setItem('密码区第一行', 密码区第一行);
localStorage.setItem('密码区第二行', 密码区第二行);
localStorage.setItem('密码区第三行', 密码区第三行);
localStorage.setItem('密码区第四行', 密码区第四行);
localStorage.setItem('货物或应税劳务名称', 货物或应税劳务名称);
localStorage.setItem('不含税金额', 不含税金额);
localStorage.setItem('税率', 税率);
localStorage.setItem('发票代码', 发票代码);
localStorage.setItem('发票号码', 发票号码);
localStorage.setItem('开票日期', 生产日期);
localStorage.setItem('税额', 税额);
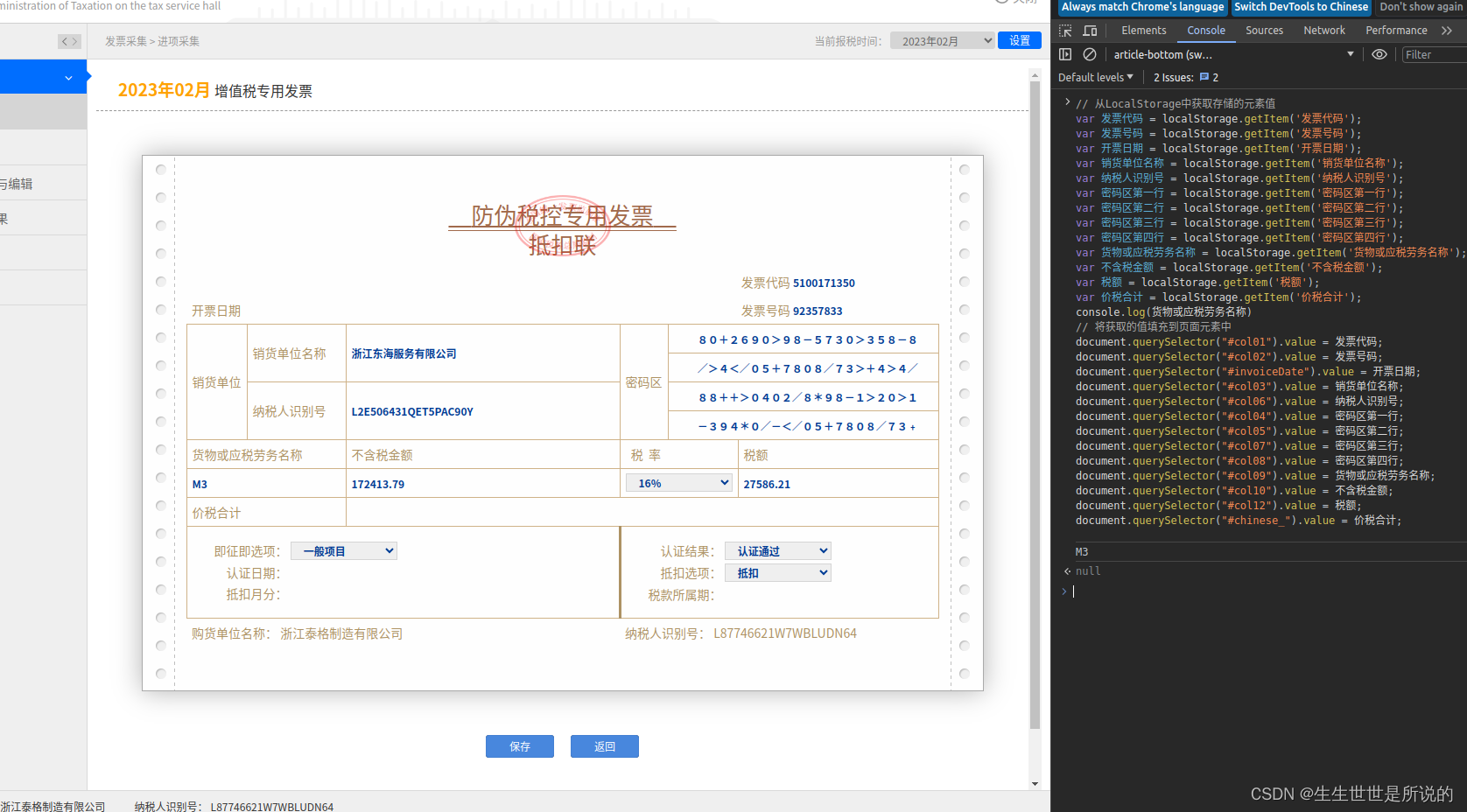
然后在这个页面

执行
// 从LocalStorage中获取存储的元素值
var 发票代码 = localStorage.getItem('发票代码');
var 发票号码 = localStorage.getItem('发票号码');
var 开票日期 = localStorage.getItem('开票日期');
var 销货单位名称 = localStorage.getItem('销货单位名称');
var 纳税人识别号 = localStorage.getItem('纳税人识别号');
var 密码区第一行 = localStorage.getItem('密码区第一行');
var 密码区第二行 = localStorage.getItem('密码区第二行');
var 密码区第三行 = localStorage.getItem('密码区第三行');
var 密码区第四行 = localStorage.getItem('密码区第四行');
var 货物或应税劳务名称 = localStorage.getItem('货物或应税劳务名称');
var 不含税金额 = localStorage.getItem('不含税金额');
var 税额 = localStorage.getItem('税额');
var 价税合计 = localStorage.getItem('价税合计');
console.log(开票日期)
// 将获取的值填充到页面元素中
document.querySelector("#col01").value = 发票代码;
document.querySelector("#col02").value = 发票号码;
document.querySelector("#invoiceDate").value = 开票日期;
document.querySelector("#col03").value = 销货单位名称;
document.querySelector("#col06").value = 纳税人识别号;
document.querySelector("#col04").value = 密码区第一行;
document.querySelector("#col05").value = 密码区第二行;
document.querySelector("#col07").value = 密码区第三行;
document.querySelector("#col08").value = 密码区第四行;
document.querySelector("#col09").value = 货物或应税劳务名称;
document.querySelector("#col10").value = 不含税金额;
document.querySelector("#col12").value = 税额;
document.querySelector("#chinese_").value = 价税合计;