前言:
layui这个框架不知道多少人还在关注着,记得第一次接触它是在18年,后来随着vue,react的盛行,jquery+layui的模式受到了特别大的冲击,后来作者都放弃维护他的官方网站,转而在github/gitee上做后期维护了,但是现在好消息,他又升级了,现在可以在vue3上使用他了,而且功能更加强大,对比element/iview/antd 这些流行框架,他也有很多自己的特色。从2022.9开始发布稳定版本的它,在经历了风雨后,也将绽放他的魅力!
gitee官方地址 :
layui-vue: layui - vue 是 一 套 Vue 3.0 的 桌 面 端 组 件 库.![]() https://gitee.com/layui/layui-vue?_from=gitee_search
https://gitee.com/layui/layui-vue?_from=gitee_search
layui-vue3的官方地址:
Layui - Vue 前端 UI 框架![]() http://www.layui-vue.com/zh-CN/components/qrcode
http://www.layui-vue.com/zh-CN/components/qrcode
特色功能
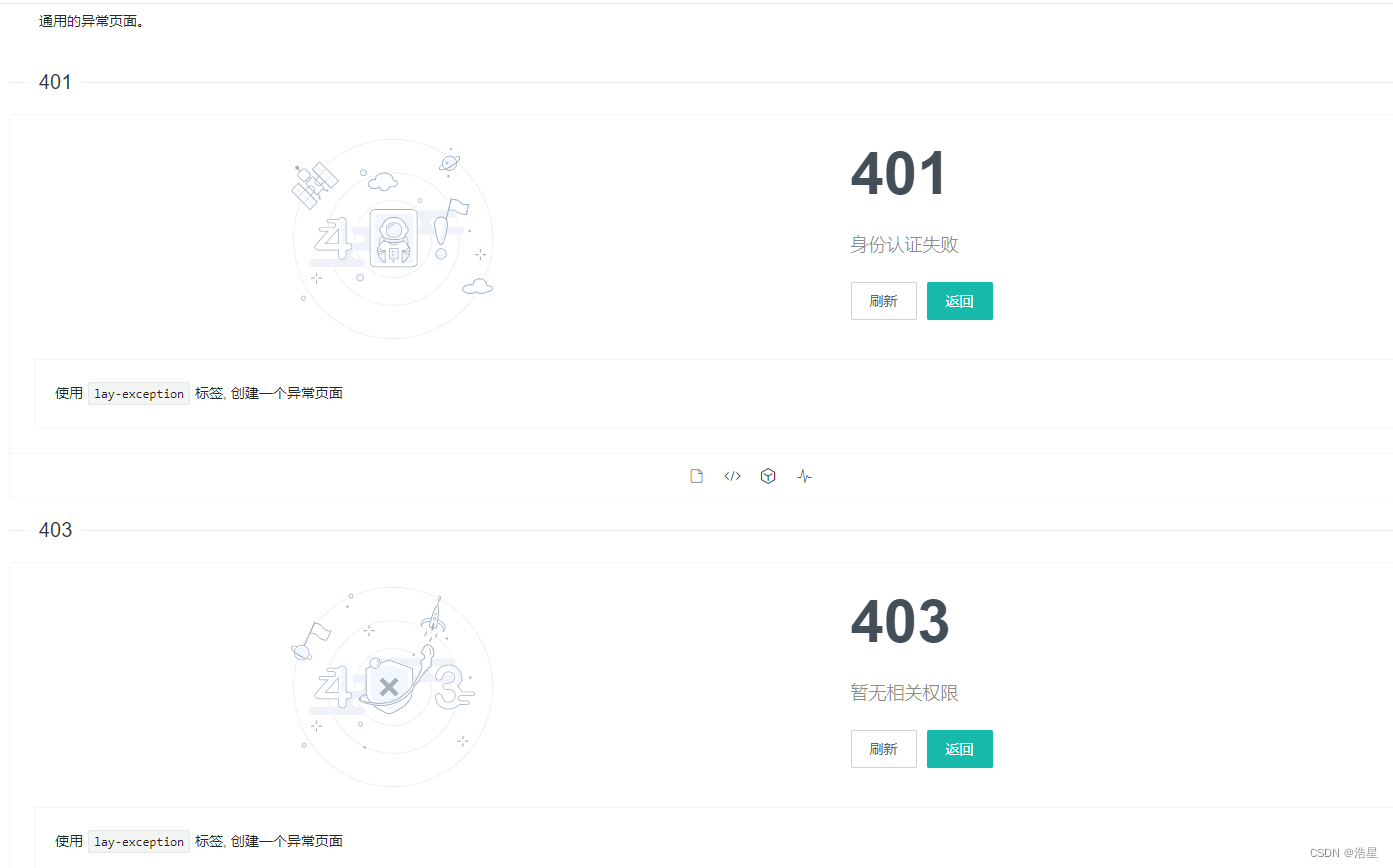
1、内嵌了各种异常场景
Layui - Vue 前端 UI 框架

2、条形码,不用你额外下载插件,它本身就支持了

具体使用步骤:
1、安装
npm install @layui/layui-vue --save2、全局注册
import App from './App.vue'
import { createApp } from 'vue'
import Layui from '@layui/layui-vue'
import '@layui/layui-vue/lib/index.css'
createApp(App).use(Layui).mount('#app')3、按需加载
首先你需要安装 unplugin-vue-components 和 unplugin-auto-import 两款插件。
npm install -D unplugin-vue-components unplugin-auto-import
然后修改 vite.config.js 或 vue.config.js 的配置。
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { LayuiVueResolver } from 'unplugin-vue-components/resolvers'
export default {
plugins: [
AutoImport({
resolvers: [LayuiVueResolver()],
}),
Components({
resolvers: [LayuiVueResolver()],
}),
],
}4、页面上使用
<lay-button type="primary" @click="openMsg">普通消息</lay-button>